React 使用 fetch 请求天气
中国天气网(http://www.weather.com.cn)提供了查询天气的 API,通过传入城市 id, 可以获得当前城市的天气信息,API 相关信息如下:
| 规格 | 描述 |
| 主机地址 | http://www.weather.com.cn |
| 访问方法 | GET |
| 路径 | data/cityinfo/{城市编号}.html |
| 返回结果 | JSON 格式,包含 city、temp1、temp2、weather等信息 |
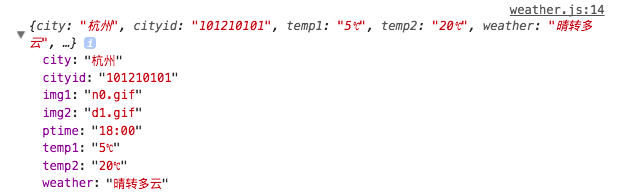
返回结果格式如下:

在请求天气数据的时候有几个问题需要注意:
1. 使用浏览器原生支持的 fetch 函数来请求 api,同时为了解决跨域问题,需要在项目的 package.json 文件中添加一行:
"proxy": "http://www.weather.com.cn/"
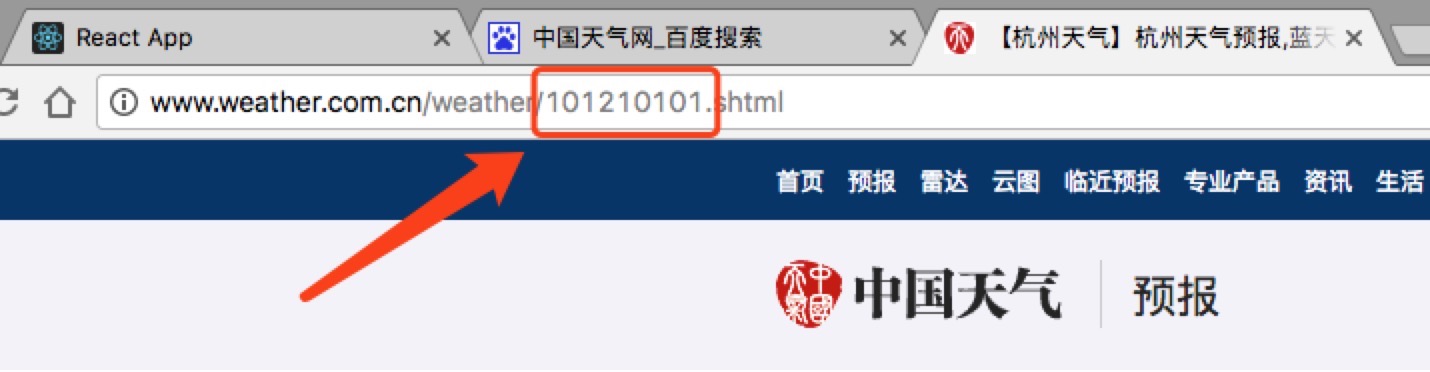
2. 城市编号的查询:直接在百度中直接查询当前城市的天气,如下:

点击进入详情,地址栏中显示的编号即为城市id,如下:

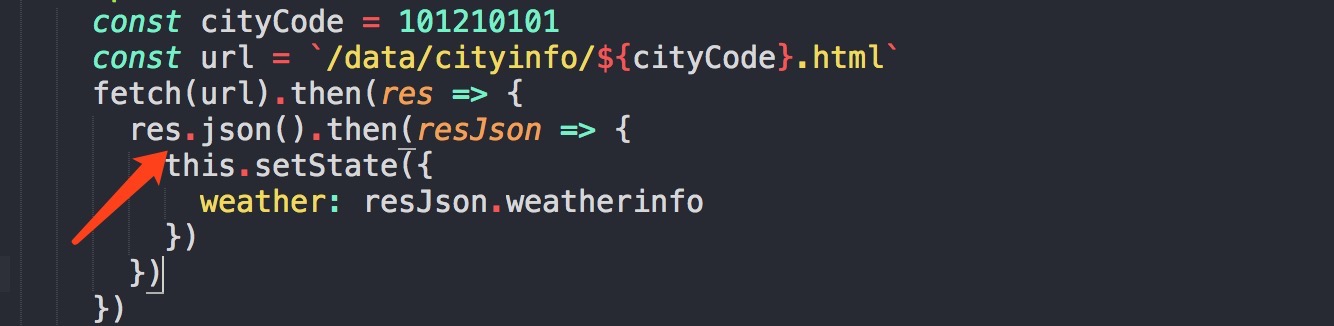
3. 因为返回的数据是 JSON 格式,所以在 fetch 函数请求到结果之后,需要使用 res.json() 来获取 JSON 数据,如下:

具体天气组件代码如下:
import React from 'react'
class Weather extends React.Component {
state = {
weather: null
}
componentDidMount () {
const cityCode = 101210101
const url = `/data/cityinfo/${cityCode}.html`
fetch(url).then(res => {
res.json().then(resJson => {
this.setState({
weather: resJson.weatherinfo
})
})
})
}
render () {
const { weather } = this.state
return (
<div>
{ this.state.weather
? <ul>
<li>city: { weather.city }</li>
<li>cityid: { weather.cityid }</li>
<li>ptime: { weather.city }</li>
<li>weather: { weather.weather }</li>
<li>temp1: { weather.temp1 }</li>
<li>temp2: { weather.temp2 }</li>
</ul>
: <p>暂无数据</p>
}
</div>
)
}
}
export default Weather
打印出返回的结果如下:

参考:《深入浅出 React 和 Redux 》第七章 《Redux 和服务器通信》
React 使用 fetch 请求天气的更多相关文章
- react之fetch请求json数据
Fetch下载 npm install whatwg-fetch -S Fetch请求json数据 json文件要放在public内部才能被检索到
- [RN] React Native Fetch请求设置超时
一.实现思路 根据Promise.race的特性,我们在Promise.race里面添加两个任务,一个是正常的网络请求任务A,另外一个便是网络延时任务B,网络延时可以利用setTimeout方法实现. ...
- React native 中使用Fetch请求数据
一.代码 import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Text, View } from ' ...
- React Native 网络请求封装:使用Promise封装fetch请求
最近公司使用React作为前端框架,使用了异步请求访问,这里做下总结: React Native中虽然也内置了XMLHttpRequest 网络请求API(也就是俗称的ajax),但XMLHttpRe ...
- React Native网络请求
很多移动应用都需要从远程地址中获取数据或资源.你可能需要给某个REST API发起POST请求以提交用户数据,又或者可能仅仅需要从某个服务器上获取一些静态内容--以下就是你会用到的东西.新手可以对照这 ...
- 《React Native 精解与实战》书籍连载「React Native 网络请求与列表绑定」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- Fetch请求后台的数据
<style> #btn{ width: 50px; height: 50px; background-color: red; } #output{ width: 100px; heigh ...
- spark streaming 接收kafka消息之三 -- kafka broker 如何处理 fetch 请求
首先看一下 KafkaServer 这个类的声明: Represents the lifecycle of a single Kafka broker. Handles all functionali ...
- HTML中跨域请求天气粗略效果
HTML中跨域请求天气粗略效果 html+css部分: <style> table{ border:1px red solid; border-collapse: collapse; ma ...
随机推荐
- react ant-design自定义图标
ant-design给我们提供的图标不够怎么办呢?答案是我们可以自定义图标. 自定义图标也挺简单的,现在图标推荐用svg格式,那么我们就需要制作svg图片. 下面让我们看看如果制作svg图片吧. 1. ...
- WPF 构建无外观(Lookless)控件
原文:WPF 构建无外观(Lookless)控件 构建一个用户可以使用Template属性设置外观的WPF控件需要以下几步 1.继承自System.Windows.Controls.Control 2 ...
- Git 查看远程分支、本地分支、删除本地分支及远程分支
1. 删除本地分支: git branch -d branchName 2. 删除远程分支: // 方法一:将删除的本地分支推到远程(要删除的远程分支在本地有映射) git push origin : ...
- 设置socket接收和发送超时的一种方式
Linux环境设置Socket接收和发送超时: 须如下定义:struct timeval timeout = {3,0}; //设置发送超时setsockopt(socket,SOL_SOCKET, ...
- 【紫书】(UVa12096) The SetStack Computer
突然转进到第五章的low题目的原因是做到图论了(紫书),然后惊喜的发现第一题就做不出来.那么里面用到了这一题的思想,我们就先解决这题.当然,dp必须继续做下去,这是基本功.断不得. 题意分析 这条题真 ...
- C#3DES加密了解一下
最近一个项目中,因为服务端是用的java开发的,客户端是用的C#,由于通信部分采用到了3DES加密,所以做个记录,以备以后需要的时候直接用. 这是对方(java)的加密算法,和网上流传的代码也差不多( ...
- Python目录链接
第1章 就这么愉快的开始吧 课时1:我和python的第一次亲密接触 一.Python3的下载与安装 二.从IDIE启动Python 三.尝试点新的东西 四.为什么会这样? 五.课时01课后习题及答案 ...
- swarm 服务器安装
apt install docker.io-----------------------配置加速器.私有仓库地址---------------------mkdir -p /etc/dockertee ...
- SQLAlchemy 学习笔记(一):Engine 与 SQL 表达式语言
个人笔记,如有错误烦请指正. SQLAlchemy 是一个用 Python 实现的 ORM (Object Relational Mapping)框架,它由多个组件构成,这些组件可以单独使用,也能独立 ...
- POJ 1015 Jury Compromise (动态规划)
dp[i][j]代表选了i个人,D(J)-P(J)的值为j的状态下,D(J)+P(J)的最大和. #include <cstdio> #include <cstring> #i ...
