Andorid 翻书效果
本文内容
- 项目结构
- 环境
- 演示
- 参考资料
翻书效果,主要采用绘制贝塞尔曲线的方法。本文有三个演示:
下载 Demo
(运行源代码,请先将压缩包内 test.txt 文件复制到 SD 卡根目录)
项目结构


图 1 项目结构 图 2 程序主界面
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,3.5英寸屏(7.5x5 cm,苹果一样),Android OS 4.1.2
演示
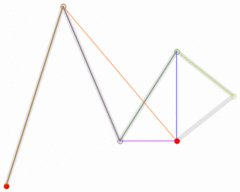
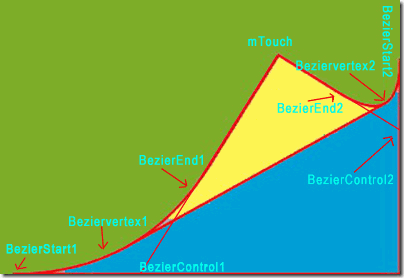
实现翻书效果,就是对当前页和下一页的剪切、组合过程。如图 3 所示,可以看到3个部分:当前页的可见部分(绿色部分);当前页的不可见部分(黄色部分),即当前也的背面;下一页(蓝色部分)。
如果你不了解贝赛尔曲线,先查点资料单独体会一下贝塞尔曲线,也不用太仔细。本例是从触摸屏幕的那个点开始,确定绘制贝塞尔曲线的各个要素,基本都是数学问题。最后,加上效果。

图 3 程序中各个点的标识
需要注意的地方:
1,翻书时,页背面有两部分处理,一是将原图翻转,利用Matrix mMatrix和float[] mMatrixArray 实现,而是,原图翻转后的光影效果,需要使用 ColorMatrixFilter。
2,书边缘的阴影部分。

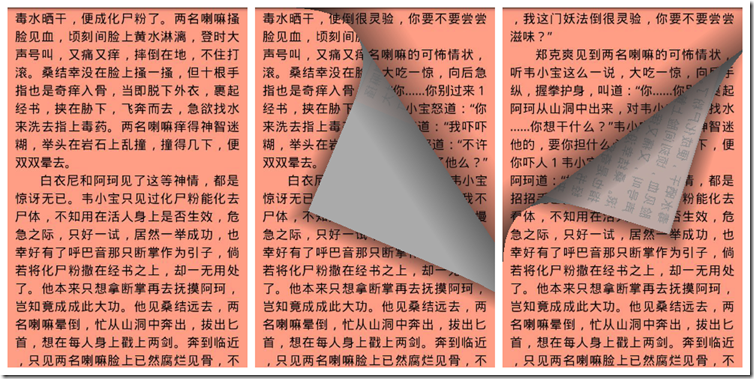
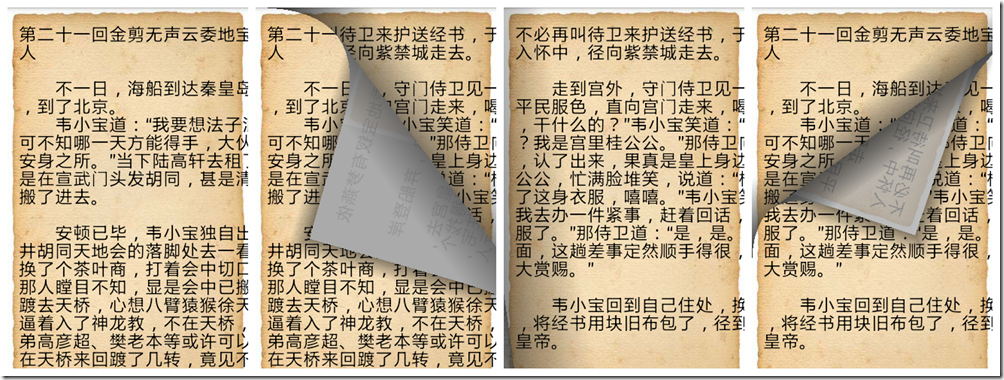
图 4 简单翻书效果(左:当前书页;中:翻下一页;右:翻上一页)

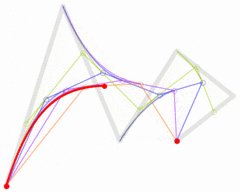
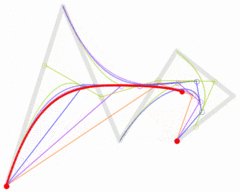
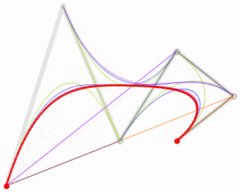
图 5 翻书时的贝塞尔曲线(左:当前书页;中:翻下一页;右:翻上一页)
在图 5 你可以看到,贝塞尔曲线的各个区域和要素。

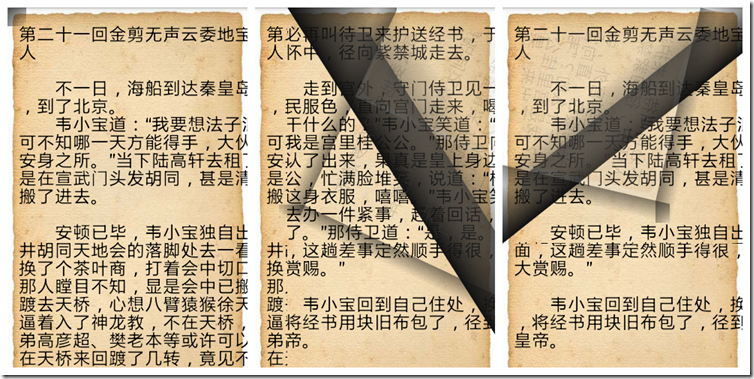
图 6 翻书完整效果(第一个:当前书页;第二个:翻下一页;第三个:翻下一页时消失,出现书第二页;第四个:翻上一页)
贝塞尔曲线
数值分析领域中,贝塞尔曲线(Bézier curve)是电脑图形学中相当重要的参数曲线。更高维度的广泛化贝塞尔曲线就称作贝塞尔曲面,其中贝塞尔三角是一种特殊的实例。
贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau算法开发,以稳定数值的方法求出贝塞尔曲线。
- 线性贝塞尔曲线
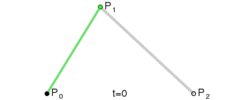
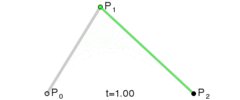
其路径由给定点 P0、P1,线性贝塞尔曲线只是两点之间的一条直线。其贝塞尔曲线 B(t):

线性贝塞尔曲线演示动画,t 在 [0,1] 区间
因此,线性贝塞尔曲线等同于线性插值。
- 二次方贝塞尔曲线
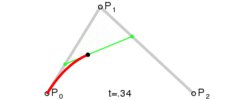
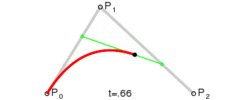
其路径由给定点 P0、P1、P2,其贝塞尔曲线 B(t):

二次贝塞尔曲线演示动画,t 在 [0,1] 区间
TrueType 字型就运用了以贝塞尔样条组成的二次贝塞尔曲线。
- 三次方贝塞尔曲线
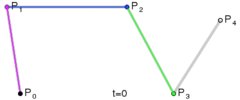
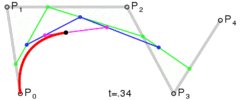
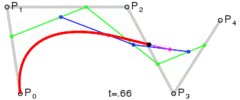
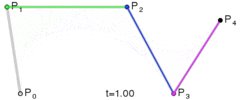
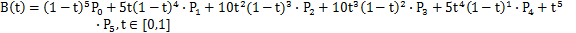
P0、P1、P2、P3 四个点在平面或在三维空间中定义了三次方贝塞尔曲线。曲线起始于 P0 走向 P1,并从 P2 的方向来到 P3。一般不会经过 P1 或 P2;这两个点只是在那里提供方向资讯。P0 和 P1 之间的间距,决定了曲线在转而趋进 P3 之前,走向 P2 方向的“长度有多长”。其贝塞尔曲线 B(t):

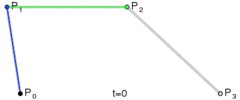
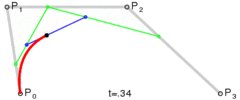
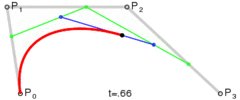
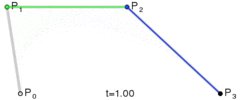
三次贝塞尔曲线演示动画,t 在 [0,1] 区间
现代的成像系统,如 PostScript、Asymptote和Metafont,运用了以贝塞尔样条组成的三次贝塞尔曲线,用来描绘曲线轮廓。
四次、五次贝塞尔曲线演示动画,t 在 [0,1] 区间
- 一般化
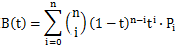
n 阶贝塞尔曲线可做如下推断。给定点 P0、P1、…、Pn,其贝塞尔曲线 B(t):


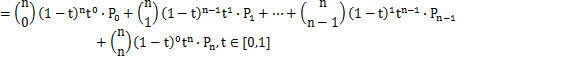
假设 n=5,则

上面公式可用递归表达。
用
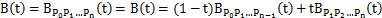
表示由点 P0、P1、…、Pn 所决定的贝塞尔曲线。则,

换句话说,n 阶的贝塞尔曲线,即双n-1 阶贝塞尔曲线之间的插值。
参考资料
Andorid 翻书效果的更多相关文章
- turn.js实现翻书效果
JS插件网 http://www.ijquery.cn/?p=173 描述:Turn.js 是一个轻量级的 (15kb) jQuery/html5 插件用来创建类似书本和杂志翻页效果,支持触摸屏设备. ...
- Unity3d:megaFierstext(翻书效果插件)
附件中是一款翻书效果插件,由于附件上传大小限制,在下载完后,需要在megaFierstext_BHYF\Assets\Resources\Textures下添加图片精灵并修改属性为Texture,即可 ...
- 基于CSS3新属性Animation及transform实现类似翻书效果
注:本实例JS部分均以原生JS编写,不善用原生JS的,可用jQuery等对三方框架改写 先上效果图:(样式有点丑,可以忽略一下下,效果出来了就好,后期加到其他项目中方便更改0.0) 类似翻书效果,原本 ...
- Turn.js 实现翻书效果的学习与总结
最近CTO给我分配了一个移动端H5开发的任务,主要功能是需要实现翻书效果,我听过主要需求后,当时是呀!!!接下来自己尝试使用fullPage.js和Swiper来实现翻书效果,结果效果都不是非常的理想 ...
- JS实现图片翻书效果示例代码
js 图片翻书效果. picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> ...
- JS实现图片翻书效果
picture.html <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http- ...
- HTML5 3D翻书效果(双面效应)
最后使用HTML5翻书效果达到测试,比较简单,它的升级版是 最后一个问题: 1)后,原来的页面连环画将成为一面镜子 2)无法实现双面翻书. 3)明显感觉页面似有近遮挡标志. 这次的升级版本号实现过程比 ...
- [知了堂学习笔记]_css3特效第一篇--旋转的背景&翻书效果
一.html遮盖层与css3的旋转动画 >效果图(加载可能会慢一点儿,请稍等...): >实现思路:在一个大的div中装入一个底层img和顶层的div(里面的内容按照以上图片呈现的样式布局 ...
- 纯css实现翻书效果
前言 最近研究了一下css3的3D效果,写了几个demo,写篇博客总结一下实现的经过.PS:如果对transform-origin/perspective/transform-style这些概念还不了 ...
随机推荐
- 推荐一个文献翻译软件--Deja Vu X
首先我的这篇博客推荐的软件并非你觉得翻译精确度有多高的软件,假设是这种话就不用往下看了,免得浪费时间,仅仅是一个对于翻译文献非常方便的工具,方面在哪请看下文. 我是不会告诉你凡事用过这个软件的人都说好 ...
- Groovy中Closure的this到底指向谁?
Groovy in Action(中文版)第136页明确说Closure的this指向Closure自己.并且从代码注释处作者也是这样理解的: class Mother{ int field = ...
- 移植Python2到TQ2440
环境 Python:2.7.13 开发板: TQ2440 工具链: arm-none-linux-gnueabi-gcc 4.8.3 概述 前面已经把Python3移植到TQ2440上面的,现在我们移 ...
- java多态--算法实现就是多态
算法:是实现集合接口的对象里的方法执行的一些有用的计算,例如:搜索和排序. 这些算法被称为多态,那是因为相同的方法可以在相似的接口上有着不同的实现. 集合接口 集合框架定义了一些接口.本节提供了每个接 ...
- SpringBoot打jar包问题
原文:https://jingyan.baidu.com/article/6f2f55a11d6e09b5b93e6c9e.html 当你使用springBoot进行打包的时候,这篇经验会帮助到你的. ...
- Linux安装ImageMagick与JMagick完成过程及配置
原文地址:http://www.iitshare.com/linux-install-imagemagick-jmagick.html 一.安装背景 最近在服务器上部署了HapiCMS的产品,因为其对 ...
- (ios7) 解决代码布局View, ios7 中 subView 高度增加StatusBar20dp的问题,保证Ios6,ios7代码一致
在ios7 布局中,Status Bar 和 ToolBar ,NavigateBar 等都包含在ViewControl的主View中. 这样原来ios6 的View布局 整体向上移动了20dp,下面 ...
- MySql、Oracle、MSSQL中的字符串的拼接
字符串的拼接 1,Mysql 在Java.C#等编程语言中字符串的拼接可以通过加号“+”来实现,比如:"1"+"3"."a"+"b ...
- 波吉亚家族第一季/全集The Borgias 1迅雷下载
波吉亚家族 第一季 The Borgias Season 1 (2011)本季看点:<波吉亚家族>是一个非常复杂的故事,是现代人描绘这个臭名昭著的王朝家族过往历史的一副有趣又坦率的肖像画. ...
- 详解UILabel的adjustsFontSizeToFitWidth值
详解UILabel的adjustsFontSizeToFitWidth值 UILabel有一个属性值,叫adjustsFontSizeToFitWidth,看着名字就知道,他是用来让文字自动适应UIL ...