8、列表:ion-list
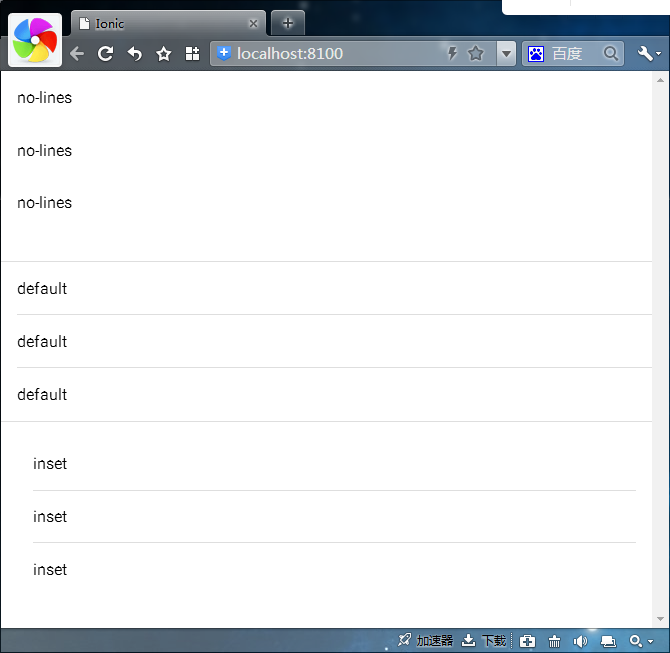
/* ---示例代码----*/ <ion-content> <ion-list no-lines>
<ion-item>no-lines</ion-item>
<ion-item>no-lines</ion-item>
<ion-item>no-lines</ion-item>
</ion-list> <ion-list>
<ion-item>default</ion-item>
<ion-item>default</ion-item>
<ion-item>default</ion-item>
</ion-list> <ion-list inset>
<ion-item>inset</ion-item>
<ion-item>inset</ion-item>
<ion-item>inset</ion-item>
</ion-list> </ion-content> /* ---示例代码----*/

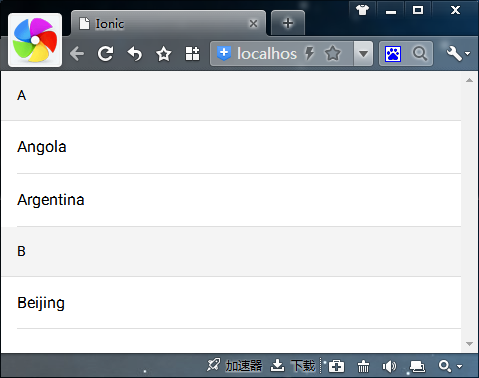
2、电话簿样式
当要把 列表进行分组的时候 请使用 <ion-item-group> 而不是 使用<ion-list> 。 <ion-item-group>
/* ---示例代码----*/
<ion-content>
<ion-item-group>
<ion-item-divider light>A</ion-item-divider>
<ion-item>Angola</ion-item>
<ion-item>Argentina</ion-item>
<ion-item-divider light>B</ion-item-divider>
<ion-item>Beijing</ion-item>
</ion-item-group>
</ion-content>
/* ---示例代码----*/

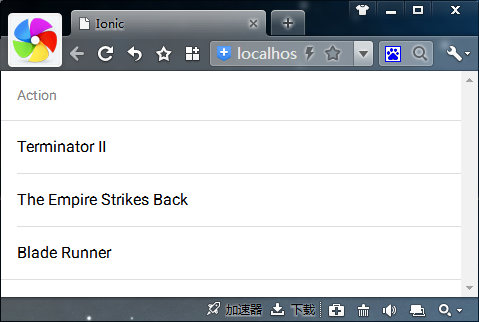
每一个列表都可以带有一个 列表的头部用来显示信息。他就是 <ion-list-header>
/* ---示例代码----*/ <ion-content> <ion-list>
<ion-list-header>
Action
</ion-list-header>
<ion-item>Terminator II</ion-item>
<ion-item>The Empire Strikes Back</ion-item>
<ion-item>Blade Runner</ion-item>
</ion-list> </ion-content> /* ---示例代码----*/

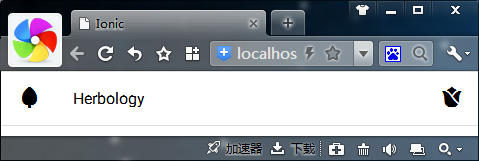
图标的位置 可以用 item-left 和 item-right 进行控制。
/* ---示例代码----*/ <ion-list> <ion-item>
<ion-icon name="leaf" item-left></ion-icon>
Herbology
<ion-icon name="rose" item-right></ion-icon>
</ion-item> </ion-list> /* ---示例代码----*/

<ion-thumbnail> 组件。使用该项目的 item-left、item-right 属性设置缩略图的位置:/* ---示例代码----*/ <ion-list> <ion-item>
<ion-thumbnail item-left>
<img src="img/1.jpg">
</ion-thumbnail>
<h2>My Neighbor Totoro</h2>
<p>Hayao Miyazaki • 1988</p>
<button clear item-right>View</button>
</ion-item> </ion-list> /* ---示例代码----*/

ion-avatar 比图标大 。比缩略图小 所以适合做头像 。当多个标题或段落标记被添加到<ion-item>时,该 item 将自动调整其高度以适应新的行。
/* ---示例代码----*/ <ion-list> <ion-item>
<ion-avatar item-left>
<img src="img/1.jpg">
</ion-avatar>
<h2>Cher</h2>
<p>Ugh. As if.</p>
</ion-item> </ion-list> /* ---示例代码----*/

7、滑动项目 ion-item-sliding
/* ---示例代码----*/ <ion-list> <ion-item-sliding>
<ion-item>
<ion-avatar item-left>
<img src="img/1.jpg">
</ion-avatar>
<h2>Slimer</h2>
</ion-item>
<ion-item-options>
<button primary>
<ion-icon name="text"></ion-icon>
Text
</button>
<button secondary>
<ion-icon name="call"></ion-icon>
Call
</button>
</ion-item-options>
</ion-item-sliding> </ion-list> /* ---示例代码----*/

8、列表:ion-list的更多相关文章
- metronic后台模板学习 -- 所用外部插件列表
插件名称 描述 URL jQuery 1.11.0 js库,不用介绍了 http://www.jquery.com jQuery Migrate plugin 1.2.1 jQuery 老版本过渡迁移 ...
- 前端组件库 - 搭建web app常用的样式/组件等收集列表(移动优先)
0. 前端自动化(Workflow) 前端构建工具 Webpack - module bundler Yeoman - a set of tools for automating developmen ...
- SD-WAN供应商列表
SD-WAN的一个重要思想是,可以使用任何类型的多个物理WAN链路来承载流量,而无需网络工程师进行大量工程设计.相反,SD-WAN解决方案在物理基础设施之上运行覆盖(隧道),抽象出实际链接. SD-W ...
- ionic 2 起航 控件的使用 客户列表场景(二)
首先放出我hithub项目代码例子,有兴趣研究探讨的同学可以去看看 https://github.com/linyuebin2016/ionic2.git 下面我们来尝试下第一个项目场景 一份客户的列 ...
- vue实现购物清单列表添加删除
vue实现购物清单列表添加删除 一.总结 一句话总结: 基础的v-model操作,以及数组的添加(push)删除(splice)操作 1.checkbox可以绑定数组,也可以直接绑定值? 绑定数组就是 ...
- ASP.NET Aries 入门开发教程8:树型列表及自定义右键菜单
前言: 前面几篇重点都在讲普通列表的相关操作. 本篇主要讲树型列表的操作. 框架在设计时,已经把树型列表和普通列表全面统一了操作,用法几乎是一致的. 下面介绍一些差距化的内容: 1:树型列表绑定: v ...
- ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑
前言: 为了赶进度,周末也写文了! 前几篇讲完查询框和工具栏,这节讲表格数据相关的操作. 先看一下列表: 接下来我们有很多事情可以做. 1:格式化 - 键值的翻译 对于“启用”列,已经配置了格式化 # ...
- ASP.NET Aries 入门开发教程3:开发一个列表页面及操控查询区
前言: Aries框架毕竟是开发框架,所以重点还是要写代码的,这样开发人员才不会失业,哈. 步骤1:新建html 建一个Html,主要有三步: 1:引入Aries.Loader.js 2:弄一个tab ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 散列表(hash table)——算法导论(13)
1. 引言 许多应用都需要动态集合结构,它至少需要支持Insert,search和delete字典操作.散列表(hash table)是实现字典操作的一种有效的数据结构. 2. 直接寻址表 在介绍散列 ...
随机推荐
- 八大排序算法的python实现(一)直接插入排序
刚参考网上的以及书上的资料把这八大算法又复习了一遍,感悟就是:有些算法原理真的很简单,一看就懂,但实现起来总是有这样那样的问题. 闲言少叙,先贴代码,之后再以自己的理解,以及自己在理解与实现的过程中遇 ...
- 题解 P1632 点的移动
P1632 点的移动 题目描述 平面上有N个整数坐标点.如果将点(x0,y0)移动到(x1,y1),则需要的代价为|x0-x1|+|y0-y1|.求使得K(K=1,-,N)个点在同一位置上最少需要的代 ...
- 《Andrew Ng深度学习》笔记4
浅层神经网络 1.激活函数 在神经网络中,激活函数有很多种,常用的有sigmoid()函数,tanh()函数,ReLu函数(修正单元函数),泄露ReLu(泄露修正单元函数).它们的图形如下: sigm ...
- 2.2、Softmax Regression算法实践
Softmax Regression算法实践 有了上篇博客的理论知识,我们可以利用实现好的函数,来构建Softmax Regression分类器,在训练分类器的过程中,我们使用多分类数据作为训练数据: ...
- 洛谷 P2234 [HNOI2002]营业额统计
题目描述 Tiger最近被公司升任为营业部经理,他上任后接受公司交给的第一项任务便是统计并分析公司成立以来的营业情况. Tiger拿出了公司的账本,账本上记录了公司成立以来每天的营业额.分析营业情况是 ...
- explian执行计划
MySQL为我们提供了 explain 关键字来直观的查看一条SQL的执行计划. explain显示了MySQL如何使用索引来处理select语句以及连接表,可以帮助选择更好的索引和写出更优化的查询语 ...
- 红蓝对抗 - 蓝队手册(BTFM)(转载)
本文已发表在嘶吼RoarTalk,未经授权,请勿转载! http://www.4hou.com/technology/10173.html 最佳阅读体验版:https://stackedit.io/v ...
- HDU - 2089 数位DP 初步
中文题目,不要62和4 从高位往低位DP,注意有界标志limit的传递 dp2记忆有界情况下的计数结果,据说用处不大 我所参考的入门文章就是半搜索(有界)半记忆(无界)的 进阶指南中提出dfs维度有多 ...
- 安装配置flutter环境
flutter 的中文文档 https://flutterchina.club/get-started/install/ github 地址 https://github.com/flutter/fl ...
- spring cloud 之 Feign的使用
1.添加依赖 2.创建FeignClient 原理:Spring Cloud应用在启动时,Feign会扫描标有@FeignClient注解的接口,生成代理,并注册到Spring容器中.生成代理时Fei ...
