D3.js系列——动态效果和Update、Enter、Exit的理解
一、动态效果
D3 支持制作动态的图表。有时候,图表的变化需要缓慢的发生,以便于让用户看清楚变化的过程,也能给用户不小的友好感。
1、什么是动态效果
前面制作的图表是一蹴而就地出现,然后绘制完成后不再发生变化的,这是静态的图表。
动态的图表,是指图表在某一时间段会发生某种变化,可能是形状、颜色、位置等,而且用户是可以看到变化的过程的。例如,有一个圆,圆心为 (100, 100)。现在我们希望圆的 x 坐标从 100 移到 300,并且移动过程在 2 秒的时间内发生。这种时候就需要用到动态效果,在 D3 里我们称之为过渡(transition)。
2、实现动态的方法
D3 提供了 4 个方法用于实现图形的过渡:从状态 A 变为状态 B。
transition()
启动过渡效果。其前后是图形变化前后的状态(形状、位置、颜色等等),例如:
.attr("fill","red") //初始颜色为红色
.transition() //启动过渡
.attr("fill","steelblue") //终止颜色为铁蓝色
D3 会自动对两种颜色(红色和铁蓝色)之间的颜色值(RGB值)进行插值计算,得到过渡用的颜色值。我们无需知道中间是怎么计算的,只需要享受结果即可。
duration()
指定过渡的持续时间,单位为毫秒。如 duration(2000) ,指持续 2000 毫秒,即 2 秒。
ease()
指定过渡的方式,常用的有:
linear:普通的线性变化
circle:慢慢地到达变换的最终状态
elastic:带有弹跳的到达最终状态
bounce:在最终状态处弹跳几次
调用时,格式形如: ease(“bounce”)。
delay()
指定延迟的时间,表示一定时间后才开始转变,单位同样为毫秒。此函数可以对整体指定延迟,也可以对个别指定延迟。
例如,对整体指定时:
.transition()
.duration()
.delay()
如此,图形整体在延迟 500 毫秒后发生变化,变化的时长为 1000 毫秒。因此,过渡的总时长为1500毫秒。
又如,对一个一个的图形(图形上绑定了数据)进行指定时:
.transition()
.duration()
.delay(funtion(d,i){
return *i;
})
如此,假设有 10 个元素,那么第 1 个元素延迟 0 毫秒(因为 i = 0),第 2 个元素延迟 200 毫秒,第 3 个延迟 400 毫秒,依次类推….整个过渡的长度为 200 * 9 + 1000 = 2800 毫秒。
3、实现简单的动态效果
var width=,height=;
var svg = d3.select("body").append("svg").attr("width",width).attr("height",height); var circle=svg.append("circle").attr("cx",).attr("cy",).attr("r",).style("fill","green");
circle.transition()
.ease("bounce") // 终点弹跳
.duration() //过渡时长2s
.attr("cx",) //圆心坐标从100变为300
.attr("r",) //半径变为25
.style("fill","red") //颜色变红色
.delay(); //延时1s执行
二、理解 Update、Enter、Exit
Update、Enter、Exit 是 D3 中三个非常重要的概念,它处理的是当选择集和数据的数量关系不确定的情况。
1、什么是 Update、Enter、Exit
前几章里,反复出现了形如以下的代码。
svg.selectAll("rect") //选择svg内所有的矩形
.data(dataset) //绑定数组
.enter() //指定选择集的enter部分
.append("rect") //添加足够数量的矩形元素
前面提到,这段代码使用的情况是当以下情况出现的时候:有数据,而没有足够图形元素的时候,使用此方法可以添加足够的元素。当时并没有深究这段代码是什么意思,本章将对此进行讲解。但是,由于此问题相对复杂,本章只进行最初步的介绍。
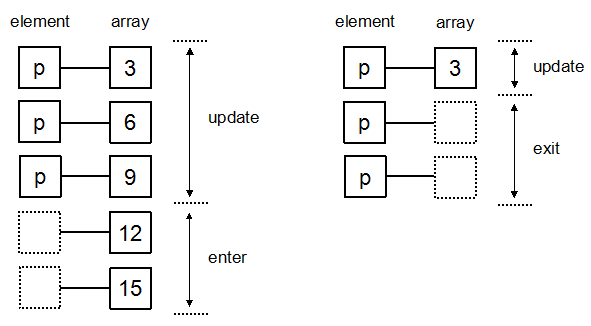
假设,在 body 中有三个 p 元素,有一数组 [3, 6, 9],则可以将数组中的每一项分别与一个 p 元素绑定在一起。但是,有一个问题:当数组的长度与元素数量不一致(数组长度 > 元素数量 or 数组长度 < 元素数量)时呢?这时候就需要理解 Update、Enter、Exit 的概念。如果数组为 [3, 6, 9, 12, 15],将此数组绑定到三个 p 元素的选择集上。可以想象,会有两个数据没有元素与之对应,这时候 D3 会建立两个空的元素与数据对应,这一部分就称为 Enter。而有元素与数据对应的部分称为 Update。如果数组为 [3],则会有两个元素没有数据绑定,那么没有数据绑定的部分被称为 Exit。示意图如下所示。

看到这,我想大家能体会到为什么本节最开始处的代码能够给 SVG 内添加足够数量的元素了吧。它的意思其实是:
此时 SVG 里没有 rect 元素,即元素数量为 0。有一数组 dataset,将数组与元素数量为 0 的选择集绑定后,选择其 Enter 部分(请仔细看上图),然后添加(append)元素,也就是添加足够的元素,使得每一个数据都有元素与之对应。
2、Update 和 Enter 的使用
当对应的元素不足时 ( 绑定数据数量 > 对应元素 ),需要添加元素(append)。
现在 body 中有三个 p 元素,要绑定一个长度大于 3 的数组到 p 的选择集上,然后分别处理 update 和 enter 两部分。
var dataset = [ , , , , ]; //选择body中的p元素
var p = d3.select("body").selectAll("p"); //获取update部分
var update = p.data(dataset); //获取enter部分
var enter = update.enter(); //update部分的处理:更新属性值
update.text(function(d){
return "update " + d;
}); //enter部分的处理:添加元素后赋予属性值
enter.append("p")
.text(function(d){
return "enter " + d;
});
请大家记住:
update 部分的处理办法一般是:更新属性值
enter 部分的处理办法一般是:先添加元素后,再赋予属性值
3、Update 和 Exit 的使用
当对应的元素过多时 ( 绑定数据数量 < 对应元素 ),需要删掉多余的元素。
现在 body 中有三个 p 元素,要绑定一个长度小于 3 的数组到 p 的选择集上,然后分别处理 update 和 exit 两部分。
var dataset = [ ]; //选择body中的p元素
var p = d3.select("body").selectAll("p"); //获取update部分
var update = p.data(dataset); //获取exit部分
var exit = update.exit(); //update部分的处理:更新属性值
update.text(function(d){
return "update " + d;
}); //exit部分的处理:修改p元素的属性
exit.text(function(d){
return "exit";
}); //exit部分的处理通常是删除元素
// exit.remove();
请大家记住:
exit 部分的处理办法一般是:删除元素(remove)
D3.js系列——动态效果和Update、Enter、Exit的理解的更多相关文章
- 【 D3.js 入门系列 --- 7 】 理解 update, enter, exit 的使用
在前面几节中反复出现了如下代码: svg.selectAll("rect") .data(dataset) .enter() .append("rect") 当 ...
- D3.js系列——初步使用、选择元素与绑定数据
D3 的全称是(Data-Driven Documents),顾名思义可以知道是一个被数据驱动的文档.听名字有点抽象,说简单一点,其实就是一个 JavaScript 的函数库,使用它主要是用来做数据可 ...
- 文章预告的自我挖坑系列——D3.js 系列之星光闪烁
D3.js 是个神奇的工具,下面收集了一些与星星相关的可视化的例子,静待慢慢的把坑填上 雷达图http://bl.ocks.org/kevinschaul/8213691 星空 二维(一)h ...
- D3.js系列——布局:打包图和地图
一.打包图 打包图( Pack ),用于表示包含与被包含的关系,也可表示各对象的权重,通常用一圆套一圆来表示前者,用圆的大小来表示后者. 1.布局(数据转换) var pack = d3.layout ...
- D3.js系列——比例尺和坐标轴
比例尺是 D3 中很重要的一个概念.绘制图形时直接用数值的大小来代表像素不是一种好方法,本章正是要解决此问题. 一.为什么需要比例尺 上一章制作了一个柱形图,当时有一个数组,绘图时,直接使用 250 ...
- D3.js系列——元素操作和简单画布操作
一.元素操作: 1.选择元素 select 和 selectAll,以及选择集的概念 var p = d3.select("body").select("p") ...
- D3.js:动态效果
D3 提供了 4 个方法用于实现图形的过渡: - transition() 启动过渡效果,其前后是图形变化前后的状态(形状.位置.颜色等等),例如: .attr("fill",&q ...
- D3.js系列——布局:弦图和集群图/树状图
一.弦图 1.弦图是什么 弦图(Chord),主要用于表示两个节点之间的联系的图表.两点之间的连线,表示谁和谁具有联系. 2.数据 初始数据为: var city_name = [ "北京& ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
随机推荐
- Python学习笔记 - day6 - 函数
函数 函数在编程语言中就是完成特定功能的一个词句组(代码块),这组语句可以作为一个单位使用,并且给它取一个名字.可以通过函数名在程序的不同地方多次执行(这叫函数的调用).函数在编程语言中有基本分为:预 ...
- Linux+Python高端运维班第六周作业
1.复制/etc/rc.d/rc.sysinit文件至/tmp目录,将/tmp/rc.sysinit文件中的以至少一个空白字符开头的行的行首加#: [root@localhost tm ...
- aiohttp/asyncio 小例子和解释
#!/usr/bin/env python # encoding: utf-8 import aiohttp import asyncio import time # 通过async def定义的函数 ...
- maven自动建立目录骨架
maven提供archetype插件,用于创建符合maven规定的目录骨架. 方式一: 命令行执行mvn archetype:generate,在回显中依次写入如下参数: 执行完成会自动的生成响应的标 ...
- rhel5.5 linux系统下安装Oracle 11g
一.配置环境变量1.我将环境变量配置写成了一个脚本,将这个脚本copy到一个新建的linux系统.(脚本是本人原创,前2篇文章里有,感兴趣的朋友可以去看看) 2.进入脚本所在的目录. 3.执行脚本,需 ...
- 汉字hash问题(转)
一.汉字编码的种类 汉字编码中现在主要用到的有三类,包括GBK,GB2312和Big5. 1.GB2312又称国标码,由国家标准总局发布,1981年5月1日实施,通行于大陆.新加坡等地也使用此编码.它 ...
- hadoop3.1伪分布式部署
1.环境准备 系统版本:CentOS7.5 主机名:node01 hadoop3.1 的下载地址: http://mirror.bit.edu.cn/apache/hadoop/common/hado ...
- (2)Python 变量和运算符
一.python变量特点 python是弱类型语言,无需声明变量可以直接使用并且变量的数据类型可以动态改变 二.变量命名规则 1.不能使用python关键字 2.不能数字开头 3.不能包含空格 4.不 ...
- ZCMU Problem A: Good Joke!
Problem A: Good Joke! Time Limit: 1 Sec Memory Limit: 128 MBSubmit: 25 Solved: 16[Submit][Status ...
- Naming conventions of python
1.package name 全部小写字母,中间可以由点分隔开,作为命名空间,包名应该具有唯一性,推荐采用公司或组织域名的倒置,如com.apple.quicktime.v2 2.module nam ...
