Grafana----Table Panel
新的表面板非常灵活,既支持时间序列的多模式,也支持表、注释和原始JSON数据。它还提供日期格式化和值格式化和着色选项。
要查看表板动作和测试不同的配置数据,查看台面板展示在grafana操场。

Options overview
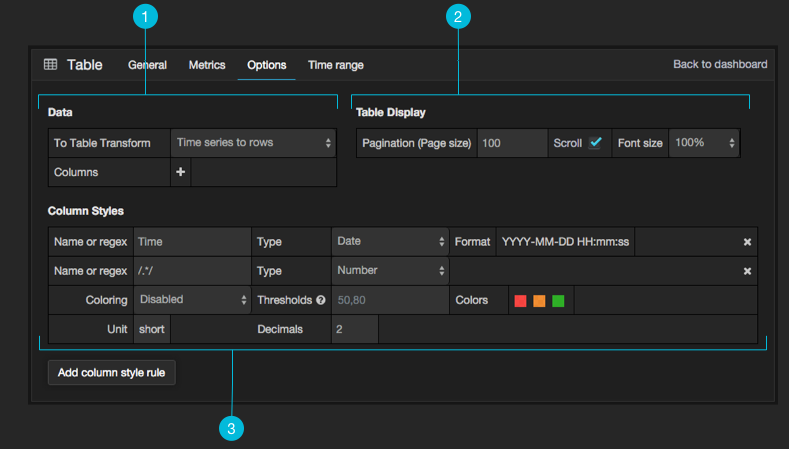
table面板有很多方法来操纵数据以获得最佳呈现。
Data:控制如何将查询转换为表。
Table Display:表显示的选项。
Column styles:列值格式化和显示选项。
Data to Table

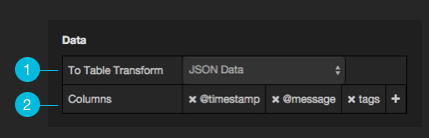
to Table Transform:这是将数据/度量查询转换成表格式的主要选项。
Columns:允许您选择表中所需的列。只适用于某些转换。
Time series to rows 这:意味着得到一个Time、Metric和a value。其中Metric是时间序列的名称,如下。
Metric:所有字段名,该字段的value字段值。

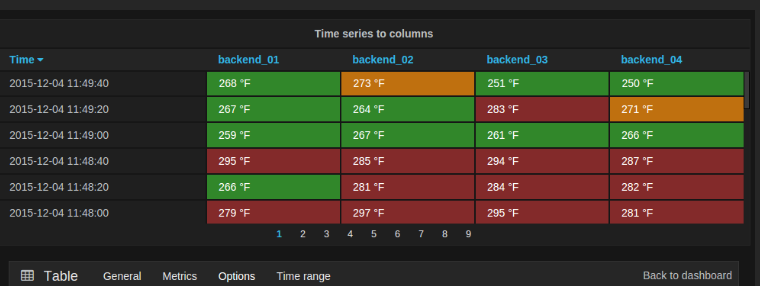
Time series to columns:
此转换允许您采用多个时间序列并按时间分组。这将导致主列为Time和每个时间序列的列。

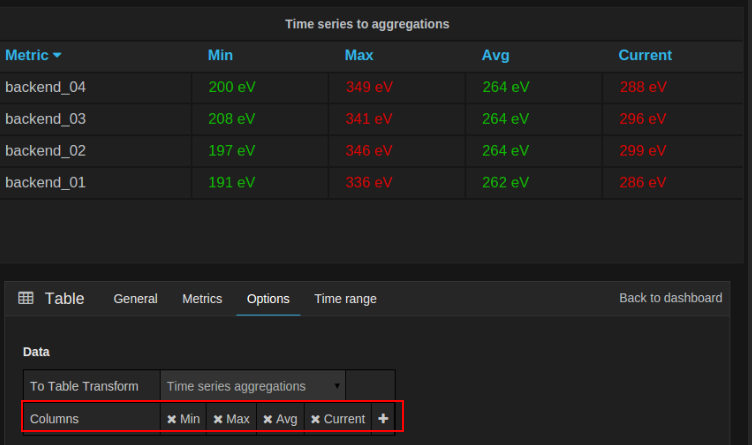
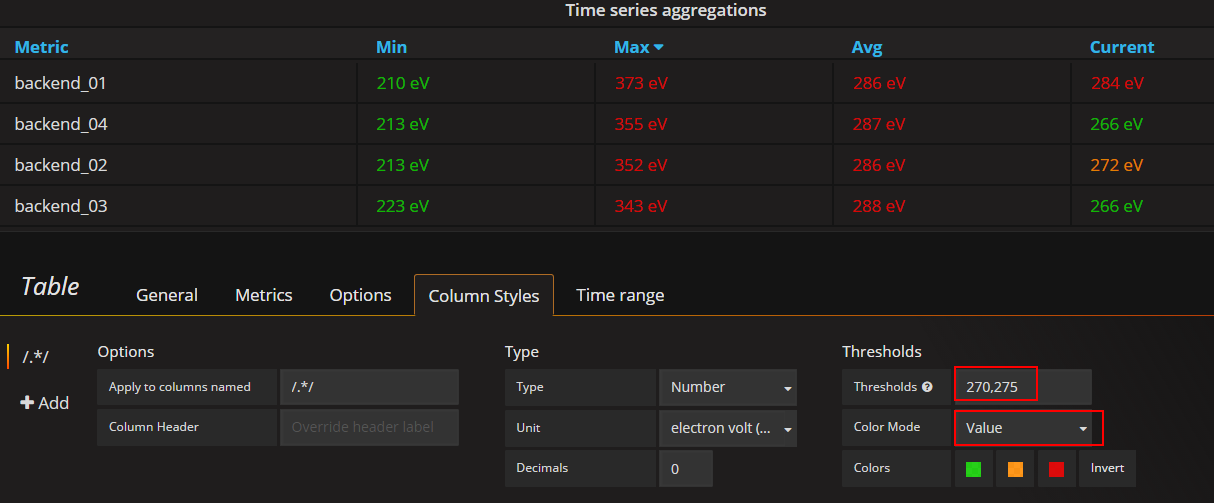
Time series aggreaations
此表转换将按公制将表划分,允许Avg, Min, Max, Total, Current and Count.。可以添加多个列。

Annotations
如果在仪表板中启用了注释,则可以让表显示它们。如果配置此模式,则在度量选项卡中的任何查询都将被忽略。
Table
JSON Data
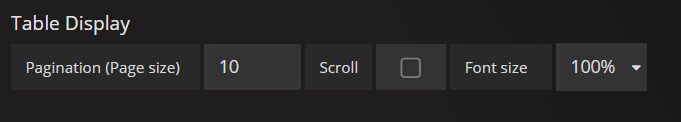
Table Display

Pagination(Page size):表中显示字段允许您控制分页(页面大小)是在该阈值,多少行划分分多少页。例如,如果你的表有95条记录,有10个分页的价值,你的表将被分在9页。
scroll:选择后,面板内显示滚动条。没选择,面板会显示所有行的高度
Font sIze:允许您增加或缩小面板的大小,相对于默认字体大小。
Column Styles
列样式允许您控制日期和数字是如何格式化的。

Name or regex:名称或正则表达式的字段控制的规则应适用于哪些列。正则表达式或名称过滤器将匹配列名不匹配列值。
Type:三种支持的类型是数字、字符串和日期。
Format:置为日期时(Time)才可用
Unit、Decimals:指定单元和小数位数。
Coloring、Thresholds:指定颜色模式和阈值限制。
coloring:Disabled(不启用颜色模式)、cell(列)、value(值)、row(行)
Thresholds:不同值可以显示不同颜色,在面板中动态改变背景和值的颜色,这取决于singlestat value。阈值字段接受2个逗号分隔的值,这些值代表3个范围,直接对应于三种颜色。例如:如果阈值是70, 90,那么第一个颜色代表< 70,第二个颜色代表70到90,第三个颜色代表> 90。

Colors
invert
Add column style rule:添加新列规则。
Grafana----Table Panel的更多相关文章
- 《为什么说 Prometheus 是足以取代 Zabbix 的监控神器?》
为什么说 Prometheus 是足以取代 Zabbix 的监控神器? Kuberneteschina 致力于提供最权威的 Kubernetes 技术.案例与Meetup! 关注他 12 人赞同 ...
- Grafana介绍
Grafana是一个开源的度量分析与可视化套件.纯 Javascript 开发的前端工具,通过访问库(如InfluxDB),展示自定义报表.显示图表等.大多使用在时序数据的监控方面,如同Kibana类 ...
- Grafana基础
一.Grafana基础 Grafana是一个开源的指标量监测和可视化工具.官方网站为:https://grafana.com/, 常用于展示基础设施的时序数据和应用程序运行分析.Grafana的das ...
- Grafana的基本概念
Grafana基本概念 首先Grafana是一个通用的可视化工具.'通用'意味着Grafana不仅仅适用于展示Prometheus下的监控数据,也同样适用于一些其他的数据可视化需求.在开始使用Graf ...
- ABP集合贴
thead>tr>th,.table>tbody>tr>th,.table>tfoot>tr>th,.table>thead>tr>t ...
- init.css
[24/7金,15] Mon Feb 29 2016 16:29:25 GMT+0800 yahoo.css.yahari @charset "utf-8"; /*yahoo*/ ...
- NanoProfiler - 适合生产环境的性能监控类库 之 实践ELK篇
上期回顾 上一期:NanoProfiler - 适合生产环境的性能监控类库 之 大数据篇 上次介绍了NanoProfiler的大数据分析理念,一晃已经时隔一年多了,真是罪过! 有朋友问到何时开源的问题 ...
- 2010-2014总结 ____V_V____ hello-world
.caret,.dropup>.btn>.caret{border-top-color:#000!important}.label{border:1px solid #000}.table ...
- Caffe学习系列(19): 绘制loss和accuracy曲线
如同前几篇的可视化,这里采用的也是jupyter notebook来进行曲线绘制. // In [1]: #加载必要的库 import numpy as np import matplotlib.py ...
- Caffe学习系列(17):模型各层数据和参数可视化
cifar10的各层数据和参数可视化 .caret,.dropup>.btn>.caret{border-top-color:#000!important}.label{border:1p ...
随机推荐
- unity3D打造skybox淡入淡出 - 移动开发
原地址:http://www.it2down.com/it-mobile/426479.htm 当前位置: IT异常查询网 » unity3D打造skybox淡入淡出 - 移动开发 www.it2do ...
- TP框架在做上传时候提示:没有上传的文件!
这个一般是由于上传的文件超过了php.ini里面的限制.修改一下参数就行了 具体,打开php.ini 文件 搜索post_max_size upload_max_filesize 改一个比较大的, ...
- poj1113Wall 求凸包周长 Graham扫描法
#include<iostream> #include<algorithm> #include<cmath> using namespace std; typede ...
- selenium从入门到应用 - 7,testNG的DataProvider
本系列所有代码 https://github.com/zhangting85/simpleWebtest 本文将介绍一个Java+TestNG+Maven+Selenium的web自动化测试脚本环境下 ...
- RecycleView实现多布局可展开列表
代码地址如下:http://www.demodashi.com/demo/13193.html 前言 在开发的时候,我们不免会遇到这么一种数据展示,该数据有以下特征: 数据要以列表形式展示 每条数据要 ...
- XAOP的使用示范例子
代码地址如下:http://www.demodashi.com/demo/12976.html XAOP 一个简易的AOP(Android)应用框架.囊括了最实用的AOP应用. 特点 支持快速点击切片 ...
- iOS开发-项目的完整重命名方法,图文教程。
前言:在IOS开发中,有时候想改一下项目的名字,都会遇到很多麻烦.直接改项目名吧,XCODE又不会帮你改所有的名字.总是有很多文件.文件夹或者是项目设置的项.而且都是不能随便改的,有时候改着改着,编译 ...
- 在 .NET 4.0 下编写扩展代码以支持 async 异步编程
微软在C# 5中引入了async.await这两个异步编程的关键字,要使用这两个关键字需要你的IDE支持C#5.0语法,也就意味着你需要使用VS 2012版本以上IDE,或者在Vs2010卸载其编译器 ...
- tcp/ip --- IP路由选择及子网寻址
IP路由选择 当一个IP数据包准备好了的时候,IP数据包(或者说是路由器)是如何将数据包送到目的地的呢?它是怎么选择一个合适的路径来"送货"的呢? 最特殊的情况是目的主机和主机直连 ...
- Webpack 的 HtmlWebpackPlugin 如何控制某个 chunks 的 inject 位置?
https://segmentfault.com/q/1010000006591131 通过修改 HtmlWebpackPlugin 源码实现了 修改后的配置: new HtmlWebpackPlug ...
