Vue全局API总结
1.extend用于创建一个子类Vue,用$mount来挂载
<body>
<div id="app"></div>
<script>
const app=Vue.extend({
template:'<p>{{a}} {{b}} {{c}}</p>',
data:function(){
return {
a:'Welcome',
b:"To",
c:"BeiJing"
}
}
});
new app().$mount("#app") </script>
</body>
2.Vue.nextTick([callback,context])在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app">
<button @click="getTag">获取标签内容</button>
<h1>{{message}}</h1>
</div>
<script>
var app=new Vue({
el:"#app",
data:{
message:"我爱北京天安门"
},
methods:{
getTag:function(){
this.message='我爱我家';
console.log(document.querySelector('h1').innerHTML) }
}
}); </script>
</body>
</html>
结果如下:

我们可以看到视图更新以后拿到的并不是更新后的innerHTML,因为dom结构更新是一个异步事件
再看下面的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app">
<button @click="getTag">获取标签内容</button>
<h1>{{message}}</h1>
</div>
<script>
var app=new Vue({
el:"#app",
data:{
message:"我爱北京天安门"
},
methods:{
getTag:function(){
this.message='我爱我家';
this.$nextTick(function(){
console.log(document.querySelector('h1').innerHTML)
}) }
}
}); </script>
</body>
</html>

我们可以看到它会等dom结构更新完成后再去获取更新后的innerHTML值
3.Vue.set(target,key,value)普通的情况下对Vue实例里面的数据进行更改,数据改掉了,但是呈现在页面的视图并没有发生变化,所以借用该方法视图也会跟着刷新
普通方式视图并没有刷新
<body>
<div id="app"></div>
<script>
var app=new Vue({
el:"#app",
data:{
arr:['北京','上海','天津','重庆']
}
});
app.arr[0]='北京天安门';
</script>
</body>

set方式视图会刷新
<body>
<div id="app">
<ul>
<li v-for="item in arr">{{item}}</li>
</ul>
</div>
<script>
var app=new Vue({
el:"#app",
data:{
arr:['北京','上海','天津','重庆']
}
});
Vue.set(app.arr,0,'北京天安门');
</script>
</body>

4.Vue.delete(target,key)用法和原理与set添加元素是一样的道理
<body>
<div id="app">
<ul>
<li v-for="(val,key) in obj">{{key}}----{{val}}</li>
</ul>
</div>
<script>
var app=new Vue({
el:"#app",
data:{
obj:{name:'张三',sex:'男',hobby:'睡大觉'}
}
});
Vue.delete(app.obj,'hobby');
</script>
</body>

5.Vue.directive(id,[definition])指令函数,定义了以下几个钩子,每一个钩子都有参数el,指的是绑定的元素
// 注册
Vue.directive('my-directive', {
bind: function () {},
inserted: function () {},
update: function () {},
componentUpdated: function () {},
unbind: function () {}
})
// 注册 (指令函数)
Vue.directive('my-directive', function () {
// 这里将会被 `bind` 和 `update` 调用
})
// getter,返回已注册的指令
var myDirective = Vue.directive('my-directive')
bind: 只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个在绑定时执行一次的初始化动作。
<body>
<div id="app">
<div v-drop>Hello Vue!</div>
</div>
<script>
Vue.directive('drop',{
bind:function(el){
el.style.color='red';
el.style.fontWeight='bold'
}
});
var app=new Vue({
el:'#app'
})
</script>
</body>
inserted: 被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于 document 中)。
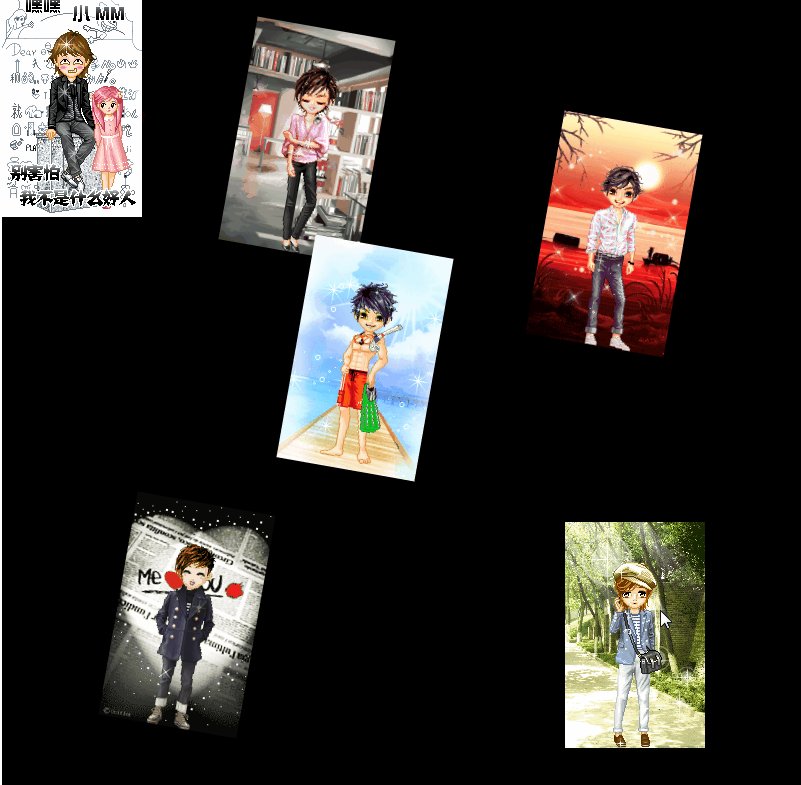
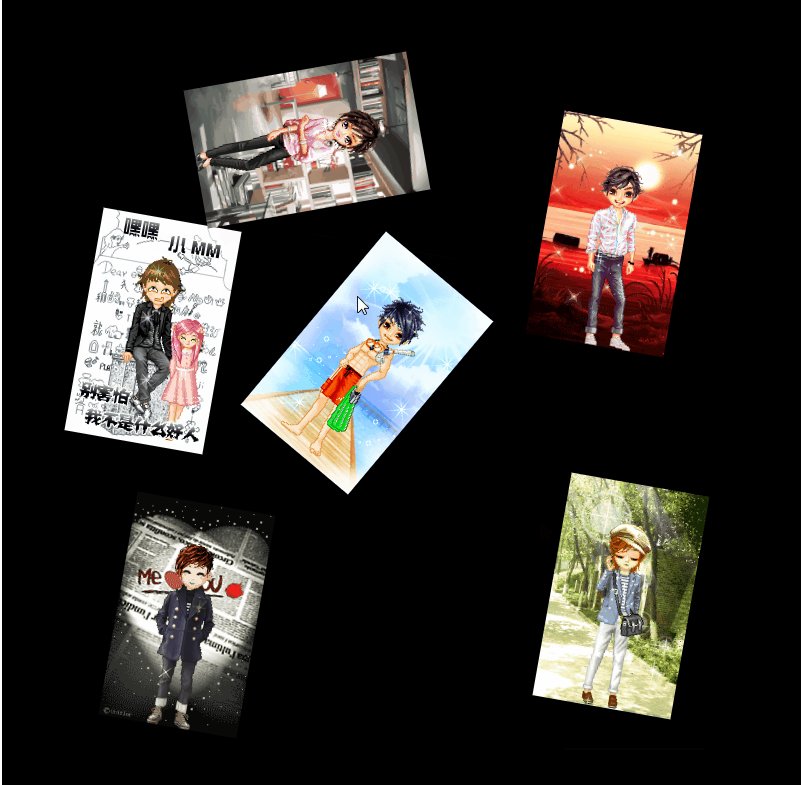
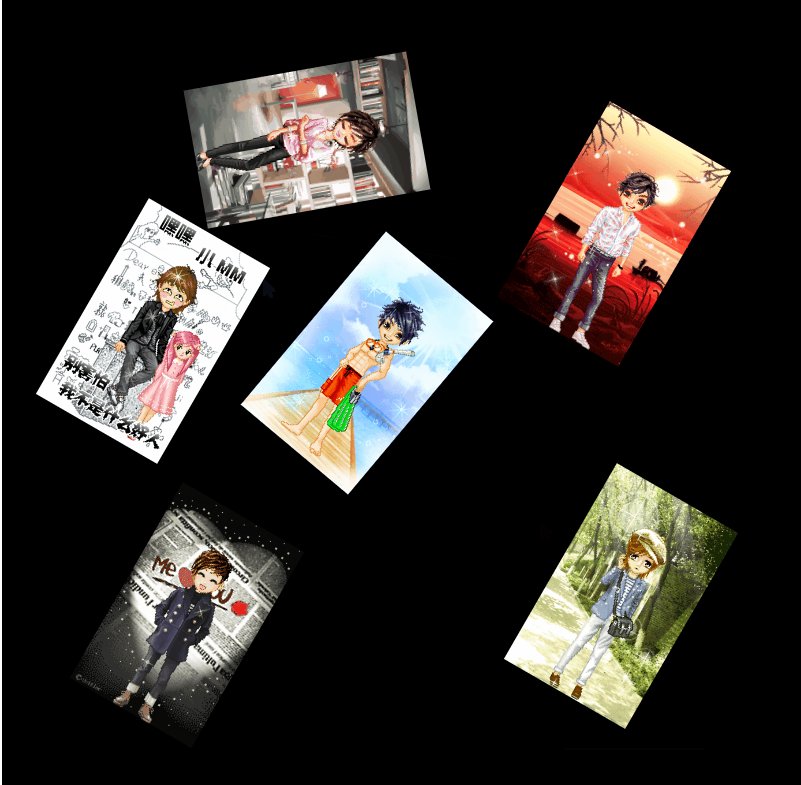
这是我做的一个照片墙拖曳例子
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 800px;
height: 800px;
position: relative;
background-color: #000000;
margin: auto;
}
.img{
position: absolute;
left:0;
top:0;
transform: rotateZ(0deg);
}
</style>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app">
<div class="box">
<img src="../QQxiu/pic/21.gif" alt="" class="img" v-ball>
<img src="../QQxiu/pic/31.gif" alt="" class="img" v-ball>
<img src="../QQxiu/pic/2132.gif" alt="" class="img" v-ball>
<img src="../QQxiu/pic/21214.gif" alt="" class="img" v-ball>
<img src="../QQxiu/pic/24.gif" alt="" class="img" v-ball>
<img src="../QQxiu/pic/3214.gif" alt="" class="img" v-ball>
</div>
</div>
<script>
Vue.directive('ball',{
inserted:function(el){
var i=0;
el.onclick=function(e){
i+=10;
el.style.transform="rotateZ("+i+"deg)"
};
el.onmousedown=function(e){
var l=e.clientX-el.offsetLeft;
var t=e.clientY-el.offsetTop;
document.onmousemove=function(e){
el.style.left=(e.clientX-l)+'px';
el.style.top=(e.clientY-t)+'px'
};
el.onmouseup=function(){
document.onmousemove=null;
el.onmouseup=null;
}
}
}
});
var app=new Vue({
el:'#app'
})
</script>
</body>

bind:update: 被绑定元素所在的模板更新时调用,而不论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新(详细的钩子函数参数见下)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<style>
#text{
width: 100px;
height:100px;
resize: none;
}
</style>
<body>
<div id="app">
<textarea id="text" v-model="a" v-box></textarea>
</div>
<script>
Vue.directive('box',{
update:function(el){
let color1=Math.ceil(Math.random()*225);
let color2=Math.ceil(Math.random()*225);
let color3=Math.ceil(Math.random()*225);
el.style.backgroundColor='rgb('+color1+","+color2+','+color3+")"
}
});
var app=new Vue({
el:'#app',
data:{
a:""
}
})
</script>
</body>
</html>
小例子如下,当被绑定的textarea的内容发生变化的时候,就会执行钩子函数

componentUpdated: 被绑定元素所在模板完成一次更新周期时调用。
unbind: 只调用一次, 指令与元素解绑时调用。
6.Vue.filter(id,[definition])注册或获取全局过滤器,主要用于在实例里面的数据不改变的情况下,在页面对渲染进dom的数据进行过滤处理,和angular中的过滤器用法一样
// 注册
Vue.filter('my-filter', function (value) {
// 返回处理后的值
})
// getter,返回已注册的过滤器
var myFilter = Vue.filter('my-filter')
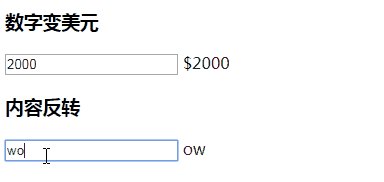
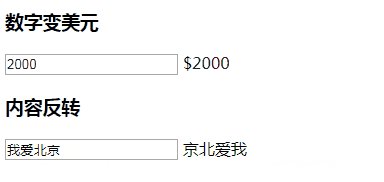
简单全局过滤器和局部过滤器例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app">
<h3>数字变美元</h3>
<input type="text" placeholder="数字变美元" v-model="num">
<span>{{num|money}}</span>
<h3>内容反转</h3>
<input type="text" placeholder="内容反转" v-model="message">
<span>{{message|reverse}}</span>
</div>
<script>
Vue.filter("money",
function(value){
return "$"+value
});
var app=new Vue({
el:"#app",
data:{
num:100,
message:""
},
filters:{
reverse:function(value){
return value.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

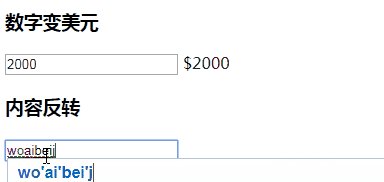
过滤器可以管道式连接过滤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app">
<h3>过滤字符串中的数字,并将剩余部分以数组形式输出</h3>
<input type="text" placeholder="输入字符串" v-model="message">
<span>{{message|delNum|arr}}</span>
</div>
<script>
Vue.filter("delNum",
function(value){
return value.replace(/[0-9]/g,'')
});
Vue.filter("arr",
function(value){
return value.split('')
}
);
var app=new Vue({
el:"#app",
data:{
message:""
}
})
</script>
</body>
</html>

7.Vue.component()在组件那一篇文章有说到,不做总结了
8.Vue.version用于获取当前Vue的版本号
9.Vue.use用于安装Vue插件
10.对于Vue.mixin的理解,引用别人的博文
vue中mixin的一点理解
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用。最开始我一度认为这个和组件好像没啥区别。。后来发现错了。下面我们来看看mixins和普通情况下引入组件有什么区别?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app"></div>
<div id="app1"></div>
<script>
Vue.mixin({
created:function(){
this.hello()
},
methods:{
hello:function(){
console.log('这是混合器添加的hello方法')
},
say:function(){
console.log('这是混合器添加的say方法')
}
}
});
Vue.prototype.myapp=function(){
console.log("我是外来入侵者")
};
var app=new Vue({
el:"#app",
methods:{
lsit:function(){
console.log('这是app实例本身的list方法')
},
say:function(){
console.log('这是app实例本身的say方法')
}
} });
var app1=new Vue({
el:"#app1",
});
app.hello();
app.lsit();
app.say();
app1.hello();
app1.say();
app.myapp();
console.log(app.__proto__) </script>
</body>
</html>

大家可以看到
第一个输出的是混合器的hello方法,此刻刚开始创建实例app
第二个属于混合器的hello方法,因为app本身实例没有这个方法,所以是混合器为其添加的
第三个输出的是混合器的hello方法,此刻刚开始创建实例app1
第四个输出的是app本身的list方法
第五个输出的是app实例的say方法。因为app实例中用有该方法,会将混合器添加的say方法覆盖掉
对于六和七由于app1没有自己的hello和say方法,所以只能用混合器为他添加的方法
第八个属于Vue原型里面我们添加进去的myapp方法
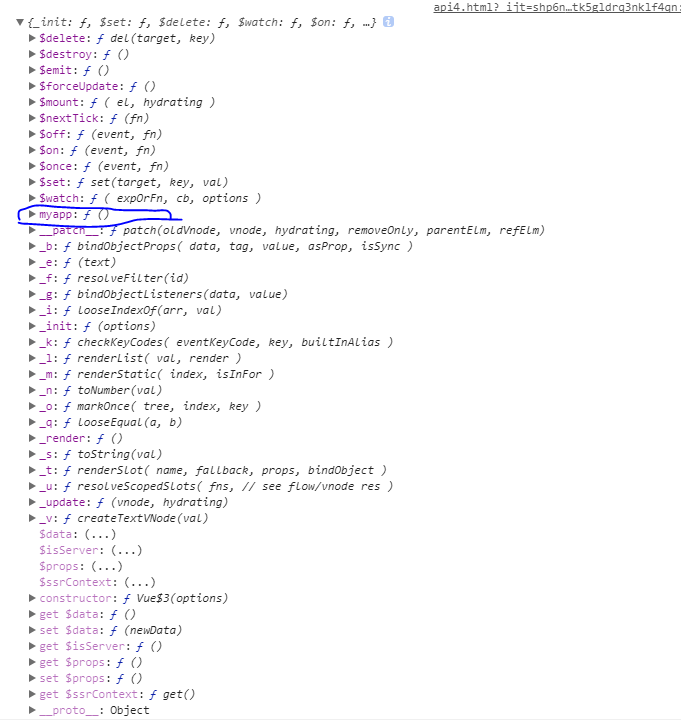
我们再看一下Vue原型对象app.__proto__

我们发现里面并没有混合方法,所以混合方法在创建实例对象的那一刻添加到实例对象里面了,但是里面却有myapp方法
11.Vue.compile()在 render 函数中编译模板字符串。只在独立构建时有效
Vue全局API总结的更多相关文章
- vue全局API
一.Vue.extend() 顾名思义 extend 继承,官方给出的解释是 (使用基础 Vue 构造器,创建一个“子类”.参数是一个包含组件选项的对象.) Vue构造器是指 vue是一个构 ...
- vue 源码详解(一):原型对象和全局 `API`的设计
vue 源码详解(一):原型对象和全局 API的设计 1. 从 new Vue() 开始 我们在实际的项目中使用 Vue 的时候 , 一般都是在 main.js 中通过 new Vue({el : ' ...
- Vue基础(环境配置、内部指令、全局API、选项、内置组件)
1.环境配置 安装VsCode 安装包管理工具:直接下载 NodeJS 进行安装即可,NodeJS自带 Npm 包管理工具,下载地址:https://nodejs.org/en/download/安装 ...
- vue文档全局api笔记1
全局api方法 1.Vue.extend(options) 请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例.所以他不能直接在new Vue中这样使用: new Vue({comp ...
- Vue源码探究-全局API
Vue源码探究-全局API 本篇代码位于vue/src/core/global-api/ Vue暴露了一些全局API来强化功能开发,API的使用示例官网上都有说明,无需多言.这里主要来看一下全局API ...
- Vue 2.0入门基础知识之全局API
3.全局API 3-1. Vue.directive 自定义指令 Vue.directive用于自定义全局的指令 实例如下: <body> <div id="app&quo ...
- Vue.js(25)之 vue全局配置api介绍
本文介绍的全局api并不在Vue的构造函数内,而是在Vue构造器外面提供这些方法,让我们扩展新功能. 1. vue.extend(options) 参考:https://www.w3cplus.com ...
- vue API 知识点(1)---全局 API 总结
1.Vue.extend(options) 构造器,创建一个 子类 .参数是一个包含组件选项的对象 data 选项是特例,需要注意 在 Vue.extend() 中它必须是一个函数, <div ...
- Vue 源码解读(5)—— 全局 API
目标 深入理解以下全局 API 的实现原理. Vue.use Vue.mixin Vue.component Vue.filter Vue.directive Vue.extend Vue.set V ...
随机推荐
- heidiSQL使用简介
2017年12月5日09:49:42 星期二 HeidiSQL下载链接 1. 这个是免费的, 不用辛苦找破解码了, 也不用担心被破解软件装后门 2. 可以一次执行多条SQL语句分开选项卡显示 3. 可 ...
- VS下载Github的项目引用报错
错误如下 1.添加新的Nuget包源 添加新的源 https://www.nuget.org/api/v2/ 2.还原Nuget包 3.升级Visual Studio到最新 工具-->获取工具和 ...
- Ex 2_27 矩阵A的平方是A自乘后的乘积,即AA..._第三次作业
- bootstrap Autocomplete
首先应用文件(已上传到文件,需要可自行下载) <link href="~/bower_components/select2/dist/css/select2.css" rel ...
- Codeforces 438E The Child and Binary Tree [DP,生成函数,NTT]
洛谷 Codeforces 思路 看到计数和\(998244353\),可以感觉到这是一个DP+生成函数+NTT的题. 设\(s_i\)表示\(i\)是否在集合中,\(A\)为\(s\)的生成函数,即 ...
- Codeforces Educational Codeforces Round 57 题解
传送门 Div 2的比赛,前四题还有那么多人过,应该是SB题,就不讲了. 这场比赛一堆计数题,很舒服.(虽然我没打) E. The Top Scorer 其实这题也不难,不知道为什么这么少人过. 考虑 ...
- Flume集群搭建
0. 软件版本下载 http://mirror.bit.edu.cn/apache/flume/ 1. 集群环境 Master 172.16.11.97 Slave1 172.16.11.98 S ...
- chrome调试工具怎么限制网速
在做项目的时候,我们测试的时候有时需要限制网速
- destoon使用
使用小计 1.判断是否是手机端 {$DT_TOUCH}模板中使用 2.判断句 {if} {/if} 3.表单管理 扩展功能-----表单管理:添加表单---->管理表单选项------> ...
- Oracle12c Release1 安装图解(详解)
Oracle12c Release1 安装图解(详解) Oracle12c 终于发布了,代号为 c,即为 Cloud(云),替代了网格 (Grid)运算. 我的机器基础环境:Windows8(x64) ...
