vscode 的使用笔记
1.使用vscode 的终端命令
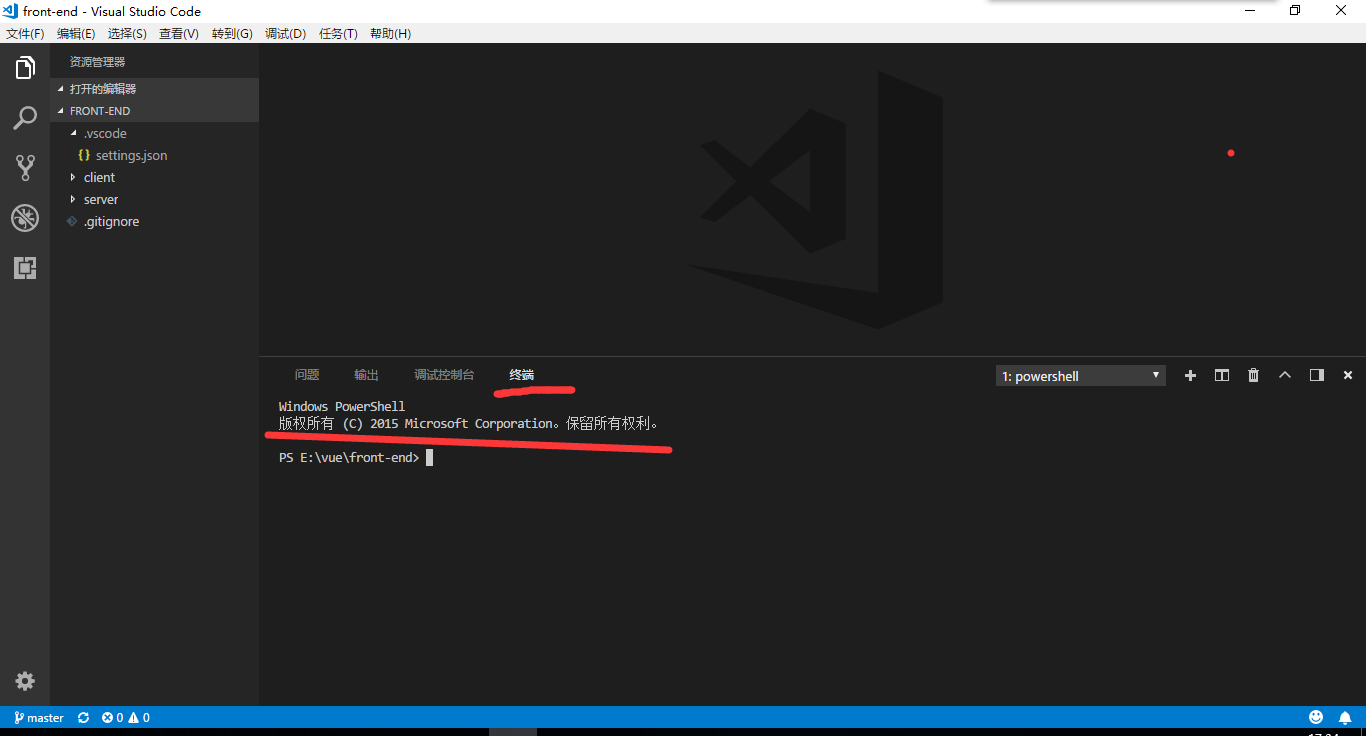
ctrl + ~ 打开 vs 的终端

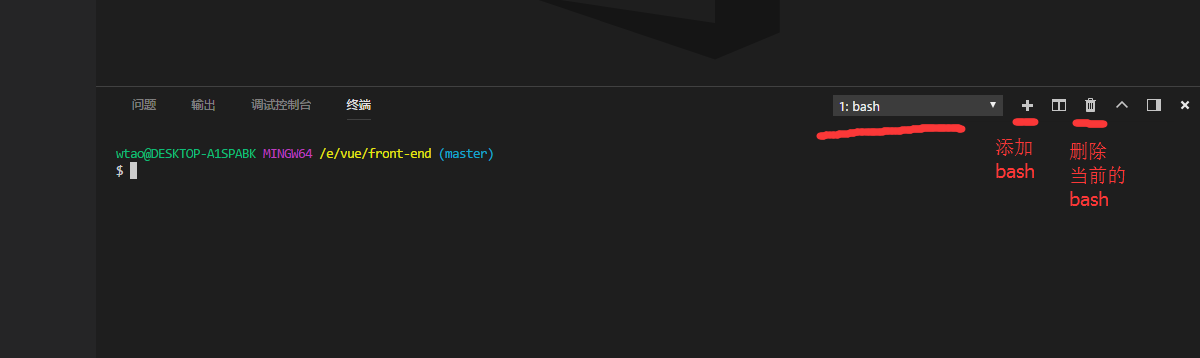
这是使用windows 自带的shell终端,
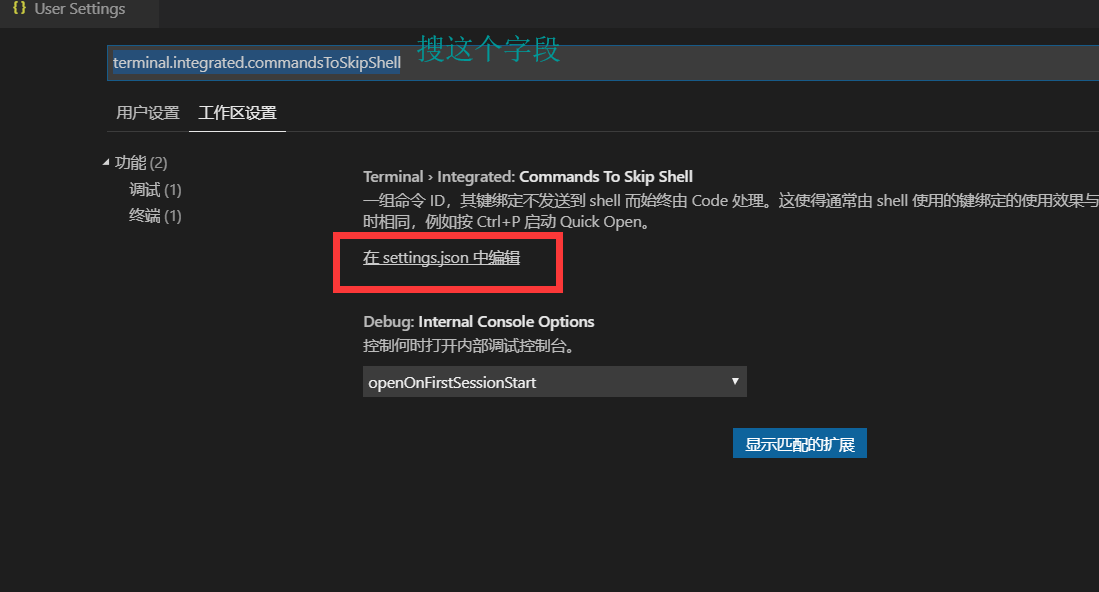
使用git.bash的shell 在设置里面,找到 terminal.integrated.commandsToSkipShell 配置成自己的 git bash

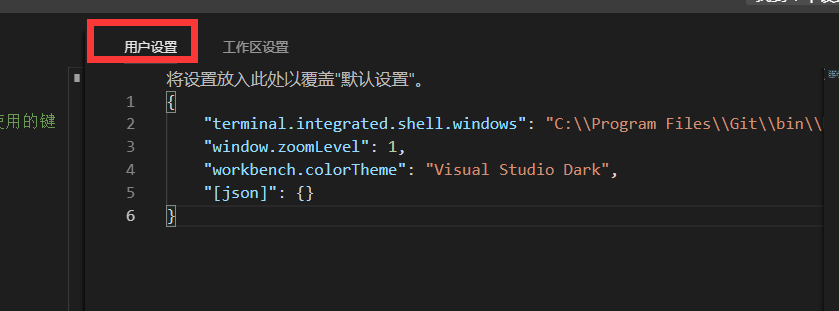
编辑setting.json,粘贴代码段:
- {
- "terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
- "window.zoomLevel": ,
- "workbench.colorTheme": "Visual Studio Dark",
- "[json]": {}
- }

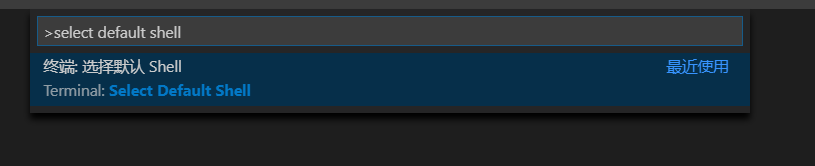
ctrl + shift + p 查询:

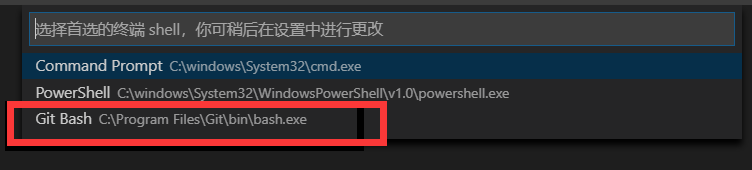
选择第三个:

然后,重新ctrl ~ 就会重新打开shell

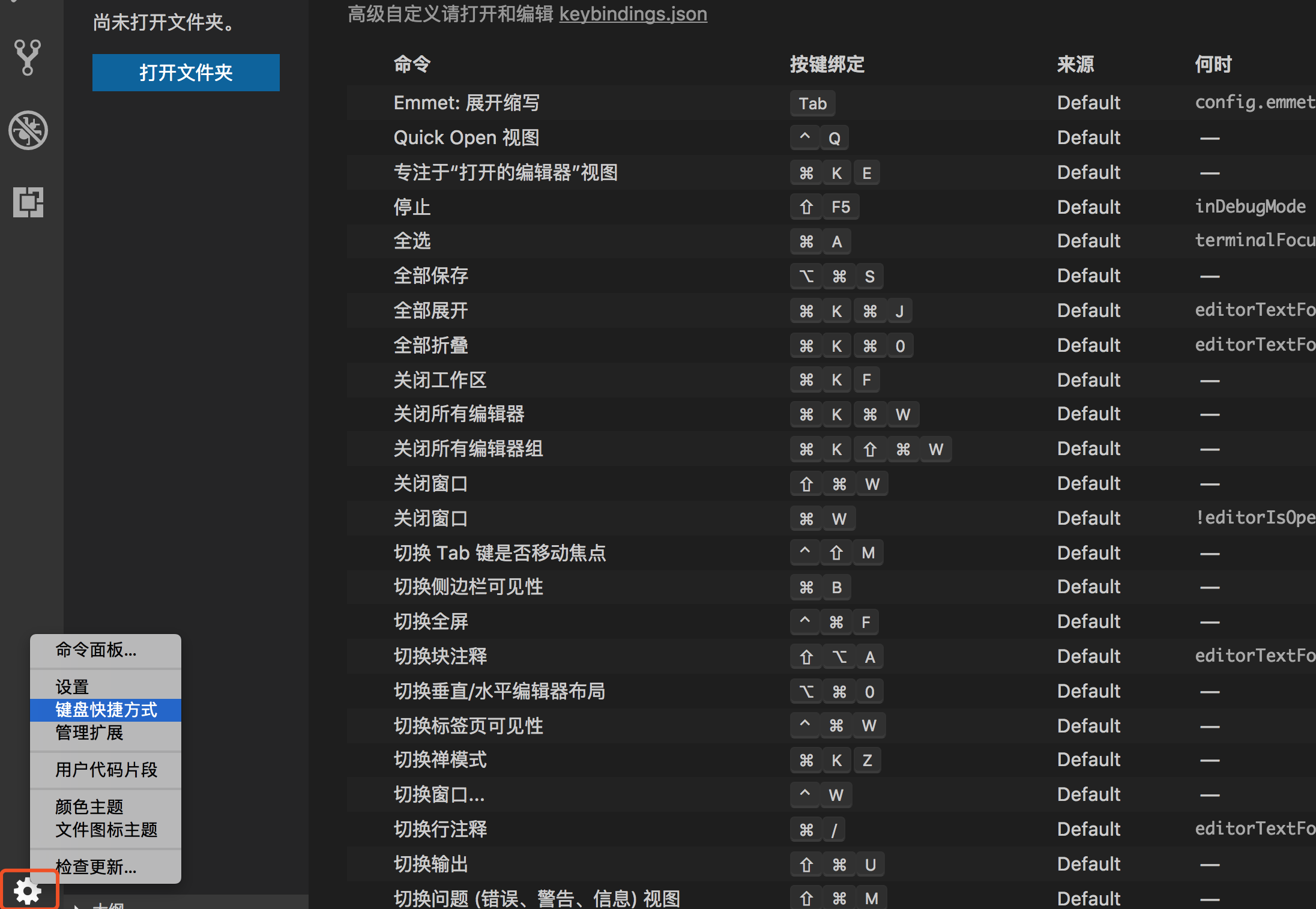
关于快捷键的查询和设置:

2.vue模板的代码片段
- "Print to console": {
- "prefix": "vue",
- "body": [
- "<template>",
- " <div>\n",
- " </div>",
- "</template>\n",
- "<script>",
- "export default {",
- " data () {",
- " return {\n",
- " }",
- " },",
- " components: {\n",
- " }",
- "}",
- "</script>\n",
- "<style>\n",
- "</style>",
- "$2"
- ],
- "description": "Log print to vue-template"
- },
3.增加函数的注释
插件:Document This, 快捷键 ctrl + alt + d
如下显示:

更新npm 包的插件:Npm Dependency
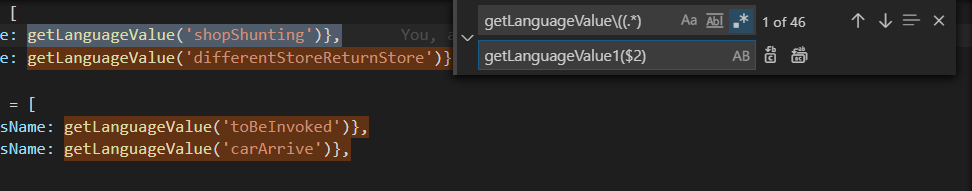
4.使用正则替换文案、字段
正则查找:myfunction\((.*),(.*)\)替换:myfunction($1,$2)
摘录笔记:
https://juejin.im/post/5a08d1d6f265da430f31950e
https://segmentfault.com/a/1190000012811886
vscode 的使用笔记的更多相关文章
- ubuntu16安装,配置前端开发环境
1.安装ubuntu 使用usio制作U盘安装工具 2.安装搜狗输入法 3.安装QQ 4.安装nodejs node-v0.12.4 node-v0.12.4.tar.gz root@ubunt ...
- flutter笔记1:VScode安装dart code插件踩坑记录
新手菜鸟一枚,想从产品转入技术坑,目标:移动端APP开发.最近听技术达人 飞狐 说flutter beta发布了,支持跨平台APP开发,各种强大易上手,于是乎零基础入坑~话说想提高英文水平的同学,请移 ...
- 笔记:VSCODE 在 WSL 开发时不显示代码差异问题
笔记:VSCODE 在 WSL 开发时不显示代码差异问题 这个好像和 VSCODE 关系不大,主要是因为 WSL 里使用了软链接接,导致无法显示差异. 因为毕竟是软链接,所以在系统文件中会导致无法识别 ...
- 【笔记】【VSCode】Windows下VSCode编译调试c/c++
转载自http://m.2cto.com/kf/201606/516207.html 首先看效果 设置断点,变量监视,调用堆栈的查看: 条件断点的使用: 下面是配置过程: 总体流程: 下载安装vsco ...
- vscode笔记(一)- vscode自动生成文件头部注释和函数注释
VsCode 自动生成文件头部注释和函数注释 作者:狐狸家的鱼 本文链接:vscode自动生成文件头部注释和函数注释 GitHub:sueRimn 1.安装插件KoroFileHeader 2.设置 ...
- vscode ----> 学习笔记
java开发环境 jdk配置 maven配置 file --> preferences --> settings 在search settings搜索关键词 java.home , mav ...
- vscode 学习笔记 —— 重构
一.vscode 自带 1.提取变量 2.提取方法 上面都是通过选中文本后出现的小灯泡操作的: 3.全局替换(多个文件中的)某个变量 选中变量按 F2,输入完成后按回车 二.vscode 插件 js- ...
- vscode 学习笔记 —— 调试 (以 node 为例)
一.建立配置文件 1.选择你的项目 2.选择你项目的语言 3.当前项目路径下生成 .vscode/launch.json { // Use IntelliSense to learn about po ...
- Python学习笔记 - 用VSCode写python的正确姿势
最近在学习python,之前一直用notepad++作为编辑器,偶然发现了VScode便被它的颜值吸引.用过之后发现它启动快速,插件丰富,下载安装后几乎不用怎么配置就可以直接使用,而且还支持markd ...
随机推荐
- IDEA DEBUG无法启动
如题:idea DEBUG无法启动 解决方法: 1.查找出占用进程id 2.杀死进程 cmd 输入 命令: 1.netstat -ano|findstr 4405 2.taskkill -f -pid ...
- springboot单元测试 注入失败 空指针
今天写代码,在test的类中@Autowired注入要测试的@Component类,但发现一运行就会报空指针异常java.lang.NullPointException,但发现使用new的方法的时候可 ...
- StringBuilder类
java.lang.StringBuilder String类代表字符串,他的底层是一个被final修饰的数组,不能改变,字符串是常量,它们的值一旦被创建之后就不能改变,但是字符串缓冲区(String ...
- 进入页面就触发了popstate事件。
$(function () { pushHistory(); setTimeout(function () { win ...
- iTOP-6818开发板支持AXP228电源管理[官方推荐最佳匹配]_支持动态调频
iTOP-6818开发板与4418开发板共兼容同一底板: 核心板:::::: 尺寸 50mm*60mm 高度 核心板连接器组合高度1.5mm PCB层数 6层PCB沉金设计 4418 CPU ARM ...
- 线段树模板(hdu1166)
#include <set> #include <map> #include <queue> #include <stack> #include < ...
- 【JS】正则向前查找和向后查找
正向查找:就是匹配前面或后面是什么内容的,所以分类是:正向前查找,正向后查找 负向查找:就是匹配前面或后面不是什么内容的,所以分类是:负向前查找,负向后查找 操作符 说明 描述 (?=exp) 正 ...
- 【mmall】Jackson相关知识点
Jackson fasterxml和codehaus的区别 (fasterxml vs. codehaus) http://blog.csdn.net/clementad/article/detail ...
- 比较python类的两个instance(对象) 是否相等
http://www.yihaomen.com/article/python/281.htm 比较python类的两个instance(对象) 是否相等 作者:轻舞肥羊 日期:2012-10-25 字 ...
- 在已有的Java项目中使用Kotlin
需要配置两个地方首先在项目点gradle文件中引入Kotlin插件 然后在module的build.gradle文件中应用插件