jqPlot图表插件学习之柱形图和旋转分类名称
一、准备工作
首先我们需要到官网下载所需的文件:
官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本)
然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2012环境下新建的,并且所需的js和css都会对应的放到js和css文件夹下,请读者根据自己的情况修正加载的路径)。
<link href="css/jquery.jqplot.min.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.jqplot.min.js"></script> <!--[if lt IE 9]>
<script src="js/excanvas.min.js"></script>
<![endif]-->
<script src="js/jqplot.canvasAxisTickRenderer.min.js"></script>
<script src="js/jqplot.canvasTextRenderer.js"></script>
<script src="js/jqplot.canvasAxisLabelRenderer.js"></script>
<script src="js/jqplot.categoryAxisRenderer.min.js"></script>
<script src="js/jqplot.barRenderer.min.js"></script>
其中最后五个js文件在plugins下,今后会经常使用到这个文件夹下的文件,因为他们是很多扩展功能所需的文件。除了引用基本的文件之后我们还需要放置一个占位符用来作为图表的容器,我们需要放置一个宽度为500高度为300的DIV:
<div id="chart" style="width:500px;height:300px;" ></div>
二、正文
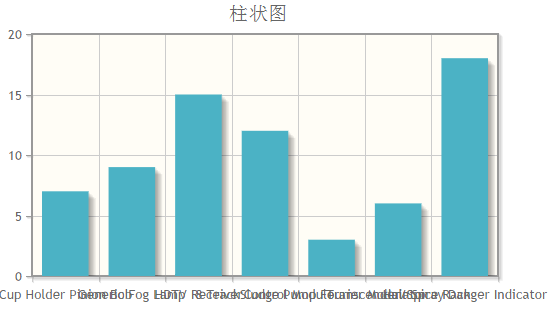
通过前面两节的学习,都仅仅只是折线图,而本节我们将学习柱形图,当然这个柱形图还仅仅只是入门级别的,下面我们将演示如何制作出图1.1的图表:
var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15],
['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3],
['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; $.jqplot('chart1', [line1], {
title: '柱状图',
series: [{ renderer: $.jqplot.BarRenderer }],
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer
}
}
});
其中series属性在第一节就介绍过了,主要是控制传递给jqplot第二个参数对应索引的数据用什么图表去呈现,这里指定的是柱形图。但是只指定这个还不行,因为line1不仅仅只是数据还包括每个数据对应的名称,所以我们还需要指定X轴显示分类名称,所以要指定xaxis的renderer属性。
图1.1

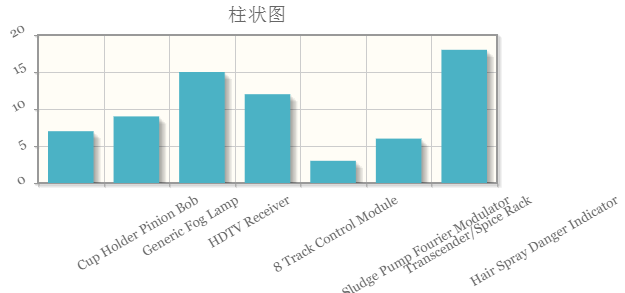
我们可以看到X轴显示的字都重叠在一起了,默认情况下这些字是不会自己旋转的,而需要借助于canvasAxisTickRenderer插件才可以,所以下面我们指定axesDefaults的tickRenderer为该引擎,并设置X轴和Y轴显示的尺度都旋转(图1.2):
var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15],
['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3],
['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; $.jqplot('chart1', [line1], {
title: '柱状图',
series: [{ renderer: $.jqplot.BarRenderer }],
axesDefaults: {
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
fontFamily: 'Georgia',
angle: -30,
fontSize: '10pt'
}
},
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer
}
}
});
这样我们就可以解决分类名称过长的情况了。
图1.2

从图中我们可以看到X轴的标记都是以尾部对齐的,而Y轴则以中间部分对其的,当然我们也可以修改他们的对齐方式,只要在tickOptions中加上labelPosition属性并指定对应的对其方式即可,比如下面我们将设置为头部对其(图1.3):
var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15],
['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3],
['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; $.jqplot('chart1', [line1], {
title: '柱状图',
series: [{ renderer: $.jqplot.BarRenderer }],
axesDefaults: {
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
fontFamily: 'Georgia',
angle: -30,
fontSize: '10pt',
labelPosition: 'start'
}
},
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer
}
}
});
图1.3

在第一节中我们设置了四条折线图,在柱形图中我们既然可以加上一条折线图,并以顶部的轴为X轴,右边的轴为Y轴标注刻度,而我们只需要修改上面的代码为如下形式即可(图1.4):
var line1 = [['Cup Holder Pinion Bob', 7], ['Generic Fog Lamp', 9], ['HDTV Receiver', 15],
['8 Track Control Module', 12], [' Sludge Pump Fourier Modulator', 3],
['Transcender/Spice Rack', 6], ['Hair Spray Danger Indicator', 18]]; var line2 = [['Nickle', 28], ['Aluminum', 13], ['Xenon', 54], ['Silver', 47],
['Sulfer', 16], ['Silicon', 14], ['Vanadium', 23]]; $.jqplot('chart1', [line1, line2], {
title: '柱状图',
series: [{ renderer: $.jqplot.BarRenderer },
{ xaxis: 'x2axis', yaxis: 'y2axis' }], //指定第二个图表以顶部为X轴,右边为Y轴进行刻度
axesDefaults: {
tickRenderer: $.jqplot.CanvasAxisTickRenderer,
tickOptions: {
fontFamily: 'Georgia',
angle: -30,
fontSize: '10pt',
labelPosition: 'start'
}
},
axes: {
xaxis: {
renderer: $.jqplot.CategoryAxisRenderer
},
yaxis: {
autoscale: true
},
x2axis: {
renderer:$.jqplot.CategoryAxisRenderer //指定X轴显示分类
},
y2axis: {
autoscale: true
}
}
});
这里需要提示下的是series属性中x2axis和y2axis,如果读者把数字改变会导致图表不显示,并且我们可以看到第二个图表是以折线的形式呈现的,因为我们没有指定第二个图表的形式,则默认使用折线,当然读者也可以尝试指定第二个图表的呈现形式为柱形图。
图1.4

jqPlot图表插件学习之柱形图和旋转分类名称的更多相关文章
- jqPlot图表插件学习之数据节点高亮和光标提示
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之折线图-散点图-series属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之饼状图和环状图
一.准备工作 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载对应的js和css(因为笔者在VS2 ...
- jqPlot图表插件学习之阴阳烛图
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之ajax-json数据加载
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- jqPlot图表插件学习之轴说明和label属性
一.准备工作 首先我们需要到官网下载所需的文件: 官网下载(笔者选择的是jquery.jqplot.1.0.8r1250.zip这个版本) 然后读者需要根据自己的情况新建一个项目并且按照如下的方式加载 ...
- 图表插件--jqplot交互演示样例
简单交互 在之前的学习中,我们已经能够绘制各种类型的图表,也能够给图表加入不同的组件,如标题.图例等等.但这些图表仅仅能用于展示数据,一旦希望对图表有所操作--比方查看数据明细--就显得束手无策了.事 ...
- [开发笔记]-Jqplot图表初体验
文章内容为初次使用Jqplot图表插件的测试代码,仅供参考. <html xmlns="http://www.w3.org/1999/xhtml"> <head& ...
- 一款可定制的外国jQuery图表插件jqplot
jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图.jqPlot支持为图表设置各种不同的样式.提供Tooltips,数据点高亮显示等功能. 用法: 1.引入jQuery类库和相 ...
随机推荐
- docker 删除无用的镜像文件的命令小计
df -h 查看当前服务器的内存情况 docker system prune 删除无用镜像文件命令 执行ok之后,再次查看内存情况.
- 在 Linux 下用 CMAKE 编译安装 OpenCV 3.2.0
[安装相关软件和库] 1.安装CMAKE:这里使用apt-get来安装; CMAKE 是一个跨平台编译工具,能够输出各种makefile,和project 文件,指导编译器编译,对CMAKE具体的可以 ...
- [转]用国内软件源为Ubuntu的apt-get提速方法
FROM : http://www.jb51.net/os/Ubuntu/45293.html 刚装好Ubuntu系统之后根据需要还要安装一系列的软件,最省心的办法就是通过apt-get来进行 默 ...
- LCA算法总结
LCA问题(Least Common Ancestors,最近公共祖先问题),是指给定一棵有根树T,给出若干个查询LCA(u, v)(通常查询数量较大),每次求树T中两个顶点u和v的最近公共祖先,即找 ...
- redis 负载均衡 集群配置
redis 官网 http://redis.io/ 中文网站 http://redis.cn/ 谷歌代码的redis项目 https://code.google.com/p/redis/ http:/ ...
- iOS:创建带logol的二维码
//二维码生成 实质: 把字符串转变为 图片 // 需要 coreImage框架, 已经包含在了 UIKit框架里面 //MARK: 二维码中间内置图片,可以是公司logo + (UIImage *) ...
- hdu4753 Fishhead’s Little Game 状态压缩,总和一定的博弈
此题和UVA 10891 Game of Sum 总和一定的博弈,区间dp是一个道理,就是预处理麻烦 这是南京网络赛的一题,一直没做,今天做了,虽然时间有点长,但是1ac,这几乎是南京现场赛的最后一道 ...
- 大数据开发实战:Stream SQL实时开发二
1.介绍 本节主要利用Stream SQL进行实时开发实战,回顾Beam的API和Hadoop MapReduce的API,会发现Google将实际业务对数据的各种操作进行了抽象,多变的数据需求抽象为 ...
- Ubuntu SVN安装&使用&命令
SVN 安装 apt-get install subversion checkout svn checkout svn://192.168.1.110/app 按提示输入相应的用户名和密码. 往版本库 ...
- JavaSE(十)之Map总结 (转)
http://www.cnblogs.com/zhangyinhua/p/7545979.html 阅读目录(Content) 一.Map接口 1.1.为什么Collection不能满足集合的所有功能 ...
