js【jquery】 - DOM操作
1.修改元素样式
js方式:
var div2 = document.getElementById("")
div2.style.width = '200px';
div2.className = "common"; //添加类样式
//创建子节点
var d = document.createElement('div');
d.innerHTML = 'new div';
div2.appendChild(d)
jquery方式:
var div1 = $("#div1")
div1.css({})
div1.addClass("common") //添加类样式
//创建子节点,追加在子节点的最后
div1.append('<div style="width:100px;height: 100px; "></div>');
div1.prepend('')
//在元素后面添加 标签
$('#div1').after('<p>after div1</p>') //div后面添加
$('#div1').before('<p>before div1</p>') //div前面添加
$('#div1').remove()
2. 属性操作:

3.复选框全选
设置选中状态:$().prop('checked', true|false);
获取选中状态:$().is(':checked') ->true | false
val(),attr(),css() 都采用遍历的方式
hobby:
全选:<input type="checkbox" id="hobby" /><br>
篮球:<input type="checkbox" name="hobby" value="1" /><br>
足球:<input type="checkbox" name="hobby" value="2" /><br>
羽毛球:<input type="checkbox" name="hobby" value="3" /><br>
<script src="js/jquery-1.7.1.min.js"></script>
<script>
$(function () {
//
var hobby_ch = $('#hobby')
hobby_ch.change(function () {
$('input[name="hobby"]:checkbox').prop('checked', $(this).is(':checked'))
})
})
</script>
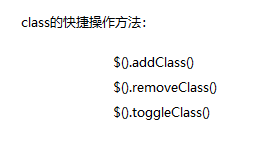
4.class快捷方法

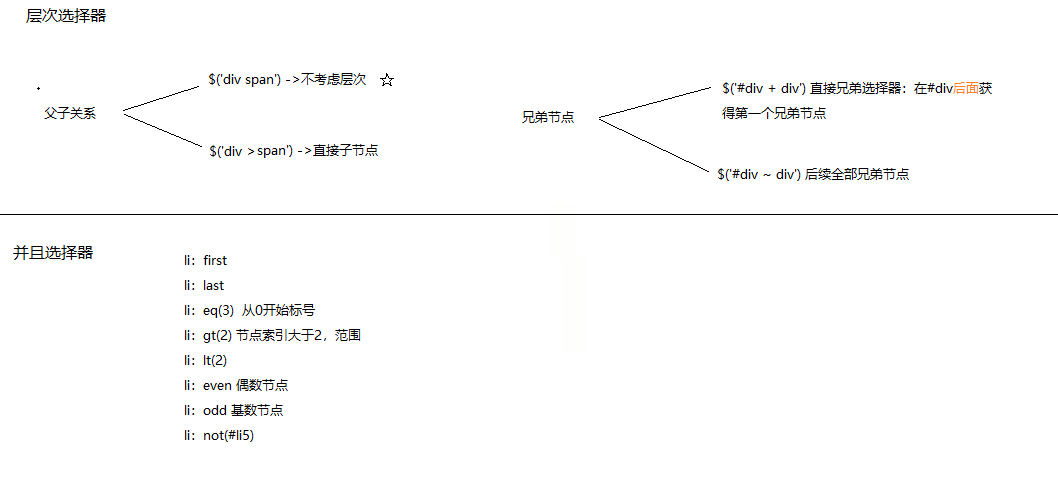
5.css选择器

层次选择器


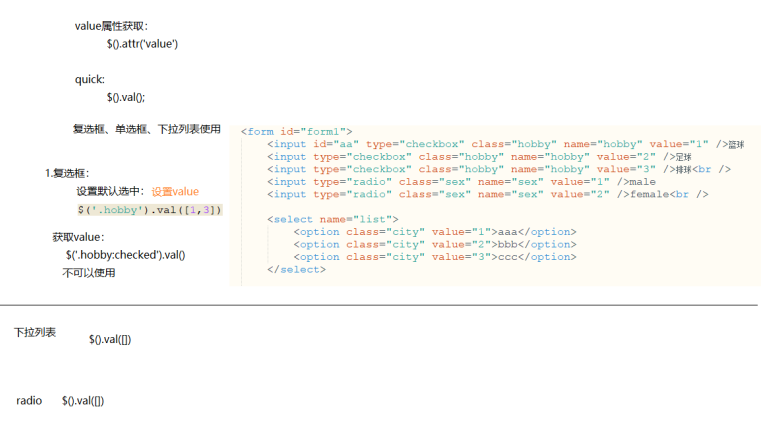
5.value属性快速获取

6.获取关系节点【jquery】
父节点:
$().parent();
$().parents();
子节点:
$().children([条件]); $().children().eq(1); $().children('.div1')
$().firstChild();
$().find('');
find('p');
find('.p1')
$('#div1').find('div:nth-child(1)').css('color','red')
兄弟节点:
$().next("限制条件(可无)"); 下一个(可为空)
$().nextAll(""); //$('#div1').nextAll()[2].innerHTML
$().prev();
$().prevAll();
$().siblings('p:nth:child(2)') 用于获取所有的同辈元素
过滤:
$().children().eq(1);
$().children.first();
$().children.last();
demo获取表格某行的信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>p1</title>
<script src="js/jquery-3.3.1.min.js"></script> <style>
table,tr,td{
border: 1px solid;
border-collapse: collapse;
text-align: center;
}
td{
width:100px;
height:60px;
} </style> <script>
$(function () {
$('body').on('click', '.btn_detail', function (ev) {
var td = $(this).parent();
alert('id='+td.siblings('td').eq(0).text()
+',姓名='+td.siblings('td').eq(1).text()
+',年龄='+td.siblings('td').eq(2).text())
});
})
</script>
</head>
<body>
<h1>2. 使用jquery来对原有的table进行新增tr,给它动态绑定一个事件</h1> <div>
<table>
<thead>
<tr>
<th>id</th><th>姓名</th><th>年龄</th><th>详情</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>张三</td><td>20</td><td><button class="btn_detail">详情</button></td>
</tr>
<tr>
<td>2</td><td>李四</td><td>20</td><td><button class="btn_detail">详情</button></td>
</tr>
<tr>
<td>3</td><td>赵云</td><td>30</td><td><button class="btn_detail">详情</button></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
js【jquery】 - DOM操作的更多相关文章
- jQuery DOM操作之结点转移复制
jQuery DOM操作之结点转移复制 $('div').append($('p'))这样即可把p标签移动到div标签里 $('div').append( $('p').html() )是把p标签里的 ...
- js的dom操作(整理)(转)
js的dom操作整理(整理)(转) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来来更加方便的进行dom操作 1.dom是什么? 对于JavaS ...
- js的DOM操作整理(整理)
js的DOM操作整理(整理) 一.总结 一句话总结: dom操作有用原生js的dom操作,也可以用对js封装过的jquery等插件来更加方便的进行dom操作 1.dom是什么? 对于JavaScrip ...
- JS的DOM操作及动画
JS的DOM操作DOM:Document Object ModelBOM:Bowers(浏览器) Object Model找到元素:var a=document.getElementById(&quo ...
- JS的DOM操作语法
整理了一下JS的DOM操作语法,这里做下记录. <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- JQuery DOM操作(属性操作/样式操作/文档过滤)
jQuery——入门(三)JQuery DOM操作(属性操作/样式操作/文档过滤) 一.DOM属性操作 1.属性 (1).attr() 方法 语法:$(selector).attr(name|prop ...
- JQuery DOM操作 、属性和CSS样式操作、其他函数
DOM操作 1.在div1内部最后追加一个节点 $("#div1").append("<img src='../01-HTML基本标签/img/Male.gif'/ ...
- JS的DOM操作 - 你真的了解吗?
摘要 想稍微系统的说说对于DOM的操作,把Javascript和jQuery常用操作DOM的内容归纳成思维导图方便阅读,同时加入性能上的一些问题. 前言 在前端开发的过程中,javascript极为重 ...
- 事件冒泡及事件委托的理解(JQuery Dom操作)
jQuery事件冒泡: click mouseenter 等事件没有绑定 也会触发,只是触发后没有任何结果 子元素触发事件后,会把触发事件传递给父元素,那么父元素也会被触发. 不管有没有绑定事件,都会 ...
- JQuery -- Dom操作, 示例代码
1.内部插入节点 * append(content) :向每个匹配的元素的内部的结尾处追加内容 * appendTo(content) :将每个匹配的元素追加到指定的元素中的内部结尾处 * ...
随机推荐
- C语言编程基础
主流C语言编译器介绍 关于GNU规范的语法扩展 用C语言构建一个可执行程序的流程 宏定义(无参宏定义和带参宏定义),C语言宏定义详解 条件编译,C语言条件编译详解 原码.反码.补码及位操作符,C语言位 ...
- 题解 P1614 【爱与愁的心痛】
题目链接 前缀和. #重点在一个小小的常数优化 但是数据大了以后比楼下们跑的会快!!! 楼下用前缀和的题解都是跑了两遍循环. 而实际上一遍循环就可以呀. 就是加一段这个 if(i>=m) if( ...
- spark执行例子eclipse maven打包jar
首先在eclipse Java EE中新建一个Maven project具体选项如下 点击Finish创建成功,接下来把默认的jdk1.5改成jdk1.8 然后编辑pom.xml加入spark-cor ...
- Udp 网络字节序
1.网络上的数据是一个字节一个字节的串行传递的. 2.字节序,规定,在内存里存储时,低字节在前称为小端,高字节在前称为大端,(现在主流系统都是小端的) 3.网络字节序,如果先传高字节,则是大端传输:如 ...
- linux下配置apache多站点访问-小案例
一级域名(baidu.com)也叫作顶级域名,注册一级域名是需要付费的. 而二级域名(image.baidu.com)是一级域名的延伸,所以只要购买了一级域名,二级域名是可以任意配置的. 其实(www ...
- [HAOI2011]Problem b BZOJ2301 数学
题目描述 对于给出的n个询问,每次求有多少个数对(x,y),满足a≤x≤b,c≤y≤d,且gcd(x,y) = k,gcd(x,y)函数为x和y的最大公约数. 输入输出格式 输入格式: 第一行一个整数 ...
- 最小圆覆盖 [模板] BZOJ 1337&1336
题目描述 给出N个点,让你画一个最小的包含所有点的圆. 输入输出格式 输入格式: 先给出点的个数N,2<=N<=100000,再给出坐标Xi,Yi.(-10000.0<=xi,yi& ...
- 对KMP算法通过代码生成next数组理解
本文是根据考研数据结构2019版天勤高分笔记理解编写的: 首先给出代码: 1 void getnext(Str substr,int next[]){ 2 int i=0,j=0; 3 next[1] ...
- ansible基本模块-server
ansible XXX -m service -a "name=XXX state=started enabled=yes"
- anaconda 换源
2019.4.24更新: 清华源停止维护了(见:https://mirrors.tuna.tsinghua.edu.cn/news/close-anaconda-service/).以下方法不再适用. ...
