ligerui_ligerTree_007_ligerTree动态加载节点
ligerui:ligerTree:动态加载节点:
源码地址:http://download.csdn.net/detail/poiuy1991719/8571255
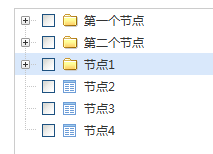
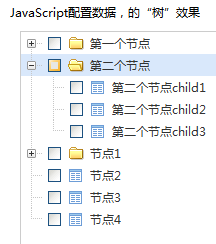
效果图:


代码:json.txt
[
{ text: '节点1', children: [
{ text: '节点1.1' },
{ text: '节点1.2' },
{ text: '节点1.3', children: [
{ text: '节点1.3.1' ,children: [
{ text: '节点1.3.1.1' },
{ text: '节点1.3.1.2' }]
},
{ text: '节点1.3.2' }
]
},
{ text: '节点1.4' }
]
},
{ text: '节点2' },
{ text: '节点3' },
{ text: '节点4' }
]
代码:HTML
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<head>
<title>异步动态加载节点</title>
<!-- 1:引入文件 -->
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-tree.css"
rel="stylesheet" type="text/css" />
<script src="lib/ligerUI/js/plugins/ligerTree.js" type="text/javascript"></script>
<!-- 2:配置数据 -->
<script type="text/javascript">
var manager = null;
$(function() {
$("#tree1").ligerTree({
url : 'json.txt',
onBeforeExpand : onBeforeExpand
});
//manager要在加载好ligerTree之后才获取
manager=$("#tree1").ligerGetTreeManager();
});
//展开前激发事件
function onBeforeExpand(note) {
if (note.data.children && note.data.children.length == 0) {
//这里模拟一个加载节点的方法,append方法也用loadData(target,url)代替
manager.append(note.target, [{
text : note.data.text + "child1"
}, {
text : note.data.text + "child2"
}, {
text : note.data.text + "child3"
}]);
}
}
</script>
</head>
<body>
JavaScript配置数据,的“树”效果
<br>
<div
style="width:200px; height:500px; margin:10px; float:left; border:1px solid #ccc; overflow:auto; ">
<!-- 3:编写HTML代码 -->
<ul id="tree1">
<li isexpand="false"><span>第一个节点</span>
<ul></ul></li>
<li isexpand="false"><span>第二个节点</span>
<ul></ul></li>
</ul>
</div>
<div style="display:none"></div>
<br>
<a href="index.jsp">第一个效果:</a>
</body>
</html>
ligerui_ligerTree_007_ligerTree动态加载节点的更多相关文章
- 使用jsTree动态加载节点
因为项目的需要,需要做一个树状菜单,并且节点是动态加载的,也就是只要点击父节点,就会加载该节点下的子节点. 大致的效果实现如下图: 以上的实现就是通过jsTree实现的,一个基于JQuery的树状菜单 ...
- dhtmlxtree动态加载节点数据的小随笔
最近做了一个这个东西,颇有些感触,随笔记录一下自己的过程. 首先特别感谢:https://blog.csdn.net/cfl20121314/article/details/46852591,对我的帮 ...
- Easyui _treegrid 动态加载子节点
<table id="dg" class="easyui-treegrid" title="数据字典列表" data-options= ...
- 记录Js动态加载页面.append、html、appendChild、repend添加元素节点不生效以及解决办法
今天再优化blog页面的时候添加了个关注按钮和图片,但是页面上这个按钮和图片时有时无,本来是搞后端的,被这个前端的小问题搞得抓耳挠腮的! 网上各种查询解决方案,把我解决问题的艰辛历程分享出来,希望大家 ...
- (转)jQuery EasyUI Tree - TreeGrid动态加载子节点
有时我们已经得到充分的分层树形网格(TreeGrid)的数据. 我们还想让树形网格(TreeGrid)按层次惰性加载节点. 首先,只加载顶层节点. 然后点击节点的展开图标来加载它的子节点. 本教程展示 ...
- 044. asp.net主题之三应用或禁用主题和动态加载主题
1.为单个页面指定主题可以将@Page指令的Theme或StyleSheetTheme属性设置为要使用的主题名称, 代码如下: <%@ Page Theme ="MyTheme&quo ...
- highcharts 柱状图 动态加载
highcharts柱状图动态加载 (1):导入样式 <script type="text/javascript" src="<%=request.getCo ...
- (转)高性能JavaScript:加载和运行(动态加载JS代码)
浏览器是如何加载JS的 当浏览器遇到一个<script>标签时,浏览器首先根据标签src属性下载JavaScript代码,然后运行JavaScript代码,继而继续解析和翻译页面.如果需要 ...
- Dex动态加载
Dex动态加载是为了解决什么问题? 在Android系统中,一个App的所有代码都在一个Dex文件里面. Dex是一个类似Jar的存储了多个Java编译字节码的归档文件. 因为Android系统使用D ...
随机推荐
- Apache Jmeter发送post请求
下面用Jmeter发送一个post请求, 对应的js代码如下: $("#register_a").click(function() { var name = $("#un ...
- REST
REST (REpresentational State Transfer). 为REST模式的Web服务与复杂的SOAP和XML-RPC对比来讲明显的更加简洁. "设计良好的网络应用表现为 ...
- Maching Learning 学习资料
A星(A*, A Star)算法详解 CSDN技术主题月----“深度学习”代码笔记专栏 UC Berkeley CS188 Intro to AI
- Linux_MySql安装
1.卸载原始mysql-lib sudo rpm -e --nodeps mysql-libs-xx 2.yum安装mysql-server sudo yum -y install mysql -se ...
- HTML--JS练习小游戏(别踩白块儿)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 字符串格式化命令 sprintf
原型 int sprintf( char *buffer, const char *format, [ argument] … ); 参数列表 buffer:char型指针,指向将要写入的字符串的缓冲 ...
- JPA入门例子(采用JPA的hibernate实现版本)
(1).JPA介绍: JPA全称为Java Persistence API ,Java持久化API是Sun公司在Java EE 5规范中提出的Java持久化接口.JPA吸取了目前Java持久化技术的优 ...
- dede新建模型中自定义联动类别调用及修改方法
搜索了好久,没找到一个好的方法,就凑活用这个方法吧.也许只有这个方法比较好 先在后台的“联动类别管理”里新增“类别组”,“类 别 名”填中文,“缓存组名”填英文字母. 在“分类名称”后面增加分类 然后 ...
- Choose Concurrency-Friendly Data Structures
What is a high-performance data structure? To answer that question, we're used to applying normal co ...
- jquery动态刷新select的值,后台传过来List<T>,前台解析后填充到select的option中
jquery动态刷新select的值:将后台传来的List<T>赋值到select下的option. 第一个select选择后出发该方法refreshMerchant(params),传递 ...
