react初学
react和vue一样都是mvvm的这种开发模式。
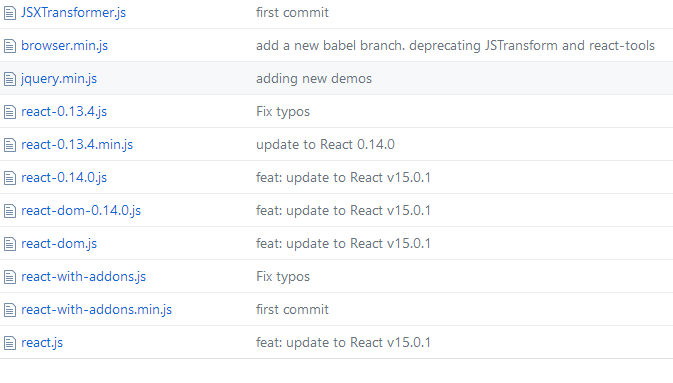
下载js文件

引入HTML文件里
<!DOCTYPE html>
<html>
<head>
<script src="../build/react.js"></script> 这三个文件必须引进来
<script src="../build/react-dom.js"></script>
<script src="../build/browser.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">这个地方script 必须加type
// ** Our code goes here! **
</script>
</body>
</html>1.模板和组件类的概念
模板:模板是return里边的东西,说白了就是DOM,放标签的地方,只能有一个顶层标签
组件类:就是自己定义的标签,首字母必须 大写
2.reactDOM.render()将模板添加到指定的容器(div)中,有时候模板东西比较多,我们可以使用组件类。
3.jsx语法:遇到html标签,该怎么写还是怎么写,js都写在{}里边,jsx只能写在模板中。外边地方还是用js语法
4.props是当前组件的组件标签身上的所有属性和子节点构成的集合。
对于组件标签的子节点,我们可以发现它是一个数组。有时候还是一个json,还会是undefined,这样对于我们遍历增加了不少麻烦。所以react自己用一个方法,可以针对这个问题进行子节点的遍历。
react.Children.map()
<ol>
{
React.Children.map(this.props.children, function (child) {
return <li>{child}</li>;
})
}
</ol>
5.refs
Vue 中的refs 是模板中的所有组件标签构成的集合,必须在子组件标签上添加ref属性。
React中的refs
用于获取我们的虚拟dom的,
给你需要获取的dom节点添加ref属性,就可以通过this.refs.(ref的属性值)获取真实dom。注意 因为虚拟dom只有等到被插入文档之后才能获取,所有往往这里需要使用事件来触发。
6.react中的事件表示方式
在标签上使用驼峰法 原先的onclick 是错的 使用 onClick
事件方法的调用用{this.fn} 因为我们创建的是类 类规定将方法都写在类的内部。
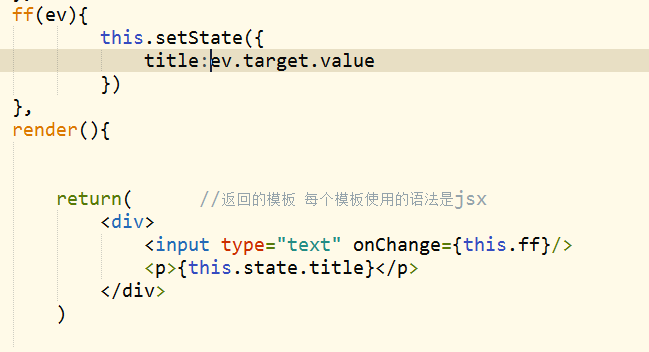
7.state
State和props一样的。Props是一个静态值,一旦设定不需要改变了,往往是请求的网络地址。
State是一个状态值,这个值可以发生改变。改变这个状态值,react有自己的方法。
this.setState()
8.input
文本框在react中不能使用,传统的获取方法。使用事件源

9.钩子函数 componentDidMount()

react初学的更多相关文章
- React 初学整理
1,通过createElement创建元素 HELLO Word ps:切记组建名称首字母大写 2,虚拟DOM 在虚拟DOM上操作 通过render来渲染真是DOM 3,JSX JSX 是对JS的语法 ...
- react初学之render返回加括号的问题
刚在学习react的初始阶段,跑了一段代码 var Mydom = React.createClass({ render:function(){ return <div> <inp ...
- React 初学
React.createClass({}); getInitialState,this.setState({}); {}解读代码块,外层不要加引号,比如onChange={this.handleCha ...
- 初学React:JSX语法
这是本人初学React做的学习笔记;讲的不是很深,只算是简单的进行介绍. 这是一个小系列.都是在同一个模板中搭建的,但是代码是不能正常执行的. >>第一个组件.js 'use strick ...
- 初学React,setState后获取到的thisstate没变,还是初始state?
问题:(javascript)初学React,setState后获取到的thisstate没变,还是初始state?描述: getInitialState(){ return {data:[]}; } ...
- 重写官方TodoList,对于初学react+redux的人来说,很有好处
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那 ...
- 初学 react | redux
react | redux 一.安装 React Redux 依赖 React 0.14或更新版本 npm install --sava react-redux 你需要使用 npm 作为包管理工具,配 ...
- 初学React:组件的样式
React中组件的样式有三种: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 初学React:定义一个组件
接着聊React,今天说说如何创建一个组件类. <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- Node 的fs模块
这个fs.readdir路径要加上__dirname 找到绝对路径 否则会报错 { Error: ENOENT: no such file or directory, scandir '/User ...
- Java设计模式—适配器模式
适配器模式的个人理解: 首先有一个目标角色.一个源角色还有一个适配器角色.我们要做的就是利用适配器角色将源角色转换为目标角色.而目标角色是一个正在良好运行的一个角色. 转换方法: (1) 适配器类继 ...
- 【Linux】 Linux编程规范&Linux 编程环境搭建
一.通过Samba映射网络驱动器 菜单栏-计算机-映射网络驱动器 English 菜单栏-Home -Easy access-Map as drive 编辑代码使用 Windows 编译 运行程序在 ...
- python 序列化,常用模块
生成器与迭代器 生成器 在 Python 中,使用了 yield 的函数被称为生成器(generator). 跟普通函数不同的是,生成器是一个返回迭代器的函数,只能用于迭代操作,更简单点理解生成器就是 ...
- 国家与大洲对应关系json数据
[ { "continent_cname": "欧洲", "continent_name": "EU", "c ...
- hadoop使用
hadoop@ubuntu:~$ cd hadoop-2.0.5-alpha/ hadoop@ubuntu:~/hadoop-2.0.5-alpha$ ls hadoop@ubuntu:~/hadoo ...
- 推荐一个很好用的脚本session snapper
源网址http://tech.e2sn.com/oracle-scripts-and-tools/session-snapper 内容: If you want to just download Sn ...
- May 27th 2017 Week 21st Saturday
I learned the value of hard work by working hard. 只有真的努力了,才会知道努力的价值. I remember in the movie, The Da ...
- March 31 2017 Week 13 Friday
Sometimes, you think the sky is falling down, actually, that is just because you stand slanting. 有时候 ...
- Android(java)学习笔记53:局部内部类
1. 局部内部类 /* 局部内部类 A:可以直接访问外部类的成员 B:在局部位置,可以创建内部类对象,通过对象调用内部类方法,来使用局部内部类功能 面试题: 局部内部类访问局部变量的注意事项? A:局 ...
