简单使用Idea创建三层架构项目和数据库连接(使用原生ajax进行访问+ajax)
Idea创建三层架构项目
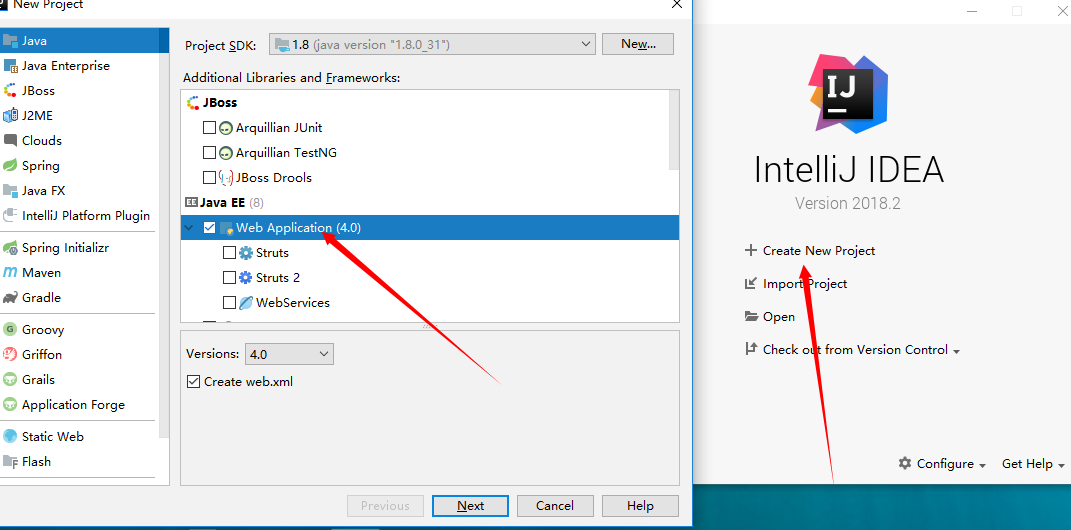
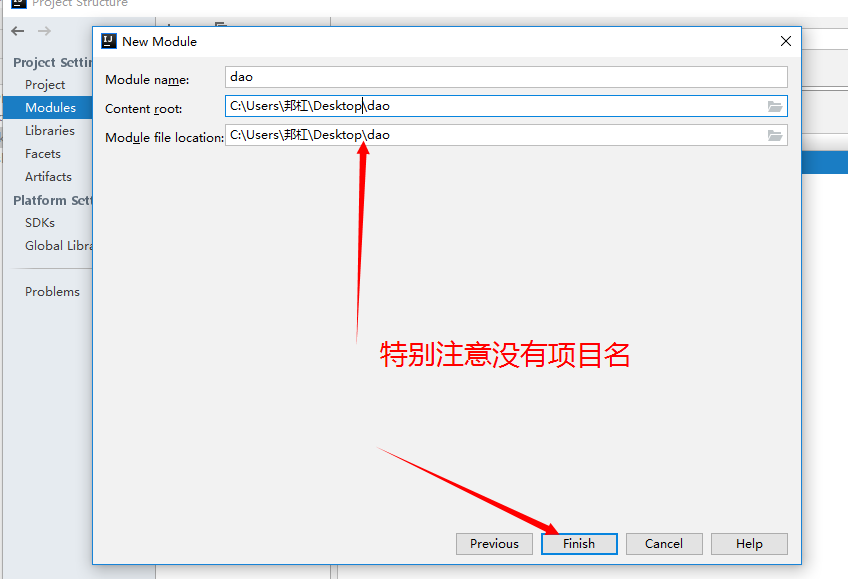
首先创建一个Web项目model

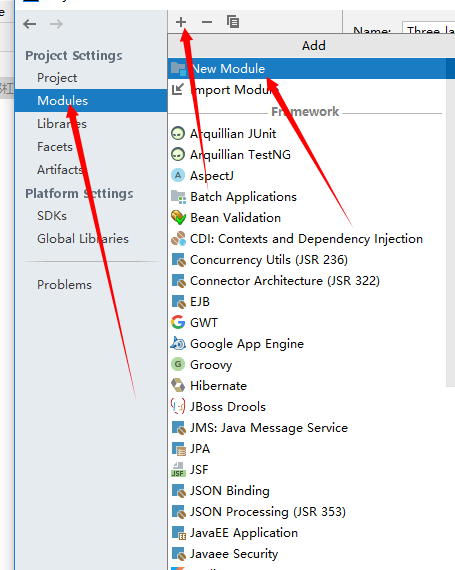
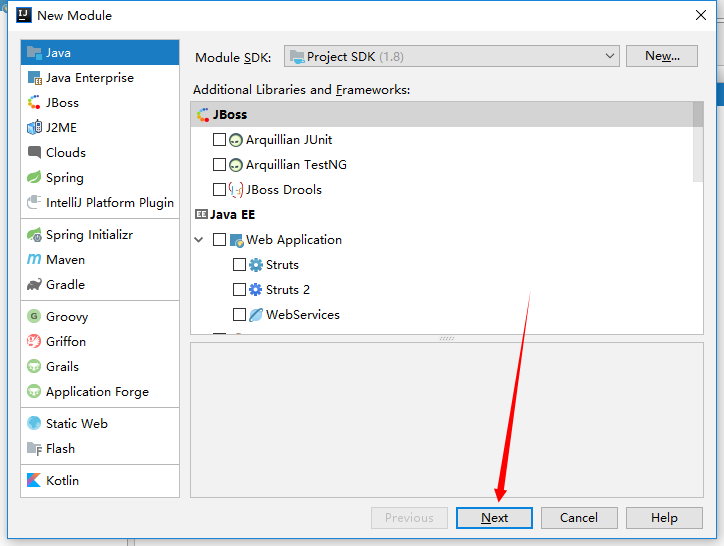
创建Web完成后进行创建entity、dao、service



特别注意

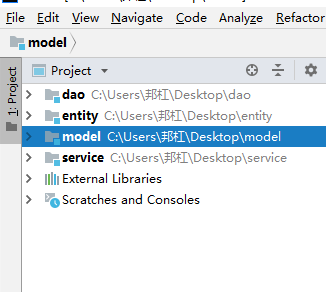
根据上面的步骤进行创建即可得到

创建完成
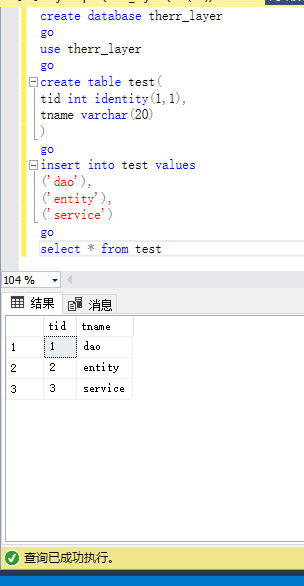
我们首先创建数据库
create database therr_layer
go
use therr_layer
go
create table test(
tid int identity(1,1),
tname varchar(20)
)
go
insert into test values
('dao'),
('entity'),
('service')
go
select * from test

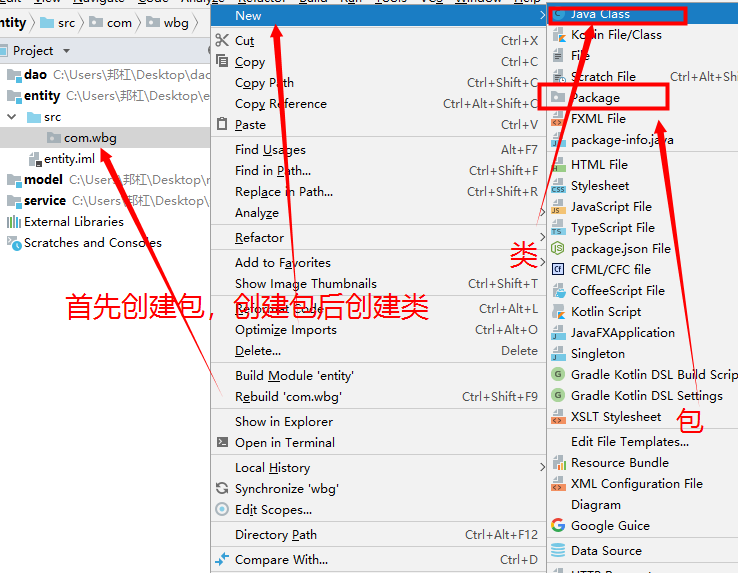
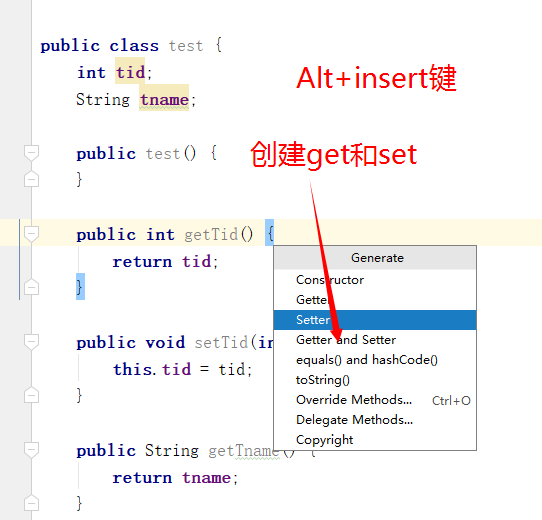
现在我们进行在实体层(entity)创建类

创建完成后,进行创建字段和方法

package com.wbg;
public class test {
int tid;
String tname;
public test() {
}
public int getTid() {
return tid;
}
@Override
public String toString() {
return "test{" +
"tid=" + tid +
", tname='" + tname + '\'' +
'}';
}
public void setTid(int tid) {
this.tid = tid;
}
public String getTname() {
return tname;
}
public void setTname(String tname) {
this.tname = tname;
}
public test(int tid, String tname) {
this.tid = tid;
this.tname = tname;
}
}
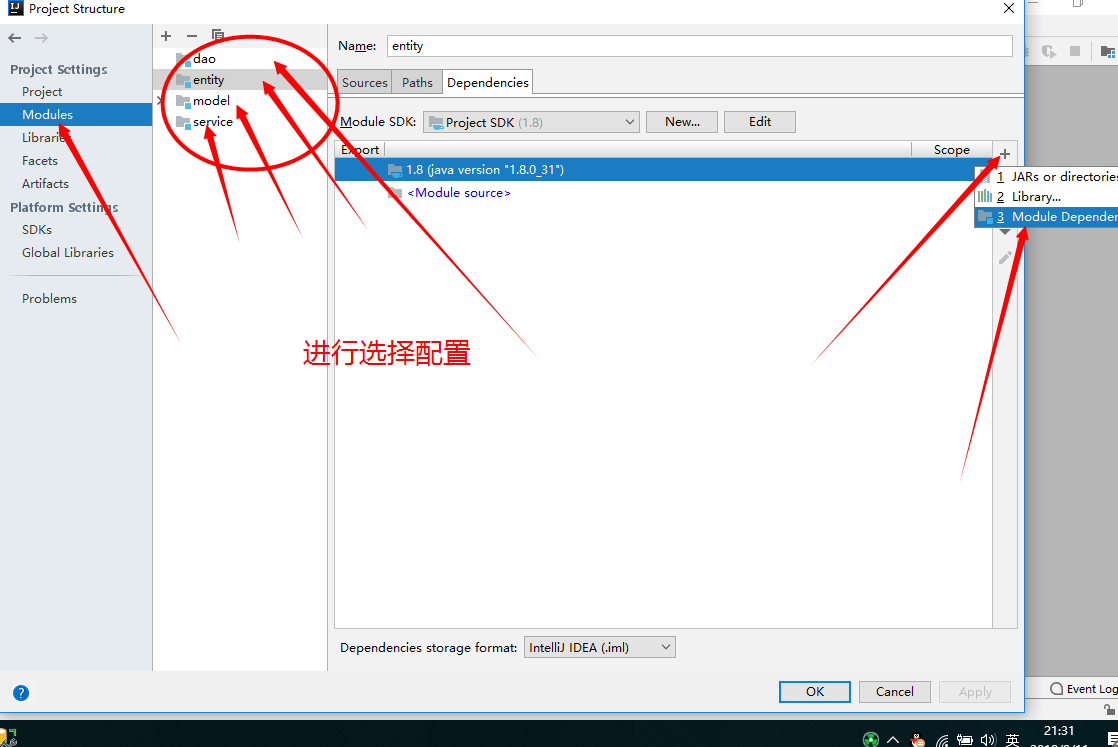
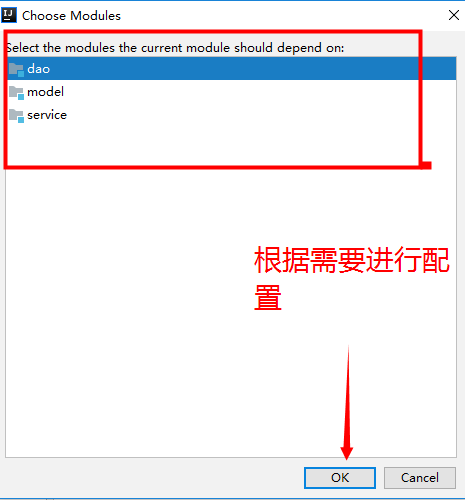
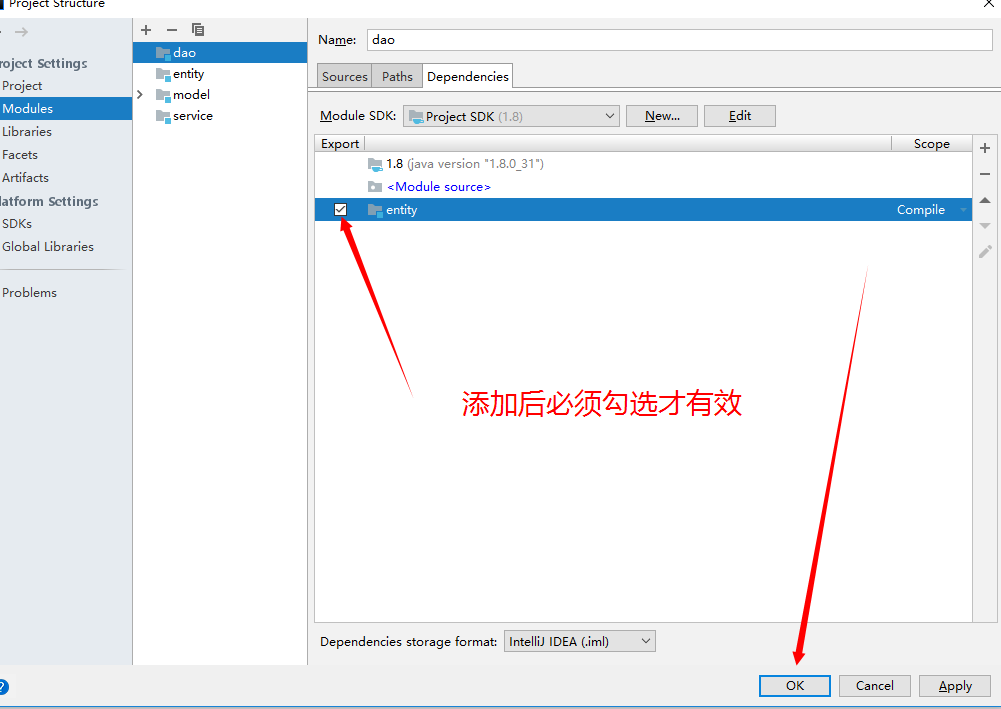
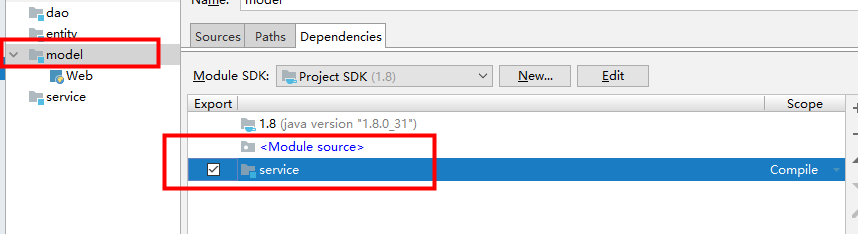
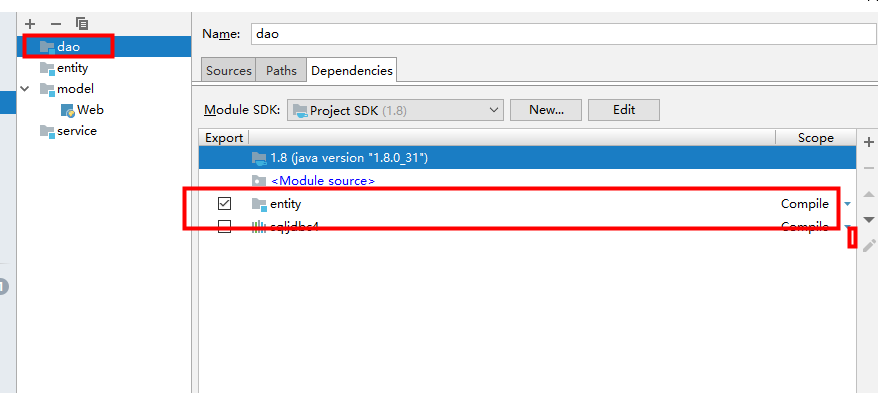
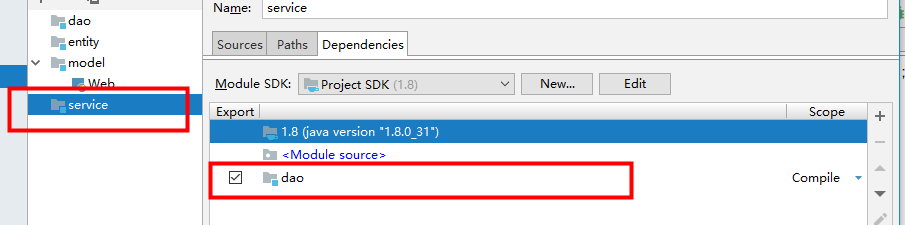
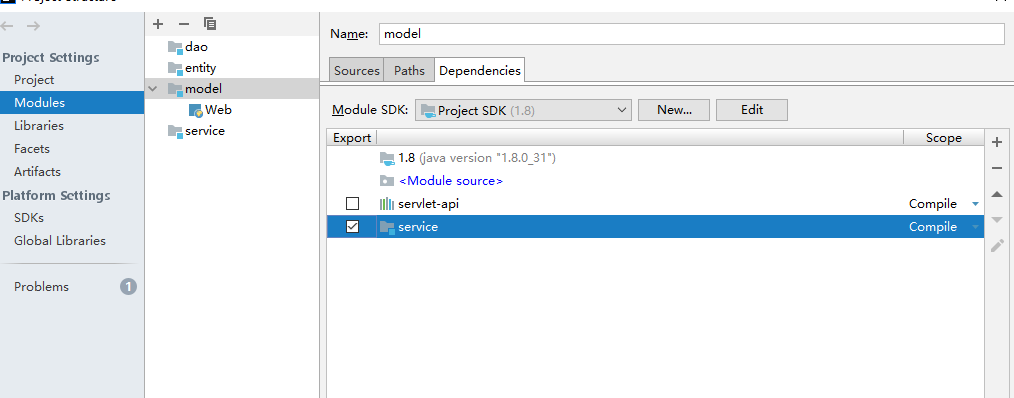
创建完成后,现在先配置依赖关系
数据访问(dao)模块需要依赖实体层(entity)
服务(service)模块需要依赖数据访问层(dao)
model需要依赖服务层(service)
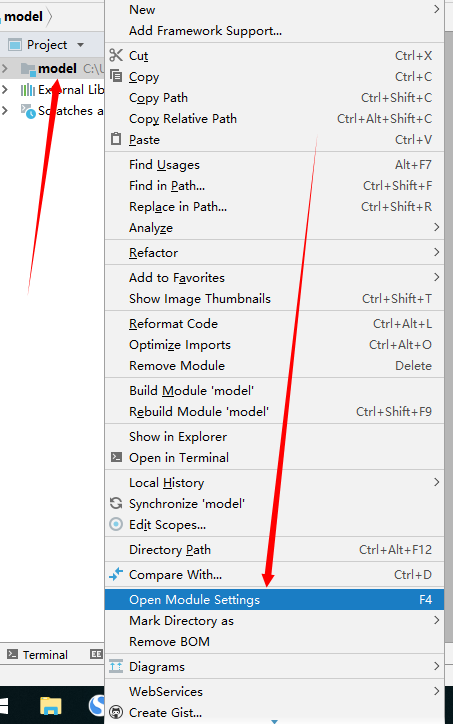
右键->F4->Modules
如图进行配置






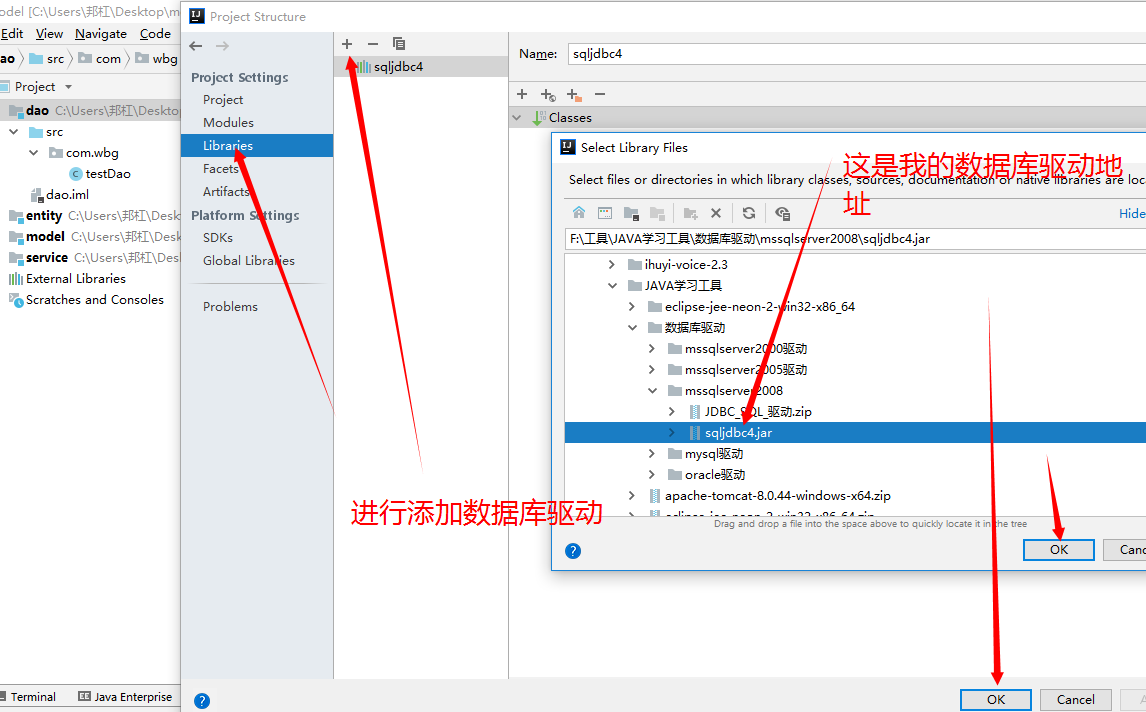
现在进行配置数据库驱动

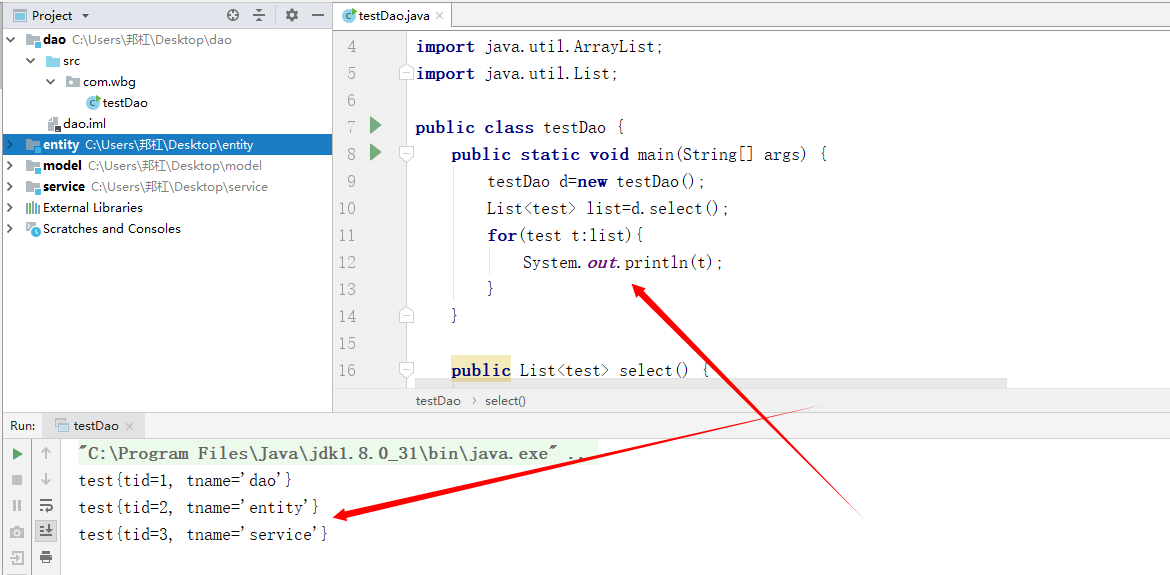
配置后进行创建数据访问层(dao)

package com.wbg; import java.sql.*;
import java.util.ArrayList;
import java.util.List; public class testDao {
public static void main(String[] args) {
testDao d=new testDao();
List<test> list=d.select();
for(test t:list){
System.out.println(t);
}
} public List<test> select() {
Connection con=null;
List<test> list=new ArrayList<test>();
test te=null;
//加载驱动
try {
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
con= DriverManager.getConnection("jdbc:sqlserver://localhost:1433;databasename=therr_layer","sa","123456");
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
String sql="select * from test";
Statement stat=null;
ResultSet rs=null;
try {
stat= con.createStatement();
rs=stat.executeQuery(sql);
while (rs.next()){
te=new test(rs.getInt("tid"),rs.getString("tname"));
list.add(te);
}
} catch (SQLException e) {
e.printStackTrace();
}finally{
try {
if(!rs.isClosed())
rs.close();
if(!con.isClosed())
con.close();
if(!stat.isClosed())
stat.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
return list;
}
}
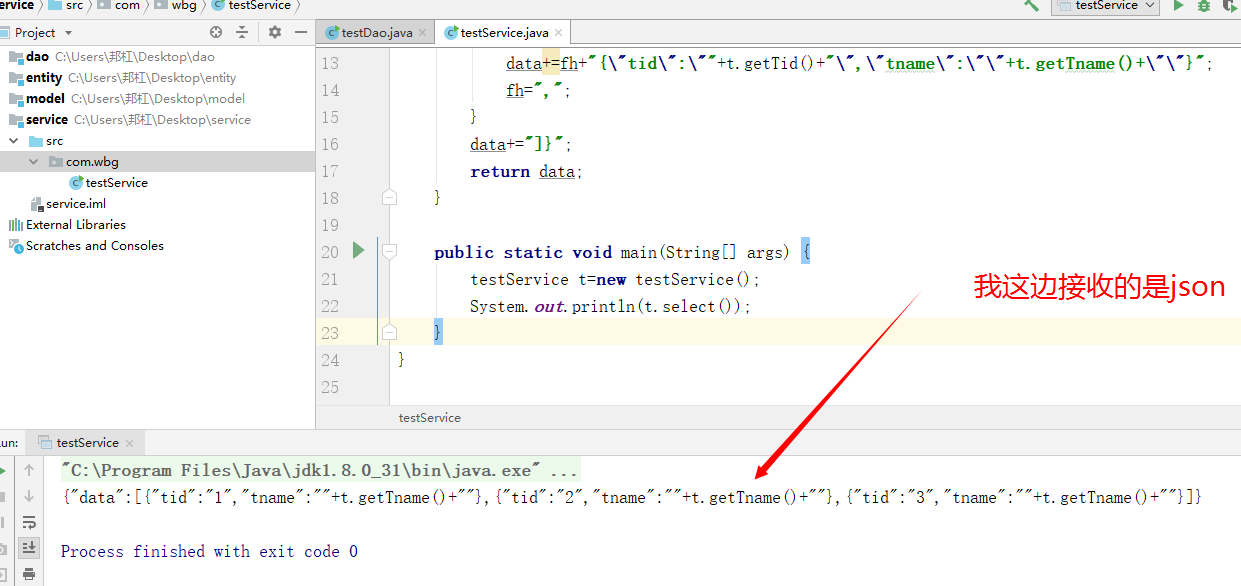
测试完成,现在创建服务层

package com.wbg;
import java.util.List;
public class testService {
public String select(){
String data="{\"data\":[";
String fh="";
testDao d=new testDao();
List<test> list=d.select();
for(test t:list){
data+=fh+"{\"tid\":\""+t.getTid()+"\",\"tname\":\"\"+t.getTname()+\"\"}";
fh=",";
}
data+="]}";
return data;
}
public static void main(String[] args) {
testService t=new testService();
System.out.println(t.select());
}
}
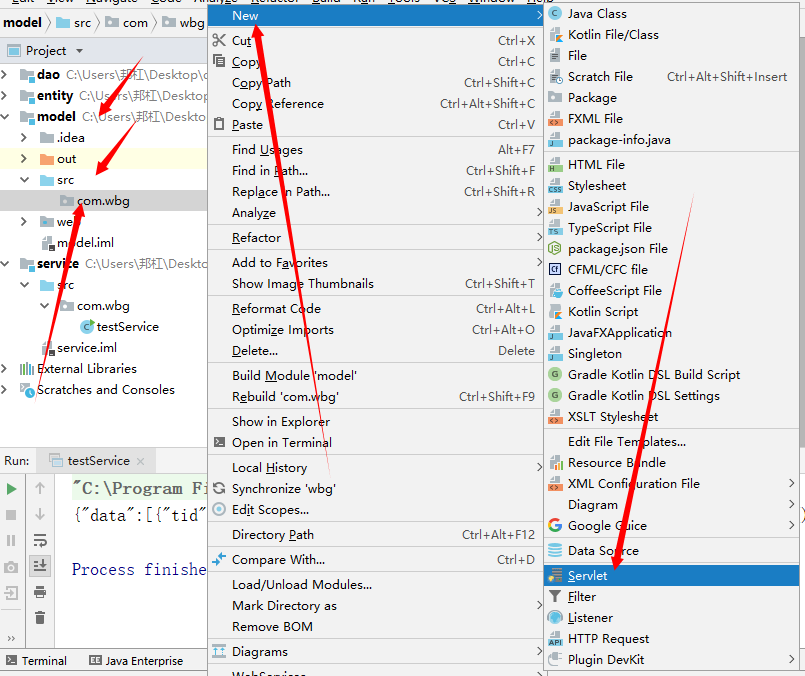
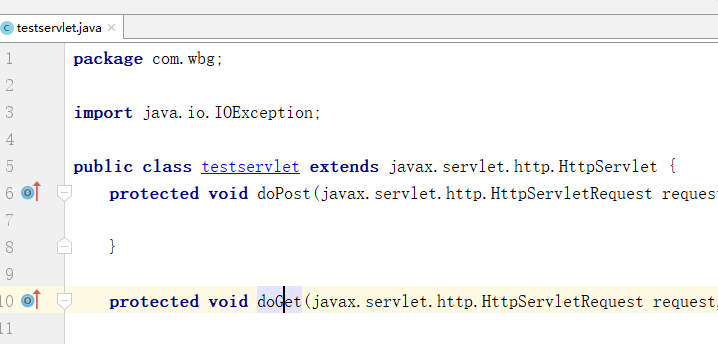
测试完成,现在进入我们的项目model层创建后台Servlet

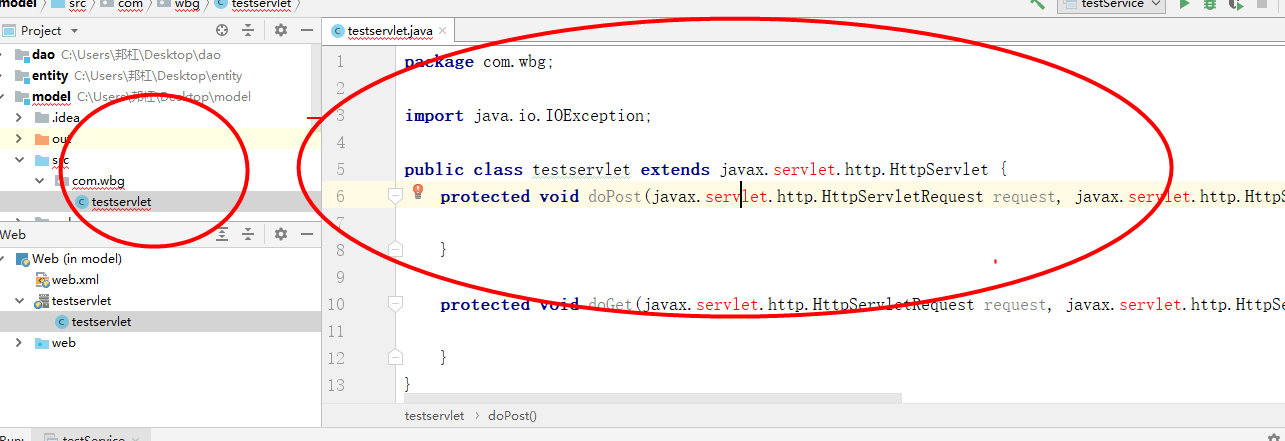
创建完成后发现报错,原因没有引入




已经解决
如果根据上面的图没有解决,看下Intellij idea创建(包、文件)javaWeb以及Servlet简单实现(Tomcat):https://www.cnblogs.com/weibanggang/p/9439938.html
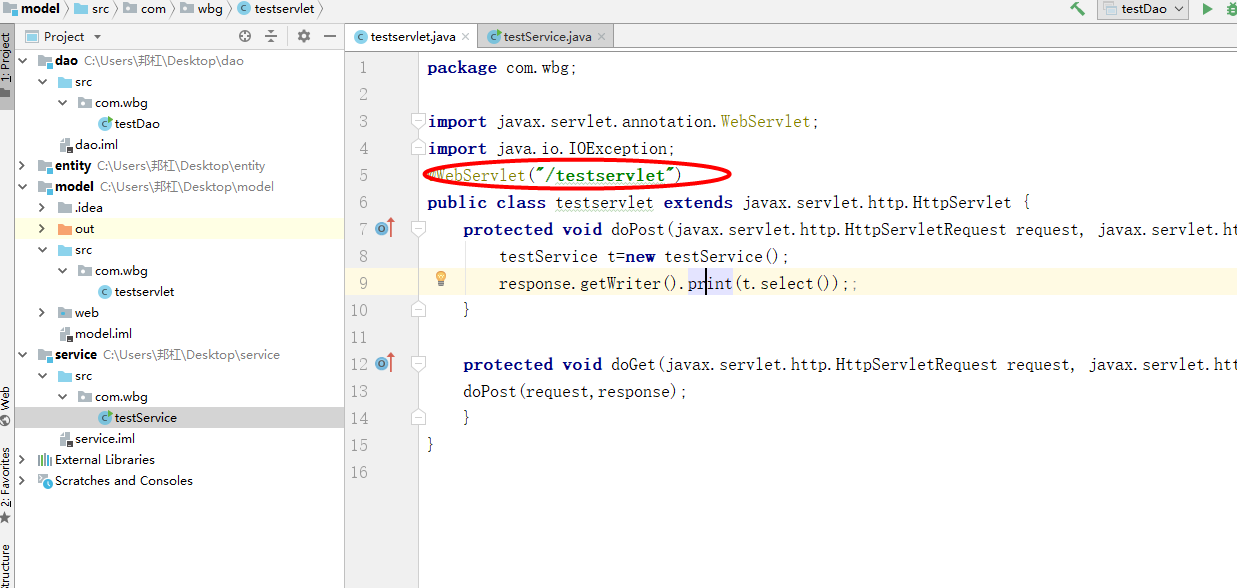
进行写注释@Webservlet

package com.wbg; import javax.servlet.annotation.WebServlet;
import java.io.IOException;
@WebServlet("/testservlet")
public class testservlet extends javax.servlet.http.HttpServlet {
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
testService t=new testService();
response.getWriter().print(t.select());;
} protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
doPost(request,response);
}
}
现在使用Tomect进行启动
如果不知道Tomect,看下Intellij idea创建(包、文件)javaWeb以及Servlet简单实现(Tomcat):https://www.cnblogs.com/weibanggang/p/9439938.html

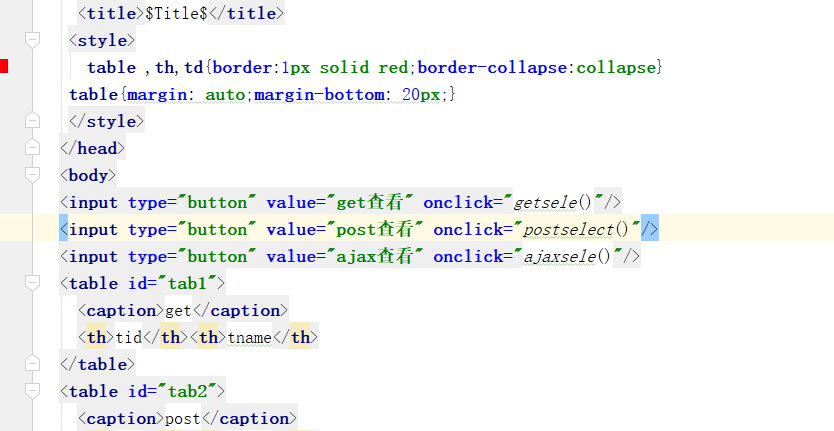
jsp代码
<%--
Created by IntelliJ IDEA.
User: 邦杠
Date: 2018/8/11
Time: 20:59
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<style>
table ,th,td{border:1px solid red;border-collapse:collapse}
table{margin: auto;margin-bottom: 20px;}
</style>
</head>
<body>
<input type="button" value="get查看" onclick="getsele()"/>
<input type="button" value="post查看" onclick="postselect()"/>
<input type="button" value="ajax查看" onclick="ajaxsele()"/>
<table id="tab1">
<caption>get</caption>
<th>tid</th><th>tname</th>
</table>
<table id="tab2">
<caption>post</caption>
<th>tid</th><th>tname</th>
</table>
<table id="tab3">
<caption>ajax</caption>
<th>tid</th><th>tname</th>
</table>
<script src="js/jquery.js"></script>
<script>
function getsele(){
console.log("进入了getsele");
//创建对象XMLHttpRequest
var ajax=new XMLHttpRequest();
//创建http请求,设置请求地址
ajax.open("get","testservlet.do");
//发送请求 (get为null post为参数)
ajax.send(null);
//给ajax设置事件(这里最多感知4[1-4]个状态)
ajax.onreadystatechange = function(){
//5.获取响应
//responseText 以字符串的形式接收服务器返回的信息
//console.log(ajax.readyState);
if(ajax.readyState == 4 && ajax.status == 200){
//使用JSON.parse方法将json字符串解析称为json对象
var data = JSON.parse(ajax.responseText);
//使用eval方法将json字符串解析成为json对象
//var data=eval("("+ajax.responseText+")");
var tab=document.getElementById("tab1");
for(var i=0;i<data.data.length;i++){
var tr=document.createElement("tr");
var tdtid=document.createElement("td");
var tdtname=document.createElement("td");
var tid=document.createTextNode(data.data[i].tid);
var tname=document.createTextNode(data.data[i].tname);
tdtid.appendChild(tid);
tdtname.appendChild(tname);
tr.appendChild(tdtid);
tr.appendChild(tdtname);
tab.append(tr);
}
}
} }
function postselect(){
console.log("进入了postselect");
//创建对象
var ajax=new XMLHttpRequest();
//创建请求路径
ajax.open("post","testservlet.do");
//post方式传递数据是模仿form表单传递给服务器的,要设置header头协议
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
//post在这里传参数 这里我们没有参数
ajax.send("null");
//给ajax设置事件(这里最多感知4[1-4]个状态)
ajax.onreadystatechange = function() {
//5.获取响应
//responseText 以字符串的形式接收服务器返回的信息
//console.log(ajax.readyState);
if (ajax.readyState == 4 && ajax.status == 200) {
//使用JSON.parse方法将json字符串解析称为json对象
var data = JSON.parse(ajax.responseText);
//使用eval方法将json字符串解析成为json对象
//var data=eval("("+ajax.responseText+")");
var tab = document.getElementById("tab2");
for (var i = 0; i < data.data.length; i++) {
var tr = document.createElement("tr");
var tdtid = document.createElement("td");
var tdtname = document.createElement("td");
var tid = document.createTextNode(data.data[i].tid);
var tname = document.createTextNode(data.data[i].tname);
tdtid.appendChild(tid);
tdtname.appendChild(tname);
tr.appendChild(tdtid);
tr.appendChild(tdtname);
tab.append(tr);
}
}
}
} function ajaxsele(){
//使用jq中的ajax进行请求
console.log("进入了ajax");
$.ajax({
type:"get",
url:"testservlet.do",
dataType:"json",
success:function (data) {
var tab= $("#tab3");
$.each(data.data,function (index,da) {
var tr=$("<tr/>");
var td1=$("<td/>").html(da.tid).appendTo(tr);
var td2=$("<td/>").html(da.tname).appendTo(tr);
tab.append(tr);
})
}
})
var tab=$("tab3"); }
</script>
</body>
</html>
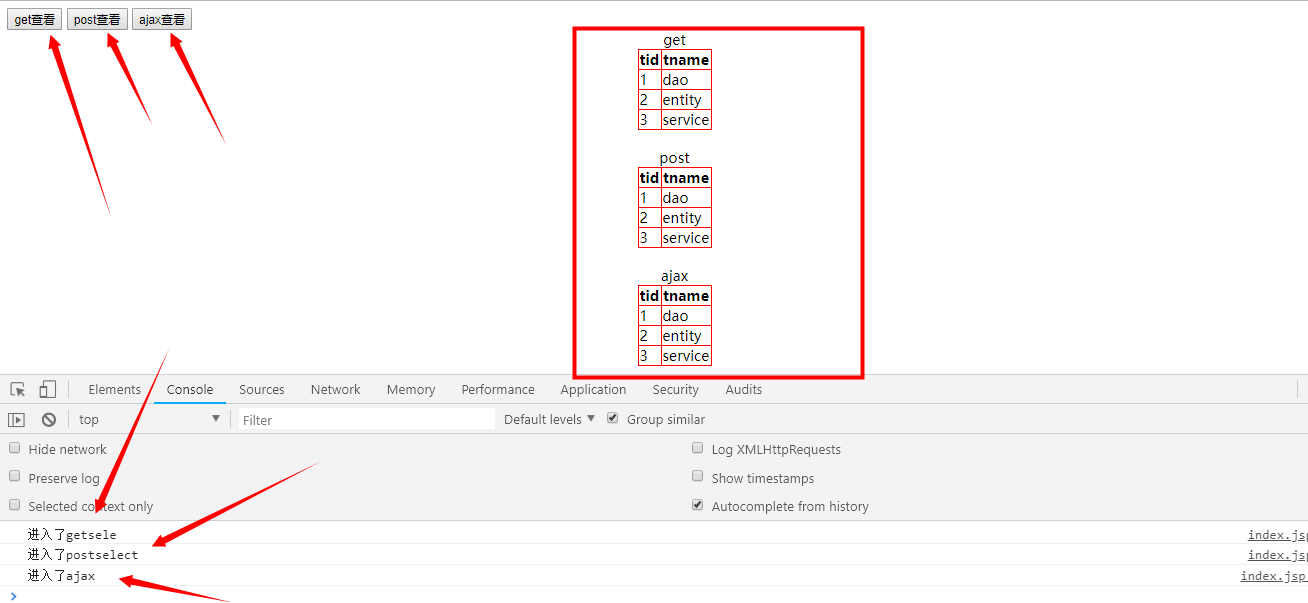
运行结果:

项目地址:https://github.com/weibanggang/Three_layer
简单使用Idea创建三层架构项目和数据库连接(使用原生ajax进行访问+ajax)的更多相关文章
- ASP.NET三层架构项目创建流程
1.进入VS2010,新建项目—>Visual C#—>Web—>ASP.NET空Web应用程序,如图所示: 2.在解决方案处右击—>新建项目—>Windows—> ...
- 使用VS创建三层架构的项目
使用VS创建三层架构的项目 1.打开VS软件: 2.创建新项目: 3.创建新项目打开后选择SAP的选项点击创建{注:上面还有一个和这个相似的项目创建:看清楚在选择: 4.创建后改下名字,框架如果不是3 ...
- 用VS2010创建三层架构开发模式及三层架构的研究
三层架构的研究 三层体系结构的概念 用户界面表示层(USL) 业务逻辑层(BLL) 数据访问层(DAL) BLL将USL与DAL隔开了,并且加入了业务规则 各层的作用 1:数据数据访问层:主要是对 ...
- ASP.NET创建三层架构图解详细教程
1.新建项目 2.创建Visual Studio解决方案 3.再创建项目 4.选择类库类型 5.依次创建bll(业务逻辑层),dal(数据访问层)和model(模型层也可以叫实体层) 6.添加一个网站 ...
- .NETCore+EF+MySql+Autofac简单三层架构
前言 其实就是一个简单依赖注入的三层架构.记录一下,大佬们就不用看下去了.重点在最后面,可以直接拖到底去看. 正文 1.贴代码 1.整体的一个结构.大佬们应该一眼就看明白了. 2.MySqlConte ...
- 浅谈C++三层架构
浅谈C++三层架构 三层架构并不是MVC,MVC是一个很早就有的经典的程序设计模式,M-V-C分为三层,M(Model)-V(View)-C(Control). web开发中的三层架构是指:数据访问层 ...
- 如何使用ABP进行软件开发(2) 领域驱动设计和三层架构的对比
简述 上一篇简述了ABP框架中的一些基础理论,包括ABP前后端项目的分层结构,以及后端项目中涉及到的知识点,例如DTO,应用服务层,整洁架构,领域对象(如实体,聚合,值对象)等. 笔者也曾经提到,AB ...
- 基于三层架构下的公共数据访问方法(Sqlite数据库)
作者总结了一下,使用Winform的三层架构做窗体应用程序,在数据访问方面,有用到纯sql语句方法.参数方法.存储过程方法. 那么什么是三层架构呢? UI---存放Form窗体---(用户所关心的) ...
- C#三层架构
C#三层架构 三层架构分为:表现层(UI(User Interface)).业务逻辑层(BLL(Business Logic Layer)).数据访问层(DAL(Data Access Layer)) ...
随机推荐
- hibernateAPI详解
1 Configuration package www.test.b_api; import org.hibernate.Session; import org.hibernate.SessionFa ...
- 这真的该用try-catch吗?
前言 我有个技能,就是把“我”说的听起来特别像“老子”. 以前是小喽啰的时候,会跟领导说“我!不加班.”,听起来就像“老子不加班!”一样.到最后发现,我确实没有把计划内的工作拖到需要加班才能完成,这个 ...
- Coursera 机器学习 第7章 Support Vector Machines 学习笔记
7 Support Vector Machines7.1 Large Margin Classification7.1.1 Optimization Objective支持向量机(SVM)代价函数在数 ...
- 【Linux】time+dd测试硬盘读写速度
dd 是 Linux/UNIX 下的一个非常有用的命令,作用是用指定大小的块拷贝一个文件,并在拷贝的同时进行指定的转换. dd 命令通用语法格式如下: dd if=path/to/input_file ...
- 11、幻灯片:Slides
/* ---ts----*/ import { Page,Slides } from 'ionic-angular'; import { ViewChild } from '@angular/core ...
- window 常用MySQL数据库命令总结
登录:cmd - mysql -uroot -p 创建数据库:CREATE DATABASE `tpcms` DEFAULT CHARACTER SET utf8 COLLATE utf8_gener ...
- 【Linux】安装配置JDK1.8
第一步:下载Linux环境下的jdk1.8,请去(官网)中下载jdk的安装文件: https://www.oracle.com/technetwork/java/javase/downloads/in ...
- 牛客提高R5 A.同余方程
题意 题目链接 Sol 设\(solve(x, y)\)表示\(i \in [0, x], j \in [0, y]\)满足题目要求的方案数 首先容斥一下,\(ans = solve(r_1, r_2 ...
- Angular6 基础(数据绑定、生命周期、父子组件通讯、响应式编程)
Angular相比于vue来说,更像一个完整的框架,本身就集成了很多模块,如路由,HTTP,服务等,而vue是需要另外引入比如(vuex,axios等).Angular引入了依赖注入.单元测试.类等后 ...
- 【转载】Navicat Premium 12安装与激活
原文地址 https://www.jianshu.com/p/5f693b4c9468#comment-20147185感谢作者的无私奉献,无意侵权,如需删除请联系我!所提供的激活文件理论支持Navi ...
