transform:scale()妙用——当下拉列表,图片无缝拉升 动画效果
遇到问题
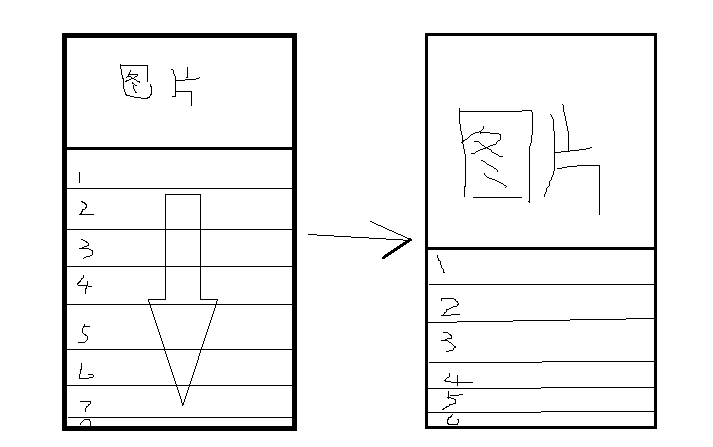
昨天在做音乐播放器的时候,遇到了一个这样的界面:
当下拉scroll区域列表的时候,图片会按照比例无缝连接放大,就想下面的效果图一样

分析问题
从上图可一看到,页面主要由两个div组成,图片为div1,列表为div2,当向下滑动div2,div1也上下拉升,无缝紧贴div1。既然是div(图片)的拉伸,我们就可以用到CSS3中的 transform:scale (按比例缩放变形)。至于这个比例到底是如何,我们可以使用数学来计算。
公式计算
上面说了,列表div2是由better-scroll来完成数据列表滑动效果,Y轴滑动的距离我们可以通过better-scroll提供给我们的函数动态得到的(即使不用better-scroll,用原始的方式也可以得到Y轴列表滑动的距离),因此,我们拿到了向下滑动的距离Y,于是我拉升图片的比例也就出来了,就是说,下滑距离Y,那么我图片div的长与宽都要增加Y,所以比例公式为: scale = 1 + (Y / imageHeight)
解决问题
最后,拿到比例就简单了,我们直接使用CSS3给我们提供的变形属性中的缩放,就大功告成了。即
this.$refs.bgImage.style[transform] = `scale(${scale})`
-----完-----
transform:scale()妙用——当下拉列表,图片无缝拉升 动画效果的更多相关文章
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- gallery利用代码定位图片并且不丢失动画效果
安卓中,利用gallery.setSelection(position);可以手动定位图片 但是众所周知会丢失动画效果 即使是用gallery.setSelection(position,true); ...
- 图片碎片化mask动画
图片碎片化mask动画 效果 源码 https://github.com/YouXianMing/Animations // // TransformFadeViewController.m // A ...
- zoom和transform:scale的区别
小tips: zoom和transform:scale的区别 这篇文章发布于 2015年11月3日,星期二,00:52,归类于 css相关. 阅读 7876 次, 今日 8 次 by zhangxin ...
- css中zoom和transform:scale的区别
css中zoom和transform:scale的区别 关于zoom: 以前只是看到别人的代码中用过zoom,自己从未使用过,今天在探究ie7兼容inline-block时,发现里面提到了zoom.下 ...
- 2D转换下的zoom和transform:scale的区别
一.什么是zoom 在我们做项目和查看别人的网页的时候总会在一些元素的样式里,看到有一个家伙孤零零的待在那里,它到底是谁呢? 它的名字叫zoom,zoom的意思是“变焦”,虽然在摄影的领域经常被提到, ...
- 小tips: zoom和transform:scale的区别
小tips: zoom和transform:scale的区别 转自 张鑫旭 前端大神 by zhangxinxu from http://www.zhangxinxu.com本文地址:http://w ...
- jQ实现图片无缝轮播
在铺页面的过程中,总是会遇到轮播图需要处理,一般我是会用swiper来制作,但总会有哪个几个个例需要我自己来写功能,这里制作了一个jq用来实现图片无缝轮播的dome,分享给大家ヽ( ̄▽ ̄)ノ. dom ...
- JavaScript学习笔记5 之 计时器 & scroll、offset、client系列属性 & 图片无缝滚动
一.计时器 setInterval ( 函数/名称 , 毫秒数 )表示每经过一定的毫秒后,执行一次相应的函数(重复) setTimeout ( 函数/名称 , 毫秒数 ) 表示经过一定的毫秒后,只执行 ...
随机推荐
- redis学习-string常用命令
keys * :查询所有的key值 set:为指定键设置对应的值 get:获取指定键的值 mset:一次传入多个键值对 mget:一次获取多个键的值 del:删除指定键 strlen:获取指定键值的长 ...
- Codeforces Round #545 (Div. 2) D 贪心 + kmp
https://codeforces.com/contest/1138/problem/D 题意 两个01串s和t,s中字符能相互交换,问最多能得到多少个(可交叉)的t 题解 即将s中的01塞进t中, ...
- usb 枚举流程
Linux-USB总线驱动分析 如下图所示,以windows为例,我们插上一个没有USB设备驱动的USB,就会提示你安装驱动程序 为什么一插上就有会提示信息? 是因为windows自带了USB总线驱动 ...
- Lambda表达式遍历和泛型ForEach遍历方式
lambda表态式 DataTable dtAllItems = policySecurity.GetUserAccessTypeOnAllItems(userID); List<DataRow ...
- 探寻TP-Link路由器的登录验证
提示:该案例仅供学习使用,切勿滥用!!! 查找路由器连接地址 查找ip $ ifconfig enp2s0: flags=<UP,BROADCAST,RUNNING,MULTICAST> ...
- 回顾django内容
回顾: 1 HTTP协议:(重点) -请求 -请求首行 -GET /index HTTP/1.1 -请求头部(在django框架中,可以从META中取出来) -key:value------>\ ...
- 自我理解node.js相比java的优势
今天学习node.js,相比于之前学习过的java,node.js有一些优越之处.原因是它是一个基于Chrome v8引擎建立的JavaScript运行平台. (1)创建服务器:自行服务器来监听客户端 ...
- latex 希腊字母表示
http://blog.sina.com.cn/s/blog_5e16f1770100lxq5.html
- 解决windows server在关闭远程桌面后开启的服务也随之关闭的问题
首先远程登录服务器,关闭所有tomcat进程以及所有java进程,使用 netstat命令检查tomcat端口是否仍在监听状态,如仍在监听,使用taskkill杀死进程, 接下来关闭系统tomcat服 ...
- python opencv 处理文件、摄像头、图形化界面
转换成RGB import cv2 import numpy as ny img = ny.zeros( ( 3 , 3 ),ny.float32) img=cv2.cvtColor(img,cv2. ...
