Postman 工具模拟Ajax请求
1.请求方式 post
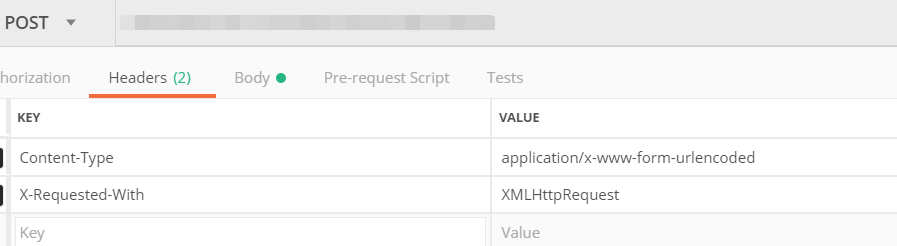
2.headers设置:X-Requested-With:XMLHttpRequest 代码判断是以此为依据的
(Content-Type:application/x-www-form-urlencoded)
3.body中可以写请求参数,不过要设置编码方式(我没有传值)

Postman 工具模拟Ajax请求的更多相关文章
- 使用 jQuery Mockjax 插件模拟 Ajax 请求
在实际的开发过程中,前端后台协商好了统一的接口,就各自开始自己的任务了.这时候我有这么一个 Ajax 请求需要从后台获取数据: $.ajax({ url: '/products/' }).done(f ...
- 模拟ajax请求爬取微博
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/9/26 10:26 # @Author : Sa.Song # @Desc ...
- POSTMAN模拟AJAX请求
环境: 1.测试工具:POSTMAN 2.调试框架:THINKPHP 3.开发工具:PHPSTORM 需求: 1.判断HTTP提交过来的请求是否为AJAX: 是:进行,修改.新增 否:进行查询,并返回 ...
- Postman模拟ajax请求 并模拟登陆
2.设置header头 <span style="font-size:16px;">设置代理.cookie.X-Requested-With 注意 :X-Reque ...
- 安装postman工具模拟请求
扩展工具->: 注意,在创建快捷方式后,第一次打开这个工具,会让你注册信息,忽略它.关闭,重新打开postman工具,然后如下所示:
- 使用jquery-mockjax模拟ajax请求做前台測试
一般来说,我们做web开发的时候前后台是分开做的,这样带来的优点是前台的开发者能够安心的写前台代码而后台的小伙伴就安心研究后台就OK了. 可是这样带来一个问题.当后台的小伙伴被天灾军团带走了,那前台须 ...
- 学会使用postman工具模拟请求-----待补充
登录: backstop 密码:backstop的密码 记得加上header,在swagger中有content-type. 请求,则是api下对应的请求. get请求直接加入链接即可. post请求 ...
- curl 模拟ajax 请求
主要是在header请求里加一个 X-Requested-With: XMLHttpRequest curl -v -H "X-Requested-With: XMLHttpRequest ...
- Vue-admin工作整理(十七):Mock模拟Ajax请求
思路:使用Mock拦截actions请求,通过 Mock.mock(/\/getUserInfo/, 'post', getUserInfo) 进行拦截标示,然后将内容返回 export const ...
随机推荐
- MyBatis入门程序之mapper映射文件常用配置命令
1.ResultMap高级结果映射 如果查询出的列名和属性名不一致,可以通过ResultMap做映射,放在statement的输出类型中 如下: 2.动态SQL,使用各种动态标签实现动态拼接sql,常 ...
- 【Android】录音暂停和继续
https://www.2cto.com/kf/201410/347839.html http://blog.csdn.net/wanli_smile/article/details/7715030 ...
- linux给当前用户添加环境变量
比如当前用户为oracel,则添加环境变量操作为: vim /home/oracel/.bashrc
- iOS开发--设置UIButton
1.设置title [btn setTitle: @"search" forState: UIControlStateNormal]; 2.设置字体 //[btn setFont: ...
- Splash scroll_position 属性
scroll_position属性用于控制页面上下或左右滚动,如下,表示控制页面向下滚动 400 像素值并返回结果图, function main(splash, args) assert(splas ...
- 对C#中几个循环语句的使用,请教
今天是在云和数据学院学习的第四天,由于各种原因···今天自己预习的循环语句的用法以及写了几个程序,也遇到各种的问题了···纠结.由于还是在学习的很初初初级,所以好多简单的方法还是不知道怎么写出来,只得 ...
- javascript/css压缩工具---yuicompressor使用方法
1. 下载 地址:https://github.com/yui/yuicompressor/downloads 2. 安装 yuicompressor是由java写成的一组jar文件,需要jdk环境支 ...
- Android之数据存储
概述 1.android中包含5中数据存储方式: SharedPreferences存储数据. ContentProvider存储 文件存储 SQLlite数据库存储 网络存储 Preference ...
- 【python问题】UnicodeEncodeError: 'ascii' codec can't encode characters in position 306-309: ordinal not in range(128)
今天在写python爬虫的时候,遇到一个问题 UnicodeEncodeError: 'ascii' codec can't encode characters in position 306-309 ...
- jQuery事件处理(三)
继续了解jQuery对浏览器兼容的处理 1.keyHooks对键盘按键的封装 keyHooks: { // 一些键盘相关的属性 props: "char charCode key keyCo ...
