大型运输行业实战_day04_3_高级查询+分页
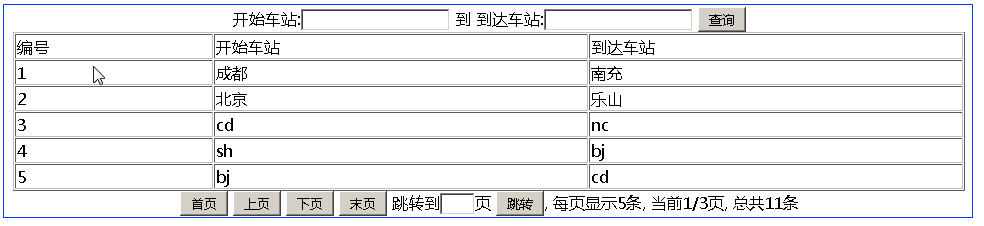
1.高级查询+分页最终结果

2.分页的本质分析
前端传入:当前页 和 每页显示条数
数据库必须查询出:数据列表 和 总共条数
页面显示包括的数据有: 列表 + 每页显示条数 + 当前页 + 总共页数 + 总共条数,站在面向对象的思考角度应该将其封装到一个对象中 即:分页对象 resultPage.java
其中总共页数通过计算而来, 总共页数=()(总共条数-1)/每页显示条数)+1
在查询列表的时候需要使用 limit 开始下标,每页显示条数, 开始下标由前端决定, 开始下标=(当前页-1)*每页显示条数
3.在高级查询的基础上实现分页步骤
3.1页面显示完成html代码
<button onclick="firstPage()">首页</button>
<button onclick="upPage()">上页</button>
<button onclick="nextPage()">下页</button>
<button onclick="lastPage()">末页</button>
跳转到<input id="currentPage1" value="" size="1"/>页 <button onclick="jumpPage()">跳转</button>,
每页显示<span id="pageSize">10</span>条,
当前<span id="currentPage">5</span>/<span id="totalPage">10</span>页,
总共<span id="count">48</span>条
3.2. js函数方法
/**
* 注意在调用该函数时必须输入参数
* 查询+ 分页
* */
function query(_pageSize,_currentPage){
// alert("------query------");
//1.获取参数
var startStation = $("#startStation").val();
var stopStation = $("#stopStation").val();
//2.发送请求
var params = {
startStation:startStation,
stopStation:stopStation,
_pageSize:_pageSize,//分页需要的数据
_currentPage:_currentPage//分页需要的数据
};
var url = 'http://localhost:8080/ticket2/data3';
jQuery.ajax({
type: 'POST',
contentType: 'application/x-www-form-urlencoded',
url: url,
data: params,
dataType: 'json',
success: function (data) {
//取出列表
var ticketList = data.list;
//取出分页数据
var currentPage= data.currentPage;
var count= data.count;
var pageSize= data.pageSize;
var totalPage= data.totalPage;
var html='<tr>'+
'<td>编号</td>'+
'<td>开始车站</td>'+
'<td>到达车站</td>'+
'</tr>';
//解析数据到table表中
for (var i=0;i<ticketList.length;i++){
//取出一个对象 java里面的内省机制
var ticket = ticketList[i];
var id = ticket.id;
var startStation= ticket.startStation;
var stopStation= ticket.stopStation;
html+='<tr>'+
'<td>'+id+'</td>'+
'<td>'+startStation+'</td>'+
'<td>'+stopStation+'</td>'+
'</tr>';
}
//3.填充数据
//填充列表
$("#ticketList").html(html);
//填充分页数据
$("#totalPage").html(totalPage);
$("#pageSize").html(pageSize);
$("#count").html(count);
$("#currentPage").html(currentPage);
},
error: function (data) {
alert("失败啦");
}
});
}
3.3.控制层方法
/**
* 获取车票数据 高级查询 + 分页
*/
@RequestMapping("/data3")
@ResponseBody //请求数据必须写这个
public ResultPage getData3(TicketQueryObj ticketQueryObj, String _pageSize, String _currentPage){
//接收参数 可以将分页数据直接用TicketQueryObj对象就收,这里单独写出来是为了更好的理解 分页前端需要传的两个重要参数
if (_pageSize!=null && !_pageSize.equals("")){
ticketQueryObj.setPageSize(Integer.valueOf(_pageSize));
}
if (_currentPage!=null && !_currentPage.equals("")){
ticketQueryObj.setCurrentPage(Integer.valueOf(_currentPage));
}
//调用方法
ResultPage page = ticketService.getPage(ticketQueryObj);
//控制跳转
return page;
}
3.4.业务成方法
@Override
public ResultPage getPage(TicketQueryObj ticketQueryObj) {
ResultPage resultPage =new ResultPage();
//获取数据列表
List<Ticket> tickets = ticketDao.queryList(ticketQueryObj);
resultPage.setList(tickets);
//总共条数查询数据库
Integer count = ticketDao.count(ticketQueryObj);
resultPage.setCount(count);
//当前页
Integer currentPage = ticketQueryObj.getCurrentPage();
resultPage.setCurrentPage(currentPage);
//每页显示条数
Integer pageSize = ticketQueryObj.getPageSize();
resultPage.setPageSize(pageSize);
//总共页数
Integer totalPage=((count-1)/pageSize)+1;
resultPage.setTotalPage(totalPage);
return resultPage;
}
3.5持久层接口
/**
* 根据条件 查询+分页
* @param ticketQueryObj
* @return
*/
List<Ticket> queryList(TicketQueryObj ticketQueryObj); /**
* 计算总条数
* @param ticketQueryObj
* @return
*/
Integer count(TicketQueryObj ticketQueryObj);
3.6.sql映射文件
<!--
查询列表
SELECT * FROM ticket WHERE start_station='成都'
LIMIT 0,5-->
<select id="queryList" parameterType="com.day02.sation.query.TicketQueryObj" resultType="com.day02.sation.model.Ticket">
SELECT id,start_station startStation,stop_station stopStation FROM ticket
<where>
<if test="startStation!=null and startStation!='' ">
AND start_station = #{startStation}
</if>
<if test="stopStation!=null and stopStation!='' ">
AND stop_station=#{stopStation}
</if>
</where>
limit #{startIndex},#{pageSize}
</select> <!--
查询总共条数
-->
<select id="count" parameterType="com.day02.sation.query.TicketQueryObj" resultType="int">
SELECT COUNT(1) FROM ticket
<where>
<if test="startStation!=null and startStation!='' ">
AND start_station = #{startStation}
</if>
<if test="stopStation!=null and stopStation!='' ">
AND stop_station=#{stopStation}
</if>
</where>
</select>
3.7. 测试dao
/**
* 测试获取列表
*/
@Test
public void testGetList2(){
TicketQueryObj ticketQueryObj = new TicketQueryObj();
ticketQueryObj.setStartStation("成都 ");
ticketQueryObj.setStopStation("南充");
List<Ticket> list = ticketDao.queryList(ticketQueryObj);
System.out.println("list="+list);
} /**
* 测试 获取总条数
*/
@Test
public void testCount(){
TicketQueryObj ticketQueryObj = new TicketQueryObj();
ticketQueryObj.setStartStation("成都");
ticketQueryObj.setStopStation("南充");
Integer count = ticketDao.count(ticketQueryObj);
System.out.println("count="+count);
}
重启服务器分页列表和数据完成!
3.8.完成 首页 上页 下页 末页 跳转到 按钮的js函数
//首页
function firstPage(){
alert("--firstPage--");
//获取每页显示条数
var _pageSize = $("#pageSize").html();
query(_pageSize,1);
}
//上页
function upPage(){
alert("--upPage--");
var _pageSize = $("#pageSize").html();
//当前页
var currentPage=$("#currentPage").html();
var _currentPage=currentPage-1;
query(_pageSize,_currentPage);
}
//下页
function nextPage(){
alert("--nextPage--");
var _pageSize = $("#pageSize").html();
//当前页
var currentPage=$("#currentPage").html();
//var _currentPage=currentPage+1;//不能这样直接加必须使用函数
var _currentPage= parseInt(currentPage)+1;
query(_pageSize,_currentPage);
}
//末页
function lastPage(){
alert("--lastPage--");
var _pageSize = $("#pageSize").html();
//当前页
var _currentPage=$("#totalPage").html();
query(_pageSize,_currentPage);
}
//跳转到
function jumpPage(){
alert("--jumpPage--");
var _pageSize = $("#pageSize").html();
//当前页
var _currentPage=$("#currentPage1").val();
query(_pageSize,_currentPage);
}
4.用到的分页对象和查询对象
4.1.分页对象 ResultPage.java
package com.day02.sation.page; import com.day02.sation.model.Ticket; import java.util.List; /**
* Created by Administrator on 12/28.
*/
public class ResultPage {
// 列表数据:数据库查询来的
private List<Ticket> list;
//当前页
private Integer currentPage;
// 总条数 数据库查询出来的
private Integer count;
// 总共页数=总条数/每页显示条数 (判断是否有余数)
private Integer totalPage;
// 每 页显示条数:用户设定或者默认
private Integer pageSize; public List<Ticket> getList() {
return list;
} public void setList(List<Ticket> list) {
this.list = list;
} public Integer getCurrentPage() {
return currentPage;
} public void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
} public Integer getCount() {
return count;
} public void setCount(Integer count) {
this.count = count;
} public Integer getTotalPage() {
return totalPage;
} public void setTotalPage(Integer totalPage) {
this.totalPage = totalPage;
} public Integer getPageSize() {
return pageSize;
} public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
}
ResultPage.java
4.2.查询对象
package com.day02.sation.query; /**
* Created by Administrator on 12/28.
*/
public class TicketQueryObj {
//当前页
private Integer currentPage=1;
//每页显示条数
private Integer pageSize=3;
//开始下标
private Integer startIndex=0;
//业务查询字段
private String startStation;
private String stopStation;
public Integer getStartIndex() {
//开始下标 使用户传来的,但是他是间接传来的 传的是当前页 和 每页显示条数,应该计算得出开始下标
if (currentPage==null || pageSize==null){
return 0;
}
this.startIndex = ( this.currentPage-1)* this.pageSize;
return startIndex;
} public void setStartIndex(Integer startIndex) {
this.startIndex = startIndex;
} public Integer getPageSize() {
if (pageSize==null || pageSize==0){
return 3;
}
return pageSize;
} public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
} public Integer getCurrentPage() {
if (currentPage==null || currentPage==0){
return 1;
}
return currentPage;
} public void setCurrentPage(Integer currentPage) {
this.currentPage = currentPage;
} public String getStartStation() { return startStation;
} public void setStartStation(String startStation) {
this.startStation = startStation;
} public String getStopStation() {
return stopStation;
} public void setStopStation(String stopStation) {
this.stopStation = stopStation;
}
}
TicketQueryObj.java
到此分页+高级查询完成!
大型运输行业实战_day04_3_高级查询+分页的更多相关文章
- 大型运输行业实战_day04_2_高级查询
1.高级查询最总效果 2.高级查询步骤 2.1页面输入框显示 开始车站:<input id="startStation" type="text" valu ...
- 大型运输行业实战_day11_2_事务理论与实际生产配置事务管理
1.什么是事务(Transaction:tx) 数据库的某些需要分步完成,看做是一个整体(独立的工作单元),不能分割,要么整体成功,要么整体生效.“一荣俱荣,一损俱损”,最能体现事务的思想.案例:银行 ...
- 大型运输行业实战_day09_2_站间互售实现
1.添加站间互售入口 对应的html代码 <button onclick="otherStation()">站间互售</button> 对应的js发送函数 ...
- 大型运输行业实战_day09_1_日期转换与My97DatePicker插件使用
1.日期转换 1.1字符串类型转换成时间Date类型 /** * 给定字符串 转变 为 Date 类型 * @param date 时间 * @param format 时间格式 如:yyyy-MM- ...
- 大型运输行业实战_day07_1_订单查看实现
1.业务分析 每个在窗口售票的售票员都应该可以随时查看自己的售票信息 简单的界面入口如图所示: 对应的html代码: <button onclick="orderDetail()&qu ...
- 大型运输行业实战_day06_1_购票功能简单实现
1.添加购票按钮 对应的html代码 因为列表是js函数动态填充的,故添加按钮应该在js函数中,完整代码如下: /** * 注意在调用该函数时必须输入参数 * 查询+ 分页 * */ function ...
- 大型运输行业实战_day15_1_全文检索之Lucene
1.引入 全文检索简介: 非结构化数据又一种叫法叫全文数据.从全文数据(文本)中进行检索就叫全文检索. 2.数据库搜索的弊端 案例 : select * from product whe ...
- 大型运输行业实战_day14_1_webserivce简单入门
1.简单使用 1.1.服务端 1.编写接口 package com.day02.sation.ws; /** * Created by Administrator on 1/12. */ public ...
- 大型运输行业实战_day12_1_权限管理实现
1.业务分析 权限说的是不同的用户对同一个系统有不同访问权限,其设计的本质是:给先给用户分配好URL,然后在访问的时候判断该用户是否有当前访问的URL. 2.实现 2.1数据库设计标准5表权限结构 2 ...
随机推荐
- .gitignore 存放位置
放在仓库根目录下即可.比如你的仓库在“D:\MYREPO”,位置就是“D:\MYREPO\.gitignore”. 模板可从GITHUB上COPY一份.
- svn 提交代码 自动过滤技巧,自动过滤不想提交的文件和文件夹
原文:http://www.cnblogs.com/codealone/p/3208620.html 打开SVN客户端-----常规设置------全局忽略样式,添加 bin obj debug Re ...
- Oracle学习操作(7)用户、权限、角色
一.oracle用户: 二.权限 1.系统权限: sys登陆创建c##test用户后,给用户c##test授权,并且带有传播性: SQL> create user c##test identif ...
- unittest框架模版 (含智能执行类下面所有用例并出报告)
基础框架一: import unittest class denglu(unittest.TestCase): def setUp(self): #每次执行测试用例前操作步骤 self.verific ...
- 1070 Mooncake (25 分)
1070 Mooncake (25 分) Mooncake is a Chinese bakery product traditionally eaten during the Mid-Autumn ...
- 长沙雅礼中学集训-------------------day1(内含day0)
day0: 首先,请允许我吐槽一下: 1.那些一个人住一个标准房的人您们真的是#@**¥&%……#*()%……*()@Q$&. 2.感谢那些一个人住一个标准间的人,要不然我们也找不到这 ...
- ubuntu18.04修改时区
运行如下命令: sudo tzselect 然后选择亚洲Asia,继续选择中国China,最后选择北京Beijing. 然后创建时区软链 sudo ln -sf /usr/share/zoneinfo ...
- django中的 form 表单操作
form组件 1. 能做什么事? 1. 能生成HTML代码 input框 2. 可以校验数据 3. 保留输入的数据 4. 有错误的提示 1. 定义 from django ...
- python动态函数hasattr,getattr,setattr,delattr
hasattr(object,name) hasattr用来判断对象中是否有name属性或者name方法,如果有,染回true,否则返回false class attr(): def fun( ...
- BOM及DOM及事件
知识内容: 1.BOM介绍 2.DOM操作 3.事件 参考:http://www.cnblogs.com/liwenzhou/p/8011504.html 入门代码(DOM基本操作与事件): < ...
