前端-CSS-8-浮动与清楚浮动(重点)
<!--
浮动是css里面布局最多的一个属性 效果: 两个元素并排了,并且两个元素都能够设置宽度和高度 浮动想学好:一定要知道它的四个特性: 1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有“字围”效果
4.收缩的效果
-->
浮动概念
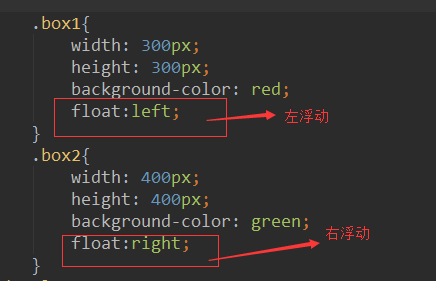
浮动是css里面布局最多的一个属性,也是很重要的一个属性。 float:表示浮动的意思。它有四个值。 none: 表示不浮动,默认
left: 表示左浮动
right:表示右浮动
那么浮动如果大家想学好,一定要知道它的四大特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素由"子围"效果
4.收缩的效果
1、元素脱标
脱离标准文档流
<!--
脱标: 脱离了标准文档流 小红盒子浮动了,脱离了标准流,此时小黄这个盒子就是标准文档流中的第一个盒子。所以就渲染到了左上方。 浮动元素 “飘起来了” -->
2、浮动元素相互贴靠
<!--
如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。
如果没有足够的空格,那么就会靠着1哥,如果没有足够的空间靠着1哥,自己往边靠
-->
3、浮动元素字围效果
<!-- 所谓字围效果:
当div浮动,p不浮动
div挡住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果 关于浮动我们强调一点,浮动这个元素,我们初期一定要遵循一个原则 永远不是一个盒子单独浮动,要浮动就要一起浮动。多个div一起浮动
-->
4、浮动元素紧凑效果
<!-- 收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
到目前为止,我们知道浮动的四个特性
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有“字围”效果
4.收缩的效果
如果想制作整个网页,就是通过浮动来实现并排
-->

5、为什么要清楚浮标
在页面布局的时候,每个结构中的父元素的高度,我们一般不会设置。(为什么?) 大家想,如果我第一版的页面的写完了,感觉非常爽,突然隔了一个月,老板说页面某一块的区域,我要加点内容,或者我觉得图片要缩小一下。 这样的需求在工作中非常常见的。真想打他啊。那么此时作为一个前端小白,肯定是去每个地方加内容,改图片,然后修改父盒子的高度。那问题 来了,这样不影响开发效率吗?答案是肯定的。
---------------------------------------------------------------
看一个效果:
html效果:
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
<div class="father2"></div>
css样式:
*{
padding: 0;
margin: 0;
}
.father{
width: 1126px;
/*子元素浮动 父盒子一般不设置高度*/
/*出现这种问题,我们要清除浮动带来影响*/
/*height: 300px;*/
}
.box1{
width: 200px;
height: 500px;
float: left;
background-color: red;
}
.box2{
width: 300px;
height: 200px;
float: left;
background-color: green;
}
.box3{
width: 400px;
float: left;
height: 100px;
background-color: blue;
}
.father2{
width: 1126px;
height: 600px;
background-color: purple;
}
-----------------------------------------------------------------------------------------------------------效果发现:如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
那么我们知道,浮动元素确实能实现我们页面元素并排的效果,这是它的好处,同时它还带来了页面布局极大的错乱!!!所以我们要清除浮动
还好还好。我们有多种清除浮动的方法,在这里给大家介绍四种:
- 给父盒子设置高度
- clear:both
- 伪元素清除法
- overflow:hidden
清楚浮动1:给父盒子设置高度
/*给父盒子设置高度,这种方式不灵活。如果哪天公司产品突然要改,要求父盒子高度变大,而且不仅一个地方哦,那么我们不可能去找源码去手动修改*/
/*固定导航栏*/
清楚浮动2-clear:both
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 --> .clear{
clear: both;
}
----------------------------------------------
<div class="clear"></div> -----------------------------------------------------------------------------------------------
clear:意思就是清除的意思。
有三个值:
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
----------------------------------------------------------------------
html结构:
<div>
<ul>
<li>Python</li>
<li>web</li>
<li>linux</li>
<!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
<!-- 内墙法 -->
<!-- 无缘无故加了div元素 结构冗余 -->
<div class="clear"></div>
</ul>
</div>
<div class="box">
</div>
-----------------------------------css样式
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
div{
width: 400px;
}
div ul li {
float: left;
width: 100px;
height: 40px;
background-color: red;
}
.box{
width: 200px;
height: 100px;
background-color: yellow;
}
.clear{
clear: both;
}清楚浮动3-伪元素清楚法(常用)
给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
-----------------------------------------
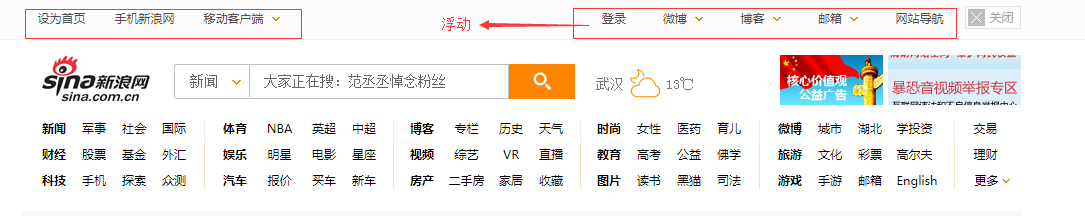
新浪首页推荐伪元素清除法的写法
/*
新浪首页清除浮动伪元素方法
*/
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden
清楚浮动4-overflow:hidden(常用)
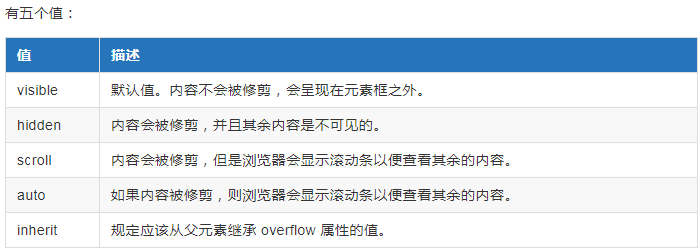
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。

逐渐演变成overflow:hidden清除法。
其实它是一个BFC区域: https://blog.csdn.net/riddle1981/article/details/52126522
到此为止。关于浮动的实现并排、清除浮动的四个用法已经介绍完毕,大家一定要熟记于心。
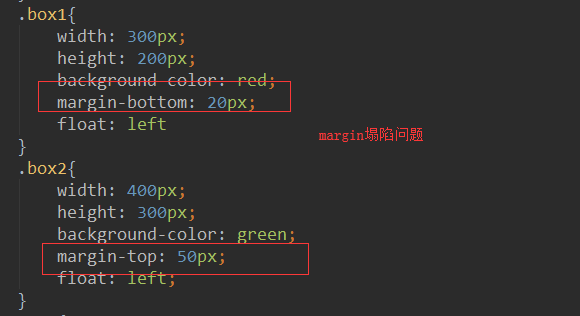
margin塌陷问题
<!-- 当给两个兄弟盒子 设置垂直方向上的margin 那么以较大的为准,那么我们称这种现象叫塌陷
不加float 实际两个垂直的是50px
浮动的盒子垂直方向 不塌陷 浮动的盒子就是70px
-->

margin:0 auto;
div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0px auto;
/*水平居中文字*/
text-align: center;
}
------------------------------------------------
<!--
1.使用margin: 0 auto;水平居中盒子 必须有width,要有明确width,文字水平居中使用text-align: center; 2.只有标准流下的盒子 才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位了,margin:0 auto; 不能用了 3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
-->
-------------------------------------------------------------------------------------
善于使用父亲的padding,而不是margin
如果让大家实现如图的效果,应该有不少的同学做不出来。
那么我们来看看这个案例,它的坑在哪里?
下面这个代码应该是大家都会去写的代码。

*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}
------------------------------------------------
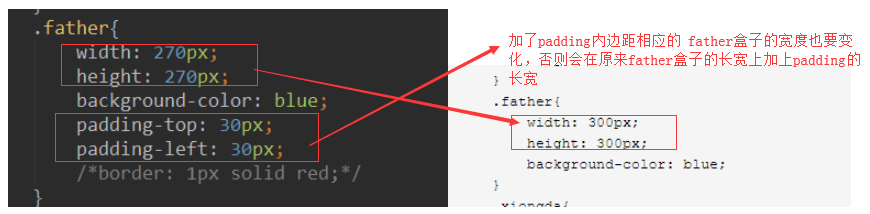
因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,
所以此时的解决方案只有一种。
就是使用父亲的padding。让子盒子挤下来。
------------------------------

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
前端-CSS-8-浮动与清楚浮动(重点)的更多相关文章
- [Web 前端] CSS篇之2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法
cp: https://blog.csdn.net/zengyonglan/article/details/53304487 2. 清除浮动,什么时候需要清除浮动,清除浮动都有哪些方法 ? 一.什么时 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- 【从0到1学Web前端】CSS定位问题一(盒模型,浮动,BFC) 分类: HTML+CSS 2015-05-27 22:24 813人阅读 评论(1) 收藏
引子: 在谈到css定位问题的时候先来看一个小问题: 已知宽度(假如:100px)div框,水平居中,左右两百年的分别使用div框填充.且左右div自适应. 效果如下图: 这个问题的难点主要是浏览器宽 ...
- 重温前端基础之-css浮动与清除浮动
文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素.脱离文 ...
- css修改文子背景浮动
伪元素选择器 """通过css操作文本内容""" 1.修改首个字体样式 p:first-letter{ color: blue; font- ...
- 【转】CSS中的浮动和清除浮动
以下转自<CSS中的浮动和清除浮动,梳理一下!> 浮动到底是什么? 浮动核心就一句话:浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素.请默念3次! 浮动最初设计的目 ...
- CSS学习摘要-浮动与清除浮动
以下从浮动到BFC的段落 摘自MDN 网络开发者 float 浮动 float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它.该元素从网页的正常流动中移除,尽管仍然保持部 ...
- css中的浮动以及清除浮动
对于css中的浮动问题,曾经有一段时间我是懵懵懂懂的感觉,对于float这个属性一直是似懂非懂的赶脚,对于这种让我们一直懵懵懂懂的知识点,我们就需要找个时间点,仔仔细细的去将它搞懂,从这个过程中我们也 ...
- CSS浮动与清浮动
浮动 ( float css属性) float : left right Elements are floated horizontally, this means that an element c ...
- 闲聊CSS之关于clearfix--清除浮动[转]
.clearfix:after { content: " "; display: block; clear: both; height:; } .clearfix { zoom:; ...
随机推荐
- graphql elasticsearch 集成试用
graphql 是很方便的api 查询语言,elasticsearch 可以方便的进行全文检索的应用开发 有一个方便的npm 包graphql-compose-elasticsearch 可以进行es ...
- 如何开启GZIP
服务器设置 gzip 压缩是 web 开发里很普遍的做法.假设你要请求一个 100k 的文件,网络传输速度为 50k/s,需要 2s 才能得到数据,但是如果在服务器设置了 gzip 压缩,将服务端的文 ...
- FastAdmin 开发环境详细设置
一图胜千言 FastAdmin开发环境 Windows 网页安装 鼠标点点就可以了,不用说明. 命令行安装 环境准备 装有 Windows 7 的PC .(这是一句废话,不用理这句.) 服务器软件 A ...
- 【转】每天一个linux命令(22):find 命令的参数详解
原文网址:http://www.cnblogs.com/peida/archive/2012/11/16/2773289.html find一些常用参数的一些常用实例和一些具体用法和注意事项. 1.使 ...
- oracle之 手动创建 emp 表 与 dept 表
说明: 有时候我们需要通用的实验数据,emp表 与 dept表 但是数据库中有没有. 这时,我们可以手动创建. -- 创建表与数据CREATE TABLE EMP(EMPNO NUMBER(4) N ...
- Centos7安装killall,fuser, killall,pstree和pstree.x11
centos7精简安装后,使用中发现没有killall命令. 经查找,可以通过以下命令解决: yum -y install psmisc 简单介绍一下 psmisc : Psmisc软件包包含三个帮助 ...
- centos6安装GitLab全程详解和常见问题解决
GitLab,是一个使用 Ruby on Rails 开发的开源应用程序,与Github类似,能够浏览源代码,管理缺陷和注释,非常适合在团队内部使用. 官方只提供了Debian/Ubuntu系统下的安 ...
- R(7): data.table
这个包让你可以更快地完成数据集的数据处理工作.放弃选取行或列子集的传统方法,用这个包进行数据处理.用最少的代码,你可以做最多的事.相比使用data.frame,data.table可以帮助你减少运算时 ...
- bzoj2242 计算器
Description 你被要求设计一个计算器完成以下三项任务: 1.给定y,z,p,计算Y^Z Mod P 的值: 2.给定y,z,p,计算满足xy≡ Z ( mod P )的最小非负整数: 3.给 ...
- var_dump() 查看字符的类型 方法