iOS UI基础-3.0图片浏览器及plist使用

//
// UYViewController.m
// 3.0图片查看器
//
// Created by jiangys on 15/8/19.
// Copyright (c) 2015年 uxiaoyuan. All rights reserved.
// #import "UYViewController.h" @interface UYViewController ()
@property(nonatomic,strong) UILabel *noLabel;
@property(nonatomic,strong) UIImageView *iconImage;
@property(nonatomic,strong) UILabel *descLable;
@property(nonatomic,strong) UIButton *leftButton;
@property(nonatomic,strong) UIButton *rightButton; //显示当前的照片索引
@property(nonatomic,assign) int index; //图片信息的数组
@property(nonatomic,strong) NSArray *imageList; @end @implementation UYViewController -(NSArray *)imageList
{
if (_imageList==nil) {
NSString *path=[[NSBundle mainBundle] pathForResource:@"ImageList" ofType:@"plist"]; //在OC中,通常需要完整的路径
_imageList=[NSArray arrayWithContentsOfFile:path];
}
return _imageList;
} - (void)viewDidLoad
{
[super viewDidLoad]; //1.索引
_noLabel=[[UILabel alloc] initWithFrame:CGRectMake(, , self.view.frame.size.width, )];
_noLabel.text=@"1/5";
_noLabel.textAlignment=NSTextAlignmentCenter;
[self.view addSubview:_noLabel]; //2.图片
CGFloat imageW=;
CGFloat imageH=;
CGFloat imageX=(self.view.frame.size.width-imageW)*0.5;
CGFloat imageY=CGRectGetMidY(self.noLabel.frame)+; _iconImage=[[UIImageView alloc] initWithFrame:CGRectMake(imageX, imageY, imageW, imageH)];
_iconImage.image=[UIImage imageNamed:@"biaoqingdi"];
[self.view addSubview:_iconImage]; //3.描述
_descLable=[[UILabel alloc] initWithFrame:CGRectMake(, CGRectGetMaxY(self.iconImage.frame), self.view.frame.size.width, )];
_descLable.text=@"测试的拉";
_descLable.textAlignment=NSTextAlignmentCenter;
//需要Label具有“足够的高度”,不限制显示的行数
_descLable.numberOfLines=;
[self.view addSubview:_descLable]; //4.左边的按钮
_leftButton=[[UIButton alloc] initWithFrame:CGRectMake(, , , )];
CGFloat centerX=self.iconImage.frame.origin.x*0.5;
CGFloat centerY=self.iconImage.center.y;
_leftButton.center=CGPointMake(centerX, centerY);
_leftButton.tag=-; [_leftButton setBackgroundImage:[UIImage imageNamed:@"left_normal"] forState:UIControlStateNormal];
[_leftButton setBackgroundImage:[UIImage imageNamed:@"left_highlighted"] forState:UIControlStateHighlighted];
[_leftButton addTarget:self action:@selector(clickButton:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:_leftButton]; //5.右边的按钮
_rightButton=[[UIButton alloc] initWithFrame:CGRectMake(, , , )];
_rightButton.center=CGPointMake(self.view.bounds.size.width-centerX, centerY); [_rightButton setBackgroundImage:[UIImage imageNamed:@"right_normal"] forState:UIControlStateNormal];
[_rightButton setBackgroundImage:[UIImage imageNamed:@"rigth_highlighted"] forState:UIControlStateHighlighted];
[self.view addSubview:_rightButton];
_rightButton.tag=;
[_rightButton addTarget:self action:@selector(clickButton:) forControlEvents:UIControlEventTouchUpInside]; [self showPhotoInfo];
} -(void)clickButton:(UIButton *)button
{
//根据按钮调整当前显示图片的索引
self.index+=(int)button.tag;
[self showPhotoInfo];
} -(void)showPhotoInfo
{
self.noLabel.text=[NSString stringWithFormat:@"%d/%d",self.index+,];
self.iconImage.image=[UIImage imageNamed:self.imageList[self.index][@"name"]];
self.descLable.text=self.imageList[self.index][@"desc"]; self.rightButton.enabled=(self.index!=);
self.leftButton.enabled=(self.index!=);
} @end
plist文件的使用:
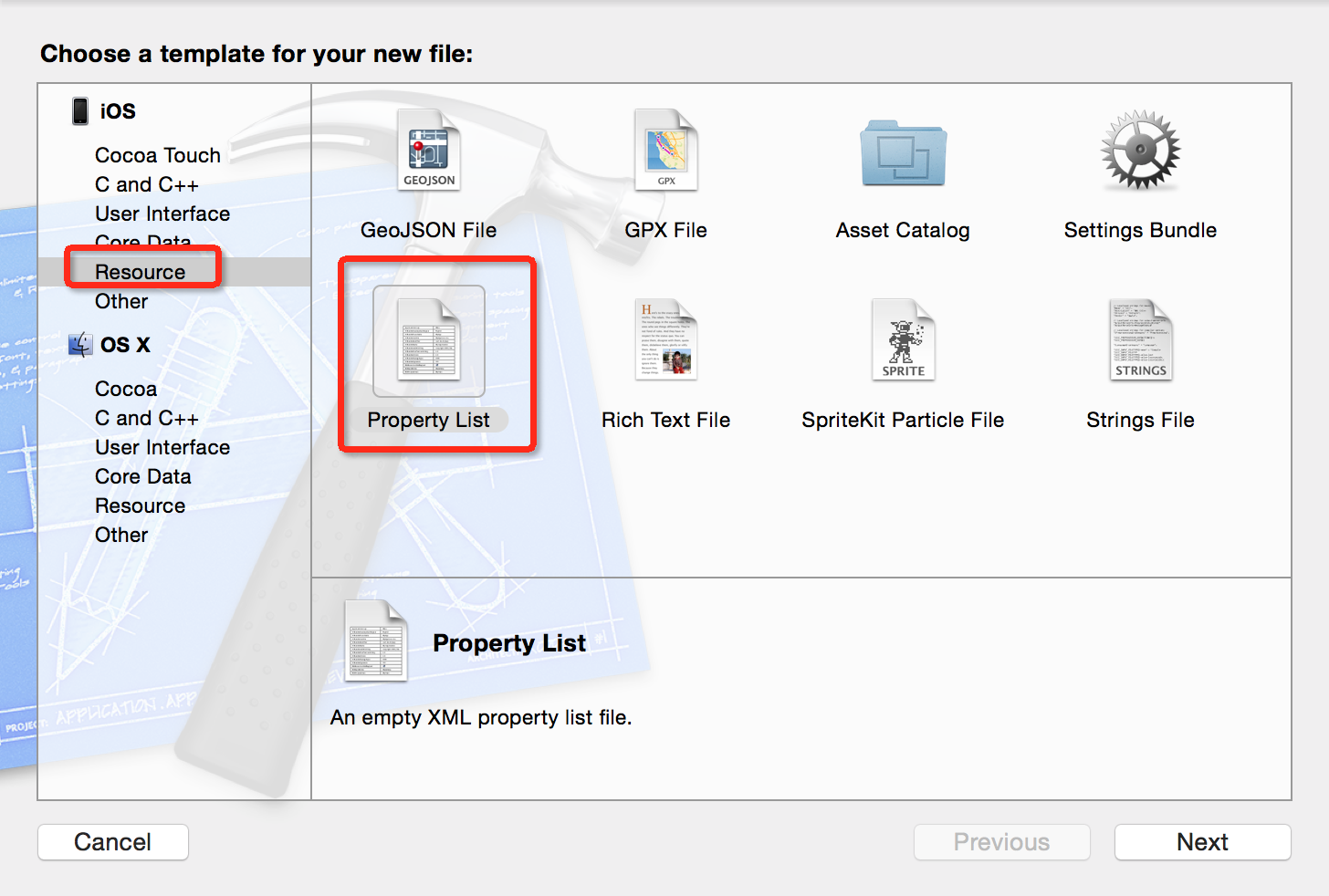
1.创建一个plist

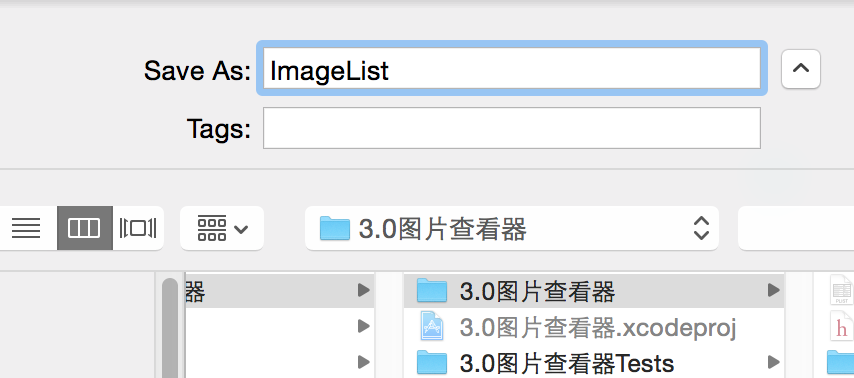
2.填写为ImageList.plist

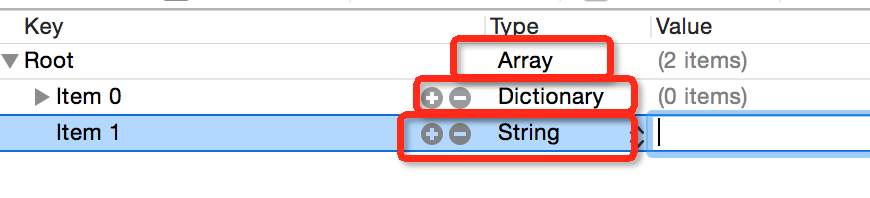
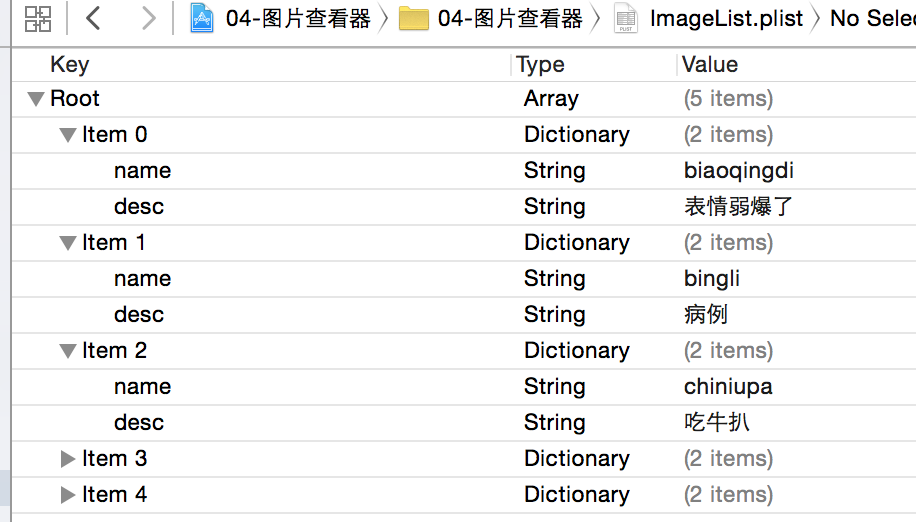
3.填入数据

4.完成

iOS UI基础-3.0图片浏览器及plist使用的更多相关文章
- iOS UI基础-4.0应用程序管理
功能与界面 功能分析: 以九宫格的形式展示应用信息 点击下载按钮后,做出相应的操作 步骤分析: 加载应用信息 根据应用的个数创建对应的view 监听下载按钮点击 整个应用界面: 程序实现 思路 UI布 ...
- iOS UI基础-17.0 UILable之NSMutableAttributedString
在iOS开发中,常常会有一段文字显示不同的颜色和字体,或者给某几个文字加删除线或下划线的需求.之前在网上找了一些资料,有的是重绘UILabel的textLayer,有的是用html5实现的,都比较麻烦 ...
- iOS UI基础-16.0 UIButton
回归自然,UIButton是我们使用最频烦的一个控件.下面,对该控件的一些常用方法进行一些总结. UIButton *payStateBtn = [UIButton buttonWithType:UI ...
- iOS UI基础-15.0 UIWebView
WebView介绍 知识点: 代码创建一个UIWebView OC调用html的js js页面调用OC 相关代码实现 代码创建一个UIWebView // 1.webView UIWebView *w ...
- iOS UI基础-10.0 QQ聊天布局之键盘及文本使用
要实现的效果: 这里只说用到的几个知识点 1.图片包含文字 在设置文字的Frame的时候,使用背景(按钮)的尺寸,文字使用了内边距 背景图片,使用拉伸 /** * 返回一张可以随意拉伸不变形的图片 ...
- iOS UI基础-9.0 UITableView基础
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView.UITableView继承自UIScrollView,因此支持垂直滚动,而且性能极佳. UITableView有两种样式: ...
- iOS UI基础-7.0 UIScrollView
概述 移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限.当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容,普通的UIView不具备滚动功能,不能显示过多的 ...
- iOS UI基础-19.0 UICollectionView
直接上代码,说明请看注释吧 1.继承三个代理 UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateF ...
- iOS UI基础-13.0 数据存储
应用沙盒 每个iOS应用都有自己的应用沙盒(应用沙盒就是文件系统目录),与其他文件系统隔离.应用必须待在自己的沙盒里,其他应用不能访问该沙盒 应用沙盒的文件系统目录,如下图所示(假设应用的名称叫Lay ...
随机推荐
- Oracle —— 如何执行SQL文件
在Command模式下(笔者使用的是 PL/SQL Comand Window),输入 @文件路径\文件名 如: @D:\ORA_SQL\INSERT_SQL.sql
- android cannot locate symbol 'sigemptyset'问题解决
设备是android 4.1的平板电脑,支持armeabi-v7a和mips,为了能用上poco c++ lib,用cmake编译了poco mips架构的lib,但在android studio里引 ...
- Elasticsearch学习之SearchRequestBuilder的query类型
1. 分词的时机 对于ES来讲,可以对文档的内容进行分词(前提是设置了analyzed),也可以对输入的搜索词进行分词.对输入的搜索词进行分词时需要看下使用的什么类型的query.不同的query可能 ...
- 改变vux样式
场景:修改 x-header 颜色 解决: 在创建文件路径如下 src/assets/less/theme.less ; 在build/webpack.base.conf.js下添加 这两行即可
- 【JVM译文】JVM问题定位前的准备工作有哪些
一.序 最近在学习jvm工具时,不少链接直指oracle官网.才发现有不少好东西. 本文翻译自: https://docs.oracle.com/javase/8/docs/technotes/gui ...
- ab压测工具
在学习ab工具之前,我们需了解几个关于压力测试的概念 吞吐率(Requests per second)概念:服务器并发处理能力的量化描述,单位是reqs/s,指的是某个并发用户数下单位时间内处理的请求 ...
- asp.net搭建mybatis开发环境
mybatis其实就是ibatis的升级版本不仅能在java上使用,asp.net照样可以使用mybatis来开发程序.mybatis是一个比较小巧的ORM框架,类似hibernate.自己试了一下用 ...
- Unity3D笔记 愤怒的小鸟<一>场景切换
新建3个场景,场景1 Start 十秒后自动切换到场景2 Splash,场景2在二秒后自动切换到场景3 Selection 一.场景一Start 二.场景2 Splash 三.场景3 Selectio ...
- 几种在Linux下查询外网IP的办法(转)
Curl 纯文本格式输出: curl icanhazip.com curl ifconfig.me curl curlmyip.com curl ip.appspot.com curl ipinfo. ...
- Django---简单模板遍历渲染
简单路由: urlpatterns = [ path('admin/', admin.site.urls), path('index/', views.index), path('list/', vi ...
