HTML5学习总结-03 地理定位
一 地理定位
HTML5 Geolocation(地理定位)用于定位用户的位置。
1 地理定位
地理位置
经度 : 南北极的连接线
纬度 : 东西连接的线
位置信息从何而来:
- IP地址
- GPS全球定位系统
- Wi-Fi无线网络
- 手机地理定位
1)IP地址
IP地址的地理定位方法,其返回的地理信息通常并不靠谱,基于IP地理的地理定位的实现方式是:自动查找用户的IP地址,然后检索其注册的物理地址,因此如果用户的IP地址是ISP提供的,器位置往往就是服务供应商的物理地址决定,改地址可能距离用户数千米。(误差大,不准确)
2) GPS全球定位系统
只要可以看到天空的地方,GPS就可以提供非常准确的定位结果.GPS定位是通过手机运行在地球周围多个GPS微信实现实现的,但是它的定位事件较长。因此它不是和需要快速响应的应用程序。
3) WI-FI地理定位
基于WI-FI的地理定位信息是通过三角距离计算得出的,这个三角距离指的是用户当前位置到已知的多个Wi-Fi接入点,它在室内也非常准确,在乡村这些无线接入点较少的地区效果不好。
4)手机地理定位
基于手机的地理定位信息是通过用户到一些基站的三角距离确定的,这中方法通常基于WiFi和基于GPS的地理定位信息结合使用。
2 geolocation api
navigator.geolocation
单次定位请求 :getCurrentPosition(请求成功,请求失败,数据收集方式)
请求成功函数
- 经度 : coords.longitude
- 纬度 : coords.latitude
- 准确度 : coords.accuracy
- 海拔 : coords.altitude
- 海拔准确度 : coords.altitudeAcuracy
- 行进方向 : coords.heading
- 地面速度 : coords.speed
- 请求的时间: new Date(position.timestamp)
3 请求失败函数
失败编号 :code
- 0 : 不包括其他错误编号中的错误
- 1 : 用户拒绝浏览器获取位置信息
- 2 : 尝试获取用户信息,但失败了
- 3 : 设置了timeout值,获取位置超时了
数据收集 : json的形式
- enableHighAcuracy : 更精确的查找,默认false
- timeout : 获取位置允许最长时间,默认infinity
- maximumAge : 位置可以缓存的最大时间,默认0
4 多次定位请求 : watchPosition
移动设备有用,位置改变才会触发
配置参数:frequency 更新的频率
关闭更新请求 : clearWatch
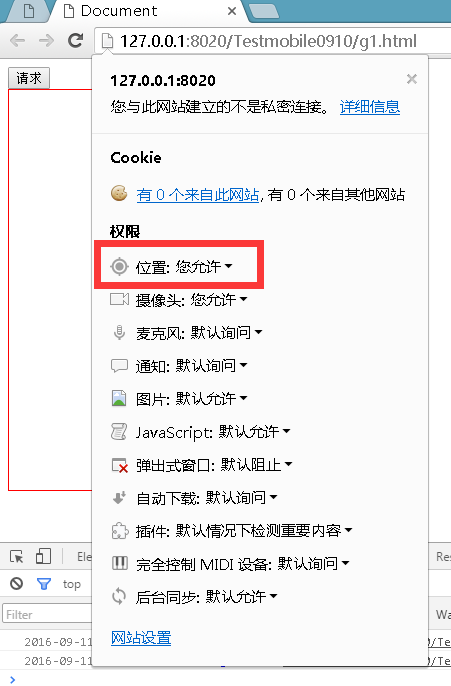
5 浏览器打开允许共享地理位置权限
1) FireFox
参考资料:
https://support.mozilla.org/zh-CN/kb/%E9%A1%B5%E9%9D%A2%E4%BF%A1%E6%81%AF%E7%AA%97%E5%8F%A3
https://www.mozilla.org/zh-CN/firefox/geolocation/
2) Chrome

6 例子
1)获取一次地理位置
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div {
width: 400px;
height: 400px;
border: 1px solid red;
}
</style>
</head> <body>
<input type="button" value="请求" id="btn" style="width: 200px;height: 100px;" >
<div id="div"></div>
<script>
var btn = document.getElementById("btn"); var div = document.getElementById("div");
btn.onclick = function() {
div.innerHTML ="";
//alert(1);
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position.coords.longitude); div.innerHTML += "经度:" + position.coords.longitude + "<br/>";
div.innerHTML += "纬度:" + position.coords.latitude + "<br/>";
div.innerHTML += "准确度:" + position.coords.accuracy + "<br/>";
div.innerHTML += "海拔准确度 :" + position.coords.altitudeAcuracy + "<br/>";
div.innerHTML += "行进方向:" + position.coords.heading + "<br/>";
div.innerHTML += "地面速度:" + position.coords.speed + "<br/>";
div.innerHTML += "请求的时间:" + new Date(position.timestamp); }, function(error) {
switch(error.code) {
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取信息超时.");
break;
default:
alert("未知错误。");
break;
}
}, {
enableHighAcuracy: true,
timeout: 99999999,
maximumAge: 9999999999
}); }
</script>
</body> </html>
注意:timeout,maximumAge设置长一点,太短容易报错,响应慢。
2) 连续获得多次地理位置
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div {
width: 400px;
//height: 400px;
border: 1px solid red;
}
</style>
</head> <body>
<input type="button" value="请求" id="btn" style="width: 200px;height: 100px;">
<div id="div"></div>
<script>
var btn = document.getElementById("btn"); var div = document.getElementById("div");
btn.onclick = function() {
alert(1);
navigator.geolocation.watchPosition(function(position) {
console.log(position.coords.longitude); div.innerHTML += "<br/>------------------------<br/>";
div.innerHTML += "经度:" + position.coords.longitude + "<br/>";
div.innerHTML += "纬度:" + position.coords.latitude + "<br/>";
div.innerHTML += "准确度:" + position.coords.accuracy + "<br/>";
div.innerHTML += "海拔准确度 :" + position.coords.altitudeAcuracy + "<br/>";
div.innerHTML += "行进方向:" + position.coords.heading + "<br/>";
div.innerHTML += "地面速度:" + position.coords.speed + "<br/>";
div.innerHTML += "请求的时间:" + new Date(position.timestamp); }, function(error) {
switch(error.code) {
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取信息超时.");
break;
default:
alert("未知错误。");
break;
}
navigator.geolocation.clearWatch();
}, {
enableHighAcuracy: true,
timeout: 99999999,
maximumAge: 9999999999
}); }
</script>
</body> </html>
二 百度地图
百度秘钥
| 应用ID | 应用名称 | 访问应用(ak) | 应用类别 | 备注信息(双击更改) | 应用配置 |
|---|---|---|---|---|---|
| 3357282 | cloudyWeb | 44R7nksmLBjTE1fkdlXGd0VU | 浏览器端 | 设置删除 |
百度 Map Api
百度地图-开发者中心
http://developer.baidu.com/map/index.html 百度地图-坐标拾取
http://api.map.baidu.com/lbsapi/getpoint/index.html 百度地图-覆盖物
http://developer.baidu.com/map/jsdemo.htm 百度地图-GPS
http://developer.baidu.com/map/jsdemo.htm#c2_5 百度地图-IP 定位
http://developer.baidu.com/map/ip-location-api.htm
百度地图例子。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: %;height: %;overflow: hidden;margin:;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=44R7nksmLBjTE1fkdlXGd0VU"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), ); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
地理应用结合百度地图例子。
参考资料: http://developer.baidu.com/map/jsdemo.htm#a1_2
例子:
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
width: %;
height: %;
overflow: hidden;
margin: ;
font-family: "微软雅黑";
}
</style> <style>
#div {
width: 400px;
height: 400px;
border: 1px solid red;
}
</style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=44R7nksmLBjTE1fkdlXGd0VU"></script>
<title>地图展示</title>
</head> <body>
<input type="button" value="请求" id="btn" style="width: 100%;height: 100px;">
<div id="allmap"></div>
</body> </html>
<script type="text/javascript">
//地理位置请求
var btn = document.getElementById("btn"); var div = document.getElementById("div");
btn.onclick = function() {
//alert(1);
navigator.geolocation.getCurrentPosition(function(position) {
alert("经度" + position.coords.longitude + "\n" + "纬度:" + position.coords.latitude);
var longitude = position.coords.longitude;
var latitude = position.coords.latitude; // 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(longitude, latitude), ); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 }, function(error) {
switch(error.code) {
case :
alert("位置服务被拒绝。");
break;
case :
alert("暂时获取不到位置信息。");
break;
case :
alert("获取信息超时.");
break;
default:
alert("未知错误。");
break;
}
}, {
enableHighAcuracy: true,
timeout: ,
maximumAge:
}); }
</script>
HTML5学习总结-03 地理定位的更多相关文章
- HTML5 学习06——Geolocation(地理定位)
HTML5 Geolocation(地理定位) HTML5 Geolocation API 用于获得用户的地理位置. 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. HTML ...
- HTML5学习笔记 Geolocation(地理定位)
HTML5 Geolocation(地理定位)用于定位用户的位置. 定位用户的位置 html5 Geolocation API用于获得用户的地理位置 鉴于该特性可能低侵犯用户的隐私,除非用户同意,否则 ...
- 从零开始学 Web 之 HTML5(三)网络监听,全屏,文件读取,地理定位接口,应用程序缓存
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 基于浏览器的HTML5地理定位
基于浏览器的HTML5地理定位 地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用.今天这篇文章向大家介绍一下 HTML ...
- HTML5地理定位,百度地图API,知识点熟悉
推断浏览器的兼容问题: IE9+支持地理定位,FF Chrome新版支持地理定位 if (navigator.geolocation) { alert('支持地理定位'); } e ...
- HTML5 总结-地理定位-6
HTML5 地理定位 定位用户的位置 HTML5 Geolocation API 用于获得用户的地理位置. 鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的. 浏览器支持 Int ...
- HTML5 02. 多媒体控件、拖拽事件、历史记录、web存储、应用程序缓存、地理定位、网络状态
多媒体 video:是行内块(text-align: center; 对行内块适用) <figure></figure>: 多媒体标签 : <figcaption> ...
- 小强的HTML5移动开发之路(18)——HTML5地理定位
来自:http://blog.csdn.net/dawanganban/article/details/18192091 在前面的<小强的HTML5移动开发之路(2)--HTML5的新特性> ...
- HTML5 — 地理定位
Geolocation:地理定位,获取当前浏览器所在的地理坐标信息(包括经度.纬度.海拔高度.移动速度),实现LBS应用(Location Based Service)——基于定位的服务,如订 餐 ...
随机推荐
- 发布新款博客皮肤SimpleMemory
感谢 sevennight 又为大家精心设计了一款简约风格的博客皮肤 —— SimpleMemory. 大家可以通过这篇博文感受一下实际的效果:开园子啦(浅谈移动端以及h5的发展) 如果您喜欢这款皮肤 ...
- Android开发遇到的坑(1):Java中List的安全删除问题
在项目的开发过程中,一定少不了的是对Java集合中的List接触.项目中对List的删掉也是一种常见的操作,看上这个操作也没什么好说的样子,但是在项目开发中也是最容易出错的地方,特别是对于新手.有时候 ...
- Tyk API网关介绍及安装说明
Tyk API网关介绍及安装说明 Tyk是一个开源的轻量级API网关程序. 什么是API网关 API网关是一个各类不同API的前置服务器.API网关封装了系统内部架构,对外提供统一服务.此外还可以实现 ...
- 继续研究NDK
继续研究NDK 我在阿里云服务器上搭建了Android ndk的开发平台,并且借助这一平台研究了NDK的内部细节. NDK提供了Android本地编程的接口,让你可以开发高效的依赖库,提高程序的速度, ...
- 20160303 - 升级 Windows 10 版本 1511 后,文件夹默认打开方式为 cmd 的修复
问题描述:升级 Windows 10 版本 1511 (OS 内部版本 10586.122)后,文件夹的默认打开方式变成了cmd.双击任何一个文件夹,显示相关的提示错误信息如下: [Window Ti ...
- [BZOJ3144][HNOI2013]切糕(最小割)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=3144 分析:神题不解释 http://www.cnblogs.com/zig-zag/ ...
- C语言printf()函数:格式化输出函数
C语言printf()函数:格式化输出函数 头文件:#include <stdio.h> printf()函数是最常用的格式化输出函数,其原型为: int printf( char ...
- C# 多线程防止卡死
软件界面的响应特性是判断一款软件的非常重要的方面.一般来说,不管你软件功能做得有多么奇妙,如果软件有一点点死机的感觉都会让用户感到很讨厌,甚至怀疑你软件里是否藏有更大的问题. 要提高界面的响应特性,最 ...
- 访问HTML元素(节点)
访问HTML元素等同于访问节点,能够以不同的 方式来访问HTML元素: 通过使用 getElementById() 方法 通过使用 getElementsByTagName() 方法 通过使用 get ...
- 1011MySQL Query Cache学习笔记
转自:http://blog.chinaunix.net/uid-16844903-id-321156.html 测试环境 MySQL 5.5 innodb_version 1.1.6 MySQL Q ...
