再谈Jquery Ajax方法传递到action
假设 controller中的方法是如下:
- public ActionResult ReadPerson(PersonModel model)
- {
- string s = model.ToString();
- return Content(s);
- }
- public ActionResult ReadPersons(List<PersonModel> model)
- {
- string result = "";
- if (model == null) return Content(result);
- foreach (var s in model)
- {
- result += s.ToString();
- result += "-------------";
- }
- return Content(result);
- }
其中PersonModel定义如下:
- public class PersonModel
- {
- public int id
- {
- set;
- get;
- }
- public string name
- {
- set;
- get;
- }
- public int age
- {
- set;
- get;
- }
- public bool gender
- {
- set;
- get;
- }
- public string city
- {
- set;
- get;
- }
- public override string ToString()
- {
- string s = string.Format(@"id:{0}
- name:{1}
- age:{2}
- gender:{3}
- city:{4}
- ", id, name, age, gender, city);
- return s;
- }
- }
那么controller方法分别接受单个model和一个model的List。采用通过ajax传递参数。
对于传递单个参数的情况,假设js代码如下:
- var person = {
- id: "001",
- name: "zhangsan",
- age: "20",
- gender: true,
- city: "shanghai"
- };
- var option = {
- url: '/test/ReadPerson',
- type: 'POST',
- data: person,
- dataType: 'html',
- success: function (result) { alert(result); }
- };
- $.ajax(option);
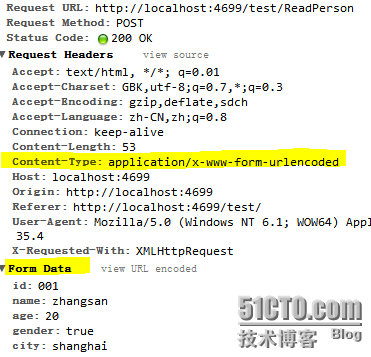
从chrome中截图可以看到如下:
传递的数据是一串Form数据,根据命名匹配的原则,也是可以取得数据的。
将option 的代码改成如下
- var option = {
- url: '/test/ReadPerson',
- type: 'POST',
- data: JSON.stringify(person),
- dataType: 'html',
- success: function (result) { alert(result); }
- };
- $.ajax(option);
其中JSON.stringify方法签名为 stringify ( value [ , replacer [ , space ] ] ),根据ECMA-262标准stringify 函数返回的是JSON格式的字符串。它可以有3个参数。摘抄如下:
The stringify function returns a String in JSON format representing an ECMAScript value. It can take three parameters. The first parameter is required. The value parameter is an ECMAScript value, which is usually an object or array, although it can also be a String, Boolean, Number or null. The optional replacer parameter is either a function that alters the way objects and arrays are stringified, or an array of Strings and Numbers that acts as a white list for selecting the object properties that will be stringified. The optional space parameter is a String or Number that allows the result to have white space injected into it to improve human readability.
默认的ContentType的属性值是"application/x-www-form-urlencoded"
引自http://www.w3.org/TR/html401/interact/forms.html#adef-enctype
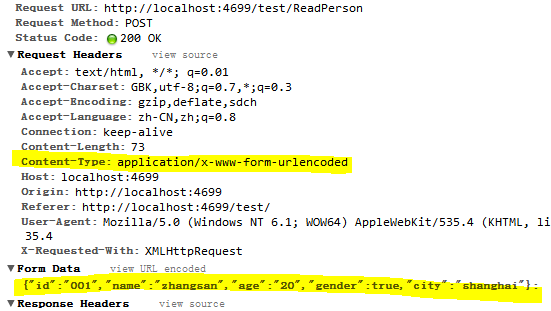
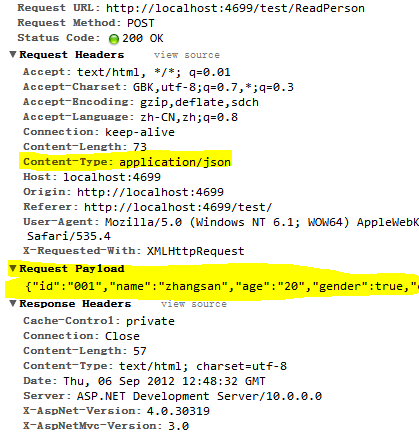
看请求头的截图:

因此,传递到controller的是一个json字符串,MVC根据命名匹配也是可以获得到参数的值。
将将option 的代码改成如下
- var option = {
- url: '/test/ReadPerson',
- type: 'POST',
- data: person,
- dataType: 'html',
- contentType: 'application/json',
- success: function (result) { alert(result); }
- };
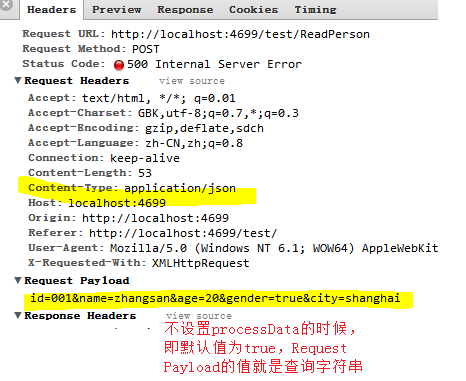
把contentType改成json格式,那么得到的是出错的信息。
虽然person是json对象,但是jquery中的ajax,data会自动的被转换成查询字符串格式key1=value1&key2=value2这种形式,很显然这种形式不是json格式,因此会出错。
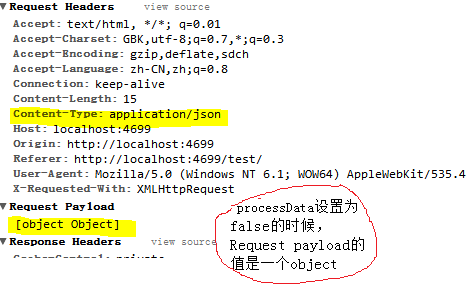
要避免转换成查询字符串格式,只需要设置processData为fasle即可。processData默认是true。
这里需要注意的是:当指定了contentType的时候,数据将不再按照Form Data的形式提交了,而是变成Request Data的形式提交。可以从图上的Request Header中看出。需要注意的是,Form Data提交的数据可以由FormCollection获得到。Request Data方式提交的则不能通过FormCollection获得。
如果把processData设置为默认值true。

如果把processData设置为false。

以上两种方式,按照application/json的类型传给都会失败,因为json是基于文本的格式,上面两种方式传递的都不是json文本。因此会出错。
因此,把option改成:
- var option = {
- url: '/test/ReadPerson',
- type: 'POST',
- data:JSON.stringify(person),
- dataType: 'html',
- contentType: 'application/json',
- success: function (result) { alert(result); }
- };
则传递的就是json文本,因此根据命名匹配,就能获得值了。

对于较为简单是数据类型,有时候不指定contentType也能通过命名匹配传值。但是对于稍微复杂点的数据类型,有时指定contentType: 'application/json',处理起来更加方便。
如果一个controller里的action方法是接受一个List类型的参数,比如:
public ActionResult ReadPersons(List<PersonModel> model)
那么js中先构造这样的一个json对象的数组。如下
- var persons = [{
- id: "001",
- name: "zhangsan",
- age: "20",
- gender: true,
- city: "shanghai"
- },
- {
- id: "002",
- name: "lisi",
- age: "21",
- gender: false,
- city: "beijing"
- }
- ];
单纯一个数组传递是作为data传递是,Form Data也是无法识别出的。因此把这个数组再次组成一个json形式。如下:其中json的键值用model是为了能和controller中的参数名相同,可以匹配。
- var jsonp = { model: persons };
- var option = {
- url: '/test/ReadPersons',
- type: 'POST',
- data: jsonp,
- dataType: 'html',
- success: function (result) { alert(result); }
- };
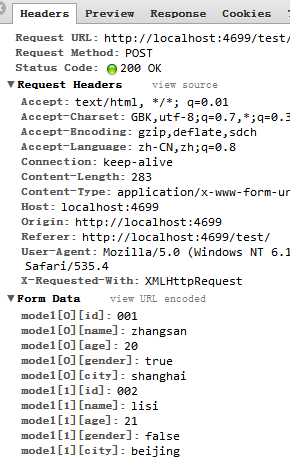
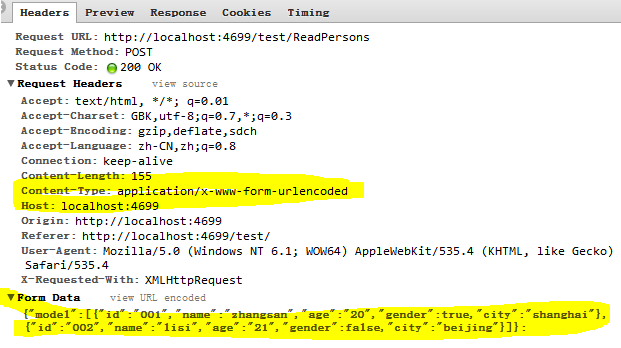
由于未指定contentType,因此是默认的application/x-www-form-urlencoded。此时是按照Form Data的方式传递的,

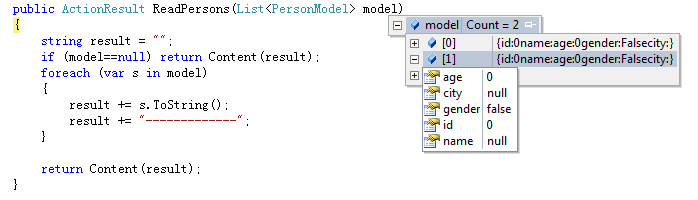
可以从截图中看到。但是这种格式的数据,controller中只能获得指定model用2个元素,无法获得元素中属性的值。

如果把data改成JSON.stringify(jsonp),如下:
- var option = {
- url: '/test/ReadPersons',
- type: 'POST',
- data: JSON.stringify(jsonp),
- dataType: 'html',
- success: function (result) { alert(result); }
- };

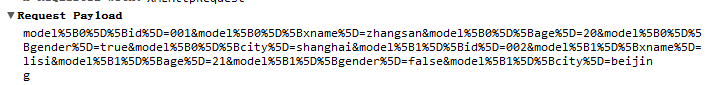
那么传递过去的Form Data是一串字符串,controller跟无法识别出这个东西,因此获不到值。如果仅仅设置contentType: 'application/json',而传递的又不是json格式的数据,如下:
- var option = {
- url: '/test/ReadPersons',
- type: 'POST',
- data: jsonp,
- dataType: 'html',
- contentType: 'application/json',
- success: function (result) { alert(result); }
- };
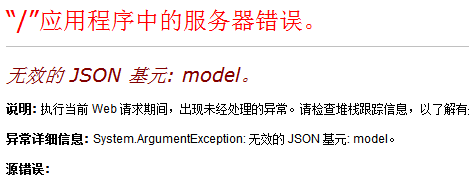
因为jquery的ajax方法会把data转换成查询字符串,因此就变成如下的样子。这串文本当然不符合json格式,因此会出现下面的错误。


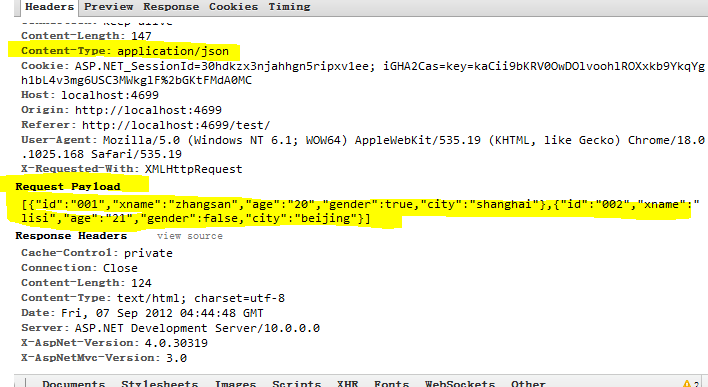
如果设置contentType: 'application/json',并且设置data: JSON.stringify(persons),如下:
- var option = {
- url: '/test/ReadPersons',
- type: 'POST',
- data: JSON.stringify(persons),
- dataType: 'html',
- contentType: 'application/json',
- success: function (result) { alert(result); }
- };
那么可以获得到真正完整的json数据了

最后,此处再演示一个更复杂的参数类型,以便加深理解。
首先看一下Controller中的方法签名,TestClassB 和一个TestClassA的List。稍显复杂。
- public ActionResult Fortest(TestClassB TB,List<TestClassA> TA)
- {
- string result = "";
- return Content(result);
- }
再看TestClassA和TestClassB,更显复杂。但是结构要清晰的话,也不是很难。
- public class TestClassA
- {
- public string a1 { set; get; }
- public List<string> a2 { set; get; }
- }
- public class TestClassB
- {
- public string b1 { set; get; }
- public InnerTestClassC ITCC { set; get; }
- public class InnerTestClassC
- {
- public List<int> c1 { set; get; }
- }
- }
看js代码:逐步的构造出一个json格式。
- $("#btn").click(function () {
- var jsondata = { TB: {}, TA: [] };
- jsondata.TB.b1 = "b1";
- jsondata.TB.ITCC = {};
- jsondata.TB.ITCC.c1 = new Array(1, 2, 3, 4);
- var ta1 = {};
- ta1.a1 = "a1";
- ta1.a2 = new Array("a", "b", "x", "y");
- var ta2 = {};
- ta2.a1 = "a2";
- ta2.a2 = new Array("a2", "b2", "x2");
- jsondata.TA.push(ta1);
- jsondata.TA.push(ta2);
- var option = {
- url: '/test/Fortest',
- type: 'POST',
- data: JSON.stringify(jsondata),
- dataType: 'html',
- contentType: 'application/json',
- success: function (result) { alert(result); }
- };
- $.ajax(option);
- });
最终,发送出去的json字符串如下:
{"TB":{"b1":"b1","ITCC":{"c1":[1,2,3,4]}},"TA":[{"a1":"a1","a2":["a","b","x","y"]},{"a1":"a2","a2":["a2","b2","x2"]}]}
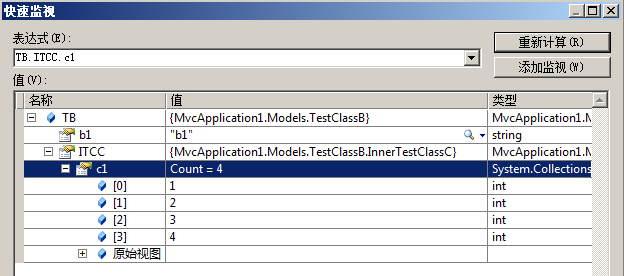
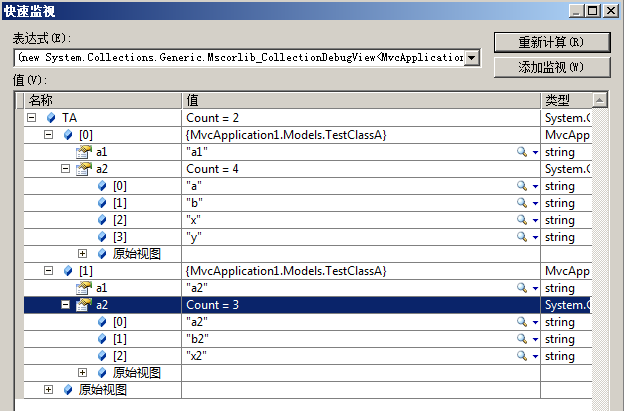
Controller接收到这个json串后,就能自动的匹配参数了。具体得到的参数如下截图:


总结:
1.不指定contentType的话,默认都是application/x-www-form-urlencoded方式发送。 此时即便发送的是json格式的数据,默认情况下,jquery的ajax也会把他转为查询字符串的形式(可以通过修改ajax参数修改),以 FormData的形式发送出去。
2.不指定contentType的时候,如果controller中的方法签名比较简单,那么即便是FormData形式的数据也能由MVC的命名匹配规则获取到数据。
3.指定contentType为'application/json'时候,发送的数据必须是符合json规范的字符串。通常, 使用 JSON.stringify(jsondata)有较好的可读性,可以获得一个json字符串。当然,不是必须的。使用拼接的字符串,只要是符合 json规范的,也是可以发送的。
4.如果contentType为'application/json'时,发送的data不是符合json规范的字符串,则会出错。
5.通常情况下,尽量指定contentType为'application/json',并且发送json字符串作为发送数据,这样可读性更好,并且对于复杂的函数签名,也能起到很好的匹配。
再谈Jquery Ajax方法传递到action的更多相关文章
- 再谈Jquery Ajax方法传递到action 【转载】
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://cnn237111.blog.51cto.com/2359144/984466 之 ...
- 再谈Jquery Ajax方法传递到action(转)
之前写过一篇文章Jquery Ajax方法传值到action,本文是对该文的补充. 假设 controller中的方法是如下: public ActionResult ReadPerson(Perso ...
- Jquery Ajax方法传递json到action
ajax向后台传入json需要设置option,如下 contentType:'application/json' data:Json.Stringify(jsObj) 后台处理复杂json对象(不知 ...
- MVC中使用Ajax提交数据 Jquery Ajax方法传值到action
Jquery Ajax方法传值到action <script type="text/javascript"> $(document).ready(function(){ ...
- Jquery Ajax方法传值到action
假设cshtml文件中是这样的: <script type="text/javascript"> $(document).ready(function(){ $(&qu ...
- jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
- 【转】Jquery ajax方法解析返回的json数据
转自http://blog.csdn.net/haiqiao_2010/article/details/12653555 最近在用jQuery的ajax方法传递接收json数据时发现一个问题,那就是返 ...
- jQuery Ajax 方法调用 Asp.Net WebService 以及调用aspx.cs中方法的详细例子
一.jQuery Ajax 方法调用 Asp.Net WebService (引自Terry Feng) Html文件 <!DOCTYPE html PUBLIC "-//W3C//D ...
- jQuery.ajax()方法中參数具体解析
前言 在项目开发中,为了实现异步向服务端发起请求,最常常使用的就是jQuery.ajax方法了.刚開始需求比較简单,调用jQuery.ajax方法时要传的參数也就那几个常见的參数:url/data/d ...
随机推荐
- Go1.7改善了编译速度并且会生成更快的代码
Go1.7的开发周期正在接近它的下一个里程碑,Go的提交者Dave Cheney报告了子即将发布的版本中,团队成员在语言工具链上的努力. Cheney称,基于当前的开发状态,Go1.7将会很容易就成为 ...
- [Outlook]设置邮件自动接收时间
[Outlook]设置邮件自动接收时间 找了好久,一直都没设置正常,导致老是收到邮件有延迟,今天头脑清晰,搜了一下,然后自己竟然给找到了,记下来当笔记,好记性不如烂笔头,呵呵 搜索百度&quo ...
- 第二篇:SOUI源码的获取及编译
源代码的获取 SOUI的源码采用SVN管理. SVN:http://code.taobao.org/svn/soui2 这里主要包含两个目录:trunk 及 third-part. trunk目录保存 ...
- set[c++]
#include <iostream> using namespace std; #include <set> int main(int argc, const char * ...
- Codeforces Round #103 (Div. 2) D. Missile Silos(spfa + 枚举边)
题目链接:http://codeforces.com/problemset/problem/144/D 思路:首先spfa求出中心点S到其余每个顶点的距离,统计各顶点到中心点的距离为L的点,然后就是要 ...
- apache服务器安装
下载地址:http://www.apachehaus.com/cgi-bin/download.plx 全程按这篇来的,很顺利 http://www.cnblogs.com/yerenyuan/p/5 ...
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
转自:http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/index.html Zookeeper 分布式服务框架是 Apa ...
- 【转】Struts2中json插件的使用
配置注意点: 在原有Struts2框架jar包的引入下,需要额外多加一个Json的插件包(struts2-json-plugin-2.3.7.jar) 在struts.xml配置文件中,包需要继承js ...
- sublime快捷键大全
转自:http://blog.useasp.net/archive/2013/06/14/sublime-text-2-all-default-Shortcuts-table-on-windows-t ...
- 《DSP using MATLAB》示例Example4.14
代码: b = [1]; a = [1, -1.5, 0.5]; % [R, p, C] = residuez(b,a) Mp = (abs(p))' Ap = (angle(p))'/pi % ch ...
