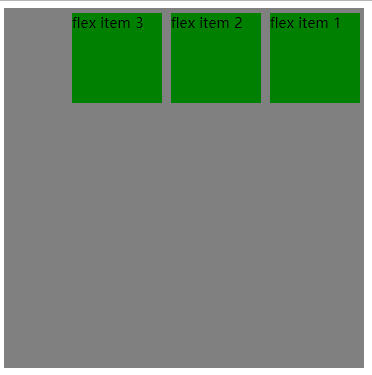
flexbox父盒子flex-direction属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*默认值:从左到右排列*/
/*flex-direction: row;*/
/*从右到左排列*/
flex-direction: row-reverse;
/*从上到下排列*/
/*flex-direction: column;*/
/*从下到上排列*/
/*flex-direction: column-reverse;*/
/*flex-flow是flex-direction和flex-wrap的缩写,默认值:flex-flow:row nowrap;*/
width: 400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
height:100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>

flexbox父盒子flex-direction属性的更多相关文章
- flexbox父盒子align-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子align-items属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子flex属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子flex-wrap属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox父盒子justify-content属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- flexbox子盒子align-self属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- CSS3 -- FlexBox(弹性盒子)
盒子模型 CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析. 在盒模型中主要包括width.height.border.background.padding和margin这 ...
- css3系列之弹性盒子 flex
弹性盒子(伸缩盒) 注意,本篇会很长,非常长, 因为弹性盒子的知识点比较多 搜索 弹性盒子的属性 ctrl + F 如果觉得图太小, ctrl + +键 设置弹性盒子的属性: display:f ...
随机推荐
- Spring Cloud Eureka 服务关闭但是未从注册中心删除 自我保护机制
自我保护背景 首先对Eureka注册中心需要了解的是Eureka各个节点都是平等的,没有ZK中角色的概念, 即使N-1个节点挂掉也不会影响其他节点的正常运行. 默认情况下,如果Eureka Serve ...
- Loadrunner中Error-26612HTTP Status-Cod
最近在测试一系统的时候,录制脚本没有错误,回放的时候总是出现如下错误: Action.c(6): Error -26612: HTTP Status-Code=500 (Internal Server ...
- backup & restore On Ubuntu
详见:https://help.ubuntu.com/community/BackupYourSystem/TAR 在 使用Ubuntu之前,相信很多人都有过使用Windows系统的经历.如果你备份过 ...
- Ogre RTSS组件解析
我们为什么要用RTSS. Ogre如计算物体位置,纹理,光照都有固定API如(glMatrixFrustumEXT, glLoadmatrix, glTexture, glLight ),使用这些AP ...
- OpenGL OBJ模型加载.
在我们前面绘制一个屋,我们可以看到,需要每个立方体一个一个的自己来推并且还要处理位置信息.代码量大并且要时间.现在我们通过加载模型文件的方法来生成模型文件,比较流行的3D模型文件有OBJ,FBX,da ...
- 认真研究下HTML之id、name、form、submit
#起因 同事希望在提交之后关闭父窗口,但是,始终没有提交请求发出.他的代码大概如下: // <form id='f' action=... // <button onclick='fun( ...
- C#的publisher与subscriber,事件发布者与订阅者
说明:示例借鉴自这里,但原版很不友好,于是修改了下,一目了然. 直接上代码: using System; using System.Collections.Generic; using System. ...
- iOS开发OC基础:Xcode中常见英文总结,OC常见英文错误
在开发的过程中难免会遇到很多的错误,可是当看到系统给出的英文时,又不知道是什么意思.所以这篇文章总结了Xcode中常见的一些英文单词及词组,可以帮助初学的人快速了解给出的提示.多练习,就肯定能基本掌握 ...
- c#中的对象生命周期
无论是指类型的变量或是类类型的变量,其存储单元都是在栈中分配的,唯一不同的是类类型的变量实际上存储的是该类对象的指针,相当于vc6中的CType*,只是在.net平台的语言中将指针的概念屏蔽掉了.我们 ...
- HttpWebRequest.ReadWriteTimeout 属性
获取或设置写入或读取流时的超时. 属性值在写入超时或读取超时之前的毫秒数.默认值为 300,000 毫秒(5 分钟). 备注 在写入由 GetRequestStream 方法返回的流时,或在读取由 G ...
