利用CSS实现带相同间隔地无缝滚动动画
说明:因为在移动上主要利用CSS来做动画,所以没有考虑其他浏览器的兼容性,只有-webkit这个前缀,如果需要其他浏览器,请自行补齐。
首先解释一下什么是无缝滚动动画,
例如下面的例子
See the Pen css实现上下循环滚动效果 by lilyH (@lilyH) on CodePen.
-------------------------------------------------------------------------------
实现原理:
- 首先需要滚动的是每一条数据,而不是数据外面包裹的父元素
- 保证每一条数据循环滚动的时间相同,只是他们之间滚动到可视区域的时间段不同
- 平分滚动的整个时间段,保证每条数据滚动的时间间隔相同
以上三条,看起来就头疼,也太绕了,下面直接说明例子中的实现方法。
1、html
通过class是wrap的div把可视区域固定在30PX高度内,在此区域中的为可见区域,在此之外的为不可见区域
2、CSS
(1).content p:nth-child(n) // 这里是为了获得每一个p数据,例子中具体写明了1,2。可以用n代替,比如2n表示偶数位置上的子元素 .content p:nth-child(2n)就是表示p元素位于0,2,4位置上的元素
(2)-webkit-animation: anim1 3s linear infinite; //这里注意的是,每一个p元素只有动画名称不同,其他的都是相同的,包括动画的时间,效果,方式等
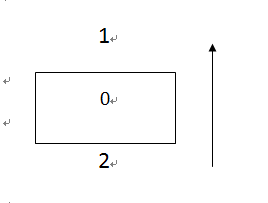
(3)关键的就在于每一个动画如何在做,如下图所示

假设图中0的位置是可视区域,那么滚动的时候,数据需要从2滚动到0再滚动到1位置,只要保证每条数据进入可视区域到离开可视区域的时间相同,那么就能计算出每个数据动画位置。
另外还需要说明的是,为什么题目中说的是有间隔地,因为实际上数据从位置0移动到位置1以后,下一条数据才从位置2开始移动进入0. 所以如果滚动的是2条,那么第一条从2到1的动画时间就是0%到50%,第2条数据的动画时间就是50%到100%,为了保证在动画能循环出现,所以还需要设置动画在其他的时间段时是不可见的,并且回到初始的位置。
@-webkit-keyframes anim1{
0% {top: 30px;opacity:}
50% {top: -30px;opacity:}
75% {top: -30px ;opacity:}/*为了做隐藏**/
100%{top:30px;opacity:}/*让数据回到原始的位置**/
}
@-webkit-keyframes anim2{
0% {top: -30px;opacity:}/**为了做隐藏*/
25% {top: 30px;opacity:}/**让数据回到原始的位置**/
50% {top: 30px;opacity:}
100%{top: -30px;opacity:}
}
.content p:nth-child(1){background-color: red;}
.content p:nth-child(2){background-color: yellow;}
OK,有N条数据,就用100%/N,得到每一条数据的区间,用这种计算方法得到的每条数据的运动区间与间隔区间是同样的时间。。
当然用这种方法有一个不太好控制的地方在于,当数据条数是除以100不为整数的时候,时间间隔可能不是很准备;比如如果数据是3条,那么得到的每个数据的运动间隔就是100/3 ≈ 33%
利用CSS实现带相同间隔地无缝滚动动画的更多相关文章
- CSS和jQuery分别实现图片无缝滚动效果
一.效果图 二.使用CSS实现 <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- JS 实现无缝滚动动画原理(初学者入)
这段时间在教培训班的学生使用原生javascript实现无缝滚动的动画案例,做了这个原理演示的动画,分享给自学JS的朋友!博主希望对你们有帮助! 在讲解之前先看一下demo: demo:https:/ ...
- 利用css制作带边框的小三角
标签(空格分隔):css 在项目中会使用到的小实例,目前知道的有两种方法来实现 设置元素的宽和高,利用rotate实现,比较简单的一种 div{ width: 10px; height: 10px; ...
- banner无缝滚动动画,支持左右按钮和小点
HTML: <div class="box"> <ul> <li class="img_cur" > <a href= ...
- 利用jQuery无缝滚动插件liMarquee实现图片(链接)和文字(链接)向右无缝滚动(兼容ie7+)
像新闻类的版块经常要求一条条的新闻滚动出现,要实现这种效果,可以使用jQuery无缝滚动插件liMarquee. 注意: 1. 它的兼容性是IE7+,及现代浏览器. 2. 引用的jquery的版本最好 ...
- css挤带边框的三角
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- css 图片的无缝滚动
转载:http://blog.sina.com.cn/s/blog_6387e82401013kx8.html js的图片的横向或者竖向的无缝滚动图片. ttp://zx.bjmylike.com/ ...
- 利用jdk自带的运行监控工具JConsole观察分析Java程序的运行
利用jdk自带的运行监控工具JConsole观察分析Java程序的运行 原文链接 一.JConsole是什么 从Java 5开始 引入了 JConsole.JConsole 是一个内置 Java 性能 ...
随机推荐
- lua中的table、stack和registery
ok,前面准备给一个dll写wrapper,写了篇日志,看似写的比较明白了,但是其实有很多米有弄明白的.比如PIL中使用的element,key,tname,field这些,还是比较容易混淆的.今天正 ...
- Android中运行的错误:java.lang.UnsatisfiedLinkError: Couldn't load locSDK3: findLibrary returned null.
---恢复内容开始--- 明明已经加入了liblocSDK3.so,但总是无法定位.提示错误java.lang.UnsatisfiedLinkError: Couldn't load locSDK3: ...
- 偶然发现的Unity3d,两点之间的距离计算。
无意间查了一下Vector3的API,发现了一个方法. magnitude Returen the length of vector(Read Only). 然后就试了一下这个方法. Vector3 ...
- 帝国cms实现会员注册之后根据所在会员组转向的方法
帝国cms要实现会员注册之后根据所在会员组转向的能能,就需要修改/e/member/class/member_registerfun.php文件找到第175行,修改成如下代码: //审核 if($ch ...
- MOOCULUS微积分-2: 数列与级数学习笔记 Review and Final
此课程(MOOCULUS-2 "Sequences and Series")由Ohio State University于2014年在Coursera平台讲授. PDF格式教材下载 ...
- CBOW Model Formula Deduction
Paper Reference: word2vec Parameter Learning Explained 1. One-word context Model In our setting, the ...
- JavaWeb学习总结-09 JDBC 学习和使用
一 JDBC相关概念介绍 1.1 数据库驱动 这里的驱动的概念和平时听到的那种驱动的概念是一样的,比如平时购买的声卡,网卡直接插到计算机上面是不能用的,必须要安装相应的驱动程序之后才能够使用声卡和网卡 ...
- MVC JsonResult的用法
本文导读:当客户端调用某个Action方法并希望以JSON的格式返回请求的数据时,ASP.NET MVC需要有一种机制将CLR对象转换成JSON格式予以响应,而这可以通过JsonResult来解决.下 ...
- 点亮第一个LED灯
1.代码: #include <reg52.h> //<reg51.h> 包含52单片机寄存器库sbit led = P1^0; //只有地址可以被8整除的 才可以用s ...
- WinForm------GridControl中通过判断单元格文字显示不同字体颜色或背景色
