Quatre 2D的绘图功能的三个步骤(上下文,绘图,渲染)
一、qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的?
说明:
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //绘图
6 //第一条线
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //第二条线
11 CGContextMoveToPoint(ctx, 40, 200);
12 CGContextAddLineToPoint(ctx, 80, 100);
13 //渲染
14 CGContextStrokePath(ctx);
15
16 }

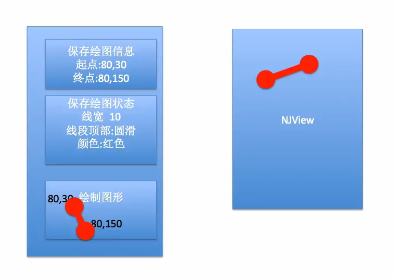
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //绘图
6 //第一条线
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //设置第一条线的状态
11 //设置线条的宽度
12 CGContextSetLineWidth(ctx, 12);
13 //设置线条的颜色
14 [[UIColor brownColor]set];
15 //设置线条两端的样式为圆角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //对线条进行渲染
18 CGContextStrokePath(ctx);
19
20 //第二条线
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23 //渲染
24 CGContextStrokePath(ctx);
25
26 }
效果图:

新的需求:要让两条线的颜色不一样,要求第二条线变成原版的样子。要达到上面的要求,有以下几种做法:
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //绘图
6 //第一条线
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //设置第一条线的状态
11 //设置线条的宽度
12 CGContextSetLineWidth(ctx, 12);
13 //设置线条的颜色
14 [[UIColor brownColor]set];
15 //设置线条两端的样式为圆角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //对线条进行渲染
18 CGContextStrokePath(ctx);
19
20 //第二条线
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23
24 //清空状态
25 CGContextSetLineWidth(ctx, 1);
26 [[UIColor blackColor]set];
27 CGContextSetLineCap(ctx,kCGLineCapButt);
28
29 //渲染
30 CGContextStrokePath(ctx);
31
32 }
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //绘图
6
7 //第二条线
8 CGContextMoveToPoint(ctx, 40, 200);
9 CGContextAddLineToPoint(ctx, 80, 100);
10
11 //清空状态
12 // CGContextSetLineWidth(ctx, 1);
13 // [[UIColor blackColor]set];
14
15 // CGContextSetLineCap(ctx,kCGLineCapButt);
16
17 //渲染
18 CGContextStrokePath(ctx);
19
20 //第一条线
21 CGContextMoveToPoint(ctx, 20, 100);
22 CGContextAddLineToPoint(ctx, 100, 320);
23
24 //设置第一条线的状态
25 //设置线条的宽度
26 CGContextSetLineWidth(ctx, 12);
27 //设置线条的颜色
28 [[UIColor brownColor]set];
29 //设置线条两端的样式为圆角
30 CGContextSetLineCap(ctx,kCGLineCapRound);
31 //对线条进行渲染
32 CGContextStrokePath(ctx);
33 }
两种方式完成的效果相同:





1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //绘图
6 //第一条线
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //设置第一条线的状态
11 //设置线条的宽度
12 CGContextSetLineWidth(ctx, 12);
13 //设置线条的颜色
14 [[UIColor brownColor]set];
15 //设置线条两端的样式为圆角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //对线条进行渲染
18 CGContextStrokePath(ctx);
19
20 //第二条线
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23 //渲染
24 CGContextStrokePath(ctx);
25 }
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //绘图
6 //第一条线
7 CGContextMoveToPoint(ctx, 20, 100);
8 CGContextAddLineToPoint(ctx, 100, 320);
9
10 //设置第一条线的状态
11 //设置线条的宽度
12 CGContextSetLineWidth(ctx, 12);
13 //设置线条的颜色
14 [[UIColor brownColor]set];
15 //设置线条两端的样式为圆角
16 CGContextSetLineCap(ctx,kCGLineCapRound);
17 //对线条进行渲染
18 CGContextStrokePath(ctx);
19
20 //第二条线
21 CGContextMoveToPoint(ctx, 40, 200);
22 CGContextAddLineToPoint(ctx, 80, 100);
23
24 //清空状态
25 CGContextSetLineWidth(ctx, 1);
26 [[UIColor blackColor]set];
27 CGContextSetLineCap(ctx,kCGLineCapButt);
28
29 //渲染
30 CGContextStrokePath(ctx);
31 }
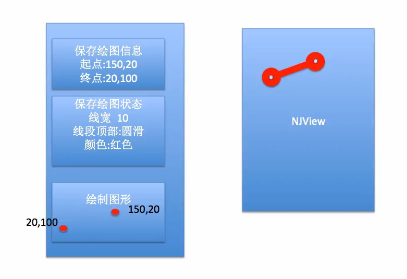
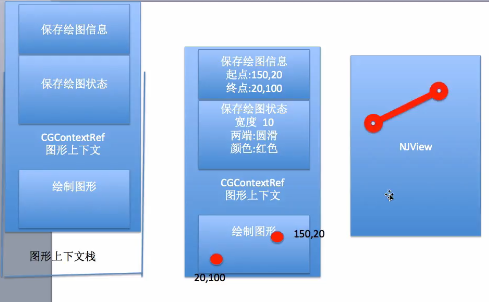
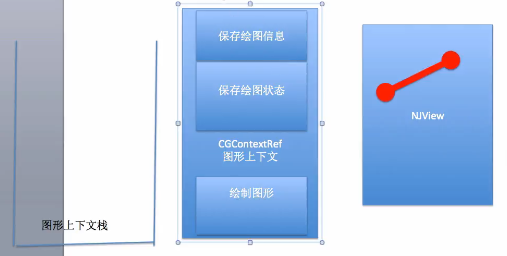
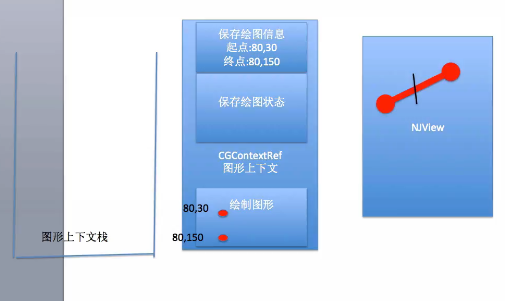
CGContextSaveGState(ctx);
方法,把当前获取的上下文拷贝一份,保存一份最纯洁的图形上下文。
1 - (void)drawRect:(CGRect)rect
2 {
3 //获取上下文
4 CGContextRef ctx=UIGraphicsGetCurrentContext();
5 //保存一份最初的图形上下文
6 CGContextSaveGState(ctx);
7
8 //绘图
9 //第一条线
10 CGContextMoveToPoint(ctx, 20, 100);
11 CGContextAddLineToPoint(ctx, 100, 320);
12
13 //设置第一条线的状态
14 //设置线条的宽度
15 CGContextSetLineWidth(ctx, 12);
16 //设置线条的颜色
17 [[UIColor brownColor]set];
18 //设置线条两端的样式为圆角
19 CGContextSetLineCap(ctx,kCGLineCapRound);
20 //对线条进行渲染
21 CGContextStrokePath(ctx);
22
23 //还原开始的时候保存的那份最纯洁的图形上下文
24 CGContextRestoreGState(ctx);
25 //第二条线
26 CGContextMoveToPoint(ctx, 40, 200);
27 CGContextAddLineToPoint(ctx, 80, 100);
28
29 //清空状态
30 // CGContextSetLineWidth(ctx, 1);
31 // [[UIColor blackColor]set];
32 // CGContextSetLineCap(ctx,kCGLineCapButt);
33
34 //渲染
35 CGContextStrokePath(ctx);
36 }



Quatre 2D的绘图功能的三个步骤(上下文,绘图,渲染)的更多相关文章
- HTML5 Canvas绘图基本使用方法, H5使用Canvas绘图
Canvas 是H5的一部分,允许脚本语言动态渲染图像.Canvas 定义一个区域,可以由html属性定义该区域的宽高,javascript代码可以访问该区域,通过一整套完整的绘图功能(API),在网 ...
- opencv学习(三)——绘图功能
绘图功能 我们将学习以下函数:cv.line(),cv.circle(),cv.rectangle(),cv.ellipse(),cv.putText()等. 在这些功能中,有一些相同的参数: img ...
- ABAP绘图功能模块概观(转)
ABAP Graphics FM OverviewABAP绘图功能模块概观 此处仅将功能模块及范例程序列出(若要列出详细参数篇幅过大) 2 Main Graphics Demo Program: GR ...
- 计算机图形学 opengl版本 第三版------胡事民 第三章更多的绘图工具
opengl 计算机图形学 第三版 第二部分 第三章更多的绘图工具 3.1 概述 第2章中 我们绘图使用的是屏幕窗口的基础坐标系 以像素为单位 屏幕坐标从左下角x从0延伸到scr ...
- OpenCV-Python 绘图功能 | 七
目标 学习使用OpenCV绘制不同的几何形状 您将学习以下功能:cv.line(),cv.circle(),cv.rectangle(),cv.ellipse(),cv.putText()等. 代码 ...
- Python OpenCV的绘图功能简介
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:大Z 在图像中我们经常需要用到将某个局部特征画出来,比如物体检测,物 ...
- C#高级功能(三)Action、Func,Tuple
Action和Func泛型委托实际上就是一个.NET Framework预定义的委托,3.5引入的特性.基本涵盖了所有常用的委托,所以一般不用用户重新声明. Action系列泛型委托,是没有返回参数的 ...
- Delphi 的绘图功能[10] - TFONT 类
Delphi 的绘图功能[10] - TFONT 类 ;DEFAULT_CHARSET = ;SYMBOL_CHARSET = ;SHIFTJIS_CHARSET = ;HAN ...
- (原)SQL Server 系统提供功能的三个疑惑
本文目录列表: 1.SQL Server系统提供的部分疑惑概述2.系统函数调用时DEFAULT代替可选参数使用不统一3.队列字段列message_enqueue_time记录的是UTC日期时间 4.@ ...
随机推荐
- UESTC 1852 Traveling Cellsperson
找规律水题... Traveling Cellsperson Time Limit: 1000ms Memory Limit: 65535KB This problem will be judged ...
- PHPCMS系统使用的弹出窗口插件artDialog
来源: http://aui.github.io/artDialog/doc/index.html (官方) http://lab.seaning.com/ http://www.mb5u.com/ ...
- fullpage.js小技巧
创造一个自适应的section: 在 section 类旁边加上类 fp-auto-height 例如:<div class="section fp-auto-height" ...
- Opencv混合高斯模型前景分离
#include "stdio.h" #include "string.h" #include "iostream" #include &q ...
- LED notification in Android device
Code can control the LED notification in Android device, using android.app.Notification: 1 2 3 4 5 6 ...
- ja
import java.util.*; class animal{ void cry(){ } void get_animal_name(){ ...
- phpcms不能后台编辑模板
刚安装的phpcms后台无法编辑模板,实际上只需要改一个系统文件的值即可 打开phpcms项目根目录下的: caches/configs/system.php 找到第20行,代码如下: 'tpl_ed ...
- java.lang.UnsatisfiedLinkError: Couldn't load hyphenate_av from loader dalvik.system.PathClassLoader
android studio引入第三方库时报如下异常. 06-15 16:50:24.477 9497-9497/easemobim.test.com.easemobim E/AndroidRunti ...
- 手动安装python后,交互模式下退格键乱码
没有安装readline相关的模块 yum install readline readline-devel 再重新变异安装python就可以了
- 使用Servlet和jdbc创建用户登录验证
首先创建一个用户表,用来保存用户名 密码,并插入几条数据 mysql> desc user;+----------+-------------+------+-----+---------+-- ...
