salesforce零基础学习(九十一)Facet
说Facet以前,我们先说一下浏览器加载解析以及渲染的过程。浏览器获取一个HTML的文件时,会按照自上向下的顺序进行解析,并在加载过程中进行渲染。对html解析成DOM树,对CSS 解析成CSS Rule树,然后通过DOM数以及CSS Rule树构造Rendering树。
接下来转回Facet,Facet是什么?有哪些的使用场景呢?
Facet 可以理解成一个占位符,这个占位符用于对父组件的指定的部分进行重新渲染。 很多组件都有默认的渲染,如果默认的渲染的结果不是你想要得到的结果,可以使用facet进行重新的渲染。通过Facet对默认组件进行重新渲染,从而生成你想要的Rendering树,展示你想要的自定义的UI。
因为Facet是一个占位符,所以Facet不会单独的出现在外层的组件,只会作为父元素组建的一个子进行出现。当然也不是所有的元素都可以使用Facet,只有部分的组件元素可以使用Facet。Facet既可以使用在lightning中,也可以使用到classic中。Facet在classic中使用 apex:facet 组件,在lightning中使用Aura.Component。
classic中Facet可以搭配的常用的父组件有:
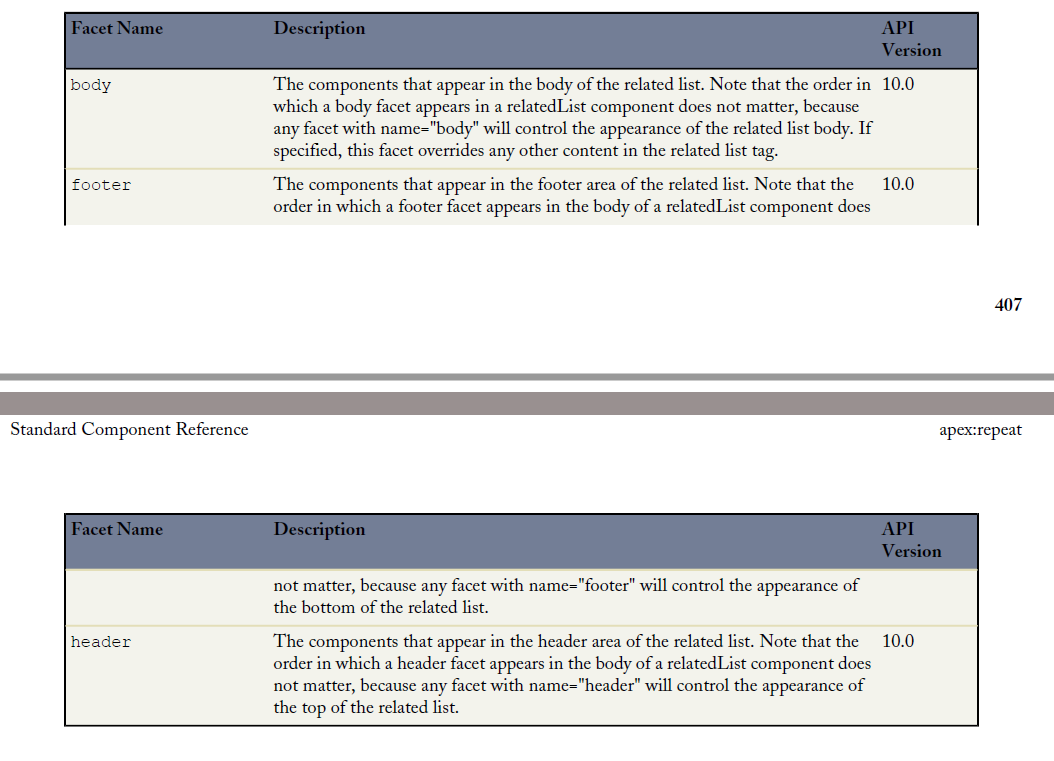
apex:dataTable /apex:actionStatus / apex:column / apex:relatedList等,不同的组件支持的不同的自定义元素位置不同,具体可以查看API。
Classic使用
Demo举例:针对Notes / Attachment related list, 标准提供的功能无法隐藏add按钮,我们可以通过facet方式对apex:relatedList进行重新渲染,从而隐藏add按钮。apex:relatedList可以对body,footer以及header进行重新渲染,demo中我们只渲染header,感兴趣的可以操作其他的部分。

<apex:page standardController="Account">
<apex:relatedList list="CombinedAttachments">
<apex:facet name="header">
<table>
<tr>
<td class="pbTitle">
<h3>Notes and Attachments</h3>
</td>
</tr>
</table>
</apex:facet>
</apex:relatedList>
</apex:page>
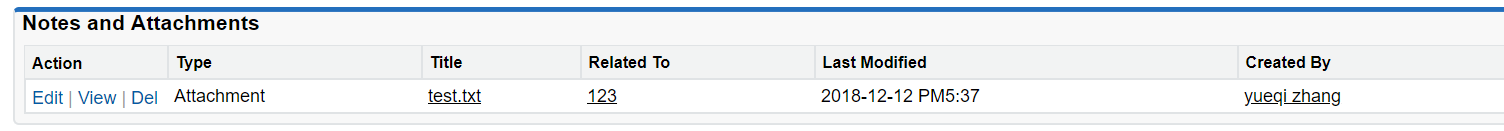
结果展示:

Lightning使用
lightning中我们可以通过apex:attribute作为value provider作为参数传递以及使用,有两个主要属性,一个是name,一个是type,当type声明为Aura:Component或者Aura:Component[]情况下,可以在父组件中动态传递参数进行渲染以及解析。
Demo举例:动态传递参数,加载时传递参数才解析(demo来源于官方文档)。
c:facetHeader:此元素组件声明了一个header的attribute,类型为Aura.Component,当父元素组件引用此元素并且赋值情况下,便可以动态的加载赋值。这里面有一个{!v.body}需要说明,针对lightning,每个aura:component都会内置一个body的属性,当父调用此元素时,此元素内部的body部分便会作为v.body进行渲染。
<aura:component>
<aura:attribute name="header" type="Aura.Component[]"/>
<div>
<span class="header">{!v.header}</span><br/>
</div>
</aura:component>
c:helloFacet:此元素组件引用了facetHeader元素组件,其中 Nice body!将会作为facetHeader的body内容进行渲染,我们动态的赋值了header内容进行渲染。
<aura:component>
See how we set the header facet.<br/>
<c:facetHeader>
Nice body!
<aura:set attribute="header">
Hello Header!
</aura:set>
</c:facetHeader>
</aura:component>
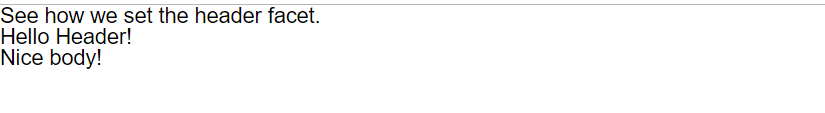
结果展示:

总结:此篇只是简单的介绍了Facet的使用,Facet针对classic的组件可以进行很多的定制,比如table展示哪些固定的列,apex:actionStatus 做loading效果的起始截止样式等。感兴趣的可以自行试验,篇中有问题的欢迎提出,有不懂的欢迎留言。
salesforce零基础学习(九十一)Facet的更多相关文章
- salesforce零基础学习(九十六)Platform Event浅谈
本篇参考:https://developer.salesforce.com/blogs/2018/07/which-streaming-event-do-i-use.html https://trai ...
- salesforce零基础学习(一百零五)Change Data Capture
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.232.0.api_streaming.meta/api_streaming/using ...
- salesforce零基础学习(一百一十)list button实现的一些有趣事情
本篇参考: salesforce零基础学习(九十五)lightning out https://developer.salesforce.com/docs/component-library/docu ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- salesforce 零基础学习(六十八)http callout test class写法
此篇可以参考: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_restfu ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
- salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值
注:本篇解决方案内容实现转自:http://mysalesforceescapade.blogspot.com/2015/03/getting-dependent-picklist-values-fr ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- 【转】【Salesforce】salesforce 零基础学习(十七)Trigger用法
看本篇之前可以相应阅读以下Trigger相关文章: 1.https://developer.salesforce.com/page/Trigger_Frameworks_and_Apex_Trigge ...
随机推荐
- AndroidStudio 问题点 - app:preFUNDebugAndroidTestBuild
Error:Execution failed for task ':app:preFUNDebugAndroidTestBuild'. >Conflictwith dependency 'com ...
- 别人的Linux私房菜(19)认识与分析日志文件
日志文件通常只有root可以读取,解决系统和网络方面的问题. /var/log/boot.log本次开机系统检测和启动硬件,和内核支持的相关功能的信息记录. /var/log/cron计划任务有没有被 ...
- T-4-java核心API-集合类
一.集合 用于存储类型一致的一组对象的数据结构. 类似于数组,但是集合提供了操作算法:集合=数据存储+操作算法.集合的用途极其广泛,如歌曲列表,联系人列表对话记录等. 集合比数组多了操作算法,便于提高 ...
- 一个jar包冲突引起的StackOverflowError
项目运行中错误信息:java.lang.IllegalStateException: Unable to complete the scan for annotations for web appli ...
- HTML的Tomcat
修改D:\software\apache-tomcat-8.0.44\webapps\ROOT\WEB-INF\web.xml: <?xml version="1.0" en ...
- Shiro与Spring整合
Shiro引入Spring 添加jar包/maven配置 <!-- shiro支持 --> <dependency> <groupId>org.apache.shi ...
- 高级查询query
详细看 https://www.kancloud.cn/ldkt/tp5_db/229042
- oracle创建与mysql的dblink
1.先简单介绍下环境 操作系统:windows 2008 R2 (64bits) oracle数据库:10gr2 10.2.0.3.0(32bits) mysql数据库:5.1 (32bits) ...
- Visual Studio Code and local web server
It is the start of a New Year and you have decided to try Visual Studio Code, good resolution! One o ...
- python猜数字游戏console版本
加入python学习小组后的第一次作业,python GUI写猜数字游戏.由于加班比较多,第一步先实现console版本,下一步再实现GUI版本. 虽然猜数字游戏是个小游戏,但是涉及到的基础知识点还是 ...
