Vue.js使用-组件(上篇)
1.什么是组件
组件可以理解为定义的一个view模块,可重复使用。
2.组件使用
1)创建组件
var myComponent = Vue.extend({
template: '
'
})
2)注册组件
Vue.component('my-component',myComponent)
3)使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var myComponent = Vue.extend({
template: '<div>this is a component</div>'
})
Vue.component('my-component', myComponent)
new Vue({
el: '#app'
})
</script>
</html>
运行结果:

简化写法,可以省略创建和注册的步骤,直接在Vue对象中定义,会默认创建和注册。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
components: {
'my-component':{
template: '<div>this is a component</div>'
}
}
})
</script>
</html>
运行结果:

3.组件全局注册和局部注册
上例中,my-component在所有view中都可以使用,如何做到只能在某个view才能使用呢?
可以将component注册到某个view的components属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app1">
<my-component></my-component>
</div>
<div id="app2">
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var myComponent = Vue.extend({
template: '<div>this is a component</div>'
})
new Vue({
el: '#app1',
components: {
'my-component': myComponent
}
})
new Vue({
el: '#app2'
})
</script>
</html>
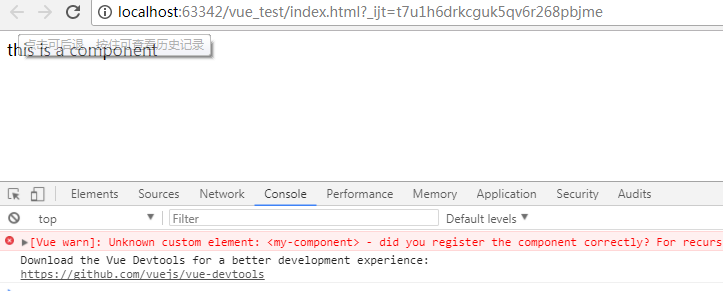
运行结果:

可以看到在app2中使用my-component会报错
4.组件的嵌套
父组件和子组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<parent-component></parent-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<div>this is child component</div>'
})
var Parent = Vue.extend({
template: '<div>this is parent component</div><div><child-component></child-component></div>',
components: {
'child-component': Child
}
})
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html>
运行结果:

5.组件中使用Vue对象的Model属性props
组件是独立的,所以要使用Model的属性,需要在组件中定义props字段,然后再view中绑定props为对应的model值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-component v-bind:my-name="name" v-bind:my-age="age"></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: 'shijingjing',
age: 28
},
components: {
'my-component': {
'template': '<div>{{ myName }} {{myAge}}</div>',
props: ['myName', 'myAge']
}
}
})
</script>
</html>
运行结果:

需要注意的是html是不分大小写的,所以在组件中定义的属性myName,在view中对应的为my-name
6.props绑定类型
修改model属性值,组件中绑定的model值会变化吗?
1)单向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="name">
<input type="text" v-model="age">
<my-component v-bind:my-name="name" v-bind:my-age="age"></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: 'shijingjing',
age: 28
},
components: {
'my-component': {
'template': '<div><input type="input" v-model="myName"><input type="input" v-model="myAge"></div>',
props: ['myName', 'myAge']
}
}
})
</script>
</html>
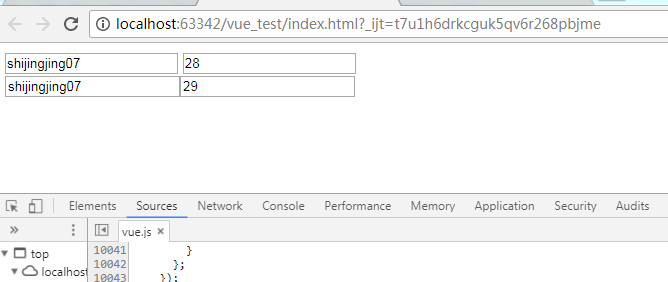
运行结果:

可以看到,修改model值,组件中绑定的model值也会变化;修改组件中绑定的model值,model的值不会变化。
2)双向绑定
组件中绑定属性后加上.sync,都可以同步变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="name">
<input type="text" v-model="age">
<my-component v-bind:my-name.sync="name" v-bind:my-age.sync="age"></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: 'shijingjing',
age: 28
},
components: {
'my-component': {
'template': '<div><input type="input" v-model="myName"><input type="input" v-model="myAge"></div>',
props: ['myName', 'myAge']
}
}
})
</script>
</html>
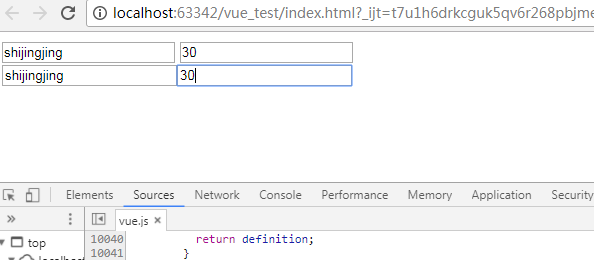
运行结果:

3)单次绑定
.once组件值绑定后,就不会再随着model的变化而变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model="name">
<input type="text" v-model="age">
<my-component v-bind:my-name.once="name" v-bind:my-age.once="age"></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
name: 'shijingjing',
age: 28
},
components: {
'my-component': {
'template': '<div><input type="input" v-model="myName"><input type="input" v-model="myAge"></div>',
props: ['myName', 'myAge']
}
}
})
</script>
</html>
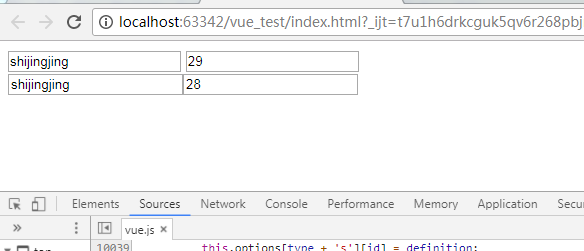
运行结果:

7.组件的另一种声明方式
在上面的示例中,组件的template都是在js中定义的,view和js混在一起的方式是不提倡的,因此,比较优雅的一种方式是使用来声明组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<my-component></my-component>
</div>
<template id="myComponent">
<div>this is a component</div>
</template>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
components: {
'my-component': {
template: '#myComponent'
}
}
})
</script>
</html>
运行结果:

Vue.js使用-组件(上篇)的更多相关文章
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- Vue.js之组件传值
Vue.js之组件传值 属性传值可以从父组件到子组件,也可以从子组件到父组件. 这里讲一下从父组件到子组件的传值 还以上次的demo为例,demo里有APP.vue是父组件,Header.vue,Us ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
- Vue.js之组件嵌套
Vue.js中组件嵌套有两种方式 第一种:注册全局组件 例如在components文件夹下新建一个User.vue组件,然后在main.js文件中注册全局组件 //注册全局组件 Vue.compone ...
- vue.js 同级组件之间的值传递方法(uni-app通用)
vue.js 兄弟组件之间的值传递方法 https://blog.csdn.net/jingtian678/article/details/81634149
- vue.js之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- Vue.js说说组件
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTM ...
随机推荐
- 【原创+亲测可用】JS如何区分微信浏览器、QQ浏览器和QQ内置浏览器
1.原理: 通过不同移动端的ua弹窗 获取user-agent 参数包含的信息,进行判断浏览器类型 在Android上 QQ内置环境的ua中有关键字 MQQBrowser, 并且后面包含一个[空白符+ ...
- Kubernetes的Cron Job
Kubernetes集群使用Cron Job管理基于时间的作业,可以在指定的时间点执行一次或在指定时间点执行多次任务. 一个Cron Job就好像Linux crontab中的一行,可以按照Cron定 ...
- iOS linker command failed with exit code 1 (use -v to see invocation)多种解决方案汇总
有时可能会遇到这种错误,关键是这种错误,有时只有这一句话,也不会给更多错误信息. 网上找了一些,总结了如下:(PS:以下是按照解决简易程度排序,不代表出现概率) 1.bitcode问题 解决如下:原因 ...
- linux创建用户名密码等操作
转自: https://www.linuxidc.com/Linux/2017-06/144916.htm 与大家分享下Linux系统中创建用户.设置密码.修改用户.删除用户的命令,希望对你有所帮助. ...
- android开发学习---基础知识学习、如何导入已有项目和开发一个电话拨号器
一.基础知识点学习 1.Android体系结构 如图所示,android 架构分为三层: (1)最底层是linux内核,主要是各种硬件的驱动,如相机驱动(Camera Driver),闪存驱动(Fl ...
- fedora装机后要运行的脚本(原创)
脚本:sh.sh #!/bin/zsh #安装rpmfusion源 dnf config-manager --add-repo=http://repo.fdzh.org/FZUG/FZUG.repo ...
- webpack window 安装loader
1.安装loadernpm install css-loader style-loader --save-dev 2.配置loader,在webpack.config.js中 module: { lo ...
- Linux内核同步:自旋锁
linux内核--自旋锁的理解 自旋锁:如果内核配置为SMP系统,自旋锁就按SMP系统上的要求来实现真正的自旋等待,但是对于UP系统,自旋锁仅做抢占和中断操作,没有实现真正的“自旋”.如果配置了CON ...
- Linux 4.10中两个新特性与我的一段故事
今早5点半起来没有開始写文章,而是去西湾红树林连跑带走折腾了将近20公里.回来后就8点多了...洗了个澡之后坐稳当.開始写一段关于我的故事. 在2014年到2015年期间,我在负责研发一 ...
- Logstash 报错 An unexpected error occurred! :error => bad URI(is not URI?,是因为路径c:\program files\logstash\logstash.bat 中有空格
I am trying to run logstash under c:\program filesbut I get an error An unexpected error occurred! : ...
