laravel 验证机制validation
Laravel 中 validation 验证 返回中文提示 全局设置
首先一个简单的验证的例子
use Illuminate\Support\Facades\Validator; $validator = Validator::make(request()->all(),
['username.required'=>'请填写用户名'],
['password.required'=>'请填写密码']
);
if ($validator->fails()) {
return $validator->errors()->first();
}
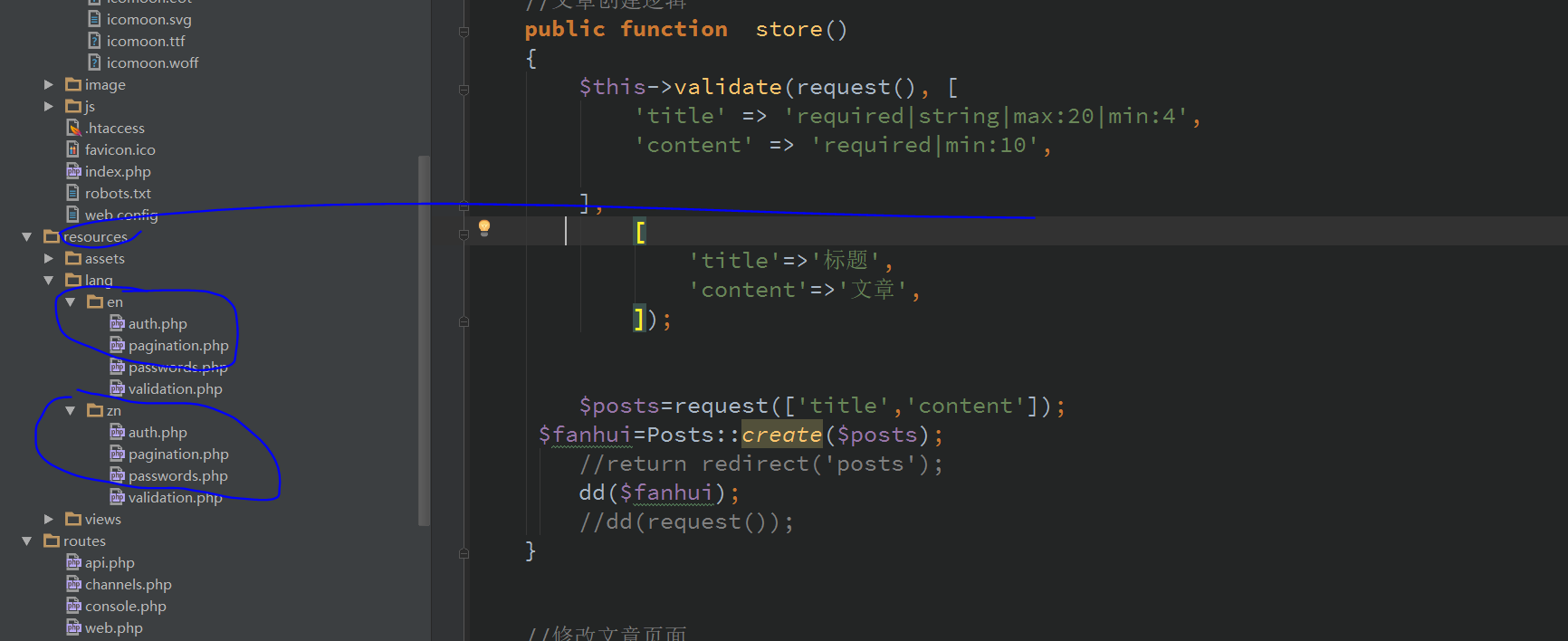
自己建一个zn文件夹,然后把en的4个文件全复制过去,修改validation.php的代码为下面的内容,然后在app.php修改成你的文件夹

文章地址 https://laravel-china.org/articles/5840/validation-validation-in-laravel-returns-chinese-prompt
更改 resources\lang 目录下边的 validation.php
<?php
return [
/*
|--------------------------------------------------------------------------
| Validation Language Lines
|--------------------------------------------------------------------------
|
| The following language lines contain the default error messages used by
| the validator class. Some of these rules have multiple versions such
| as the size rules. Feel free to tweak each of these messages here.
|
*/
'accepted' => ':attribute必须接受',
'active_url' => ':attribute必须是一个合法的 URL',
'after' => ':attribute 必须是 :date 之后的一个日期',
'after_or_equal' => ':attribute 必须是 :date 之后或相同的一个日期',
'alpha' => ':attribute只能包含字母',
'alpha_dash' => ':attribute只能包含字母、数字、中划线或下划线',
'alpha_num' => ':attribute只能包含字母和数字',
'array' => ':attribute必须是一个数组',
'before' => ':attribute 必须是 :date 之前的一个日期',
'before_or_equal' => ':attribute 必须是 :date 之前或相同的一个日期',
'between' => [
'numeric' => ':attribute 必须在 :min 到 :max 之间',
'file' => ':attribute 必须在 :min 到 :max KB 之间',
'string' => ':attribute 必须在 :min 到 :max 个字符之间',
'array' => ':attribute 必须在 :min 到 :max 项之间',
],
'boolean' => ':attribute 字符必须是 true 或 false',
'confirmed' => ':attribute 二次确认不匹配',
'date' => ':attribute 必须是一个合法的日期',
'date_format' => ':attribute 与给定的格式 :format 不符合',
'different' => ':attribute 必须不同于 :other',
'digits' => ':attribute必须是 :digits 位.',
'digits_between' => ':attribute 必须在 :min 和 :max 位之间',
'dimensions' => ':attribute具有无效的图片尺寸',
'distinct' => ':attribute字段具有重复值',
'email' => ':attribute必须是一个合法的电子邮件地址',
'exists' => '选定的 :attribute 是无效的.',
'file' => ':attribute必须是一个文件',
'filled' => ':attribute的字段是必填的',
'image' => ':attribute必须是 jpeg, png, bmp 或者 gif 格式的图片',
'in' => '选定的 :attribute 是无效的',
'in_array' => ':attribute 字段不存在于 :other',
'integer' => ':attribute 必须是个整数',
'ip' => ':attribute必须是一个合法的 IP 地址。',
'json' => ':attribute必须是一个合法的 JSON 字符串',
'max' => [
'numeric' => ':attribute 的最大长度为 :max 位',
'file' => ':attribute 的最大为 :max',
'string' => ':attribute 的最大长度为 :max 字符',
'array' => ':attribute 的最大个数为 :max 个.',
],
'mimes' => ':attribute 的文件类型必须是 :values',
'min' => [
'numeric' => ':attribute 的最小长度为 :min 位',
'file' => ':attribute 大小至少为 :min KB',
'string' => ':attribute 的最小长度为 :min 字符',
'array' => ':attribute 至少有 :min 项',
],
'not_in' => '选定的 :attribute 是无效的',
'numeric' => ':attribute 必须是数字',
'present' => ':attribute 字段必须存在',
'regex' => ':attribute 格式是无效的',
'required' => ':attribute 字段是必须的',
'required_if' => ':attribute 字段是必须的当 :other 是 :value',
'required_unless' => ':attribute 字段是必须的,除非 :other 是在 :values 中',
'required_with' => ':attribute 字段是必须的当 :values 是存在的',
'required_with_all' => ':attribute 字段是必须的当 :values 是存在的',
'required_without' => ':attribute 字段是必须的当 :values 是不存在的',
'required_without_all' => ':attribute 字段是必须的当 没有一个 :values 是存在的',
'same' => ':attribute和:other必须匹配',
'size' => [
'numeric' => ':attribute 必须是 :size 位',
'file' => ':attribute 必须是 :size KB',
'string' => ':attribute 必须是 :size 个字符',
'array' => ':attribute 必须包括 :size 项',
],
'string' => ':attribute 必须是一个字符串',
'timezone' => ':attribute 必须是个有效的时区.',
'unique' => ':attribute 已存在',
'url' => ':attribute 无效的格式',
/*
|--------------------------------------------------------------------------
| Custom Validation Language Lines
|--------------------------------------------------------------------------
|
| Here you may specify custom validation messages for attributes using the
| convention "attribute.rule" to name the lines. This makes it quick to
| specify a specific custom language line for a given attribute rule.
|
*/
'custom' => [
'attribute-name' => [
'rule-name' => 'custom-message',
],
],
/*
|--------------------------------------------------------------------------
| Custom Validation Attributes
|--------------------------------------------------------------------------
|
| The following language lines are used to swap attribute place-holders
| with something more reader friendly such as E-Mail Address instead
| of "email". This simply helps us make messages a little cleaner.
|
*/
'attributes' => [
// 'name' => '名字',
// 'age' => '年龄',
],
];laravel 验证机制validation的更多相关文章
- ASP.NET MVC 学习7、为Model Class的字段添加验证属性(validation attribuate)
Adding Validation to the Model ,在Model中添加数据验证 参考:http://www.asp.net/mvc/tutorials/mvc-4/getting-star ...
- 定制Asp.NET 5 MVC内建身份验证机制 - 基于自建SQL Server用户/角色数据表的表单身份验证
背景 在需要进行表单认证的Asp.NET 5 MVC项目被创建后,往往需要根据项目的实际需求做一系列的工作对MVC 5内建的身份验证机制(Asp.NET Identity)进行扩展和定制: Asp.N ...
- 通过扩展改善ASP.NET MVC的验证机制[使用篇]
原文:通过扩展改善ASP.NET MVC的验证机制[使用篇] ASP.NET MVC提供一种基于元数据的验证方式是我们可以将相应的验证特性应用到作为Model实体的类型或者属性/字段上,但是这依然具有 ...
- 理解和使用WPF 验证机制
博客 学院 下载 更多 写博客 发布Chat 登录注册 理解和使用WPF 验证机制 原创 2013年06月20日 11:15:37 7404 首先建立一个demo用以学习和实验WPF Data Val ...
- 【MVC】ASP.NET MVC Forms验证机制
http://www.cnblogs.com/bomo/p/3309766.html 随笔 - 121 文章 - 0 评论 - 92 [MVC]ASP.NET MVC Forms验证机制 ASP. ...
- jquery.validate 验证机制
jquery.validate 验证机制 金刚 juqery juqery.validate 在开发系统时,使用了jquery.validate.js 这个验证插件,来校验数据合法性 重点 验证是以i ...
- struts2 的验证框架validation如何返回json数据 以方便ajax交互
struts2 的验证框架validation简单,好用,但是input只能输出到jsp页面通过struts2的标签<s:fielderror />才能取出,(EL应该也可以). 如果使 ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- Linux登录验证机制、SSH Bruteforce Login学习
相关学习资料 http://files.cnblogs.com/LittleHann/linux%E4%B8%AD%E7%94%A8%E6%88%B7%E7%99%BB%E5%BD%95%E8%AE% ...
随机推荐
- [转]优化Flash性能
原文:http://www.adobe.com/devnet/flash/articles/optimizing-flash-performance.html 翻译:http://bbs.9ria.c ...
- MbrFix 问题
删除Windows/Linux双系统下的Linux系统 参考博客 注意:官网上的 MbrFix.exe 下载或许太慢. CSDN下载 问题 1.看到博客下面的评论写道: 为什么我的到第四步的时候会提示 ...
- BZOJ - 3196 Tyvj 1730 二逼平衡树 (线段树套treap)
题目链接 区间线段树套treap,空间复杂度$O(nlogn)$,时间复杂度除了查询区间k大是$O(log^3n)$以外都是$O(log^2n)$的. (据说线段树套线段树.树状数组套线段树也能过?) ...
- HihoCoder1041 国庆出游 树形DP第四题
小Hi和小Ho准备国庆期间去A国旅游.A国的城际交通比较有特色:它共有n座城市(编号1-n):城市之间恰好有n-1条公路相连,形成一个树形公路网.小Hi计划从A国首都(1号城市)出发,自驾遍历所有城市 ...
- LeetCode Maximum Swap
原题链接在这里:https://leetcode.com/problems/maximum-swap/description/ 题目: Given a non-negative integer, yo ...
- (转)Android 自定义 spinner (背景、字体颜色)
Android 自定义 spinner (背景.字体颜色) (2012-07-04 17:04:44) 1.准备两张图片,并做好9.png 2.在drawable中定义spinner_sele ...
- 【brew使用技巧】fix links
brew link --overwrite python
- $GLOBALS超级全局变量(PHP学习)
1.$GLOBALS是一个数组,里面有所有的全局变量 2.$GLOBALS是超级全局变量,函数内部可以通过它直接操作全局变量.(严重不推荐,因为违反了封装原则) 3.通过$GLOBALS操作全局变量, ...
- [翻译]Web开发牛人访谈:你们都在用什么?
小肥鱼译注:早上看到这篇文章,觉得内容甚是有趣.作者跟web开发方面的诸多大牛进行了交流,了解到他们的研究动向,从访谈中可以看到各种风格的开发者,有浏览器控,有设备控.我想,知道行业里的优秀成员在做些 ...
- Qt开发环境下载和安装
Qt是跨平台的图形开发库,目前由Digia全资子公司 Qt Company 独立运营,官方网址: http://www.qt.io/ 也可以访问Qt项目域名:http://qt-project.org ...
