【FusionCharts学习-2】第一个FusionCharts程序
到官网:http://www.fusioncharts.com/download/ 获取FusionCharts文件;



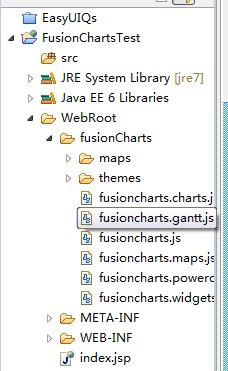
1. 项目名称:FusionChartsTest;

<%@ page language="java" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>My first FusionCharts</title><script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script><script type="text/javascript">FusionCharts.ready(function() {var revenueChart = new FusionCharts({"type" : "column2d","renderAt" : "chartContainer","width" : "500","height" : "300","dataFormat" : "json","dataSource" : {"chart" : {"caption" : "Monthly revenue for last year-总标题","subCaption" : "Harry's SuperMart-子标题","xAxisName" : "Month-x轴名称","yAxisName" : "Revenues (In USD)-y轴名称","theme" : "fint"},"data" : [ {"label" : "Jan","value" : "420000"}, {"label" : "Feb","value" : "810000"}, {"label" : "Mar","value" : "720000"}, {"label" : "Apr","value" : "550000"}, {"label" : "May","value" : "910000"}, {"label" : "Jun","value" : "510000"}, {"label" : "Jul","value" : "680000"}, {"label" : "Aug","value" : "620000"}, {"label" : "Sep","value" : "610000"}, {"label" : "Oct","value" : "490000"}, {"label" : "Nov","value" : "900000"}, {"label" : "Dec","value" : "730000"} ]}});revenueChart.render();})</script></head><body><div id="chartContainer">FusionCharts XT will load here!</div></body></html>
<script type="text/javascript" src="fusioncharts/fusioncharts.js"></script><script type="text/javascript" src="fusioncharts/themes/fusioncharts.theme.fint.js"></script>
运行时,会发现出不来FusionCharts图表,通过firebug调试发现,项目没有成功引入两个js文件,所以需要通过下面的方式引入js文件:
String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
<script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script>
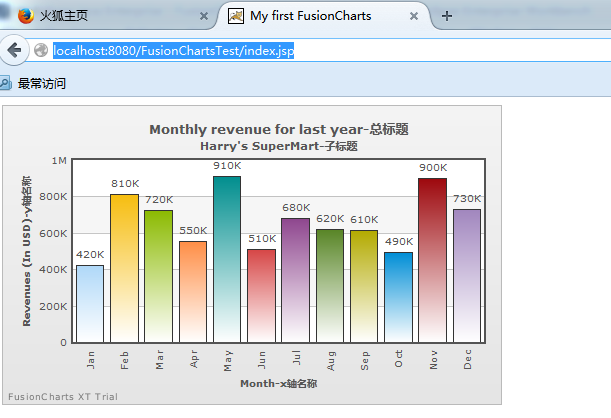
在tomcat下运行该项目,然后在浏览器中输入:http://localhost:8080/FusionChartsTest/index.jsp ;

附件列表
【FusionCharts学习-2】第一个FusionCharts程序的更多相关文章
- swift学习:第一个swift程序
原文:swift学习:第一个swift程序 最近swift有点火,赶紧跟上学习.于是,个人第一个swift程序诞生了... 新建项目
- Spring学习之第一个AOP程序
IOC和AOP是Spring的两大基石,AOP(面向方面编程),也可称为面向切面编程,是一种编程范式,提供从另一个角度来考虑程序结构从而完善面向对象编程(OOP). 在进行 OOP 开发时,都是基于对 ...
- python flask框架学习(二)——第一个flask程序
第一个flask程序 学习自:知了课堂Python Flask框架——全栈开发 1.用pycharm新建一个flask项目 2.运行程序 from flask import Flask # 创建一个F ...
- JavaWeb学习系列——第一个JavaWeb程序
创建JavaWeb项目 Eclipse中新建一个Dynamic Web Project 指定项目名称.依赖环境 勾选生成web.xml选项 更改项目编译输出目录,项目右键 ->propertie ...
- c++学习笔记---03---从一个小程序说起2
从一个小程序说起2 要求:编写一个程序,要求用户输入一串整数和任意数目的空格,这些整数必须位于同一行中,但允许出现在该行中的任何位置.当用户按下键盘上的"Enter"键时,数据输入 ...
- c++学习笔记---02---从一个小程序说起
从一个小程序说起 这一讲的主要目的是帮助大家在C语言的背景知识上与C++建立联系. 问题探索 问题:对一个整型数组求和. 要求:定义一个存储着 n 个元素的数组,要求用C语言完成这个任务. 赶紧的:大 ...
- python新手第一天学习笔记-第一个ptyhon程序和python变量
一.python 的注释和第一个python 程序 : 1.单行注释 # Author Xiajq 2.多行注释 ''' ------------注释内容----------------------- ...
- Android学习笔记_70_一个应用程序启动另一个应用程序的Activity
第一种(我自己写的) :之前在网上看来一些,很多不是我要的可以启动另外一个应用程序的主Activity. //这些代码是启动另外的一个应用程序的主Activity,当然也可以启动任意一个Activit ...
- Android开发学习之三——第一个Android程序
下面我们建立第一个Android程序. 打开Eclipse,开始如下步骤: 1.File ==> New ==> Android Application Project 出现如下窗口: 2 ...
- JAVA学习之第一个HelloWorld程序
第一个HelloWorld程序 第一步,创建java类型的文件 第二步,在创建文件的目录中打开cmd窗口 第三步,使用javac 命令将java文件编译为.class类型的字节码文件 第四步,使用ja ...
随机推荐
- 快速切题 sgu 111.Very simple problem 大数 开平方 难度:0 非java:1
111.Very simple problem time limit per test: 0.5 sec. memory limit per test: 4096 KB You are given n ...
- 什么是REST API?
REST指一组架构约束条件和原则,满足约束条件和原则的应用程序设计.架构,软件体系结构分为三部分:构建,用于描述计算机:连接器,用于描述构建的链接部分:配置将构建和连接器组成有机整体.web基本技术: ...
- 跟我一起学习ASP.NET 4.5 MVC4.0(五)
前面几篇文章介绍了一下ASP.NET MVC中的一些基础,今天我们一起来学习一下在ASP.NET MVC中控件的封装.在页面中我们会经常使用到Html对象,来程序控件,当然这里的控件不是说ASP.NE ...
- mysql 到postgresql
1 import pandas as pd 2 import psycopg2 3 from io import StringIO 4 import pymysql 5 conf={"mys ...
- SharePoint Excel Service-PowerShell
1. 创建一个信任的文件路径 New-SPExcelFileLocation -Address "http://sp2010/Excel Workbooks" -ExcelServ ...
- Matlab量化函数quantiz解析
在Matlab里,有一个量化函数quantiz,其函数形式有以下三种: 输入变量: sig代表的是原始信号; codebook代表的是量化值的集合; partition是分割向量,代表对量化范围分割等 ...
- CCScrollView
#ifndef TestCCScrollView_testScene_h #define TestCCScrollView_testScene_h #include "cocos2d.h&q ...
- Appium 使用小结
前言: Appium 是通过模拟用户操作进行自动化操控手机端第三方库.通常使用场景多用于回归测试.在产品教成熟,页面改动较少后,通过ui自动化进行回归操作测试. Appium 本身使用很简单,java ...
- 【c++基础】vector中按照Point类型某一个变量进行排序
code // sort(a.begin(), a.end(), cmpy); //subfunction bool cmpy(cv::Point const& a, cv::Point co ...
- matlab与vs混合编程/matlab移植
前言 项目算法中包含了不同编译工具的代码,分别是matlab和VS,需要将二者结合起来,统一在同一个系统工作,此时就要用到matlab和vs混合编程. 在matlab中将.m文件编译生成库文件等供外部 ...
