android代码优化----ListView中自定义adapter的封装(ListView的模板写法)
【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:http://www.cnblogs.com/smyhvae/
文章来源:http://www.cnblogs.com/smyhvae/p/4477079.html
【其他相关文章】
【正文】
【引入】
我们一般编写listView的时候顺序是这样的:
- 需要展示的数据集List<T>
- 为这个数据集编写一个ListView
- 为这个ListView编写一个Adapter,一般继承自BaseAdapter
- 在BaseAdapter内部编写一个ViewHolder类,对应ListView里面的item控件,提高控件的查询效率
分析:
List<T>:ListView --> Adapter extends BaseAdapter --> ViewHolder
一般情况下,一个ListView对应一个Adapter类,对应一个ViewHolder类,那如果一个app中有20个ListView,我们岂不是要写20遍?所以的做法是:
- 抽取ViewHolder,作为公共的类。
- 将Adapter封装成CommonAdapter,作为公共的类。
一、传统方式编写适配器:
(1)activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"> <ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView> </RelativeLayout>
(2)item_listview.xml:单个item的布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <TextView
android:id="@+id/titleTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Android新技能"
android:textColor="#444"
android:textSize="16sp" /> <TextView
android:id="@+id/descTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/titleTv"
android:layout_marginTop="10dp"
android:maxLines="2"
android:minLines="1"
android:text="Android为ListView和GridView打造万能适配器"
android:textColor="#898989"
android:textSize="16sp" /> <TextView
android:id="@+id/timeTv"
android:paddingTop="3dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/descTv"
android:layout_marginTop="10dp"
android:text="2015-05-04"
android:textColor="#898989"
android:textSize="12sp" /> <TextView
android:padding="2dp"
android:id="@+id/phoneTv"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/descTv"
android:layout_marginTop="10dp"
android:background="#2ED667"
android:drawableLeft="@mipmap/phone"
android:drawablePadding="5dp"
android:text="10086"
android:textColor="#ffffff"
android:textSize="12sp"
android:layout_alignParentRight="true" /> </RelativeLayout>
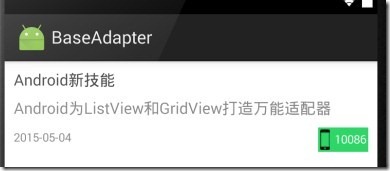
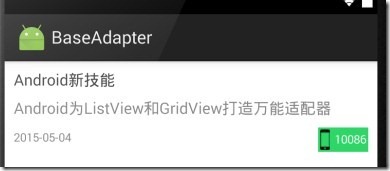
其对应的布局效果如下:

(3)Bean.java:ListView的数据集
package com.smyhvae.baseadapter.entities; /**
* Created by smyhvae on 2015/5/4.
*/
public class Bean {
private String title;
private String desc;
private String time;
private String phone; public Bean() {
} public Bean(String title, String desc, String time, String phone) {
this.title = title; this.desc = desc;
this.time = time;
this.phone = phone;
} public String getTitle() {
return title;
} public void setTitle(String title) {
this.title = title;
} public String getDesc() {
return desc;
} public void setDesc(String desc) {
this.desc = desc;
} public String getTime() {
return time;
} public void setTime(String time) {
this.time = time;
} public String getPhone() {
return phone;
} public void setPhone(String phone) {
this.phone = phone;
}
}
(4)MyAdapter.java:自定义适配器,继承自BaseAdapter
package com.smyhvae.baseadapter; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView; import com.smyhvae.baseadapter.entities.Bean; import java.util.List; /**
* Created by smyhvae on 2015/5/4.
*/
public class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<Bean> mDatas; //MyAdapter需要一个Context,通过Context获得Layout.inflater,然后通过inflater加载item的布局
public MyAdapter(Context context, List<Bean> datas) { mInflater = LayoutInflater.from(context);
mDatas = datas;
} //返回数据集的长度
@Override
public int getCount() {
return mDatas.size();
} @Override
public Object getItem(int position) {
return mDatas.get(position);
} @Override
public long getItemId(int position) {
return position;
} //这个方法才是重点,我们要为它编写一个ViewHolder
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_listview, parent, false); //加载布局
holder = new ViewHolder(); holder.titleTv = (TextView) convertView.findViewById(R.id.titleTv);
holder.descTv = (TextView) convertView.findViewById(R.id.descTv);
holder.timeTv = (TextView) convertView.findViewById(R.id.timeTv);
holder.phoneTv = (TextView) convertView.findViewById(R.id.phoneTv); convertView.setTag(holder);
} else { //else里面说明,convertView已经被复用了,说明convertView中已经设置过tag了,即holder
holder = (ViewHolder) convertView.getTag();
} Bean bean = mDatas.get(position);
holder.titleTv.setText(bean.getTitle());
holder.descTv.setText(bean.getDesc());
holder.timeTv.setText(bean.getTime());
holder.phoneTv.setText(bean.getPhone()); return convertView;
} //这个ViewHolder只能服务于当前这个特定的adapter,因为ViewHolder里会指定item的控件,不同的ListView,item可能不同,所以ViewHolder写成一个私有的类
private class ViewHolder {
TextView titleTv;
TextView descTv;
TextView timeTv;
TextView phoneTv;
} }
(5)MainActivity.java:
package com.smyhvae.baseadapter; import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ListView; import com.smyhvae.baseadapter.entities.Bean; import java.util.ArrayList;
import java.util.List; public class MainActivity extends Activity { private ListView listView;
private List<Bean> mDatas;
private MyAdapter mAdapter; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initView();
initData(); } //方法:初始化View
private void initView() {
listView = (ListView) findViewById(R.id.listView);
} //方法;初始化Data
private void initData() {
mDatas = new ArrayList<Bean>(); //将数据装到集合中去
Bean bean = new Bean("Android新技能1", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); bean = new Bean("Android新技能2", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); bean = new Bean("Android新技能3", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); bean = new Bean("Android新技能4", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); //为数据绑定适配器
mAdapter = new MyAdapter(this,mDatas); listView.setAdapter(mAdapter);
} }
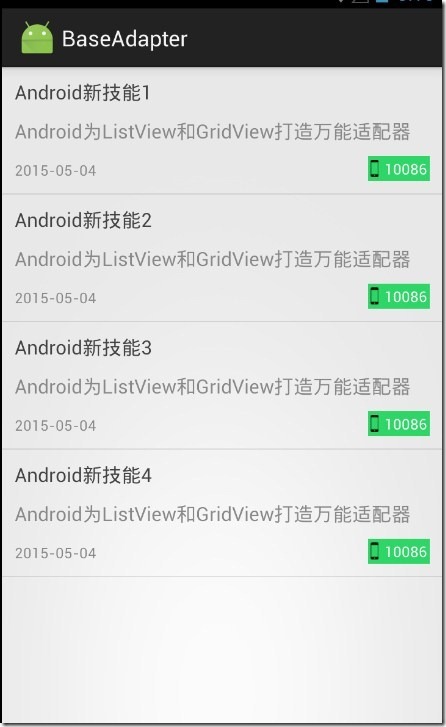
运行效果如下:

【工程文件】
2015-05-04-BaseAdapter的传统写法.rar
二、ListView中自定义adapter的封装(万能的写法来编写适配器):
完整版代码如下:
(1)activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"> <ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView> </RelativeLayout>
(2)item_listview.xml.xml:(ListView中单个item的布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <TextView
android:id="@+id/titleTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="Android新技能"
android:textColor="#444"
android:textSize="16sp" /> <TextView
android:id="@+id/descTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/titleTv"
android:layout_marginTop="10dp"
android:maxLines="2"
android:minLines="1"
android:text="Android为ListView和GridView打造万能适配器"
android:textColor="#898989"
android:textSize="16sp" /> <TextView
android:id="@+id/timeTv"
android:paddingTop="3dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/descTv"
android:layout_marginTop="10dp"
android:text="2015-05-04"
android:textColor="#898989"
android:textSize="12sp" /> <TextView
android:padding="2dp"
android:id="@+id/phoneTv"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/descTv"
android:layout_marginTop="10dp"
android:background="#2ED667"
android:drawableLeft="@mipmap/phone"
android:drawablePadding="5dp"
android:text="10086"
android:textColor="#ffffff"
android:textSize="12sp"
android:layout_alignParentRight="true" /> </RelativeLayout>
其对应的布局效果如下:

(3)Bean.java:数据集
package com.smyhvae.baseadapter.entities; /**
* Created by smyhvae on 2015/5/4.
*/
public class Bean {
private String title;
private String desc;
private String time;
private String phone; public Bean() {
} public Bean(String title, String desc, String time, String phone) {
this.title = title; this.desc = desc;
this.time = time;
this.phone = phone;
} public String getTitle() {
return title;
} public void setTitle(String title) {
this.title = title;
} public String getDesc() {
return desc;
} public void setDesc(String desc) {
this.desc = desc;
} public String getTime() {
return time;
} public void setTime(String time) {
this.time = time;
} public String getPhone() {
return phone;
} public void setPhone(String phone) {
this.phone = phone;
}
}
(4)【可复用的代码】ViewHolder.java:
package com.smyhvae.baseadapter.utils; import android.content.Context;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; /**
* Created by smyhvae on 2015/5/4.
*/
public class ViewHolder { private SparseArray<View> mViews;
private int mPosition;
private View mConvertView; public ViewHolder(Context context, ViewGroup parent, int layoutId, int position) {
this.mPosition = position;
this.mViews = new SparseArray<View>(); mConvertView = LayoutInflater.from(context).inflate(layoutId, parent, false); mConvertView.setTag(this); } public static ViewHolder get(Context context, View convertView, ViewGroup parent, int layoutId, int position) {
if (convertView == null) {
return new ViewHolder(context, parent, layoutId, position);
} else {
ViewHolder holder = (ViewHolder) convertView.getTag();
holder.mPosition = position; //即使ViewHolder是复用的,但是position记得更新一下
return holder;
}
} /*
通过viewId获取控件
*/
//使用的是泛型T,返回的是View的子类
public <T extends View> T getView(int viewId) {
View view = mViews.get(viewId); if (view == null) {
view = mConvertView.findViewById(viewId);
mViews.put(viewId, view);
} return (T) view;
} public View getConvertView() {
return mConvertView;
} }
(5)【可复用的代码】ListViewAdapter.java:自定义的通用适配器,继承自BaseAdapter。以后如果是自定义ListView的adapter,继承它就行了
package com.smyhvae.baseadapter.utils; import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter; import java.util.List; /**
* Created by smyhvae on 2015/5/4.
* 通用的ListView的BaseAdapter,所有的ListView的自定义adapter都可以继承这个类哦
*/
public abstract class ListViewAdapter<T> extends BaseAdapter { //为了让子类访问,于是将属性设置为protected
protected Context mContext;
protected List<T> mDatas;
protected LayoutInflater mInflater;
private int layoutId; //不同的ListView的item布局肯能不同,所以要把布局单独提取出来 public ListViewAdapter(Context context, List<T> datas, int layoutId) {
this.mContext = context;
mInflater = LayoutInflater.from(context);
this.mDatas = datas;
this.layoutId = layoutId;
} @Override
public int getCount() {
return mDatas.size();
} @Override
public T getItem(int position) {
return mDatas.get(position);
} @Override
public long getItemId(int position) {
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
//初始化ViewHolder,使用通用的ViewHolder,一行代码就搞定ViewHolder的初始化咯
ViewHolder holder = ViewHolder.get(mContext, convertView, parent, layoutId, position);//layoutId就是单个item的布局 convert(holder, getItem(position));
return holder.getConvertView(); //这一行的代码要注意了
} //将convert方法公布出去
public abstract void convert(ViewHolder holder, T t); }
(6)ListViewAdapterWithViewHolder.java:继承自ListViewAdapter
package com.smyhvae.baseadapter; import android.content.Context;
import android.widget.TextView; import com.smyhvae.baseadapter.entities.Bean;
import com.smyhvae.baseadapter.utils.ListViewAdapter;
import com.smyhvae.baseadapter.utils.ViewHolder; import java.util.List; /**
* Created by smyhvae on 2015/5/4.
*/
public class ListViewAdapterWithViewHolder extends ListViewAdapter<Bean> { //MyAdapter需要一个Context,通过Context获得Layout.inflater,然后通过inflater加载item的布局
public ListViewAdapterWithViewHolder(Context context, List<Bean> datas) {
super(context, datas, R.layout.item_listview);
} @Override
public void convert(ViewHolder holder, Bean bean) { ((TextView) holder.getView(R.id.titleTv)).setText(bean.getTitle());
((TextView) holder.getView(R.id.descTv)).setText(bean.getDesc());
((TextView) holder.getView(R.id.timeTv)).setText(bean.getTime());
((TextView) holder.getView(R.id.phoneTv)).setText(bean.getPhone()); /*
TextView tv = holder.getView(R.id.titleTv);
tv.setText(...); ImageView view = getView(viewId);
Imageloader.getInstance().loadImag(view.url);
*/
}
}
(7)MainActivity.java:
package com.smyhvae.baseadapter; import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView; import com.smyhvae.baseadapter.entities.Bean; import java.util.ArrayList;
import java.util.List; public class MainActivity extends Activity { private ListView listView;
private List<Bean> mDatas; private ListViewAdapterWithViewHolder listViewAdapterWithViewHolder; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initView();
initData();
} //方法:初始化View
private void initView() {
listView = (ListView) findViewById(R.id.listView);
} //方法;初始化Data
private void initData() {
mDatas = new ArrayList<Bean>(); //将数据装到集合中去
Bean bean = new Bean("Android新技能1", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); bean = new Bean("Android新技能2", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); bean = new Bean("Android新技能3", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); bean = new Bean("Android新技能4", "Android为ListView和GridView打造万能适配器", "2015-05-04", "10086");
mDatas.add(bean); //为数据绑定适配器
listViewAdapterWithViewHolder = new ListViewAdapterWithViewHolder(this, mDatas); listView.setAdapter(listViewAdapterWithViewHolder); }
}
运行效果:

这样的话,以后每写个ListView,就这么做:直接导入ViewHolder.java和ListViewAdapter,然后写一个自定义adapter继承自ListViewAdapter就行了。
【工程文件】
三、常见问题:
1、item控件抢占焦点:
假设item里有一个checkbox,那运行程序之后,发现只有checkBox能被点击,而item中的其他位置不能被点击(包括点击整个item也没有反应),这是由于checkbox抢占了整个item的焦点。办法是::
办法1:为该checkBox设置属性:
android:focusable = "false"
办法二:为该item设置属性:
android:descendantFocusability = "blocksDescendants"
不让这个item的焦点从上往下传。
2、ListView复用导致内容错乱。
android代码优化----ListView中自定义adapter的封装(ListView的模板写法)的更多相关文章
- WijmoJS 中自定义 React 菜单和列表项模板
WijmoJS 中自定义 React 菜单和列表项模板 在V2019.0 Update2 的全新版本中,React 框架下 WijmoJS 的前端UI组件功能再度增强. WijmoJS的菜单和类似列表 ...
- listview中的adapter学习小结
概述 Adapter是数据和UI之间的一个桥梁,在listview,gridview等控件中都会使用到,android给我们提拱了4个adapte供我们使用: BaseAdapter是一个抽象类,继承 ...
- ListFragment 使用ListView and 自定义Adapter
在开发过程中经常使用Tabs + ListFragment 作为表现形式. ListFragment 中加入ListView显示方式很容易. [java] view plaincopy package ...
- ListView的自定义适配器及其优化(listView序号混乱问题的处理)
ListView是最常使用的android组件之一,关于listView的优化问题刚刚了解了一些,在这里做出总结. PS:如果想让ListView中的item根据数据内容显示item的大小,需要在it ...
- Android乐学成语之自定义Adapter
一.首先对Adapter概念深刻的了解 首先看看他的继承图
- ANDROID_MARS学习笔记_S04_008_用Listview、自定义adapter显示返回的微博数据
一.简介 运行结果 二.代码1.xml(1)activity_main.xml <?xml version="1.0" encoding="utf-8"? ...
- requests中自定义adapter
# encoding:utf-8 import sslfrom requests import sessionsfrom requests import Requestfrom requests.ad ...
- ListView中动态显示和隐藏Header&Footer
ListView的模板写法 ListView模板写法的完整代码: android代码优化----ListView中自定义adapter的封装(ListView的模板写法) 以后每写一个ListView ...
- Android 如何在 ListView 中更新 ProgressBar 进度
=======================ListView原理============================== Android 的 ListView 的原理打个简单的比喻就是: 演员演 ...
随机推荐
- 原生JS:Array对象详解
Array对象 本文参考MDN做的详细整理,方便大家参考[MDN](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/ ...
- JavaScript中使用typeof运算符需要注意的几个坑
typeof是一个运算符,它对操作数返回的结果是一个字符串,有6种(只针对ES,不包含HOST环境对象). 1.'undefined'2.'boolean'3.'string'4.'number'5. ...
- Arcgis创建SDE_Geometry、SDO_Geometry的区别【转】
1. SDO_GEOMETRY Oracle Spatial在MDSYS模式下定义了一系列几何类型.函数来支持空间数据的存储和使用,最为人耳熟能详的就是SDO_GEOMETRY这种类型——当然,Arc ...
- [原] SharePoint 2010 WebPart与Google地图系列 一:创建显示地图的WebPart
摘要: 作为信息化先驱的产品SharePoint 2010竟然对GIS相关技术支持如此有限,试问现在哪个企业没有大量的项目需要结合Google地图来进行开发,单纯地从Google Javascript ...
- android加固系列—6.仿爱加密等第三方加固平台之动态加载dex防止apk被反编译
[版权所有,转载请注明出处.出处:http://www.cnblogs.com/joey-hua/p/5402599.html ] 此方案的目的是隐藏源码防止直接性的反编译查看源码,原理是加密编译好的 ...
- 【C语言】C语言数据类型
目录: [数据类型图] [基本数据类型] · 整型 · 实型 · 字符型 · 布尔类型 1.数据类型图 2.基本数据类型 · 整型 用于准确表示整数,根据表示范围的不同分为三种:短整型 ...
- 什么是java path环境变量
参考:https://docs.oracle.com/javase/tutorial/essential/environment/paths.html 从orcle官网的文档中可以看到java pat ...
- 【Android】HorizontalScrollView内子控件横向拖拽
前言 网上ListView上下拖动的例子有,效果也很好,但是项目要横着拖的,只要硬着头皮自己写(主要是没找到合适的),参考文章1修改而来,分享一下. 声明 欢迎转载,但请保留文章原始出处:) 博客园 ...
- php curl 发送 json 数据
$urlcon= 'http://localhost/******.php'; $data=' { "button":[ { "type":"clic ...
- VBA 操作数字
第8章 操作数字 加.减.乘.除.平方与指数(^2 或者^n).平方根Sqr.正弦Sin.余弦Cos.正切Tan.反正切Atn.绝对值Abs 转换为整型数.长整型数.双精度型数和值 Cint当双精度型 ...
