旅图——UI测试
测试目标
- 保证代码质量,确保基础功能的实现,可以有效地保证代码的可靠性,让模块在与别的模块整合时出现更少的错误,减少最终测试时查找困难无方向。
UI测试
登录过程
- 模拟登录过程,密码正确与密码错误的情况
测试代码
package com.example.asdf.test;import android.support.test.rule.ActivityTestRule;import android.support.test.runner.AndroidJUnit4;import android.test.suitebuilder.annotation.LargeTest;import org.junit.Rule;import org.junit.Test;import org.junit.runner.RunWith;import static android.support.test.espresso.Espresso.onView;import static android.support.test.espresso.action.ViewActions.click;import static android.support.test.espresso.action.ViewActions.closeSoftKeyboard;import static android.support.test.espresso.action.ViewActions.typeText;import static android.support.test.espresso.matcher.ViewMatchers.withId;@RunWith(AndroidJUnit4.class)@LargeTestpublic class loginTest {@Rulepublic ActivityTestRule<login> mActivityRule = new ActivityTestRule<>(login.class);@Testpublic void sayHello(){onView(withId(R.id.account)).perform(typeText("1234567890"), closeSoftKeyboard());onView(withId(R.id.password)).perform(typeText("1234567890"),closeSoftKeyboard());onView(withId(R.id.login)).perform(click());}}
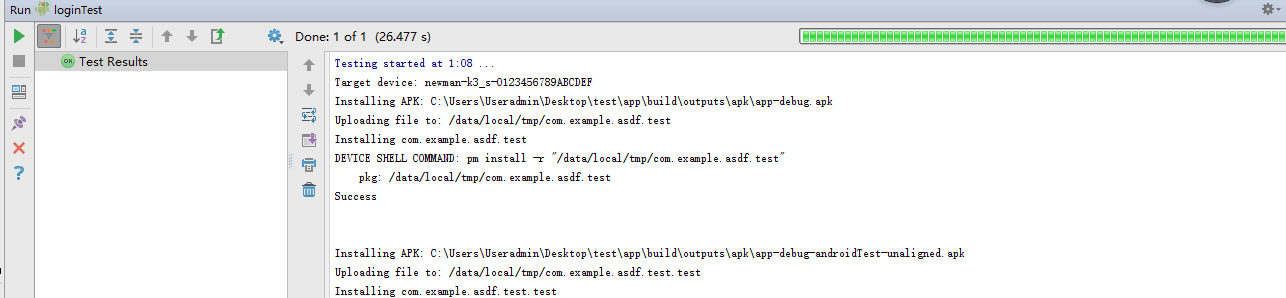
测试结果

密码错误

密码正确

用户信息修改
- 模拟用户信息修改过程,修改成功
测试代码
public class modifyInformation {@Rulepublic ActivityTestRule<modifyinformation> mActivityRule = new ActivityTestRule<>(modifyinformation.class);@Testpublic void modify(){onView(withId(R.id.newusername)).perform(typeText("fire"), closeSoftKeyboard());onView(withId(R.id.newintroduce)).perform(typeText("233"),closeSoftKeyboard());onView(withId(R.id.newsubmit)).perform(click());}}
测试结果


测试总结
- 测试通过。由于app含有涉及到从服务器获取图片信息的功能模块与获取验证码功能,无法通过espresso进行UI自动化测试,只能进行登录过程测试展示。
旅图——UI测试的更多相关文章
- 旅图beta版 asp.net web api 单元测试
旅图 beta版 asp.net web api 单元测试 测试接口:http://120.27.7.115:1010/Help 测试目的 对每个接口单元进行测试,保证每个接口的可靠性. 单元描述 注 ...
- 使用Visual Studio 2013对windows应用商店应用进行编码的UI测试
之前进行了一次实验,实验内容是对windows应用商店应用进行编码的UI测试,下面对实验步骤进行详细说明: 1.为 Windows 应用商店应用创建新编码的 UI 测试项目,选择Visual C##→ ...
- H5测试点总结-UI测试、功能测试、兼容性测试、体验相关(弱网、资源、手机操作等)、安全性测试、性能测试
一.概述 1.1 什么是H5 H5 即 HTML5,是最新的 Web 端开发语言版本,现如今,大多数手机 APP 页面会用 H5 实现,包括 PC Web 站点也会用它开发实现.所以 Web 的通用测 ...
- Google+ 团队的 Android UI 测试
https://github.com/bboyfeiyu/android-tech-frontier/tree/master/android-blog/Google%2B%20%E5%9B%A2%E9 ...
- 《软件测试自动化之道》读书笔记 之 基于反射的UI测试
<软件测试自动化之道>读书笔记 之 基于反射的UI测试 2014-09-24 测试自动化程序的任务待测程序测试程序 启动待测程序 设置窗体的属性 获取窗体的属性 设置控件的属性 ...
- 《软件测试自动化之道》读书笔记 之 基于Windows的UI测试
<软件测试自动化之道>读书笔记 之 基于Windows的UI测试 2014-09-25 测试自动化程序的任务待测程序测试程序 启动待测程序 获得待测程序主窗体的句柄 获得有名字控件的 ...
- 《软件测试自动化之道》读书笔记 之 底层的Web UI 测试
<软件测试自动化之道>读书笔记 之 底层的Web UI 测试 2014-09-28 测试自动化程序的任务待测程序测试程序 启动IE并连接到这个实例 如何判断待测web程序完全加载到浏览 ...
- 一种新的自动化 UI 测试解决方案 Airtest Project
今天分享一个自动化UI测试工具airtest——一款网易出品的基于图像识别面向游UI测试的工具,也支持原生Android App基于元素识别的UI自动化测试.主要包含了三部分:Airtest IDE. ...
- iOS 单元测试和UI测试教程
原文:iOS Unit Testing and UI Testing Tutorial 作者:Audrey Tam 译者:kmyhy 编写测试不是为了追求刺激,测试是为了避免你崭新的 App 变成了充 ...
随机推荐
- 关于base64编码的原理和实现
在前文 Data URI 应用场景小结 中我们提到了一个概念,叫做 base64编码,今天我们就来聊聊 base64编码,揭开它的神秘面纱. 一句话解释:Base64是一种基于64个可打印字符来表示二 ...
- Infer.net 开源组件: 1, 机器学习入门,要从贝叶斯说起
我的入门方式,先从应用现象中,总结规律反推本质.一头扎进理论书籍是不对的. 老外的先进,还是体现在传承方面.没办法,我们竞争压力大,有好东西藏着掖着.大家都苦逼 我最开始是从介绍,有了基本概念,见xx ...
- nodejs学习之实现简易路由
此前实现了个数据转发功能,但是要建本地服务器,还需要一个简易的路由功能.因为只是用于本地服务器用于自己测试用,所以不需要太完善的路由功能,所以也就不去使用express框架,而是自己实现一个简易路由, ...
- 如何采集QQ群中所有成员QQ号码
安装Google Chrome浏览器 安装Google插件:Regex Scraper 在群成员页面点击Regex 插件, 粘贴上这个代码 text_overflow">([\S\s] ...
- [BZOJ2730][HNOI2012]矿场搭建(求割点)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=2730 分析: 如果坍塌的点不是割点,那没什么影响,主要考虑坍塌的点是割点的情况. 显然 ...
- 我的第一个DMZ方案实践
方案提出的初衷:外网需要定时和不定时推送数据到内网服务器(只要求数据到达内网,没有要求直接连接到内网) 为什么不是直连到内网:每个人第一想到的是不安全,是的,没错不安全.内网的应用和外网的应用最明显的 ...
- linux 下配置 nodejs+ionic+cordova
ionic是目前比较火的hybird框架学的人挺多所以资料会相对全一些. cordova是一个连接ionic和原生android 底层api的工具.(这样说好理解一些,不过可能不够准确.) 用他们的好 ...
- java虚拟机和Dalvik虚拟机的区别
java虚拟机和Dalvik虚拟机的区别: java虚拟机Dalvik虚拟机 java虚拟机基于栈. 基于栈的机器必须使用指令来载入和操作栈上数据,所需指令更多更多dalvik虚拟机是基于寄存器的 j ...
- struts2上传的问题
5. 在这里我加一个struts2的一个上传验证的问题 上传时我们可以这样来验证 //判断上传的文件是否合要求 public boolean filterType(String []types){ / ...
- Dubbo_创建Dubbo服务并在ZooKeeper注册,然后通过Jar包执行
一.安装ZooKeeper(略) 二.创建Dubbo服务 1.DemoService 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 ...
