Vue 前端路由 vue-router
1、前端路由
后端路由:多页面,服务器端渲染好返回给浏览器。
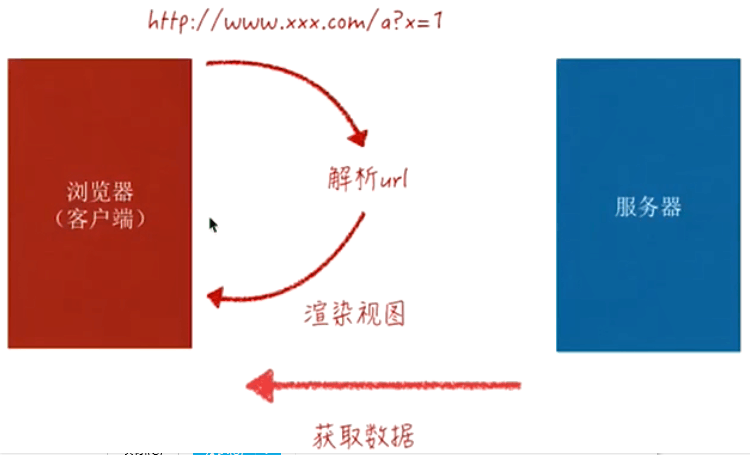
前端路由:改变url不向服务器发送请求;前端可以监听url变化;前端可以解析url并执行相应操作。

前后端分离:后端只提供API来返回数据,前端通过ajax获取数据后,在通过一定的方式渲染到页面上。
SPA:前后端分离+前端路由。
SPA只有一个html文件,整个网站的所有内容都在这一个html里,通过js来处理。
2、vue-router
路由不同的页面实时上就是加载不同的组件。
3、示例
github地址:https://github.com/MengFangui/VueRouter
需要安装vue-router
(1)加载插件
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './app.vue';
//加载vue-router插件
Vue.use(VueRouter);
注意:from后的模块都是小写。
(2)路由设置
// 路由配置,配置路由匹配列表
//webpack会把每一个路由打包为一个js文件,在请求该页面时,加载这个页面的js,异步实现懒加载(按需加载)
const Routers = [
{
//匹配的路径
path: '/index',
//
meta: {
title: '首页'
},
//映射的组件
component: (resolve) => require(['./views/index.vue'], resolve)
},
{
path: '/about',
meta: {
title: '关于'
},
component: (resolve) => require(['./views/about.vue'], resolve)
},
{
//路由到同一个页面,数据不同
path: '/user/:id',
meta: {
title: '个人主页'
},
component: (resolve) => require(['./views/user.vue'], resolve)
},
//访问的路径不存在时,重定向到首页。
{
path: '*',
redirect: '/index'
}
];
const RouterConfig = {
// 使用 HTML5 的 History 路由模式,通过‘/’设置路径
mode: 'history',
routes: Routers
};
const router = new VueRouter(RouterConfig);
注意:path属性值后有'/'.
component: (resolve) => require(['./views/user.vue'], resolve)
resolve实现异步加载,按需加载。 命名路由使用:
{
//匹配的路径
path: '/index',
//常量参数定义
meta: {
title: '首页'
},
//命名路由
name:'index',
//映射的组件
component: (resolve) => require(['./views/index.vue'], resolve)
}
<router-link :to="{name:'about'}">跳转到 about</router-link>
命名路由的配置好处是:路径都在main.js中配置好了,改变路径的话只需要在main.js中配置即可,不需要在所有使用的地方进行配置。
(3)将将每个页面的样式都打包到一个css文件,webpack.config.js
plugins: [
//css单独打
new ExtractTextPlugin({
filename: '[name].css',
//将每个页面的样式都打包到一个css文件
allChunks: true
})
]
(4)配置webpack-dev-server支持history路由
"scripts": {
"dev": "webpack-dev-server --open --history-api-fallback --config webpack.config.js",
"bulid": "webpack --progress --hide-modules --config webpack.prod.config.js"
},
--history-api-fallback 所有的路由都指向index.html (5)挂载路由组件
<template>
<div>
<router-view></router-view>
</div>
</template>
<script>
export default { }
</script>
(6)跳转
方式1:
<template>
<div>
<h1>首页</h1>
<!--router-link会渲染为一个a标签 实现跳转的方式1-->
<!--router-link 的tag属性 指定渲染成什么标签-->
<!--router-link 的replace属性 不会留下history记录,不能使用后退键-->
<!--router-link 的active-class属性 路由匹配成功时会自动给当前元素设置为一个名为router-link-active的class-->
<router-link to="/about">跳转到 about</router-link>
</div>
</template>
<script>
export default { }
</script>
to是一个属性,同样可以使用v-bind进行动态设置。如:
<router-link :to="{name:'about'}">跳转到 about</router-link>
方法二:
<template>
<div>
<h1>介绍页</h1>
<button @click="handleRouter">跳转到 user</button>
</div>
</template>
<script>
export default {
methods: {
handleRouter () {
//实现跳转的方式2
this.$router.push('/user/123');
//不会向history添加新纪录
//this.$router.replace('/user/123');
//在hsitory中前进或者后退多少步
this.$router.go(-1);
}
}
}
</script>
(7)导航钩子
//导航钩子,beforeEach路由改变前触发
//to形参 即将进入的路由对象
//from 即将离开的路由对象
//next 调用改方法后才能进入下一个钩子,设置为false时,可以取消导航,设置为具体路径时可以导航到指定的页面next(‘/login’)
router.beforeEach((to, from, next) => { window.document.title = to.meta.title; next(); });
//导航钩子,afterEach路由改变后触发
router.afterEach((to, from, next) => { window.scrollTo(0, 0); });
next(false):next的参数设置为false时,取消导航/跳转效果。
(8)虚拟DOM
new Vue({
el: '#app',
router: router11,
render: h => {
return h(App)
}
});
注意:Vue 在创建 Vue 实例时,通过调用 render 方法来渲染实例的 DOM 树。
h就是createElement,只是换了一个名称。
Vue 在调用 render 方法时,会传入一个 createElement 函数作为参数,也就是这里的 h 的实参是 createElement 函数,然后 createElement 会以 APP 为参数进行调用
(9)Vue组件需要一个标签进行包裹(如div)
<template>
<div>
<h1>首页</h1>
<!--router-link会渲染为一个a标签 实现跳转的方式1-->
<!--router-link 的tag属性 指定渲染成什么标签-->
<!--router-link 的replace属性 不会留下history记录,不能使用后退键-->
<!--router-link 的active-class属性 路由匹配成功时会自动给当前元素设置为一个名为router-link-active的class-->
<router-link to="/about">跳转到 about</router-link>
</div>
</template>
Vue 前端路由 vue-router的更多相关文章
- 四、vue前端路由(轻松入门vue)
轻松入门vue系列 Vue前端路由 七.Vue前端路由 1. 路由的基本概念与原理 后端路由 前端路由 实现简单的前端路由 vue-router基本概念 2. vue-router的基本使用 基本使用 ...
- 01.Vue前端路由学习目标
路由的基本概念与原理 vue-router的基本使用 vue-router嵌套路由 vue-router动态路由匹配 vue-router命名路由 vue-router编程式导航 基于vue-rout ...
- 【Vue前端】Vue前端注册业务实现!!!【代码】
用户注册前端逻辑 1. Vue绑定注册界面准备 1.导入Vue.js库和ajax请求的库 <script type="text/javascript" src="{ ...
- vue 前端框架 (三)
VUE 生命周期 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- vue的路由配置
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容.Home按钮 => home 内容, ...
- 通过hash实现前端路由
router.js //构造函数 function Router() { this.routes = {}; this.currentUrl = ''; } Router.prototype.rout ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue(三)之前端路由
01-前端路由 1.前端路由的实现原理 vue+vue-router 主要来做单页面应用(Single Page Application) 为什么我们要做单页面应用? (1)传统的开发方式 url改变 ...
随机推荐
- ModelMap和ModelAndView区别
首先介绍ModelMap和ModelAndView的作用 ModelMap ModelMap对象主要用于传递控制方法处理数据到结果页面,也就是说我们把结果页面上需要的数据放到ModelMap对象中即可 ...
- 浅谈replace()
replace()简单介绍 replace()基本语法是String.replace(searchValue,replaceValue),其中searchValue为字符串或者正则,replaceVa ...
- HDU 2612 Find a way【多起点多终点BFS/两次BFS】
Find a way Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Su ...
- NVL NVL2 COALESCE NULLIF decode
NVL(EXPR1,EXPR2)NVL2(EXPR1,EXPR2,EXPR3)NULLIF(EXPR1,EXPR2)COALESCE(EXPR1,,..,EXPRn)decode --------NV ...
- 安全管道工具SSF
安全管道工具SSF SSF(Secure Socket Funneling)是一款安全网络通信工具.它可以将多个管道的数据通过一个TLS连接转发给远程计算机,从而实现数据的安全传输.它不仅支持TC ...
- 【数论】【最大公约数】【枚举约数】CODEVS 1012 最大公约数和最小公倍数问题 2001年NOIP全国联赛普及组
对于一对数(p,q),若它们的gcd为x0,lcm为y0, 则:p*q/x0=y0,即q=x0*y0/p, 由于p.q是正整数,所以p.q都必须是x0*y0的约数. 所以O(sqrt(x0*y0))地 ...
- 【dfs】【高斯消元】【异或方程组】bzoj1770 [Usaco2009 Nov]lights 燈 / bzoj2466 [中山市选2009]树
经典的开关灯问题. 高斯消元后矩阵对角线B[i][i]若是0,则第i个未知数是自由元(S个),它们可以任意取值,而让非自由元顺应它们,得到2S组解. 枚举自由元取0/1,最终得到最优解. 不知为何正着 ...
- IntelliJ IDEA控制台输出中文乱码问题解决
如果还不行,那么再极端的设置,在IDEA启动的时候强制设置为UTF-8: 打开增加-Dfile.encoding=UTF-8,重启Intellij IDEA 再或者直接在项目运行的时候加入UTF-8的 ...
- SonarQube分析报告无法上传的问题
'); 由于SonarQube5.6 api/ce/submit 接口报以下异常,导致jenkins构建结果显示为失败~: Caused by: java.lang.NullPointerExcept ...
- YS端对端之间SSL通信安全问题
1.简介: 传统的互联网,SSL通信主要基于客户端和服务器之间,在物联网时代,端和端之间的加密通信将变得很普遍,在YS业务中主要的端和端通信为: (1).客户端(移动APP,YS工作 ...
