angularJS学习笔记之——搭建学习环境
学习AngularJS已经好几天了,从今天开始学习AngularJS环境搭建。
无论是Mac、Linux或Windows环境中,您均可遵循本教程学习编程。
第一步:安装Git
Git是什么呢?
Git是版本控制系统,类似与svn,管理文件变化的历史,方便恢复到以前的修改。
你可以从http://git-scm.com/download下载和安装Git。
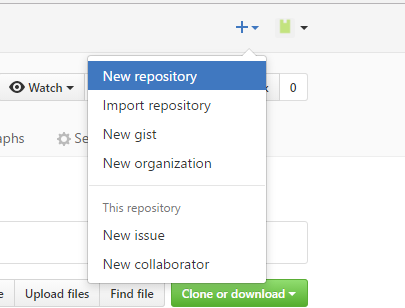
去github.com注册一个账号--创建仓库;

git简单的配置
配置提交代码的信息,例如是谁提交的代码之类的。
git config –global user.name BattleHeaert 这里是设置提交代码的人的名称
git config –global user.email github@126.com 这里是设置提交代码的人的邮箱
github上的仓库内容就到本地文件夹里,
一旦你安装完Git,你应该就有git命令行工具了。你可能用到的主要的命令是:
- git clone ... :克隆一个远程仓库到你的本地电脑
- git checkout ... :检出一个特定的分支或者标记版本
如新建一文件,a.txt
右击点击git bash here
执行命令
cd text (text 是github里的仓库)转换成本地仓库
git add a.txt(提交)
git commit(提交写注释)
写注释有4点:
1.跳转到最后shift+g
2.下面新增一行o;
3.退出编辑esc
4.保持退出shift+ZZ(zz两次)
(注:记得最后点回车键,对于类似我这种不懂的人加已提示)
git push (提交了,远程仓库就可以看到)
如远程仓库有新的页面
git pull(获取到本地了)
第二步:下载 angular-phonecat
通过下面的命令克隆存在GitHub上的 angular-phonecat仓库
- git clone --depth=14 https://github.com/angular/angular-phonecat.git
这个命令会在你的本地电脑上创建 angular-phonecat 目录。
--depth=14 选项只是告诉Git下去最新的14次提交。这样会让下载更小更快。
进入到 angular-phonecat 目录。
- cd angular-phonecat
这里提示下,从现在开始,假设你所有的命令行操作都是基于 angualar-phonecat 目录进行的,如果不是的话,请先切换到这个目录。
第三步:安装Node.js
如果你想运行提前配置好的本地Web服务器和测试工具,你还需要 Node.js v0.10.27+。
你可以从http://nodejs.org/download/为你的操作系统下载一个Node.js 安装器。
通过下面的命令检查下你安装的Node.js的版本:
- node --version
在基于Debian发行的版本中,有一个名字相冲突的实用工具叫node 的。这里建议也安装 nodejs-legacy apt 包,然后重命名node为nodejs。
- apt-get install nodejs-legacy
- nodejs --version
如果你希望在你的本地机器上同时运行另一个不同版本的node.js,建议你安装 Node 版本管理工具(nvm)
一旦你在本地机器上安装了node.js,你就可以通过下面的命令下载项目所以来的各种工具:
- npm install
这个命令会下载如下工具到 node_modules 目录:
- Bower - 客户端代码包管理工具
- Http-Server - 简单的本地静态Web服务器
- Karma - 单元测试工具
- Protractor - 端到端(E2E)测试工具
运行 npm install 也会自动的使用 bower 下载Angular框架到 app/bower_components 目录。
注意:angular-phonecat 项目被安装和运行是通过这些npm脚本工具。这意味着你不需要把这些工具安装到你操作系统的全局环境中。看下面的 安装助手工具 了解更多内容。
这个项目被预先配置了一些npm助手脚本来帮助你非常容易的运行你在开发过程中需要用到的几个任务:
- npm start :启动一个本地开发Web服务器
- npm test :启动Karma单元测试
- npm run protractor :运行Protractor 端到端(E2E)测试
- npm run update-webdriver : 安装Protractor需要的驱动
安装助手工具(可选)
Bower,Http-Server,Karma 和 Protractor模块也是可以单独执行的,可以在终端/命令行中安装到全局环境。你可以不用这么做,在接下来的教程中,但是如果你决定单独直接运行他们,也就是说你想把他们安装到全局环境中,你可以这么做: sudo npm install -g ...
- sudo npm install -g bower
(如果你在windows操作系统中就删除上面的sudo)
之后,你就可以单独运行bower,像这样:
- bower install
运行开发Web服务器
因为Angular应用程序是一个纯客户端的代码程序,所以它可以直接浏览器中打开运行,但是呢,他们最好还是通过一个HTTP服务器的方式运行比较好。在一些情况下,处于安全性的考虑,大多数的主流浏览器不运行JavaScript发送服务端请求,如果这个页面是直接在文件夹里运行的话。
angular-phonecat项目已经配置了简单的静态Web服务器,所以这样就可以启动它:
- npm start
这样的话,就会创建一个Web服务器,监听端口是8000,你现在可以这样在浏览器上访问它了:
- http://localhost:8000/app/index.html
可以在package.json中编辑‘start’选项中得 -a 参数改变ip地址,-p 参数改变监听端口号
运行单元测试
我们使用单元测试来确保JavaScript代码在我们的程序中得操作是正确的。单元测试专注在测试孤立的程序功能。单元测试被放在 test/unit 目录。
angular-phonecat项目被配置使用Karma来运行单元测试。这样启动Karma:
- npm test
这样就启动了Karma单元测试。Karma会读取 test/karma.conf.js 配置文件。这个配置文件告诉Karma:
- 打开一个Chrome浏览器并连接到Karma上
- 在这个浏览器上执行所有的单元测试
- 在终端/命令行中打印这些单元测试的结果
- 检测项目中得所有js文件,一点有修改就立刻重新运行单元测试
这样让单元测试始终在后台检测和运行是非常好的,它会立刻给你反馈,直到你通过所有测试。
运行端到端的测试
我们使用端到端的测试确保应用程序就像预期的那样是一个完整操作。端到端的测试被设计为去测试整个客户端应用,确保视图可以被正确的展示和表现。它就像一个真实的用户交互一样在浏览器中操作应用程序。
端到端的测试放在这个目录:test/e2e 。
angular-phonecat项目使用Protractor运行端到端的测试。Protractor依赖一系列的驱动程序。你可以这样安装这些驱动程序:
- npm run update-webdriver
(你只需要运行一次就可以了)
应为Protractor运行需要依赖一个正在运行的应用程序,所以我们首先需要保证我们的Web服务是开启的:
- npm start
然后在另一个终端/命令行中再启动Protractor:
- npm run protractor
Protractor会读取 test/protractor-conf.js 配置文件。这个配置文件告诉Protractor:
- 打开一个Chrome浏览并连接到应用程序
- 执行所有的端到端测试在这个浏览器中
- 在终端/命令行中打印所有的测试结果
- 关闭浏览器并退出
这是件好事,每当你改变html视图的时候,然后就作为一个整体的能正确执行的程序去做检查。这种检查是很正常和需要的,尤其是在提交新的代码或者功能到远程服务器的时候。
原创地址:http://www.cnblogs.com/wylking2000/p/3897086.html
angularJS学习笔记之——搭建学习环境的更多相关文章
- Hadoop学习笔记(4) ——搭建开发环境及编写Hello World
Hadoop学习笔记(4) ——搭建开发环境及编写Hello World 整个Hadoop是基于Java开发的,所以要开发Hadoop相应的程序就得用JAVA.在linux下开发JAVA还数eclip ...
- php 学习笔记之搭建开发环境(mac版)
Mac 系统默认集成了很多开发工具,其中就包括 php 所需要的一些软件工具. 下面我们将搭建最简单的 php 开发环境,每一步都会验证上一步的操作结构,请一步一步跟我一起搭建吧! web 服务器之 ...
- node学习笔记-搭建node环境
最近项目要用到node,利用空闲整理做下笔记 第一步 安装node,方式比较多,最为直接的是直接去官网 可直接从官网下载安装http://nodejs.cn/download/ 根据自己情况 ...
- Solr学习笔记之1、环境搭建
Solr学习笔记之1.环境搭建 一.下载相关安装包 1.JDK 2.Tomcat 3.Solr 此文所用软件包版本如下: 操作系统:Win7 64位 JDK:jdk-7u25-windows-i586 ...
- ESP32学习笔记(一) 环境搭建与下载
ESP32学习笔记(一) 环境搭建与下载 作者:Nevel 博客:nevel.cnblogs.com 转载请保留出处 前几天刚入手了ESP32模块,趁着放假有时间,我们先把ESP32的编译环境搭建好 ...
- Hadoop学习笔记(10) ——搭建源码学习环境
Hadoop学习笔记(10) ——搭建源码学习环境 上一章中,我们对整个hadoop的目录及源码目录有了一个初步的了解,接下来计划深入学习一下这头神象作品了.但是看代码用什么,难不成gedit?,单步 ...
- Java学习笔记【一、环境搭建】
今天把java的学习重新拾起来,一方面是因为公司的项目需要用到大数据方面的东西,需要用java做语言 另一方面是原先使用的C#公司也在慢慢替换为java,为了以后路宽一些吧,技多不压身 此次的学习目标 ...
- 学习笔记:CentOS7学习之十五: RAID磁盘阵列的原理与搭建
目录 学习笔记:CentOS7学习之十五: RAID磁盘阵列的原理与搭建 14.1 RAID概念 14.1.1 RAID几种常见的类型 14.1.2 RAID-0工作原理 14.1.3 RAID-1工 ...
- TensorFlow学习笔记0-安装TensorFlow环境
TensorFlow学习笔记0-安装TensorFlow环境 作者: YunYuan 转载请注明来源,谢谢! 写在前面 系统: Windows Enterprise 10 x64 CPU:Intel( ...
随机推荐
- QThread
#ifndef MYTHREAD_H #define MYTHREAD_H #include<QThread> class MyThread : public QThread { Q_OB ...
- URLRedirector 解决网页上无法访问 google CDN 的问题(fonts、ajax、themes、apis等)
URLRedirector 解决网页上无法访问 google CDN 的问题(fonts.ajax.themes.apis等) 由于某些原因,在访问国外的网站时有时候会特别慢,像 stackoverf ...
- MVC项目实践,在三层架构下实现SportsStore,从类图看三层架构
在"MVC项目实践,在三层架构下实现SportsStore-02,DbSession层.BLL层"一文的评论中,博友浪花一朵朵建议用类图来理解本项目的三层架构.于是就有了本篇: I ...
- Python之路-python(面向对象一)
一.面向对象介绍 二.为什么要用面向对象开发 三.封装.继承.多态.类.方法 面向过程和面向对象的区别 编程范式: 一般情况下,拿到一个项目不同的两个人有不同的编写方式(相同的是固定的语法.数据结构) ...
- JQuery执行DOM批量克隆并插入的提效方法
JQuery clone方法可以实现对指定DOM对象的快速复制,并插入文档中. 对于同一类型的对象往往需要按照同一样式模板(HTML标签代码)复制N份并插入文档中,然后再将内容填入模板中,这就需要批量 ...
- rac one node在线relocation
1.查看数据库运行状态 $ srvctl status database -d rone Instance rone_2 is running on node rone2 Online relocat ...
- 同事的游戏项目--Robocode-学习链接
Robocode机器人库学习链接:http://www.pudn.com/search_db.asp?keyword=Robocode 官网 :http://robocode.sourceforge. ...
- Java多线程编程——进阶篇二
一.线程的交互 a.线程交互的基础知识 线程交互知识点需要从java.lang.Object的类的三个方法来学习: void notify() 唤醒在此对象监视器上等待的单个 ...
- Android Layout XML属性
转载自并做少量添加:http://www.cnblogs.com/playing/archive/2011/04/07/2008620.html Layout对于迅速的搭建界面和提高界面在不同分辨率的 ...
- 关于JQ的$.deferred函数。参考网络文档
由于jQuery版本问题对Deferred对象的实现有所不同,具体请参照jQuery api: jQuery.Deferred()基于Promises/A规范实现,因为jQuery本身的设计风格, ...
