resize 按钮不会被伪元素遮盖
textarea默认有个resize样式,效果就是下面这样

读 《css 揭秘》时发现两个亮点:
- 其实这个属性不仅适用于
textarea元素,适用于下面所有元素:
elements with overflow other than visible, and optionally replaced elements representing images or videos, and iframes
- 你可以通过伪元素来覆盖原有的样式,而且不会影响原有的
resize功能,但是其他元素不行。
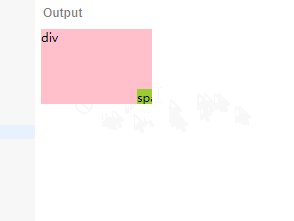
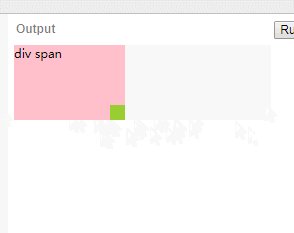
这一点,可能不太好理解,举个例子,我们用一个span来覆盖右下角的按钮
<div>
div
<span>
span
</span>
</div>
div {
width:100px;
height:100px;
background-color:pink;
resize:horizontal;
overflow:hidden;
position:relative;
}
span {
content:'';
display:block;
width:20px;
height:20px;
background-color:yellowgreen;
position:absolute;
right:0;
bottom:0;
}
效果是这样,resize功能失效了:

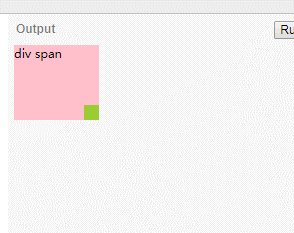
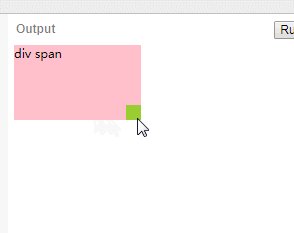
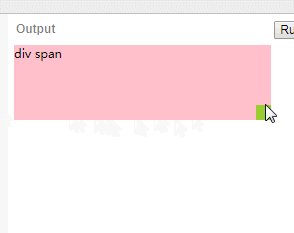
但是,如果把 span换成伪元素,就是可以的:
<div>
div
<span>
span
</span>
</div>
div {
width:100px;
height:100px;
background-color:pink;
resize:horizontal;
overflow:hidden;
position:relative;
}
div::after {
content:'';
display:block;
width:20px;
height:20px;
background-color:yellowgreen;
position:absolute;
right:0;
bottom:0;
}
resize功能还是在的:

这就非常神奇了。
resize 按钮不会被伪元素遮盖的更多相关文章
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- 伪元素 before 和 after 各种妙用
大家可能对伪类和伪元素有点迷糊,在介绍具体用法之前,简单介绍下伪类和伪元素.伪类大家听的多了,伪元素可能听到的不是那么频繁,其实 CSS 对这两个是有区分的. 这里整理总结下: 有时你会发现伪类元素使 ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- 理解伪元素 :Before 和 :After
层叠样式表(CSS)的主要目的是给HTML元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的.事实上CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”. 你 ...
- css伪元素实现tootip提示框
先看效果 废话不说,直接上图(请把鼠标移到我的头像上),看看今天要做的是什么: 实现原理 这些提示框原理都是一样的,且只需一个div标签就能实现,当然也有笨方法,比如用多个标签相互重叠.遮盖,或者干脆 ...
- CSS的伪元素(二)
随便聊聊CSS的伪元素,虽然它们在项目开发中用的并不多,但确实很有用,在项目中不用它,是因为大家不能了解它们,下面是一个工作场景,如有四个按钮,分别是建立,编辑,删除和修改,而我们要求这在前台显示的汉 ...
- CSS 属性 - 伪类和伪元素
CSS 伪类用于向某些选择器添加特殊的效果. CSS 伪元素用于将特殊的效果添加到某些选择器. 可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果.这里特殊指的是两者描述了其他 cs ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
随机推荐
- 【机翻】Deep Plug-and-Play Super-Resolution for Arbitrary
论文 (PDF) Deep Plug-and-Play Super-Resolution for Arbitrary Blur Kernels https://www.researchgate.net ...
- smartgit 需要输入序列号解决办法
找到路径: %APPDATA%\syntevo\SmartGit\<main-smartgit-version> 然后删除: settings.xml 再重新打开smartgit 就可以了
- android studio 导入第三方库的记录
android studio 导入第三方库的记录.jar包 和 库 一.jar包 1.jar包的话很简单,首先换成project模式,将你要用的jar包复制到lib下面.如图 2.然后右键选择Add ...
- 扩展方法(DateTableToList)
public static IList<T> ToList<T>(this DataTable dt) where T : class,new() { var prlist = ...
- ios开发之--AVAudioPlayer/AVPlayer的应用
项目当中用到了音频播放器,所以就参考官方文档,写了一个,代码如下: .h #import <UIKit/UIKit.h> @interface hAudioPlayViewControll ...
- xml文件的序列化示例
1.创建activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/andr ...
- Mybatis整合通用Dao,Mybatis整合通用Mapper,MyBatis3.x整合通用 Mapper3.5.x
Mybatis整合通用Dao,Mybatis整合通用Mapper,MyBatis3.x整合通用 Mapper3.5.x ============================== 蕃薯耀 2018年 ...
- Spring4 Quartz2 动态任务,Spring4整合quartz2.2.3简单动态任务
Spring4 Quartz2 动态任务 Spring4整合quartz2.2.3简单动态任务, Quartz2.2.3简单动态定时任务二, SimpleScheduleBuilder简单定时任务 ...
- PostgreSQL存储过程(2)-基于PL/PgSQL的存储过程
介绍 PL/pgSQL 是PostgreSQL 数据库系统的一个可加载的过程语言. PL/pgSQL 的设计目标是创建一种可加载的过程语言,可以 用于创建函数和触发器过程, 为SQL 语言增加控制结构 ...
- 手机CPU
说起手机CPU的历史,笔者给大家提一个问题:"世界上第一款智能手机是什么呢?"相信很多人的答案是爱立信的R380或诺基亚的7650,但都不对,真正的首款智能手机是由摩托罗拉在200 ...
