bootstrap4简单使用和入门03-响应式布局
响应式布局的原理

页面源码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>responsive</title>
- <link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.min.css">
- <style type="text/css">
- .content > div{
- height: 100px;
- line-height: 100px;
- text-align: center;
- color: #333;
- background: #cccccc;
- margin-top: 10px;
- }
- </style>
- </head>
- <body>
- <!-- 网页内容在展示的时候,如果屏幕在某些极端情况下放大或者缩小而展示效果始终一样就会让内容无法显示完整
- bootstrap就出现了响应式布局,响应式布局就是解决这种问题产生的
- 利用栅格系统适应在不同的分辨率下预设占据的列
- 栅格系统一共12列,如下设置
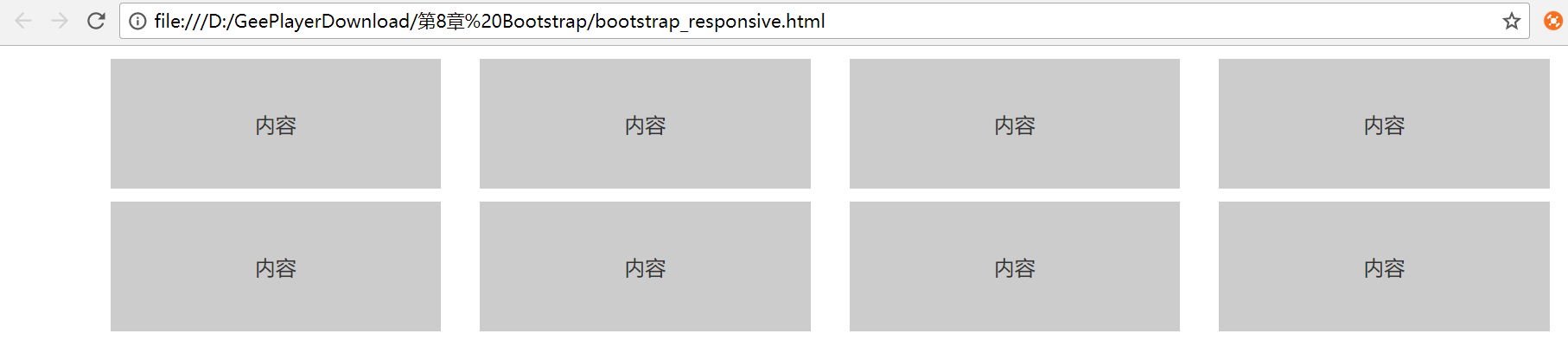
- 1.在浏览器的分辨率>=1200px时,则每个div块占据3列,即每行显示4个div块
- 2.在浏览器的分辨率>=992px && <= =1200px时,则每个div块占据3列,即每行显示4个div块
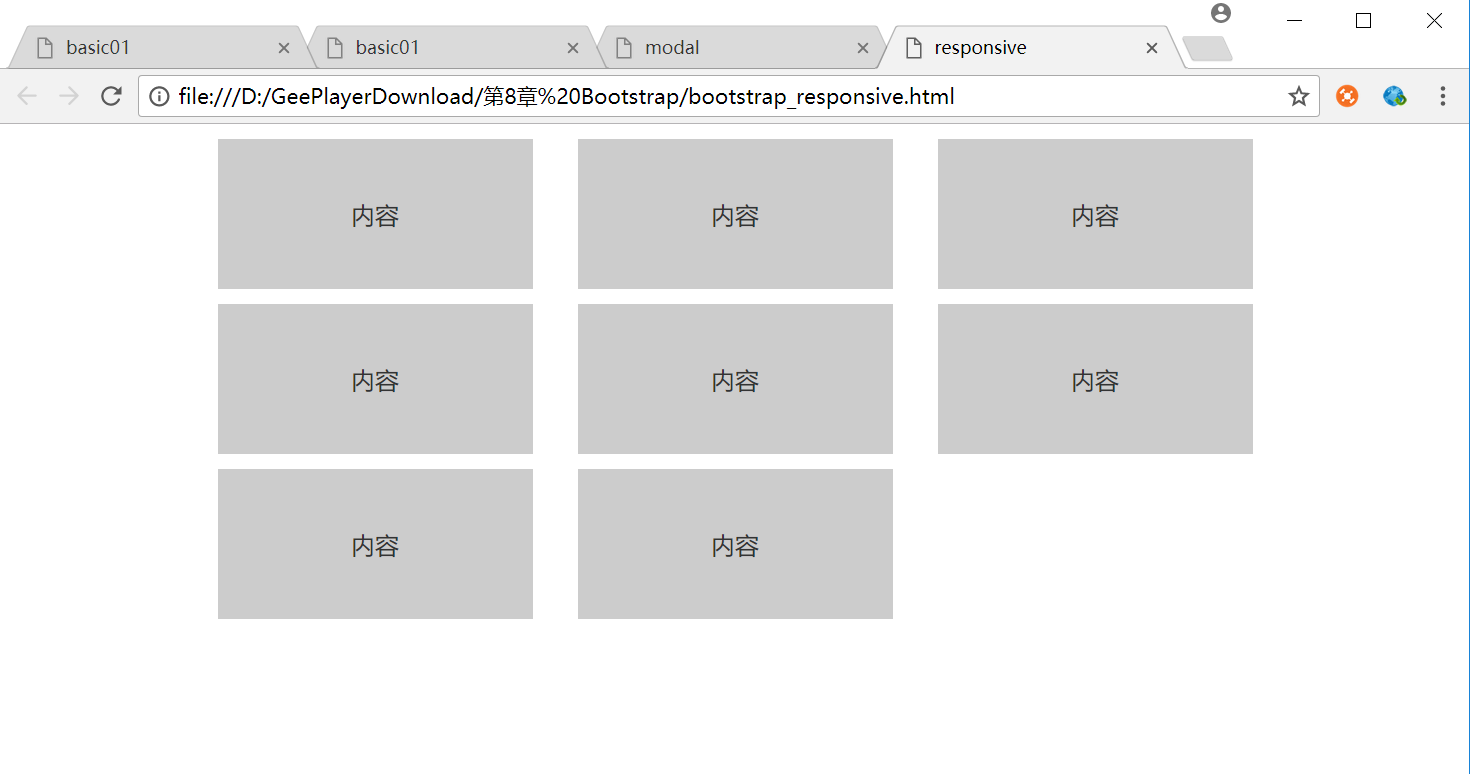
- 3.在浏览器的分辨率>=720px时,则每个div块占据4列,即每行显示3个div块
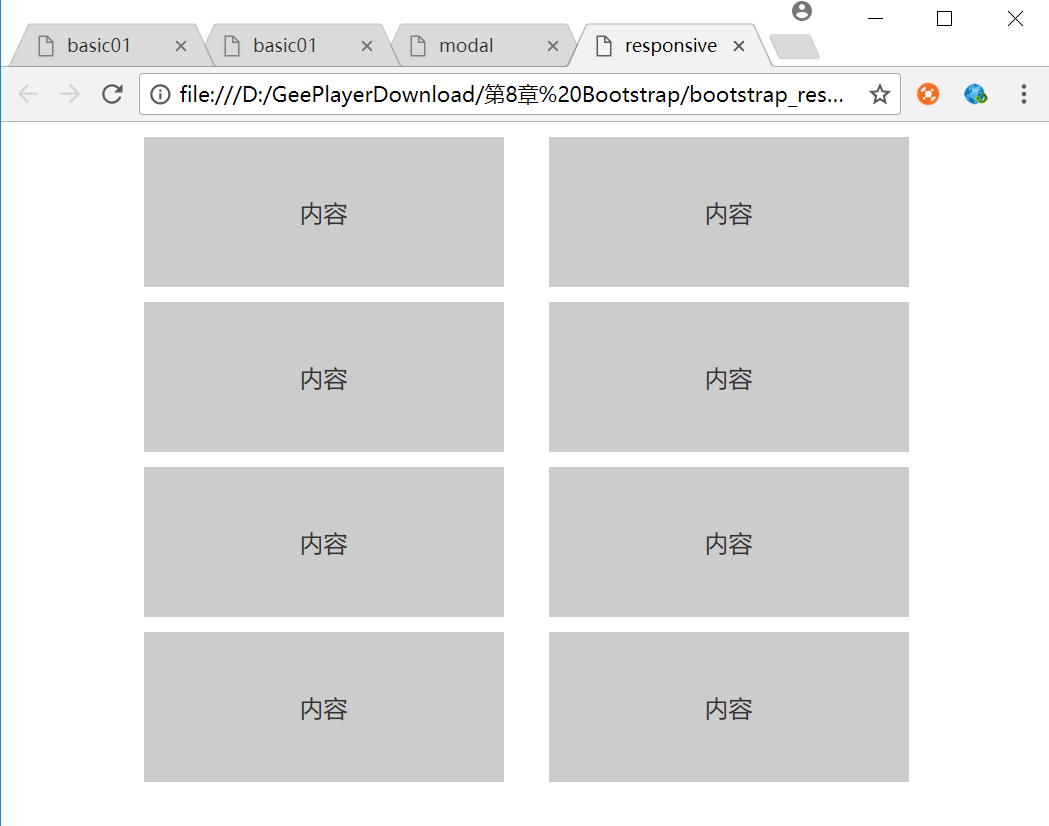
- 4.在浏览器的分辨率>=576px时,则每个div块占据6列,即每行显示2个div块
- 5.在浏览器的分辨率<576px时,则每个div块占据12列,即每行显示1个div块
- -->
- <div class="container">
- <div class="row">
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- <div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
- </div>
- </div>
- </body>
- </html>
1.网页内容在展示的时候,如果屏幕在某些极端情况下放大或者缩小而展示效果始终一样就会让内容无法显示完整,体验非常差

2.在浏览器的分辨率>=1200px时,则每个div块占据3列,即每行显示4个div块
在浏览器的分辨率>=992px && <= =1200px时,则每个div块占据3列,即每行显示4个div块

3.在浏览器的分辨率>=720px时,则每个div块占据4列,即每行显示3个div块

4.在浏览器的分辨率>=576px时,则每个div块占据6列,即每行显示2个div块

5.在浏览器的分辨率<576px时,则每个div块占据12列,即每行显示1个div块

bootstrap4简单使用和入门03-响应式布局的更多相关文章
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- Bootstrap4响应式布局之栅格系统
前面说了Bootstrap4的下载和简单使用,现在我们接着往下学习,Bootstrap4的响应式布局主要依靠栅格系统来实现的.面老K先来讲解一下Bootstrap4的栅格系统,让你能够更快的了解Boo ...
- 【css】响应式布局入门【转】
最近研究响应式设计框架的时候,发现网上很多相关的属性介绍,却很少有系统的入门级使用的文章,我自己整理了一篇入门知识,并没有什么高深的理论,也不牵扯到框架. 目前已经越来越多的站点以及wap站点使用响应 ...
- html响应式布局,css响应式布局,响应式布局入门
html响应式布局,css响应式布局,响应式布局入门 >>>>>>>>>>>>>>>>>>& ...
- 一个菜鸟所喜欢用的响应式布局,操作方便简单、时尚简约,适合新手!(一个Dreamweaver cs6生成响应式布局)
前端开发并不是一个容易的工作,不仅需要掌握HTML.CSS和JavaScript,针对不同的浏览器版本和平台,还需要了解如何设计出跨平台的网站.如今随着响应式设计的流行,前端开发变得越来越困难,且花费 ...
- 响应式布局(Responsive layout,RL)的简单Demo
★背景: 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决 ...
- JGUI源码:响应式布局简单实现(13)
首先自我检讨下,一直没有认真研究过响应式布局,有个大致概念响应式就是屏幕缩小了就自动换行或者隐藏显示,就先按自己的理解来闭门造车思考实现过程吧. 1.首先把显示区域分成12等分,bootstrap是这 ...
- html自己写响应式布局(说起来很高大上的样子,但是其实很简单)
第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个HTML文件,通过Tab快捷键迅速创建一个HTML模板,并命名标题. 第二步,在Body标签里添加三个 ...
- CSS3之响应式布局
在没有C3的时候,响应式布局是通过js来实现的. 开始研究响应式web设计,CSS3 Media Queries是入门. Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以 ...
随机推荐
- Uncaught DOMException: Failed to construct 'WebSocket': The URL '/qibao/websocket/service1000' is invalid.
出现这个问题是构造 WebSocket失败了. js代码改成 //实现化WebSocket对象,指定要连接的服务器地址与端口 建立连接//等同于socket = new WebSocket(path+ ...
- 微信小程序入门教程(一)API接口数据记录
今天测试用小程序调用API接口,发现有些数据打印都是对象,怎么全部打印详细点来 小程序代码: httpsearch: function (name, offset, type, cb) { wx.re ...
- webService-cxf框架的使用
webService-cxf框架的使用: 1:简介: wbservice常用框架 Axis: --> Axis2 XFire: -->(Web Service框架) XFire是codeH ...
- Spring Boot中使用使用Spring Security和JWT
目标 1.Token鉴权 2.Restful API 3.Spring Security+JWT 开始 自行新建Spring Boot工程 引入相关依赖 <dependency> < ...
- windows 使用 php 的exif 问题 Call to undefined function exif_imagetype()
保证 extension=php_mbstring.dll 在 extension=php_exif.dll 之前
- vue 用checkbox 做多选,带选中样式
<dl v-for="(item,index) in listData" :key="index"> testName <label> ...
- C# MVC EF框架 用事务
using System.Transactions; [HttpPost] public JsonResult Update(InfoModel list) { using (TransactionS ...
- c++注意易错点
1.cout采用endl,cin不用endl cin>>a>>b; cout<<a<<b<<endl; 2.函数定义后面不要加分号,完了也没 ...
- mssql 创建存储过程简单实例
CREATE procedure [dbo].[cp_User_Increment] @channelId int, @currentPage int, @pageSize int, @userId ...
- 1.2 认识python(了解)
一.Python发展背景 Python的作者,Guido von Rossum(吉多·范·罗苏姆,中国Python程序员都叫他 龟叔),荷兰人.1982年,龟叔从阿姆斯特丹大学获得了数学和计算机硕士学 ...
