Sencha Touch 扩展集合
https://market.sencha.com/extensions
http://try.sencha.com/touch/2.1.0/
http://www.mitchellsimoens.com/Sencha-Projects/demos/
侧滑菜单
https://github.com/wnielson/sencha-SlideNavigation
点击按钮出现边栏菜单
http://innofied.com/simplest-slide-navigation-with-sencha-touch-2-2/
这里有很多扩展
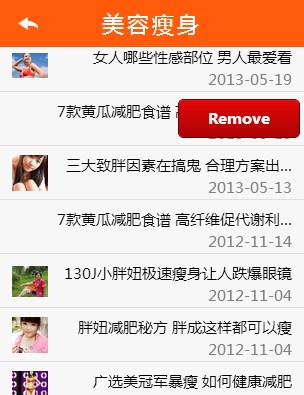
1.slidetoremove-plugin list侧滑删除效果。(未使用,有参考价值)
源码地址:
https://github.com/OhmzTech/st-slidetoremove-plugin
效果图:

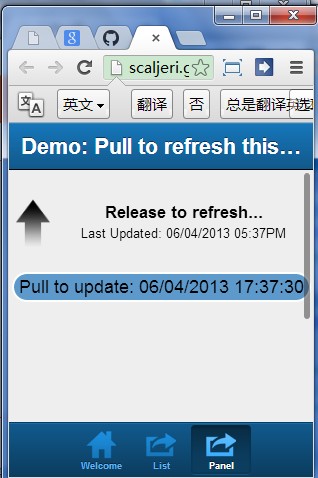
2.pull-refresh-panel 面板下拉刷新。(未使用,目测实用)
演示地址:http://scaljeri.github.io/pull-refresh-panel/
源码地址:https://github.com/scaljeri/pull-refresh-panel
效果图:

Sencha Touch 扩展集合的更多相关文章
- sencha touch 扩展篇之将sencha touch打包成安装程序(下)- 使用phonegap打包安装程序
这讲我们来讲解下如何使用phonegapa创建项目环境并通过她们将sencha touch打包成app,这里我们只讲解打包android的apk,打包ios的过程有点类似,但是需要在mac环境 ...
- sencha touch 扩展篇之将sencha touch打包成安装程序(上)- 使用sencha cmd打包安装程序
由于最近一直忙着android原生的开发,很久没有更新博客了,官方的sencha cmd工具功能非常强大,创建项目,压缩项目,打包安装程序都能轻松实现,这讲我们就给大家介绍下如何使用sencha cm ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- sencha touch 扩展篇之使用sass自定义主题样式 (上)使用官方的api修改主题样式
大家知道,sencha touch是通过我们写的js代码来动态渲染单页面生成一个个div+css的html页面来模拟app应用,那么既然是div+css结构的,我们就可以通过修改css样式来自定义我们 ...
- sencha touch 扩展官方NavigationView 灵活添加按钮组,导航栏,自由隐藏返回按钮(2014-5-15)
扩展视频讲解:http://www.cnblogs.com/mlzs/p/3652094.html官方NavigationView详解:http://www.cnblogs.com/mlzs/p/35 ...
- sencha touch tabsidebar 源码扩展
先上图看效果 没错,这是一个sencha touch 项目,而这里的右边推出效果(下文叫做tabsiderbar),使用插件tabsiderbar来扩展的. 插件js下载地址:http://www.m ...
- 第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
参考资料: http://www.cnblogs.com/qqloving/archive/2013/04/25/3043606.html http://www.admin10000.com/docu ...
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
- 选择移动web开发框架研究——有mui、frozenui以及Sencha Touch等
纯粹的总结一下移动web开发框架,移动 web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家 ...
随机推荐
- 强大!HTML5 3D美女图片旋转实现教程
又到周末,来弄点HTML5的特效玩玩,今天要折腾的是HTML5 3D图片特效,图片在垂直方向上被分割成一条条小矩形,在图片上拖动鼠标即可让每一个小矩形旋转,从而让图片形成3D立体的效果,来看看效果图: ...
- 面试的角度诠释Java工程师(一)
前言: 我相信每一个程序员都是为了生活而努力着的.很多人因为兴趣,从此踏上了这条‘烧脑大行动’的金桥:也有很多人因为梦想和执着,奋不顾身融入这个职业:还有很多人因为被现实逼得太无奈,不得不为自己.为家 ...
- glsl 全屏 uv 旋转
原图 只是把fbo后的uv扭个角度就行了
- 用C++做微信公众平台开发的后台开发时,用sha1加密验证的方法
微信公众平台开发时,须要验证消息是否来自微信server,这要用到sha1加密算法.官网上给的是php的sha函数,C++中要用到以下这个函数: 一.引入头文件: #include<openss ...
- UGUI之不规则按钮的响应区域
比如一些不规则按钮最好可以设置它的响应区域.如下图所示,用Polygon Collider2D组件圈出精灵响应事件的区域. 注意 IsRaycastLocationValid 的判断区域是RectTr ...
- 小波变换——子带编码,Subband Coding
离散小波变换.多级信号分解,多分辨率分析. Multiresolution Analysis(MRA.多分辨率分析) 子带编码(Subband Coding) 简称SBC. 一种以信号频谱为依据的编码 ...
- Tensorflow同时加载使用多个模型
在Tensorflow中,所有操作对象都包装到相应的Session中的,所以想要使用不同的模型就需要将这些模型加载到不同的Session中并在使用的时候申明是哪个Session,从而避免由于Sessi ...
- js合并.css合并工具
http://www.neoease.com/css-javascript-combo-tool/ http://www.neoease.com/minimize-javascript-files-u ...
- php根据地理坐标获取国家、省份、城市,及周边数据类
功能:当App获取到用户的地理坐标时,可以根据坐标知道用户当前在那个国家.省份.城市,及周边有什么数据. 原理:基于百度Geocoding API 实现,需要先注册百度开发者,然后申请百度AK(密钥) ...
- mysql操作类
同事今天推荐了一个mysql链接操作的类,地址 https://github.com/joshcam/PHP-MySQLi-Database-Class 大概看了一下,还是不错的,有点意思,先记录一 ...
