微信小程序 View:flex 布局
微信小程序 View 支持两种布局方式:Block 和 Flex
所有 View 默认都是 block
要使用 flex 布局的话需要显式的声明:
display:flex;
下面就来介绍下微信小程序的 Flex 布局
先做一个简单的 demo
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>
加上背景色能看的更清楚些
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
}
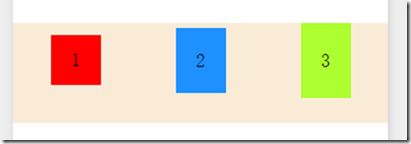
然后大概是这个样子的:

然后我们先都加上 display: flex
好使用 flex 布局,主意,貌似 view 不会自动继承,需要在每个想使用的 view 里都加上。
首先是横向布局和竖向布局,要设置属性 flex-direction ,它有4个可选值:
- row:从左到右的水平方向为主轴
- row-reverse:从右到左的水平方向为主轴
- column:从上到下的垂直方向为主轴
- column-reverse:从下到上的垂直方向为主轴
我们来看下设置 row 和 row-reverse 的区别:
row:

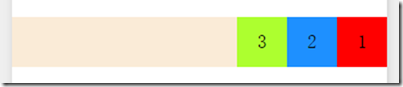
row-reverse:

然后我们要设置元素在横向上的布局方向,需要设置 justify-content 属性,它有5个值可选:
- flex-start:主轴起点对齐(默认值)

- flex-end:主轴结束点对齐

- center:在主轴中居中对齐

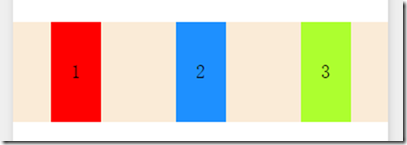
- space-between:两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等

- space-around:每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同

然后我们要设置元素在纵向上的布局方向,需要设置 align-items 属性,它有5个值可选:
- stretch 填充整个容器(默认值)

- flex-start 侧轴的起点对齐 (这里我们手动设置下子 view 的高度,来看的明显一些)

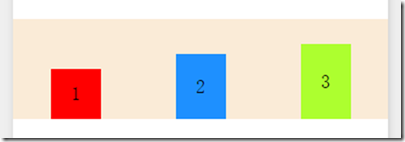
- flex-end 侧轴的终点对齐

- center 在侧轴中居中对齐

- baseline 以子元素的第一行文字对齐

子 View 还有个属性 align-self,可以覆盖父元素的 align-items 属性,它有6个值可选:auto | flex-start | flex-end | center | baseline | stretch (auto 为继承父元素 align-items 属性,其他和 align-items 一致)
比如上面最后一个 baseline 的例子,我们把 item3 设置 align-self:flex-end;
就成了这个样子:

此外还有 flex-wrap 属性,用于控制子 View 是否换行,有3个值可选:
- nowrap:不换行(默认)
- wrap:换行
- wrap-reverse:换行,第一行在最下面
还有子 View 有个 order 属性,可以控制子元素的排列顺序,默认为0。
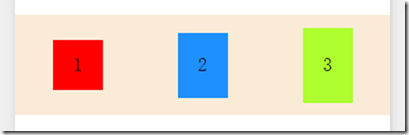
比如还是上面那个例子,我们把 item3 设置 order:-1; 可以把 item3 排在前面

flex 常用布局就这些
写微信小程序的可以试试
最后,要是啥时候小程序能直接支持 bootstrap 就更好了…
微信小程序 View:flex 布局的更多相关文章
- 微信小程序开发:Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
- 微信小程序之Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
- 原创:新手布局福音!微信小程序使用flex的一些基础样式属性
来源:新手布局福音!微信小程序使用flex的一些基础样式属性 作者:Nazi Flex布局相对于以前我们经常所用到的布局方式要好的很多,在做微信小程序的时候要既能符合微信小程序的文档开发要求,又能 ...
- 「小程序JAVA实战」小程序的flex布局(22)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-22/ 之前已经把小程序的框架说完了,接下来说说小程序的组件,在说组件之前,先说说布局吧.源码:ht ...
- 小程序的flex布局
小程序建议使用flex布局进行排版 flex就是一个盒装弹性布局 flex是一个容器,所有子元素都是他的成员 小程序的flex布局 定义布局 display:flex flex容器的属性: flex- ...
- 当小程序的flex布局遇到button时,justify-content不起作用的原因及解决方案
当小程序的flex布局遇到button时 发现justify-content不起作用,无论怎么设置都是space-around的效果. 经过排查,发现原因是小程序button中的默认样式中的margi ...
- 微信小程序之左右布局
本文以一个简单的小例子,简述在微信小程序开发中左右布局功能的实现方式,主要涉及scroll-view ,列表数据绑定,及简单样式等内容,仅供学习分享使用. 概述 在微信小程序开发中,左右分栏(左边显示 ...
- 微信小程序开发--flex详细解读(2)
一.align-items和其参数 stretch / baseline 注:sretch只有在交叉轴没有设置固定长度的情况下才有作用 ...
- 微信小程序开发--flex详细解读
一.结构:flex布局 是由一个大的容器加上多个子元素组成. <view class="container"> <view </view> <v ...
随机推荐
- Linux DTS(Device Tree Source)设备树详解之二(dts匹配及发挥作用的流程篇)【转】
转自:https://blog.csdn.net/radianceblau/article/details/74722395 版权声明:本文为博主原创文章,未经博主允许不得转载.如本文对您有帮助,欢迎 ...
- 制作ecc证书(linux命令行)
生成ECC证书.Debian:/home/test# openssl ecparam -out EccCA.key -name prime256v1 -genkeyDebian:/home/test# ...
- git 创建分支
- bootstrap栅格系统中同行div高度不一致的解决方法
通过div底部的margin和padding实现,缺点:下边框无法完整显示,建议在无边框情况下使用 .row{ overflow: hidden; } [class*="col-" ...
- CentOS7.5从零安装Python3.6.6
ps:环境如标题 安装可能需要的依赖 yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlit ...
- 安装elasticsearch 5.x, 6.x 常见问题(坑)的解决
本人在elasticsearch 5.x, 6.x 安装过程中遇到了一些问题: 警告提示 [2016-11-06T16:27:21,712][WARN ][o.e.b.JNANatives ] una ...
- Android性能优化:手把手带你全面实现内存优化
前言 在 Android开发中,性能优化策略十分重要 本文主要讲解性能优化中的内存优化,希望你们会喜欢 目录 1. 定义 优化处理 应用程序的内存使用.空间占用 2. 作用 避免因不正确使用内 ...
- HTML5从入门到精通(明日科技) 中文pdf扫描版
HTML5从入门到精通(明日科技) 中文pdf扫描版
- Confluence 6 企业环境或者网站托管的 Java 配置策略
Confluence 需要依赖一些 Java 的库才能够允运行.一些依赖的 Java 库应用了 Java 的语言特性,但是又是被 Java 的安全策略所限制的. 这个通常来说是不会造成任何问题的.默认 ...
- sublime c++
install: sudo add-apt-repository ppa:webupd8team/sublime-text-3 sudo apt-get update sudo apt-get i ...
