vue.js使用typescript踩坑记
最近在把https://github.com/renrenio/renren-fast-vue这个项目转为typescript,在此记录一下遇到的小坑
name坑
原代码如下图
<script>
import SubMenu from './main-sidebar-sub-menu'
export default {
name: 'sub-menu',
props: {
menu: {
type: Object,
required: true
},
dynamicMenuRoutes: {
type: Array,
required: true
}
},
components: {
SubMenu
},
computed: {
sidebarLayoutSkin: {
get () { return this.$store.state.common.sidebarLayoutSkin }
}
},
methods: {
// 通过menuId与动态(菜单)路由进行匹配跳转至指定路由
gotoRouteHandle (menu) {
var route = this.dynamicMenuRoutes.filter(item => item.meta.menuId === menu.menuId)
if (route.length >= 1) {
this.$router.push({ name: route[0].name })
}
}
}
}
</script>
转TS后代码如下:
<script lang="ts">
import { Component, Prop, Vue, Watch, Provide, Inject} from "vue-property-decorator";
import SubMenu from "./main-sidebar-sub-menu.vue";
import { isURL } from "../utils/validate"; @Component({
components: {
"sub-menu": SubMenu
}
})
export default class MainSidebarSubMenu extends Vue {
name:'sub-menu'; @Prop({ type: Object, required: true }) readonly menu!: object; @Prop({ type: Array, required: true }) readonly dynamicMenuRoutes!: any[]; get sidebarLayoutSkin() {
return this.$store.state.common.sidebarLayoutSkin
} // 通过menuId与动态(菜单)路由进行匹配跳转至指定路由
gotoRouteHandle(menu:any) {
var route = this.dynamicMenuRoutes.filter(
item => item.meta.menuId === menu.menuId
);
if (route.length >= 1) {
this.$router.push({ name: route[0].name });
}
}
}
</script>
报错如下:
[Vue warn]: Unknown custom element: <sub-menu> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
很明显,提示没有提供name属性,但是代码里面明显是有写name='sub-menu'的,查了一下vue的api,发现这个name并不是一个普通的属性,作为特殊的选项,基本是放在@Component这个装饰器中,查看文档后添加name,正常运行

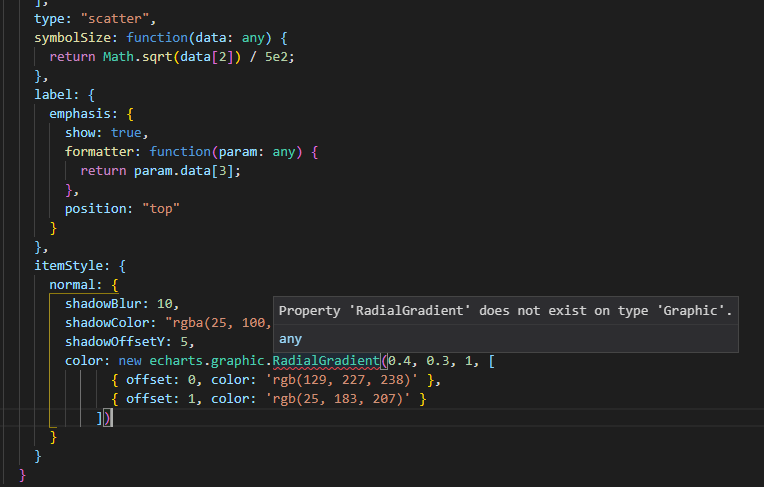
echarts部分方法不认识
其实这类问题在转ts的时候经常会遇到,本例中,我在项目中安装echarts的types之后,仍然有一些方法不认识,ts在编译时报错不能继续,这时候需要运用typescript的声明合并这个功能来解决。
问题如下图,vscode提示 RadialGradient找不到

看了一下在graphic的定义

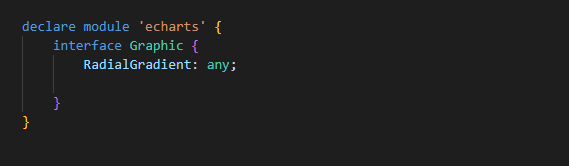
显然是没有RadialGradient的定义,我们不可能直接去修改引用来的index.d.ts,解决办法是在项目目录中再新建一个xxx.d.ts文件,添加申明去扩展Graphic这个接口

原谅我偷了懒,直接用any,不想去细究这个RadialGradient从哪来的,现在ts就不会再报错了。关于声明文件的写法,一定要认真看ts的文档。
vue.js使用typescript踩坑记的更多相关文章
- Vue.js provide / inject 踩坑
最近学习JavaScript,并且使用vuejs,第一次使用依赖注入,结果踩坑,差点把屏幕摔了..始终获取不到如组件的属性,provide中的this对象始终是子组件的this对象 慢慢也摸索到了些v ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- vue踩坑记
vue踩坑记 易错点 语法好难啊qwq 不要把'data'写成'date' 在v-html/v-bind中使用vue变量时不需要加变量名 在非vue事件中使用vue中变量时需要加变量名 正确 < ...
- [技术博客] 敏捷软工——JavaScript踩坑记
[技术博客] 敏捷软工--JavaScript踩坑记 一.一个令人影响深刻的坑 1.脚本语言的面向对象 面向对象特性是现代编程语言的基本特性,JavaScript中当然集成了面向对象特性.但是Java ...
- 【踩坑记】从HybridApp到ReactNative
前言 随着移动互联网的兴起,Webapp开始大行其道.大概在15年下半年的时候我接触到了HybridApp.因为当时还没毕业嘛,所以并不清楚自己未来的方向,所以就投入了HybridApp的怀抱. Hy ...
- djangorestframework+vue-cli+axios,为axios添加token作为headers踩坑记
情况是这样的,项目用的restful规范,后端用的django+djangorestframework,前端用的vue-cli框架+webpack,前端与后端交互用的axios,然后再用户登录之后,a ...
- Spark踩坑记——Spark Streaming+Kafka
[TOC] 前言 在WeTest舆情项目中,需要对每天千万级的游戏评论信息进行词频统计,在生产者一端,我们将数据按照每天的拉取时间存入了Kafka当中,而在消费者一端,我们利用了spark strea ...
- Spark踩坑记——数据库(Hbase+Mysql)
[TOC] 前言 在使用Spark Streaming的过程中对于计算产生结果的进行持久化时,我们往往需要操作数据库,去统计或者改变一些值.最近一个实时消费者处理任务,在使用spark streami ...
- Spark踩坑记——共享变量
[TOC] 前言 Spark踩坑记--初试 Spark踩坑记--数据库(Hbase+Mysql) Spark踩坑记--Spark Streaming+kafka应用及调优 在前面总结的几篇spark踩 ...
随机推荐
- PKI技术原理
转:http://3layer.blog.51cto.com/57448/20430 对称加密 symmetric cryptographic 非对称加密 asymmetric ...
- JVM学习--开启应用的gc日志功能
一.开启方法 For Java 1.4, 5, 6, 7, 8 pass this JVM argument to your application: -XX:+PrintGCDetails -XX: ...
- nginx 启动重启脚本
#! /bin/sh # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # Short-Description: starts the n ...
- C语言位操作--两整数中的最大值与最小值
不用选择分支找出指定两整数中的最大值与最小值: int x; int y; // 找出x与y的最大值与最小值 int r; // r保存结果 r = y ^ ((x ^ y) & -(x &l ...
- Packetbeat协议扩展开发教程(1)
Packetbeat ( https://www.elastic.co/products/beats/packetbeat )是一个开源的网络抓包与分析框架,内置了很多常见的协议解析,如HTPP.My ...
- iOS interface适配
- OC开发_Storyboard——MapKit
一.Core Location 1.基本对象 @propertys: coordinate, altitude, horizontal/verticalAccuracy, timestamp, sp ...
- HOJ-2056 Bookshelf(线性动态规划)
L is a rather sluttish guy. He almost never clean up his surroundings or regulate his personal goods ...
- Sublime Text3注册激活和部分配置
1. 更改hosts文件(参照:sublime text3 破解方法,亲测有效) windows系统的hosts文件在C:\Windows\System32\drivers\etc在hosts文件中 ...
- HDU 6447 - YJJ's Salesman - [树状数组优化DP][2018CCPC网络选拔赛第10题]
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6447 Problem DescriptionYJJ is a salesman who has tra ...
