教你写一个web远程控制小工具
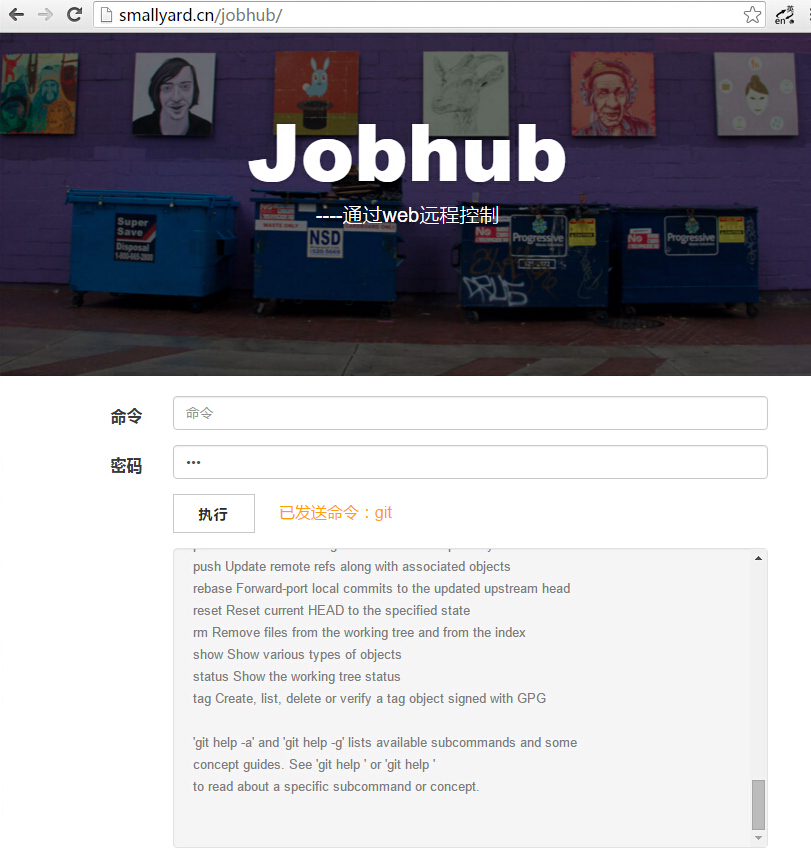
惯例先上图

晚上躺床上了,发现忘关电脑了,又不想起来关,来用手机控制电脑多好,百度了下,果然一大把。哈,我自己为什么不自己也实现个呢,任意的自己diy。Just do it。
如果不想看如何实现,那么直接用下面的吧:
web操控端:http://smallyard.cn/jobhub/
控制端jar包: http://files.cnblogs.com/files/smallyard/jobhub-client.rar
运行:java -jar joghub-client.jar [你的密码]
一、 网络通信
二、 客户端
客户端的主要任务是接受命令并执行命令,执行命令我通过调用命令行来执行。
命令监听和发送类,主要是调用云吧的API。
/**
* 任务监听者
*/
public class JobHandler {
private static final String APP_KEY = "567392ee4407a3cd028aacf6";
private static MqttAsyncClient mqttAsyncClient;
private static String listenTopic;
static {
try {
mqttAsyncClient = MqttAsyncClient.createMqttClient(APP_KEY);
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 监听开始
*/
public static void start(final String topic) {
listenTopic = topic;
connect();
listen();
}
public static void publish(String msg) {
try {
mqttAsyncClient.publish(listenTopic + APP_KEY, msg.getBytes(), 1, false, null, new IMqttActionListener() {
public void onFailure(IMqttToken arg0, Throwable arg1) {
System.out.println("消息返回失败");
}
public void onSuccess(IMqttToken arg0) {
System.out.println("消息返回成功");
}
});
} catch (MqttException e) {
e.printStackTrace();
}
}
// 连接服务器
private static void connect() {
try {
mqttAsyncClient.connect(new IMqttActionListener() {
public void onSuccess(IMqttToken arg0) {
System.out.println("连接服务器成功.");
subscribe();
}
public void onFailure(IMqttToken arg0, Throwable arg1) {
System.out.println("连接服务器失败");
}
});
} catch (MqttException e) {
e.printStackTrace();
}
}
private static void subscribe() {
try {
mqttAsyncClient.subscribe(listenTopic, 1, null, new IMqttActionListener() {
public void onSuccess(IMqttToken asyncActionToken) {
System.out.println("成功监听主题: " + StringUtils.join(asyncActionToken.getTopics(), ","));
}
public void onFailure(IMqttToken asyncActionToken, Throwable exception) {
System.err.println("监听失败");
}
});
} catch (Exception e) {
e.printStackTrace();
}
}
// 监听消息
private static void listen() {
mqttAsyncClient.setCallback(new MqttCallback() {
public void connectionLost(Throwable throwable) {
}
public void messageArrived(String topic, MqttMessage message) throws Exception {
String cmd = new String(message.getPayload());
System.out.println("接收到命令:" + cmd);
Thread thread = new Thread(new JobExecutor(cmd));
thread.start();
}
public void deliveryComplete(IMqttDeliveryToken iMqttDeliveryToken) {
}
});
}
}
命令执行类,调用命令行执行命令,再调用云吧API来发送执行结果。
/**
* 任务执行
*/
public class JobExecutor implements Runnable {
private String cmd;
public JobExecutor(String cmd) {
this.cmd = cmd;
}
public void run() {
BufferedReader br = null;
try {
Process p = Runtime.getRuntime().exec(this.cmd);
br = new BufferedReader(new InputStreamReader(p.getInputStream()));
String line;
StringBuilder sb = new StringBuilder();
while ((line = br.readLine()) != null) {
sb.append(line).append("\n");
}
System.out.println(sb.toString());
JobHandler.publish(sb.toString());
} catch (Exception e) {
e.printStackTrace();
JobHandler.publish("执行失败");
} finally {
if (br != null) {
try {
br.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
}
三、 WEB端
web端的主要任务是发送命令,并接受命令执行的结果。
var hasConnect = false;
var appkey = "567392ee4407a3cd028aacf6";
var yunba = new Yunba({server: 'sock.yunba.io', port: 3000, appkey: appkey});
// 连接服务器并发送消息
function connect(cmd, topic) {
yunba.init(function (success) {
if (success) {
// 连接服务器
yunba.connect_by_customid('jobhub-web', function (success, msg, sessionid) {
if (success) {
hasConnect = true;
console.log('你已成功连接到消息服务器,会话ID:' + sessionid);
// 监听回传消息
yunba.subscribe({'topic': topic + appkey},
function (success, msg) {
if (success) {
console.log('你已成功订阅频道' + topic + appkey);
yunba.set_message_cb(showMsg);
send(cmd, topic);
} else {
console.log(msg);
}
});
} else {
console.log(msg);
}
});
}
});
}
// 发送消息
function send(cmd, topic) {
yunba.publish({'topic': topic, 'msg': cmd},
function (success, msg) {
if (success) {
console.log('消息发布成功');
} else {
console.log(msg);
}
});
}
// 显示回传消息
function showMsg(data){
var msg = data.msg;
console.log('Topic:' + data.topic + ',Msg:' + msg);
// 替换回车
msg = msg.replace(/\r\n|\n/g,"<br/>");
// 替换执行失败
msg = msg.replace("执行失败", "<span style='color:red;'>执行失败</span>");
// 显示
var $divMsg = $("#div_msg");
$divMsg.append("<p>" + msg + "</p>");
// 滚动到最下方
$divMsg.scrollTop($divMsg[0].scrollHeight );
}
$("#btnSubmit").click(function () {
var $inputCmd = $("#inputCmd");
var $inputTopic = $("#inputTopic");
var $spanInfo = $("#spanInfo");
var cmd = $inputCmd.val();
var topic = $inputTopic.val();
if (!cmd) {
$spanInfo.text("命令不能为空");
return;
}
if (!topic) {
$spanInfo.text("密码不能为空");
return;
}
if (hasConnect) {
send(cmd, topic);
} else {
connect(cmd, topic)
}
$inputCmd.val("").focus();
// $inputTopic.val("");
$spanInfo.text("已发送命令:" + cmd);
});
// 绑定回车事件
$(document).keydown(function(e){
if(e.keyCode==13){
$("#btnSubmit").click();
}
});
四、 总结
想着很复杂,其实实现起来很简单的。
源码发布在github:
https://github.com/smallyard/smallyard
https://github.com/smallyard/jobhub-client
大家可以自己拿走扩充成自己喜欢的远程控制。
教你写一个web远程控制小工具的更多相关文章
- 利用 Python 写一个颜值测试小工具
我们知道现在有一些利用照片来测试颜值的网站或软件,其实使用 Python 就可以实现这一功能,本文我们使用 Python 来写一个颜值测试小工具. 很多人学习python,不知道从何学起.很多人学习p ...
- 【移动端debug-6】如何做一个App里的web调试小工具
原文链接:如何做一个App里的web调试小工具 我们知道现在hybrid app非常流行,在这样的app里,h5页面是应用非常广泛的.相对于以往在pc端开发的网页,放在app里的网页由于无法直接使用桌 ...
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
http://www.toobug.net/article/how_to_design_front_end_template_engine.html http://barretlee.com/webs ...
- 使用Node.js原生API写一个web服务器
Node.js是JavaScript基础上发展起来的语言,所以前端开发者应该天生就会一点.一般我们会用它来做CLI工具或者Web服务器,做Web服务器也有很多成熟的框架,比如Express和Koa.但 ...
- 使用node.js 文档里的方法写一个web服务器
刚刚看了node.js文档里的一个小例子,就是用 node.js 写一个web服务器的小例子 上代码 (*^▽^*) //helloworld.js// 使用node.js写一个服务器 const h ...
- #使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验
#使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验 一.续上前言 关于这个小玩意的产品思考,假设我暂时把他叫我是月老热心人 这是一个没有中心的关系链,每个人进入以后都是以自己为中 ...
- 用C写一个web服务器(二) I/O多路复用之epoll
.container { margin-right: auto; margin-left: auto; padding-left: 15px; padding-right: 15px } .conta ...
- java 写一个JSON解析的工具类
上面是一个标准的json的响应内容截图,第一个红圈”per_page”是一个json对象,我们可以根据”per_page”来找到对应值是3,而第二个红圈“data”是一个JSON数组,而不是对象,不能 ...
- 半个小时教你写一个装(bi)逼(she)之地图搜租房
半个小时教你写一个装(bi)逼(she)之地图搜租房 首先需要一个Python3环境,怎么准备我就不多说了,实在不会的出门右转看一下廖雪峰老师的博客. HTML部分 代码来自:高德API+Python ...
随机推荐
- MYSQL管理之主从同步管理
原文地址:MYSQL管理之主从同步管理 作者:飞鸿无痕 MYSQL管理之主从同步管理 MYSQL主从同步架构是目前使用最多的数据库架构之一,尤其是负载比较大的网站,因此对于主从同步的管理也就显得非常重 ...
- hibernate总记录数查询和分页查询
//参考代码 //第一种方法: String hql = "select count(*) from User as user"; Integer count = (Integer ...
- 【hadoop】——压缩工具比较
文件压缩主要有两个好处,一是减少了存储文件所占空间,另一个就是为数据传输提速.在hadoop大数据的背景下,这两点尤为重要,那么我现在就先来了解下hadoop中的文件压缩. hadoop里支持很多种压 ...
- 【转】ETL数据增量抽取——通过触发器方式实现
在使用Kettle进行数据同步的时候, 共有 1.使用时间戳进行数据增量更新 2.使用数据库日志进行数据增量更新 3.使用触发器+快照表 进行数据增量更新 今天要介绍的是第3中方法. 实验的思路是这样 ...
- spring项目的 context root 修改之后,导致 WebApplicationContext 初始化两次的解决方法
修改了 spring web 项目的 context root 为 / 之后,在启动项目时,会导致 WebApplicationContext 初始化两次,下面是其初始化日志: 第一次初始化: 四月 ...
- 未能加载文件或程序集“Newtonsoft.Json, Version=4.5.0.0, Culture=neutral, PublicKeyToken=30ad4fe6b2a6aeed”或它的某一个依赖项 解决方法
在webconfig中加入这段话就可以了 <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:as ...
- linux mysql 常用
mysql -uroot -p输入密码进入 use database;使用指定的数据库 show tables;显示存在的表:describe 表名; source 目标文件.sql; 可以执行指定的 ...
- android QQ消息左滑动删除实例(优化版SwipeListViewEX)
仿 QQ消息左滑动删除item消息实例 源代码参考:http://blog.csdn.net/gaolei1201/article/details/42677951 自己作了一些调整,全部代码下载地址 ...
- 错误 未能找到类型或命名空间名称 (是否缺少 using 指令或程序集引用?)
有时发现,明明引用了,结果却提示未引用, 这时就有可能是两个程序集的目标框架类型不一致导致的(在程序集属性面板里改下即可).
- inverse理解
首先术语inverse 被翻译为反转的意思.inverse 制定了关联关系中的方向. 当set的inverse属性默认情况下,hibernate会按照持久化对象的属性变化来同步更新数据库. 得到两条s ...
