Web学习之html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。
HTML是最基础的网页语言,html都是由标签组成。多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号,具体规范按照公司书写规范。注意:标签是支持嵌套的。
html基本格式如下:
<html>
<head>
放置一些属性信息,辅助信息。
引入一些外部的文件。(css,javascript)
它里面的内容会先加载。
</head>
<body>
存放真正的数据。
</body>
</html>
排版标签
- <br/> 换行
- <p></p> 段落标签 在开始和结束的位置上会留一个空行,属性align:对齐方式,可选项为left right center justify。
- <hr/> 一条水平线,属性width:宽度,可选项为npx,或者是百分比(50%);属性align:对齐方式,可选项为left right center;属性size,水平线高度,单位为px。
- <div> 声明一块区域,浏览器通常会在 div 元素前后放置一个换行符。
- <span> 声明一块区域,浏览器通常不会再span元素后放置一个换行符。
字体标签
- <font> 文本内容 属性size:字体大小,可选项1-7(7字体最大,1最小);还有属性color和face,但是font已不建议使用。
- <h1>...</h1>~<h6>...</h6> 标题标签 h1标题最大,h6标题最小。
- <b> 粗体
- <i> 斜体
列表标签
- <dl> 列表标签 dl标签下有dt和dd标签,dt标签是上层项目,dd标签是下层项目。特点是自动对齐,自动缩进。
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
显示效果如图:
- <ol> 有序列表 属性start:从第几个开始;属性type:列表前序标号,可选值为1 A a I i。
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol> <ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
显示效果如图:
- <ul> 无序列表 ul标签下有li标签。
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
显示效果如图:
图片标签
- <img> 图片标签 属性src:图片路径;width:图片宽度,单位px;height:图片高度;alt:图片说明文字,当浏览器下载图片失败时显示的文字信息。
超链接标签
- <a> 超链接 属性href:资源路径,必须指定,如果href不指定,默认是file文件协议。如果href中指定的协议,浏览器不能解析,就会调用相应的应用程序,可以解析的程序就可以打开。
表格标签
- <table> 表格标签 属性border:表格边框的宽度;属性width:表格的宽度;cellpadding:单元边沿与其内容之间的空白。table标签下有th、tr和td标签,th标签会加粗,tr表示表格中的标准单元格。
- <tr> 表格中的行 属性align:对齐方式,可选值为left right center。
- <td> 表格中的标准单元格 属性align:对齐方式,可选值为left right center;属性colspan:规定单元格可横跨的列数
<html>
<body> <table border="1" width="200px">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr align="right">
<td align="right">January</td>
<td>$100</td>
</tr>
<tr>
<td colspan="2">January</td>
</tr>
</table> </body>
</html>
显示效果如图:
表单标签
- <form> 表单标签,用于和服务器进行交互 属性action:提交的请求位置;属性name:表单的名称;method:提交方式(get和post),如果method没有写默认是get方式提交。get和post区别:get方式表单封装的数据直接显示在url上。post方式数据不显示在url上;get方式安全级别较低,post级别较高;get方式url数据长度有限制,post支持大数据。
- <input> 输入框 属性type:input元素的类型,可选项为text(文本框)、password(密码)、submit(提交按钮)、reset(重置按钮)、file(上传文件输入框)、button(按钮)、image(图片,也是提交按钮)、hidden(隐藏标签,用户看不到的,开发时可能用到,可以把数据封装到隐藏标签,和表单一起提交到后台)、redia(单选按钮)、checkbox(多选按钮);属性name:元素名称;属性value:原始显示的值。
- <select> 选择标签 select标签下有option标签,表示一个选择项。
- <textarea> 文本域 用于书写文本的区域
<form action="/example/html/form_action.asp" method="post">
用户名: <input type="text" name="username"/> <br/>
密 码: <input type="password" name="password"/> <br/>
上 传: <input type="file" name="upload_file"/> <br/>
图 片: <input type="image" src="pic.jpg" width="40px" height="20px"/> <br/>
单 选: <input type="radio" name="sex" checked="checked" value="man"/>男<input type="radio" name="sex" value="women"/>女 <br/>
多 选: <input type="checkbox" name="sex2" checked="checked" value="man"/>男<input type="checkbox" name="sex2" value="women"/>女 <br/>
城 市: <select name="city">
<option value="null">--请选择--</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="hangzhou">杭州</option>
</select> <br/>
留言板: <textarea>
</textarea> <br/>
<input type="submit" value="提交" /> <input type="reset" />
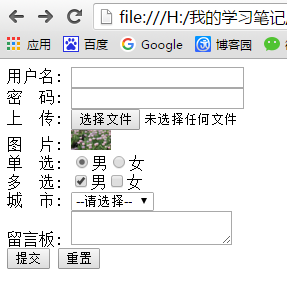
显示效果如图:
参考
Web学习之html的更多相关文章
- Java Web 学习路线
实际上,如果时间安排合理的话,大概需要六个月左右,有些基础好,自学能力强的朋友,甚至在四个月左右就开始找工作了.大三的时候,我萌生了放弃本专业的念头,断断续续学 Java Web 累计一年半左右,总算 ...
- Web学习之css
CSS指层叠样式表(Cascading Style Sheets),CSS 是标准的布局语言,用来控制元素的尺寸.颜色.排版.CSS 由 W3C 发明,用来取代基于表格的布局.框架以及其他非标准的表现 ...
- web学习第一章
web学习第一章 我是大概9月10日开始走上IT之路的,一开始学习了小段时间的自动化办公软件, 昨天我开始学习客户端网页编程,我了解什么是WEB,一些比较老古董的计算模式和发展历史,印象最让我深刻 ...
- [原创]java WEB学习笔记95:Hibernate 目录
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Java Web学习系列——Maven Web项目中集成使用Spring、MyBatis实现对MySQL的数据访问
本篇内容还是建立在上一篇Java Web学习系列——Maven Web项目中集成使用Spring基础之上,对之前的Maven Web项目进行升级改造,实现对MySQL的数据访问. 添加依赖Jar包 这 ...
- Java Web学习系列——Maven Web项目中集成使用Spring
参考Java Web学习系列——创建基于Maven的Web项目一文,创建一个名为LockMIS的Maven Web项目. 添加依赖Jar包 推荐在http://mvnrepository.com/.h ...
- Java web 学习之旅
java web学习之旅 来公司十天了,感觉已经慢慢地融入了这个环境中,几个学长人都很好,都是在他们帮助下,我才能比较顺利的开始了学习java web的旅途. 来这里学习的第一个阶段是做一个简单的用户 ...
- [原创]java WEB学习笔记75:Struts2 学习之路-- 总结 和 目录
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- [原创]java WEB学习笔记66:Struts2 学习之路--Struts的CRUD操作( 查看 / 删除/ 添加) 使用 paramsPrepareParamsStack 重构代码 ,PrepareInterceptor拦截器,paramsPrepareParamsStack 拦截器栈
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- java web 学习笔记 编码问题总结
java web 学习笔记 编码问题总结 1.非form表单中提交的中文参数---------------------------传递给Servlet服务器时,默认以iso-8859-1解码 ...
随机推荐
- 如何创建C# Closure ?
JavaScript中一个重要的概念就是闭包,闭包在JavaScript中有大量的应用,但是你知道么?C#也可以创建Closure.下面就介绍一下如何在C#中创建神奇的闭包. 在这之前,我们必须先知道 ...
- NativeScript - JS 构建跨平台的原生 APP
使用 NativeScript,你可以用现有的 JavaScript 和 CSS 技术来编写 iOS.Android 和 Windows Phone 原生移动应用程序.由原生平台的呈现引擎呈现界面而不 ...
- 未来的 Web:九个不可思议的 WebGL 应用试验
WebGL 技术允许把 JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL 可以为 HTML5 Ca ...
- XSS攻击的解决方法
在我上一篇<前端安全之XSS攻击>文中,并没有把XSS攻击的解决办法说完整,而XSS的攻击又那么五花八门,有没有一招“独孤九剑”能够抗衡,毕竟那么多情况场景,开发人员无法一一照顾过来,而今 ...
- 轻松掌握:JavaScript装饰者模式
装饰者模式 在传统的面向对象语言中,给对象添加功能常常使用继承的方式,但继承的方式会带来问题:当父类改变时,他的所有子类都将随之改变. 当JavaScript脚本运行时,在一个对象中(或他的原型上)增 ...
- jquery取消事件冒泡的三种方法(推荐)
1.通过返回false来取消默认的行为并阻止事件起泡. jQuery 代码: ? 1 2 3 4 5 6 7 8 9 10 11 $("form").bind( "s ...
- Maven下SiteMesh的使用
先白扯两句,为什么用SiteMesh,当然是减少重复代码,让程序员更加转自己的那一小块. 优点呢:结构化,重用 缺点:呵呵呵,性能,尤其是GC 至于3.0是不是有很大提升,请大神来分析一下. 性能你还 ...
- 让background的图片不随着view的大小而改变
方法是在drawable文件中定义一个背景的xml文件. <?xml version="1.0" encoding="utf-8"?> <bi ...
- Android Animation学习(二) ApiDemos解析:基本Animators使用
Android Animation学习(二) ApiDemos解析:基本Animatiors使用 Animator类提供了创建动画的基本结构,但是一般使用的是它的子类: ValueAnimator.O ...
- Lock同步锁--线程同步
Lock-同步锁 Lock是java5提供的一个强大的线程同步机制--通过显示定义同步锁对象来实现同步.Lock可以显示的加锁.解锁.每次只能有一个线程对lock对象加锁. Lock有ReadLock ...
