javaScript怪癖分析
最近了解到javascript中有些编程怪癖现象,很有意思,有必要总结一下:
1.未知变量名创建全局变量
在我们平常的编写javascript程序的时候,有的人写法不是很正规,在定义变量的时候 直接定义“变量名=值”前面没有加上"var" 则javascript自动将其定义为全局变量看待
但在 ECMAScript5 的严谨模式得到警告:
例如:function f() { 'use strict'; foo = 123 } f() ReferenceError: foo is not defined
2.两个空值 underfined 和 null
对于“空值”或“空引用”,大多数编程语言只有一个值。比如,在 Java 中用的是 null,但在javascript给出了2个值(undefined 和 null)
underfined:
<script type="text/javascript">
var s;
console.log(s);
</script>
结果:
同理:当在对传值参数操作的时候,如果没有值,会自动分配一个undefined。
<script type="text/javascript">
function id(x) { return x }
console.log(x);
</script>
在火狐运行结果:
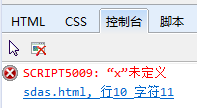
在IE运行结果: 汗!火狐好歹给一个undefined,IE直接就判断未定义,这机制太懒了。。。
汗!火狐好歹给一个undefined,IE直接就判断未定义,这机制太懒了。。。
null:是被开发者用来明确指出某个值是缺失的
在开发过程中,我们传参可能需要这个参数没有值,对此场景就设置一下参数等于null即可。
校检:一个变量是否有值?
<script type="text/javascript">
//例子
var x ;
if (x) {
console.log('有值');
} else {
console.log('没值');
}
</script>
如果你想知道变量 x 是否有值,正常情况下,你需要同时检验 undefined 与 null。 幸运的是两个值都是false。 因此,只用一个判断,就可以同时检验这两项是否为真,有一点要注意的是:这个检查也会把 false, -0, +0, NaN 与 '' 当成“空值”。 如果这不是你想要的,那么就不能使用上面的校检方法了。还有2种方法选择
有人喜欢用"!="来进行参数校验
<script type="text/javascript">
//例子
var x ;
if (x != null) {
console.log('有值');
} else {
console.log('没值');
}
</script>
不过,这要求你要明白 != 认为 null 只等于它自己或是 undefined。
<script type="text/javascript">
//例子
var x ;
if (x !== null) {
console.log('有值');
} else {
console.log('没值');
}
</script>
用"!=="这样的方式判断有的压缩工具会将其直接转换成"!="。
3.标准的等号 (==)
由于一般的等于符号 ==、!=经常会出现问题,以至于我们不得不使用严格等于(===、!==),这个“正常”的等号(==)有很多怪癖。当与真值或者假值比较时,它会忽略类型
<script type="text/javascript">
console.log(0== false);//true
console.log(1== true);//true
console.log(2== true);//false console.log('' == false);//true
console.log('1'== true);//true
console.log('2'== true);//false
</script>
看到一些不正常的结果了吧,判断出false,顿时有些晕,除了这些,我们设置可以把那些明显不能比较的值进行比较
<script type="text/javascript">
console.log('' == false);//true
console.log('\n 123 \t'== 123);//true
</script>
我去 !!!console.log('\n 123 \t'== 123);//true 明明2边不对称却是true,无语。。。因为在 javascript 中把字符串转换数字类型时,会过滤掉首尾空白字符。
如果我用“===”则结果就应该是我认为正常的了。
<script type="text/javascript">
console.log('\n 123 \t'=== 123);//false
</script>
4.参数处理
在javascript传参处理中,我们经常会遇到这些方式
(1)不给参数值,则自动分配一个undefined
<script type="text/javascript">
function f(x, y) {
console.log('x: '+ x);
console.log('y: '+ y);
}
f();
</script>
打印结果:
<script type="text/javascript">
var x = 1;
function f(x, y) {
console.log('x: '+ x);
console.log('y: '+ y);
}
f(x);
</script>
打印结果:
注: 如果 在f(1,2,3,4)则多余值在函数体内则不赋值操作,因找不到对应的变量,所以不进行赋值。
5.input设置置灰
通常我们在对input设置置灰会直接在input标签中加上disabled='disabled',但是有个问题,场景分析:

看起来一切正常的,如果我用javascript去设置这个输入框变成可以输入,代码如下:
$('input').attr('disabled',false);
这样就成功的设置了输入框可以操作,但是我再次刷新页面的时候,此输入框已经不能进入默认“不可以输入”的状态了,在火狐浏览器下看DOM节点发现disabled属性已经没了,被js操作之后就消失了。。。
汗 这个是HTML的怪癖还是javascript的怪癖,我一时摸不到头脑了,既然js把属性弄没了,我就用js来做默认设置,当每次刷新页面的时候给输入框设置“disabled”
$("input[type='text']").attr('disabled','disabled');
这样就避免了被js操作之后 输入框不能返回不可输入的状态了。
javaScript怪癖分析的更多相关文章
- [转载]JavaScript内存分析
https://github.com/CN-Chrome-DevTools/CN-Chrome-DevTools/blob/master/md/Performance-Profiling/javasc ...
- JavaScript 性能分析新工具 OneProfile
OneProfile 是一个网页版的小工具,可以用全新的方式展示 JavaScript 性能分析的结果,帮助开发者洞悉函数调用关系,优化应用性能. 点击打开 OneProfile 背景 Chrome ...
- 一些有用的javascript实例分析(三)
原文:一些有用的javascript实例分析(三) 10 输入两个数字,比较大小 window.onload = function () { var aInput = document.getElem ...
- 一些有用的javascript实例分析(一)
原文:一些有用的javascript实例分析(一) 本文以http://fgm.cc/learn/链接的实例索引为基础,可参见其实际效果.分析和整理了一些有用的javascript实例,相信对一些初学 ...
- 一些有用的javascript实例分析(二)
原文:一些有用的javascript实例分析(二) 5 求出数组中所有数字的和 window.onload = function () { var oBtn = document.getElement ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- JavaScript 空间分析库——JSTS和Turf【转】
https://blog.csdn.net/neimeng0/article/details/80363468 前言 项目中有管线的空间拓扑关系查询需求,在npm中检索到JSTS和Turf两个Java ...
- Chrome开发者工具之JavaScript内存分析
阅读目录 对象大小(Object sizes) 对象的占用总内存树 支配对象(Dominators) V8介绍 Chrome 任务管理器 通过DevTools Timeline来定位内存问题 内存回收 ...
- 浏览器中Javascript单线程分析
线程这个特性对于一门语言环境来说是尤其重要的,在Java/C++环境下都提供了多线程API操作. 但在Javascript中据说代码执行时单线程的,大量计算的逻辑会阻塞浏览器HTML渲染,但setTi ...
随机推荐
- CSS3实现文字抹开特效
CSS: .column-title { color: #9b9b9b; text-shadow: 1px 1px #d4d4d4;}.column-title:hover { color: #5a5 ...
- jQuery - 5.样式操作
样式操作 1.获取样式 attr("class"), 2.设置样式attr("class","myclass"), 3.追加样式addCla ...
- 关于v$datafile中system表空间的status值始终为system
http://docs.oracle.com/cd/B19306_01/server.102/b14237/dynviews_1076.htm#REFRN30050 http://blog.itpub ...
- Linux下pipe使用注意事项
转自:http://blog.yufeng.info/archives/1485 Linux下的pipe使用非常广泛, shell本身就大量用pipe来粘合生产者和消费者的. 我们的服务器程序通常会用 ...
- 解决mysql无法插入中文数据及插入后显示乱码的问题
(1)废话不多说就是使用mysql数据库的时候无法输入中文,可以输入中文后显示的又是乱码!! (2开始解决问题: 第一步:找到安装mysql的目录找到 my.ini 文件: 第二步:使用记事本打开my ...
- Java Security: Illegal key size or default parameters?
来自:http://stackoverflow.com/questions/6481627/java-security-illegal-key-size-or-default-parameters I ...
- 10gRAC运行srvctl报错error while loading shared libraries:
数据库10g才会有这个错,因为11g的grid和oracle是分开的. [oracle@news01 orcl]$ srvctl /u01/app/oracle/db_1/jdk/jre/bin/ja ...
- 制作U盘启动系统盘
下载ULtraISO,安装之后,先打开一个iso系统文件,然后选中菜单“启动”下的“写入硬盘映像”
- visio如何让动态连接线的单箭头变成双箭头?
1 选中线,右击,然后选择“格式”,“线条” 2 3
- Educational Codeforces Round 3 E. Minimum spanning tree for each edge LCA/(树链剖分+数据结构) + MST
E. Minimum spanning tree for each edge Connected undirected weighted graph without self-loops and ...
