SpringBoot WebSocket实现
1.添加依赖
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-websocket</artifactId>
- </dependency>
2.前端代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>webscoket</title>
- </head>
- <body>
- <script>
- var websocket = null;
- if('WebSocket' in window){
- websocket = new WebSocket("ws://localhost:8080/webSocket")
- }else{
- alert("该浏览器不支持websocket")
- }
- websocket.onopen = function(event){
- console.log('建立连接')
- }
- websocket.onclose = function(event){
- console.log('连接关闭')
- }
- websocket.onmessage = function(event){
- console.log('收到消息:'+event.data)
- document.body.innerHTML=event.data
- }
- websocket.onerror = function(){
- alert("websocket发生通信错误")
- }
- websocket.onbeforeunload = function(event){
- websocket.close()
- }
- </script>
- </body>
- </html>
3.后台代码
WebSocketConfig.java
- package com.example.demo;
- import org.springframework.context.annotation.Bean;
- import org.springframework.stereotype.Component;
- import org.springframework.web.socket.server.standard.ServerEndpointExporter;
- @Component
- public class WebSocketConfig {
- @Bean
- public ServerEndpointExporter serverEndpointExporter() {
- return new ServerEndpointExporter();
- }
- }
WebSocket.java
- package com.example.demo;
- import java.util.concurrent.CopyOnWriteArraySet;
- import javax.websocket.OnClose;
- import javax.websocket.OnMessage;
- import javax.websocket.OnOpen;
- import javax.websocket.Session;
- import javax.websocket.server.ServerEndpoint;
- import org.springframework.stereotype.Component;
- @Component
- @ServerEndpoint("/webSocket")
- public class WebSocket {
- private Session session;
- private static CopyOnWriteArraySet<WebSocket> webSocketSet = new CopyOnWriteArraySet<>();
- @OnOpen
- public void onOpen(Session session) {
- this.session = session;
- webSocketSet.add(this);
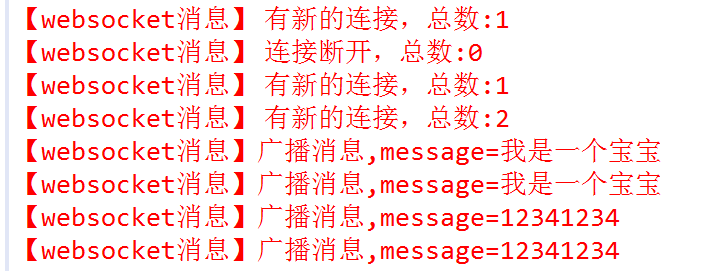
- System.err.println("【websocket消息】 有新的连接,总数:"+webSocketSet.size());
- }
- @OnClose
- public void onClose() {
- webSocketSet.remove(this);
- System.err.println("【websocket消息】 连接断开,总数:"+webSocketSet.size());
- }
- @OnMessage
- public void onMessage(String message) {
- System.err.println("【websocket消息】收到客户端发来的消息"+message);
- }
- public void sendMessage(String message) {
- for(WebSocket webSocket:webSocketSet) {
- System.err.println("【websocket消息】广播消息,message="+message);
- try {
- webSocket.session.getBasicRemote().sendText(message);
- }catch(Exception e) {
- e.printStackTrace();
- }
- }
- }
- }
Controller.java
- package com.example.demo;
- import org.springframework.beans.factory.annotation.Autowired;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.bind.annotation.RestController;
- @RestController
- public class Controller {
- @Autowired
- WebSocket websocket;
- @RequestMapping("/send")
- public String send(String message) {
- websocket.sendMessage(message);
- return "测试成功";
- }
- }

SpringBoot WebSocket实现的更多相关文章
- SpringBoot+WebSocket
SpringBoot+WebSocket 只需三个步骤 导入依赖 <dependency> <groupId>org.springframework.boot</grou ...
- springboot+websocket+sockjs进行消息推送【基于STOMP协议】
springboot+websocket+sockjs进行消息推送[基于STOMP协议] WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就 ...
- SpringBoot WebSocket STOMP 广播配置
目录 1. 前言 2. STOMP协议 3. SpringBoot WebSocket集成 3.1 导入websocket包 3.2 配置WebSocket 3.3 对外暴露接口 4. 前端对接测试 ...
- Java Springboot webSocket简单实现,调接口推送消息到客户端socket
Java Springboot webSocket简单实现,调接口推送消息到客户端socket 后台一般作为webSocket服务器,前台作为client.真实场景可能是后台程序在运行时(满足一定条件 ...
- Springboot+Websocket+JWT实现的即时通讯模块
场景 目前做了一个接口:邀请用户成为某课程的管理员,于是我感觉有能在用户被邀请之后能有个立马通知他本人的机(类似微博.朋友圈被点赞后就有立马能收到通知一样),于是就闲来没事搞了一套. 涉及技术栈 ...
- Springboot+websocket+定时器实现消息推送
由于最近有个需求,产品即将到期(不同时间段到期)时给后台用户按角色推送,功能完成之后在此做个小结 1. 在启动类中添加注解@EnableScheduling package com.hsfw.back ...
- springboot+websocket 归纳收集
websocket是h5后的技术,主要实现是一个长连接跟tomcat的comet技术差不多,但websocket是基于web协议的,有更广泛的支持.当然,在处理高并发的情况下,可以结合tomcat的a ...
- springboot websocket 一篇足够了
什么是WebSocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 … 为什么要实现握手监控管理 如果说,连接随意创建,不管的话,会存在错误,broken pipe 表面看单纯报 ...
- SpringBoot + WebSocket 开发笔记
1. 服务端的实现,我尝试了两种方式: 第一种是用“@ServerEndPoint”注解来实现,实现简单: 第二种稍显麻烦,但是可以添加拦截器在WebSocket连接建立和断开前进行一些额外操作. 不 ...
- springBoot -webSocket 基于STOMP协议交互
浅谈WebSocket WebSocket是在HTML5基础上单个TCP连接上进行全双工通讯的协议,只要浏览器和服务器进行一次握手,就可以建立一条快速通道,两者就可以实现数据互传了.说白了,就是打破了 ...
随机推荐
- git原理:提交原理
当运行git add git commit的时候,git底层都做了什么? 这里涉及到的底层命令:git hash-object 讲对象写入到git object中git update-index ...
- 李治军老师操作系统课程资源分享(视频+pdf)
最近别人推荐,看看了哈工大的李治军老师主讲的操作系统,李治军老师通过linux0.11内核源码的讲解,学习了很多,更加形象了解了理论知识. 分享给大家,有pdf 链接:https://pan.baid ...
- python 使用pip install 手动安装本地包的方法
Installing pystan manually fixed the issue (otherwise it would just hang forever). ~/GitHub $ git cl ...
- gradle build 找不到tools.jar 解决方法
import javax.tools.ToolProvider compile(files(((URLClassLoader) ToolProvider.getSystemToolClassLoade ...
- Autonomous System
自治系统(Autonomous System).在互联网中,一个自治系统(AS)是一个有权自主地决定在本系统中应采用何种路由协 议的小型单位.这个网络单位可以是一个简单的网络也可以是一个由一个 ...
- Ubuntu 下 java 版本的切换
切换的方法很简单,使用下面的两个命令即可: update-alternatives --config java update-alternatives --config javac eg: root@ ...
- FarBox的使用经历
新年伊始,一个崭新的开始,我的博客也有个新的起点.怎么会有这个想法呢?个人觉得这是程序员那颗不安分的心开始躁动了(其实就是开始作了~~哈哈,开个玩笑). 更佳界面.更流畅的操作.更方便的查看.更炫酷动 ...
- Service Fusing
服务熔断也称服务隔离,来自于Michael Nygard 的<Release It>中的CircuitBreaker应用模式,Martin Fowler在博文CircuitBreaker中 ...
- Python学习进程(13)文件与IO
本节介绍基本的IO函数和文件的读写操作. (1)读取键盘输入: Python用于读取键盘输入的函数有两个:raw_input与input. 1)raw_input函数 从标准输入读取一 ...
- Python学习进程(1)Python简介
Python是一种结合了"解释性"."编译性"."互动性"和"面向对象"的脚本语言. (1)官方介绍: Pyth ...
