CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
1、如何才能让DIV的宽度跟随浏览器窗口变化而变换呢?在CSS3中我们只要使用一个box-flex属性,使得我们的盒布局变成弹性盒布局即可,兼容性写法:
-webkit-box-flex(safari浏览器、chrome浏览器)
-moz-box-flex(firefox浏览器)

链接:https://cruxf.github.io/FlexBox/flexbox1
2、改变元素的显示顺序
使用弹性布局的时候,可以通过box-ordinal-group属性来改变各个元素的显示顺序,在每个元素中加入box-ordinal-group属性,这个属性使用一个表示序号的正数属性值,浏览器在显示的时候根据序号从小到大来显示这些元素,兼容性写法:
-webkit-box-ordinal-group(safari浏览器、chrome浏览器)
-moz-box-ordinal-group(firefox浏览器)

链接:https://cruxf.github.io/FlexBox/flexbox2
3、改变元素的排列方向
使用弹性盒布局的时候,可以通过box-orient来指定多个元素的排列方向,属性值有:horizon和vertical,兼容性写法:
-webkit-box-orient(safari浏览器、chrome浏览器)
-moz-box-orient(firefox浏览器)

链接:https://cruxf.github.io/FlexBox/flexbox3
4、元素的宽度与高度自适应
使用弹性盒布局的时候,元素的宽度和高度具有自适应性,就是元素的高度和宽度可以根据排列方向的改变而改变。
链接:https://cruxf.github.io/FlexBox/flexbox4
5、使用弹性布局来消除空白
方法就是给予div中加入一个box-flex属性

链接:https://cruxf.github.io/FlexBox/flexbox5
6、对多个元素使用box-flex属性
让浏览器或者容器中的元素总宽度或者总高度都等于浏览器或者是容器的高度

链接:https://cruxf.github.io/FlexBox/flexbox6
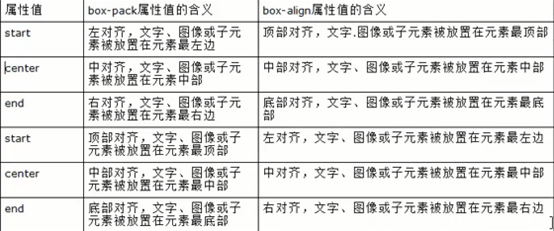
7、指定水平方向与垂直方向的对其方式
使用盒布局的时候,可以使用box-pack属性及box-align属性来指定元素中的文字、图像、以及子元素的水平方向或者是垂直方向上的对齐方式,兼容性写法:
-webkit-box-pack(safari浏览器、chrome浏览器)
-moz-box-pack(firefox浏览器)
-webkit-box-align(safari浏览器、chrome浏览器)
-moz-box-align(firefox浏览器)


链接:https://cruxf.github.io/FlexBox/flexbox7
CSS3中的Flexbox弹性布局(一)的更多相关文章
- CSS3中的Flexbox弹性布局(二)
flexbox详解 flexbox的出现是为了解决复杂的web布局,因为这种布局方式很灵活.容器的子元素可以任意方向进行排列.此属性目前处于非正式标准. flex布局模型不同于块和内联模型布局,块和内 ...
- 百度在PWA中阐述的弹性布局-[CSS]
原文链接 响应式布局 自从进入移动互联网时代,响应式布局这个词经常出现在 Web 设计和开发领域,它让 Web 页面在不同尺寸的设备上都具有良好的浏览体验. 开始之前 在讲解响应式布局之前,需要先了解 ...
- css3 FlexBox 弹性布局
Flex 弹性布局 这个是css3中新添加的内容,现在已经支持所有的浏览器,利用Flex布局,可以简便.完整.响应式地实现各种页面布局. 注意:在设置 flex 后,子元素的flaot ,clear, ...
- 两点补充——CSS3新属性以及弹性布局
CSS3 新属性 一.[ CSS3新增属性前缀 ] 1.-webkit-:chrome/safari 2.-moz-:火狐 3.-mo-:IE 4.-o-: Opera 欧朋 二 .[CSS 长度单位 ...
- 【RN - 基础】之FlexBox弹性布局
前言 弹性盒模型(The Flexible Box Module),又叫FlexBox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同的屏幕,为盒装模型提供最大的灵活 ...
- Css3中的响应式布局的应用
Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: <link href="css/reset.css" rel= ...
- 三分钟学会CSS3中的FLEXBOX布局
原文地址,保护版权,请勿转载:http://page.factj.com/blog/p/2574 这篇文章里我们将学习CSS里flexbox布局的几个最重要的概念,通过学习flexbox布局,你会发现 ...
- CSS3 flexbox弹性布局实例
常用例子 1.居中对齐 <!DOCTYPE html> <head> <meta charset="utf-8"> <style type ...
- Flexbox弹性布局
Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性.最新版本兼容IE11+.firefox.safari.chrome.opera及移动端,但移动端ios7.1 ...
随机推荐
- C++_函数4-函数重载与函数模板
函数重载 多个函数,函数名相同,但是调用的时候,参数不同. 函数多态是C++在C语言的基础上新增的功能.多态指的是有多种形式,因此函数多态允许函数可以有多种形式.术语“函数重载”指的是可以有多个同名的 ...
- C++_类和动态内存分配4-有关返回对象的说明
返回方式: 返回指向对象的引用: 指向对象的const引用: const对象: =============================================== 返回指向const对象 ...
- QDU_组队训练(ABEFGHKL)
A - Accurately Say "CocaCola"! In a party held by CocaCola company, several students stand ...
- fis中的数据结构模块Config
/* * config * caoke */ 'use strict'; Object.extend=function(props){ //继承父类 var prototype=Object.crea ...
- 【网络】EIGRP负载均衡、手工汇总、泄露明细、安全认证
基于6.6.6.6/24访问13.1.1.1/24进行负载均衡实例图 一.等价负载均衡 等价负载均衡前,R5路由器背后的6.6.6.6/24访问R1的13.1.1.1/24, 从15.1.1.0/24 ...
- redis cluster 集群部署
准备工作 1. 安装docker curl -s https://get.docker.com/ | sh 注:一键安装的事最新版docker.已安装docker可跳过此步骤 2. 获取基础镜像 do ...
- mysql GPID学习
1.为什么引入GPID? 解决主备复制的延时问题 单线程太慢, 多线程复制的问题是:最终数据可能不一致 MySQL主从延时这么长,要怎么优化? 2. 引入后有哪些缺点 不支持create table ...
- java中的线程(2):如何正确停止线程之3种常见停止方式
1.常见停止方式 自定义线程,其中含退出标志位,在run中判断它. 使用interrupt()方法中断线程 使用stop方法暴力终止(已经弃用) 2.使用标志位 class TestThread ex ...
- mysql 问题总结[转]
一.Can't connect to MySQL server on 'localhost' (10061) 不能连接到 localhost 上的mysql分析:这说明“localhost”计算机 ...
- yield用法
yield的__next__()和send()的用法,详见代码 def D(): n = 1 while n < 5: m = yield n print("m:",m) p ...
