JS中数据类型及原生对象简介
js是一种专门设计用来给网页增加交互性的编程语言,它的技术体系包含了一下几个方面:
1.JavaScript核心语言定义:包括数据类型,变量,常量,运算符,语句等.
2.原生对象和内置对象
3.浏览器对象BOM
4.文档对象类型DOM
5.事件处理模型
将js添加到文档中的方法有三种:
1.内嵌式
2.将js源文件通过<script>元素的src属性连接到XHTML文档中
3.脚本包含在XHTML事件处理属性中,例如onclick
js的数据类型分为原始数据类型和引用数据类型:
一.原始数据类型
分为:Undefined,Null,Boolean,Number,String.
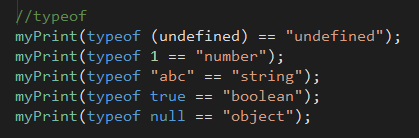
js提供了typeof来判断一个值是否表示一种原始类型,如果是,还可以判断他表示的是哪种原始类型

输出结果

数据类型的转换:

二.引用数据类型----对象
对象分为原生对象,内置对象,宿主对象
1.原生对象Array
Array的定义方式有以下几种:
var arr=new Array( );
arr[0]=0; arr[1]=1;arr[2]=2;
var arr=new Array(1,2,3);
var arr=[ ];
Array的常用方法:
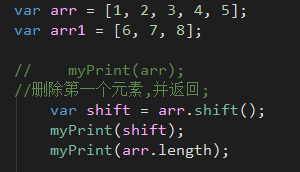
shift(): 删除数组的第一个元素,返回删除的值.
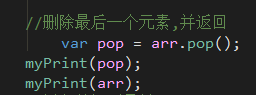
pop(): 删除数组的最后一个元素,返回删除的值.
unshift(): 把参数加载数组的前面,返回数组的长度.
push(): 将参数加载到数组的最后,返回数组的长度.
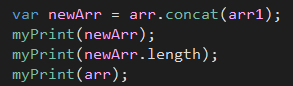
concat():把两个数组拼接起来
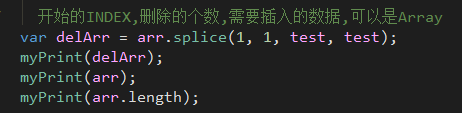
splice(start,deleteCount,val1,val2,...):从start位置开始删除deleteCount项,并从该位置起插入val1,val2,...
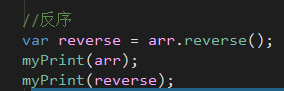
reverse(): 将数组反序,并返回新的数组
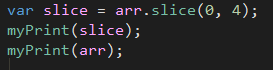
slice(start,end):返回从原数组中指定开始下标到结束下标之间的项组成的新数组.
例子: 先设置(以下的myPrint是自己封装的方法,相当于document.write) var arr = [1, 2, 3, 4, 5];
var arr1 = [6, 7, 8];
输出结果:
输出结果:
输出结果:下面的设置:
var test = ["a", "b", "c"];

输出结果:


输出结果:


输出结果:


输出结果:


输出结果:

2.原生对象Date:
获取日期:
var now=new Date()
获取年份:
now.getFullYear()
获取月份:
now.getMonth()+1
获取日期:
now.getDay()
Math方法:
MyPrint(Math.ceil(13.1) //输出14(向上取整)
MyPrint(Math.floor(13.1) //输出13(向下取整)
MyPrint(Math.round(13.1) //输出13(四舍五入)
MyPrint(Math.random() //产生0到1之间的随机数
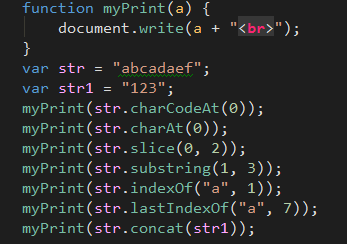
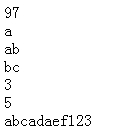
string对象:

输出结果:

JS中数据类型及原生对象简介的更多相关文章
- JS中的内置对象简介与简单的属性方法
JS中的数组: 1.数组的概念: 数组是在内存中连续存储的多个有序元素的结构,元素的顺序称为下标,通过下标查找对应元素 2.数组的声明: ①通过字面量声明var arr1 = [,,,,] JS中同一 ...
- JS中遍历数组、对象的方式
1.标准的for循环遍历数组 //不打印自定义属性和继承属性 var array = [1,2,3]; for (var i = 0; i < array.length; i++) { cons ...
- js中内置有对象
statpot:使用mongo+bootstrap+highcharts做统计报表 最近做了一个统计项目,这个统计项目大致的需求是统计接口的访问速度.客户端会调用一个接口来记录接口的访问情况,我的需求 ...
- JavaScript -- 时光流逝(六):js中的正则表达式 -- RegExp 对象
JavaScript -- 知识点回顾篇(六):js中的正则表达式 -- RegExp 对象 1. js正则表达式匹配字符之含义 查找以八进制数 规定的字符. 查找以十六进制数 规定 ...
- js es6 map 与 原生对象区别
区别 object和Map存储的都是键值对组合.但是: object的键的类型是 字符串: map的键的类型是 可以是任意类型: 另外注意,object获取键值使用Object.keys(返回数组): ...
- Js中数据类型判断的几种方法
判断js中的数据类型有一下几种方法:typeof.instanceof. constructor. prototype. $.type()/jquery.type(),接下来主要比较一下这几种方法的异 ...
- javascript中15种原生对象类型系统综述
前面的话 在编程语言中,能够表示并操作的值的类型称做数据类型,编程语言最基本的特性就是能够支持多种数据类型.javascript拥有强大的类型系统,主要包括原生对象.宿主对象和浏览器拓展对象,本文主要 ...
- JS中的函数,Array对象,for-in语句,with语句,自定义对象,Prototype
一)函数 A)JS中的函数的定义格式: function add(a,b) { var sum = a+b; document.write("两个数的和是:" + sum); // ...
- JS中面向对象的,对象理解、构造函数、原型、原型链
6.1 理解对象 6.1.1 对象属性类型 ECMS属性有两种类型:数据属性和访问器属性 1 数据属性 [[configurable]] 表示能否通过Delete 删除属性从而从新定义属性,能否修改属 ...
随机推荐
- Centos7下安装配置Redsocks
Redsocks是一个开源的网络程序,代码依赖开源的libevent网络库.Redsocks允许你将所有TCP连接重定向到SOCKS或HTTPS代理,比如Shadowsocks(Centos7下安装配 ...
- 微信OAuth2.0网页受权php
www.MyException.Cn 网友分享于:2014-01-19 浏览:2504次 微信OAuth2.0网页授权php示例 1.配置授权回调页面域名,如 www.aaa.com 2.模拟公众号的 ...
- WebForm水印照片
水印照片需要的元素 绘制:1.画布2.画笔 样式 粗细 颜色3.画什么东西4.用什么字体画 大小5.位置 展示页面 <%@ Page Language="C#" AutoEv ...
- 嵌入式之Linux系统裁剪和定制---(kernel+busyboxy+dropbear+nginx)
本文将介绍通过完全手动定制内核,在此基础上添加 busybox ,并实现远程登陆,使裁剪的 linux 能够运行 nginx . 在此之前介绍一下 linux 系统的启动流程. linux系统启动流程 ...
- shell中 "" 跟 ''的区别
在bash里,这两个都是引号,用来表明字符串,区别是,双引号中的变量会被展开,而单引号中不再展开.举个例子:a="abc"echo "str=$a" # 结果显 ...
- 【springMVC】简单的前后端数据交流
最最常见两种,一则返回视图模板(文档),二则为json数据.就使用一个源代码文件来看看springmvc是怎么做到的. 1.UserController.java源代码文件 (这里额外的使用了fast ...
- android DevicePolicyManager实现一键锁屏
本文章一部分资料来源于网上 1.实现一键锁屏关键是DevicePolicyManager这个类,然后使用lockNow():方法. 2.DevicePolicyManager类,可以让你的做软件获得系 ...
- 1074, "Column length too big for column 'err_solution' (max = 21845); use BLOB or TEXT instead"
一个注意点,就是sqlalchemy 使用create_all()建表的时候,要在 create_all()所在页面import那些表的model sqlalchemy.exc.Operational ...
- 高级智能研究计划(IARPA):大脑皮层建模
哈哈,看到了一篇我最感兴趣的领域的新闻报导,可以深挖里面的各种细节. Quanta Magazine: Illuminating Science - 原文出处 卡内基·梅隆大学 - Tai Sing ...
- telnet: connect to address xxxxxxx: No route to host
在要连接的服务上执行iptables -F