解决.Net Core跨域问题
什么是跨域?
浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域
跨域的几种情况
1、端口和协议的不同,只能通过后台来解决
2、localhost和127.0.0.1虽然都指向本机,但也属于跨域
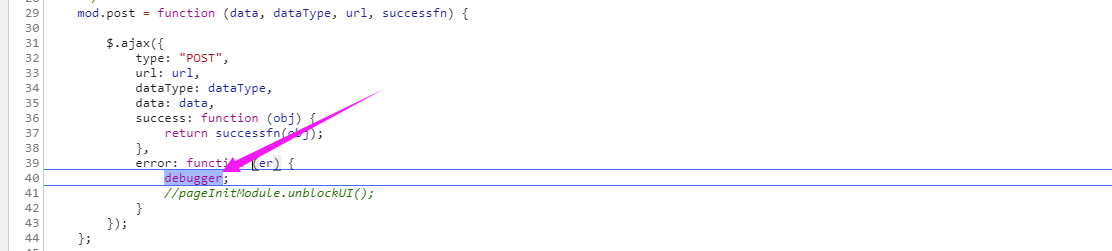
我们在同一个解决方案下,新建一个静态网站和一个.Net Core Mvc网站,此时在静态网站中的页面去访问Mvc网站中的接口就会出现跨域问题。

这里Ajax访问接口回调始终会回到error中。

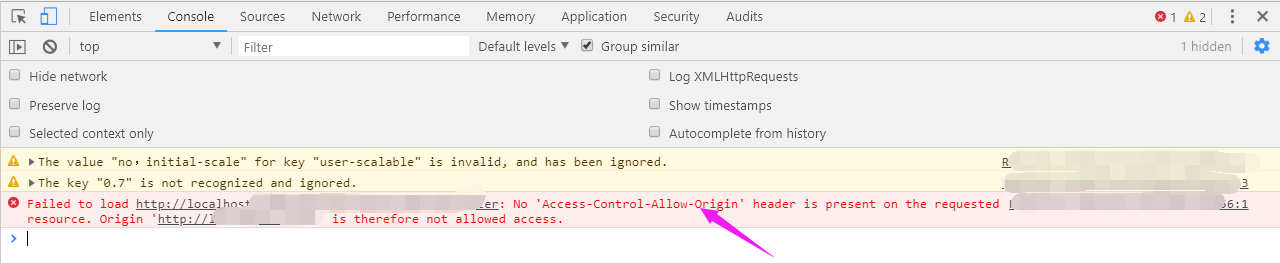
浏览器中的Console会报错“Access-Control-Allow-Origin”
此时我们需要在Mvc网站的Startup.cs中做响应的配置
1.在Startup.cs中的ConfigureServices中粘贴以下代码:
services.AddCors(options =>
{
options.AddPolicy("all", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
2.在Startup.cs中的Configure中粘贴以下代码:
app.UseCors("all");
这里需要注意 “all” 可以用任意字符代替,但是ConfigureServices和ConfigureServices中的 “all” 字符要一样。
这时再来看下访问结果:

解决.Net Core跨域问题的更多相关文章
- 解决dotnet-Angular的跨域(cors)问题
解决dotnet-Angular的跨域(cors)问题 前言 之前学了点 Angular ,打算用 dotnet core 做后端,之前没接触过这方面的东西,理所当然的遇到了跨域问题,之后也解决了,所 ...
- C#彻底解决Web Browser 跨域读取Iframes内容
C#彻底解决Web Browser 跨域读取Iframes内容 用C# winform的控件web browser 读取网页内容,分析一下数据,做一些采集工作. 如果是同一个域名下面还是好办的,基本上 ...
- Asp.net Core 跨域配置
一般情况WebApi都是跨域请求,没有设置跨域一般会报以下错误 No 'Access-Control-Allow-Origin' header is present on the requested ...
- 转:解决tomcat服务器跨域问题
原文地址: 解决tomcat服务器跨域请求问题 注:还未测试 在tomcat 的web.xml 配置文件中加入如下配置过滤器 (如web.xml中有多个filter时要把下面配置放在最前端) < ...
- Asp.Net Core跨域配置
在没有设置跨域配置的时候,Ajax请求时会报以下错误 已拦截跨源请求:同源策略禁止读取位于 http://localhost:5000/Home/gettime 的远程资源.(原因:CORS 头缺少 ...
- 使用Spring Session和Redis解决分布式Session跨域共享问题
http://blog.csdn.net/xlgen157387/article/details/57406162 使用Spring Session和Redis解决分布式Session跨域共享问题
- Vue解决接口访问跨域问题
随手摘录 Vue解决接口访问跨域问题 1.打开 config -> index.js 2. 找到proxyTable 3.粘贴 如下代码,'https://www.baidu.com'换成要访问 ...
- 170222、使用Spring Session和Redis解决分布式Session跨域共享问题
使用Spring Session和Redis解决分布式Session跨域共享问题 原创 2017-02-27 徐刘根 Java后端技术 前言 对于分布式使用Nginx+Tomcat实现负载均衡,最常用 ...
- Vue Nginx反向代理配置 解决生产环境跨域
Vue本地代理举例: module.exports = { publicPath: './', devServer: { proxy: { '/api': { target: 'https://mov ...
随机推荐
- MySQL 8.0 中统计信息直方图的尝试
直方图是表上某个字段在按照一定百分比和规律采样后的数据分布的一种描述,最重要的作用之一就是根据查询条件,预估符合条件的数据量,为sql执行计划的生成提供重要的依据在MySQL 8.0之前的版本中,My ...
- UE4 Virtual Reality Input输入配置表导入
[/Script/Engine.InputSettings] AxisConfig=(AxisKeyName="OculusTouch_Right_FaceButton2",Axi ...
- 从数据类型 varchar 转换为 numeric 时出错.
如果说你的数据库字段是varchar,但是存储的数据是数值,在出报表时需要转成int或numeric时,无论怎么样都报错. 错误信息: 消息 8114,级别 16,状态 5,第 1 行 从数据类型 v ...
- tensorflow,object,detection,在model zoom,新下载的模型,WARNING:root:Variable [resnet_v1_50/block1/unit_3/bottleneck_v1/conv3/BatchNorm/gamma] is not available in checkpoint
现象: WARNING:root:Variable [resnet_v1_50/block1/unit_1/bottleneck_v1/conv1/BatchNorm/beta] is not ava ...
- Java相关查询记录
Version of Spring Facet could not be detected. http://yijiesuifeng.iteye.com/blog/2221444
- 【JavaScript】EasyUIのForm的跨域提交问题解析
昨日.プログラムを作るとき.一つの問題がありますが.皆に共有します. [問題] EasyUIのFormでURLを請求するとき.返却の値が取得できない. [ソース] var fnRegUser = fu ...
- java实现将包含多个<REC>的文件拆成若干只包含一个<REC>的文件
遍历文件夹里的文件,将包含多个<REC>的文件拆成若干只包含一个<REC>的文件 package com.prepub; import java.io.BufferedRead ...
- tmux复制模式
复制模式支持滚屏等操作,进入方法为Ctrl + b再按"[",此时进入所谓的copy-mode 然后就可以用上下键或PageDn/PageUp浏览屏幕了. 想退出copy-mode ...
- NoteBook学习(二)-------- Zeppelin简介与安装
Zeppelin官网地址: http://zeppelin.apache.org/ Github地址: https://github.com/apache/zeppelin (参照官网) 1.什么是z ...
- ListView的BeginUpdate()和EndUpdate()作用[z]
[z]https://blog.csdn.net/u011108093/article/details/79448060 许多Windows 窗体控件(例如,ListView 和 TreeView 控 ...
