基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用
在项目中,总是需要用到滚动条,但windows浏览器默认的滚动条是很丑的,为了页面美观,可以考虑优化滚动条样式。
vue Element UI官方文档上并没有放出滚动条相关的示例说明,但是实际上是有这么一个组件的,可查看源码。
<el-scrollbar></el-scrollbar>
将会出现滚动的内容放到上述标签内就可以了。
这里要简单的设置一下,将标签的height设为100%,查看效果的时候,会出现一个横向的滚动条,如果你不想要横向的滚动条,使用下面css属性设置就可以只显示竖向滚动条。
.el-scrollbar__wrap {
overflow-x: hidden;
}
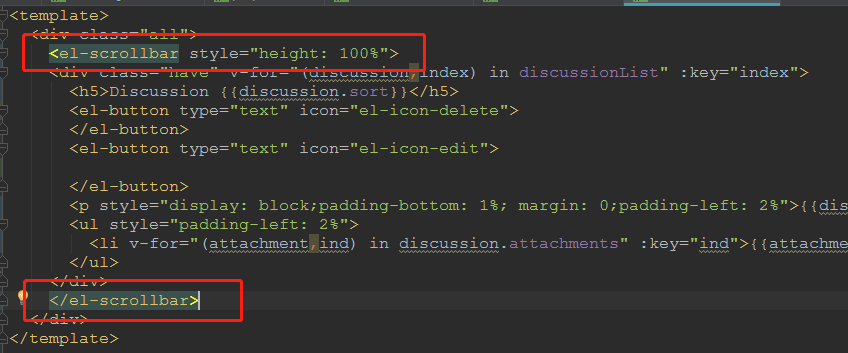
示例使用方法如下:

基于vue的滚动条组件之--element隐藏组件滚动条scrollbar使用的更多相关文章
- vue-amap | 基于 Vue 2.x 与高德的地图组件
vue-amap | 基于 Vue 2.x 与高德的地图组件 参考:https://elemefe.github.io/vue-amap/#/
- element隐藏组件滚动条scrollbar使用
可使用 组件 <el-scrollbar></el-scrollbar> 设置 组件的样式 为 高度100% <el-scrollbar style="heig ...
- Element隐藏组件:scrollbar
scrollbar是用来替代浏览器原生滚动条的组件,element的文档中并没有对scrollbar的描述. 使用方法:以<el-scrollbar/>包裹要滚动的元素,并设置固定高度.在 ...
- 基于Vue的事件响应式进度条组件
写在前面 找了很多Vue 进度条组件!,都不包含拖拽和点击事件,input range倒是原生包含input和change事件,但是直接基于input range做进度条的话,样式部分需要做大量调整和 ...
- 基于Vue简易封装的快速构建Echarts组件 -- fx67llQuickEcharts
fx67llQuickEcharts A tool to help you use Echarts quickly! npm 组件说明 这本来是一个测试如何发布Vue组件至npm库的测试项目 做完之后 ...
- Vue项目中使用基于Vue.js的移动组件库cube-ui
cube-ui 是滴滴公司的技术团队基于 Vue.js 实现的精致移动端组件库.很赞,基本场景是够用了,感谢开源!感谢默默奉献的你们. 刚爬完坑,就来总结啦!!希望对需要的朋友有小小的帮助. (一)创 ...
- 推荐几款基于vue的使用插件
1.muse-ui ★6042 - 三端样式一致的响应式 UI 库 2.vuetify ★11169 - 为移动而生的Vue JS 2组件框架 3.Vux ★12969- 基于Vue和WeUI的组件库 ...
- 基于VUE开发项目
前言 最近由于公司需要,需要写一个相对来说比较大型的后台管理系统.为了保证管理系统操作体验较为舒适并且项目后期益于维护,最后决定基于VUE全家桶来开发一个高度组件化的单页SPA应用. 技术选型 vue ...
- 基于vue,通过父组件触发子组件的请求,等请求完毕以后,显示子组件,同时隐藏父组件
正常情况下,子组件应该尽量减少业务逻辑,而应该将业务逻辑放到父组件里面,从而减少耦合,但是当 我们不得不用到这种情况时,可以采用下面的思路 解决方案 尽量将请求单独作为一个函数(不要将请求放到show ...
随机推荐
- 前端基础-html(2)
一.字体标签 字体标签包含:h1~h6.<font>.<u>.<b>.<strong>.<em>.<sup>.<sub&g ...
- sqlserver整理的实用资料
1 --- 创建 备份数据的 device 2 3 USE DB_ZJ 4 EXEC sp_addumpdevice 'disk', 'testBack', 'c:\MyNwind_1.dat' 5 ...
- 鸟哥的Linux私房菜-第一部分-第3章主机规划与磁盘分区
1. 选择一个与你的Linux搭配的主机配置 NAT服务器:小型企业或者学校都基本是只有一条对外的线路,网卡 SAMBA服务器:完成Windows网上邻居的功能,网卡和硬盘要求高 Mail服务器:如果 ...
- vim tabs
:tabnew 增加一个标签:tabc 关闭当前的tab:tabo 关闭所有其他的tab:tabs 查看所有打开的tab:tabp 或gT 前一个:tabn 或gt 后一个:tabfirst或:tab ...
- 自制Javascript浮动广告
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb ...
- Python之匿名函数(Day18)
匿名函数 为了解决那些功能很简单的的需求而设计的一句话函数 #这段代码 def calc(n): return n**n print(calc(10)) #换成匿名函数 calc = lambda n ...
- SQL SERVER 存储/ 存储结构 内部数据结构
资料: http://www.cnblogs.com/woodytu/p/4488930.html
- mysql ERROR 1045 (28000): Access denied (using password: YES)
mysql 安装完成后 mysql -u root -p #让输入密码直接回车就能登录 设置mysql的root用户初始密码: mysqladmin -u root password 'root' 解 ...
- first application
<!DOCTYPE html> <html> <head> <title>Create a Map</title> <meta htt ...
- JAVA ArraySet<E> SET形式的有序LIST
Set形式的数组,数组内容重复 package com.sicdt.library.core.utils; import java.util.ArrayList; import java.util.C ...
