Jenkins - 持续集成部署
1. 安装svn:用于checkout源码
(1)yum 安装:yum -y install subversion

(2)查看svn版本信息:svnserver --version

2. 安装jdk
(1)上传已经下载好的jdk1.8.0_144.tar.gz到linux服务器
(2)解压tar zxvpf jdk1.8.0_144.tar.gz
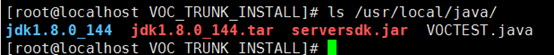
(3)拷贝至/usr/local/java目录下 cp -rf jdk1.8.0_144 /usr/local/java/

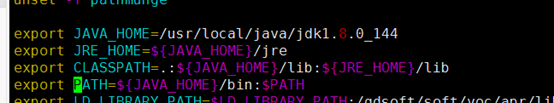
(4)修改/etc/profile,配置环境变量

(5)重新加载profile source /etc/profile
3. 安装tomcat:用于运行jenkins
(1)上传已经下载好的tomcat安装包到linux服务器
(2)解压 tar zxvpf apache-tomcat-7.0.90.tar.gz
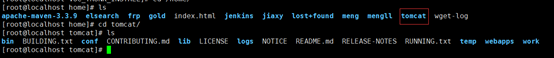
(3)重命名为tomcat

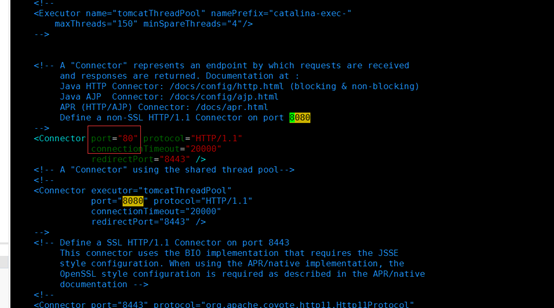
(4)修改conf/server.xml connet端口8080为80:

4.安装maven,用于编译工程
(1)下载maven安装包apache-maven-3.3.9.tar.gz,并上传到linux服务器
(2)解压tar zxvpf apache-maven-3.3.9.tar.gz

(3)配置maven环境变量

5.安装jenkins:
(1)下载jenkins.war https://jenkins.io/download/
(2)将jenkins.war上传到linux服务器tomcat的webapps目录下

(3)执行tomcat的bin目录下的startup.sh,运行tomcat
6. jenkins初始化:
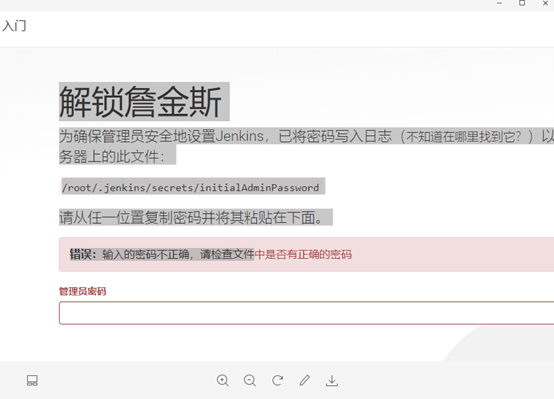
(1)tomcat服务启动完成后,访问10.10.0.152/jenkins,具体IP为部署linux服务器ip,若看到以下页面,则jenkins启动成功;否则根据具体启动失败错误日志定位查找解决方案:

(2)在linux服务器上, vi打开上图文件,复制密码
(3)拷贝到上图密码输入框,点击continue

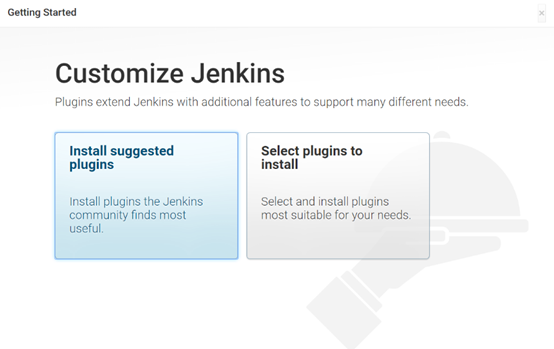
(4)选择安装方式,点击一下,开始安装插件

(5)插件安装完成后,开始设置账户信息,设置完成后,点击save and finish

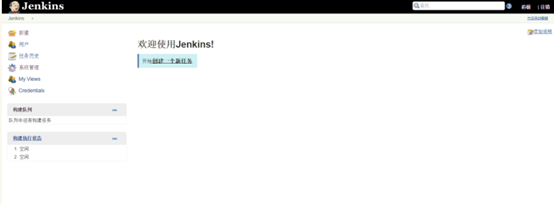
(6)进入jenkins首页,jenkins初始化完成

7. jenkins节点配置
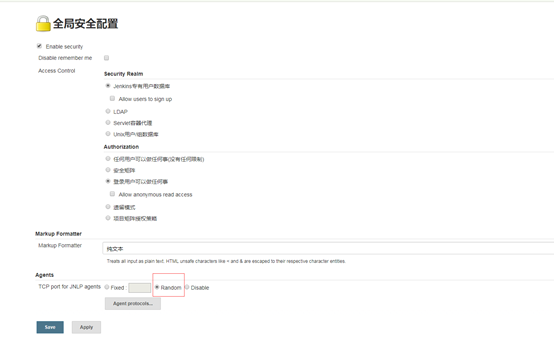
(1)点击【系统管理】-【全局安全配置】,将agent由disable改为random,save保存

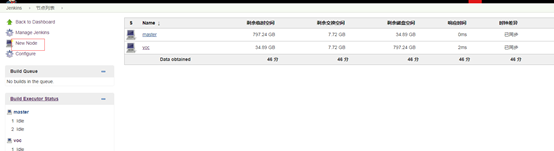
(2)点击【系统管理】-【节点管理】,点击【New Node】新建一个节点

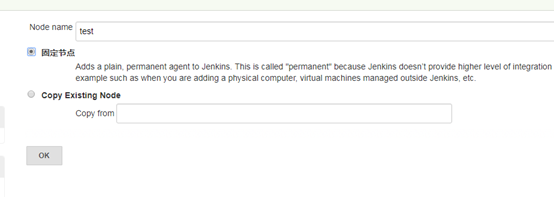
(3)输入节点名称,选择【固定节点】,点击【OK】

(4)配置【Remote root directory】、【Launch Method】,点击【save】保存,节点建立成功

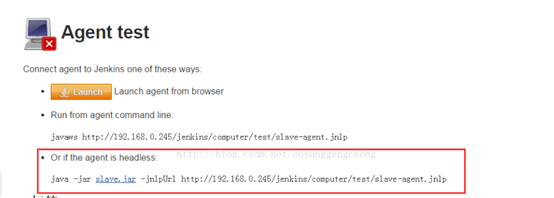
(5)在节点列表可以看到节点仍为X号,尚未连接成功

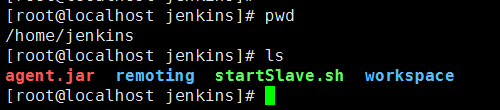
(6)点击launch下载agent.jar包(上图为slave.jar),将agent.jar上传到之前配置的remote root directory目录下,如我的为/home/jenkins/

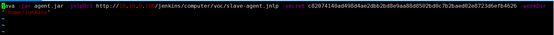
(7)复制(5)图中红框内的那条java执行命令(每个人不一样),编写一个sh脚本,用于后台运行该命令,如我的startSlave.sh

(8)后台运行脚本 ./startSlave.sh &,运行前节点为【offline】状态,运行后节点为【connet状态】

8. 自动化构建打包
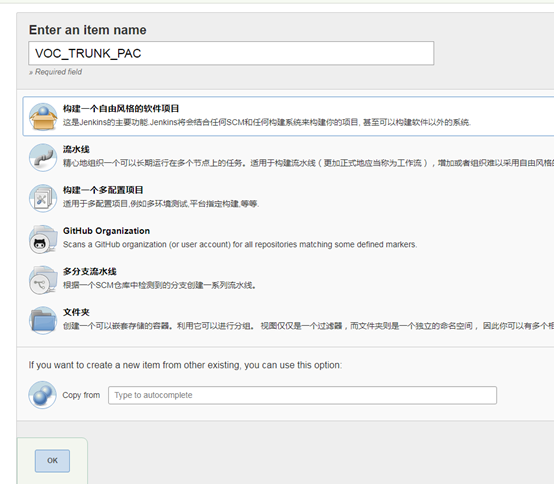
(1)点击【New 任务】新建一个任务,输入任务名称,选择任务类型,点击【ok】

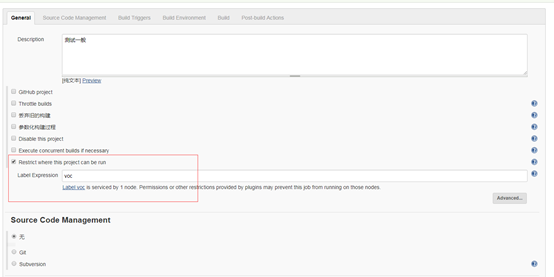
(2)关联节点:勾选【Restrict where this project can be run】,输入之前建立的节点名称

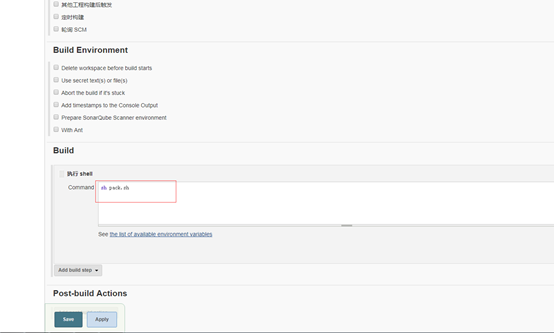
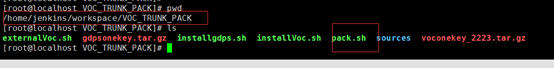
(3)执行打包配置(此处本人未使用jenkins自带的maven、svn插件),使用shell脚本进行打包,所以此处直接执行 sh pack.sh;pack.sh需手动放入jenkins对应的workspace目录下


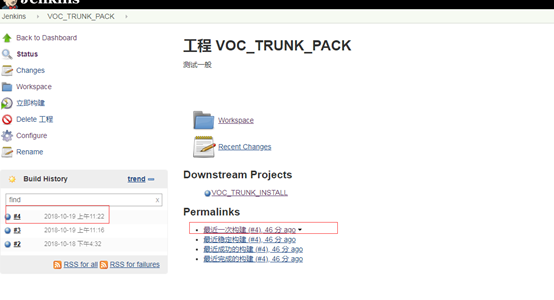
(4)点击save,打包任务建立完成,点击【立即构建】,开始自动打包,打包完成后,如下图

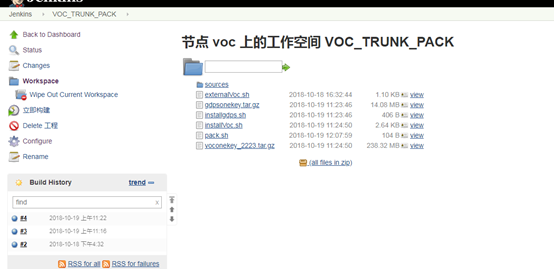
(5)点击workspace就可以看到pack.sh打包脚本生成的安装包

9.自动部署
(1)新建任务
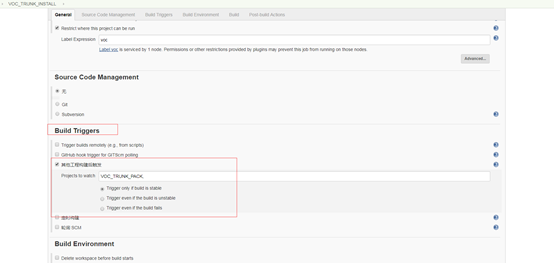
(2)基本与自动打包一致,下处有区别,设置后,只有上一步PACK任务成功后,才会执行本部INSTALL任务

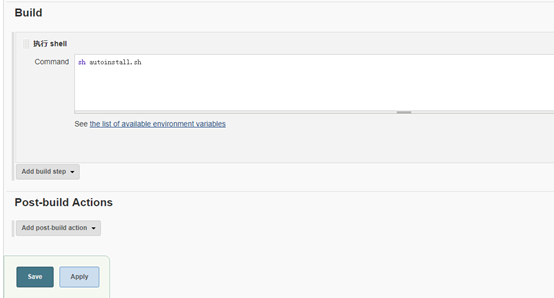
(3)此处安装也是自己编写的install脚本:

(4)save后,点击【立即构建】即可,构建结束后,自动部署完成

Jenkins - 持续集成部署的更多相关文章
- jenkins持续集成部署
用到的技术和工具:git + maven + jdk + jenkins,首先服务器安装git.maven.jdk,这些都不再赘述. 1:开始安装主角jenkins,首先去官网下载war包(https ...
- windows部署jenkins持续集成maven测试项目不能访问测试报告
买了一台阿里云的服务器用于练习maven test项目,系统版本wiondows server 2012,将jenkins war包部署在Tomcat服务器上,项目构建后,生成的报告在C:\Windo ...
- Linux-GitLab+Jenkins持续集成+自动化部署
GitLab+Jenkins持续集成+自动化部署 什么是持续集成? (1)Continuous integration (CI) 持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个 ...
- CentOS 7 Gitlab+Jenkins持续集成+自动化部署
基于上次的环境<部署Gitlab+Jenkins持续集成环境> 来实现自动化部署 系统管理–>插件管理–>安装以下插件: Credentials Plugin(默认已经安装) ...
- .NET持续集成与自动化部署之路第一篇——半天搭建你的Jenkins持续集成与自动化部署系统
.NET持续集成与自动化部署之路第一篇(半天搭建你的Jenkins持续集成与自动化部署系统) 前言 相信每一位程序员都经历过深夜加班上线的痛苦!而作为一个加班上线如家常便饭的码农,更是深感其痛 ...
- Centos7.4简单安装使用gitlab+maven+jenkins实现java代码的持续集成部署
1.工具的简单介绍 gitlab--源代码版本管理控制工具 maven--java代码编译构建工具 jenkins--基于java开发的自动化持续集成部署工具 sonar--代码质量管理工具 2.gi ...
- Jenkins持续集成企业实战系列之两种网站部署的流程-----01
注:原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任. 最初接触Jenkins也是由于公司需求,根据公司需求Java代码项目升级的.(公司是 ...
- jenkins持续集成工作原理、功能、部署方式等介绍
超详细的jenkins持续集成工作原理.功能.部署方式等介绍 原创 波波说运维 2019-08-29 00:01:00 概述 今天简单整理了一下jenkins的一些概念性内容,归纳如下: 1.概念 j ...
- Jenkins持续集成(下)-Jenkins部署Asp.Net网站自动发布
环境:Windows 2008 R2.Jenkins2.235.1.Visual Studio 2017: 概要 前面写过一篇文章,<自动发布-asp.net自动发布.IIS站点自动发布(集成S ...
随机推荐
- Zookeep启动异常:Error contacting service. It is probably not running.
异常提示: [root@hadoop bin]# ./zkServer.sh status JMX enabled by default Using config: /usr/local/zk/bin ...
- hadoop二次排序
import java.io.DataInput; import java.io.DataOutput; import java.io.File; import java.io.IOException ...
- Ueditor插入script标签
对于这个问题.我想有的人会遇到有的人不会遇到,后面说为什么. 有的人会百度解决问题.百度官方文档这样回答 然而你去editor_config.js搜索根本找不到这个配置.(百度你该更新了.....) ...
- 关于ProjectServer定制化项目中心页面
ProjectServer界面很多客户接受不了,随便用户可以根据自己需要展示页面,但大多数国内用户喜欢确定的样式,我就是要这样的页面,不要个人定制. 那只有自己再做一个项目中心的webpart嵌入,对 ...
- iOS之报错“Cannot create __weak reference in file using manual reference counting”解决办法
解决的办法:在Build Settings--------->Aplle LLVM8.0 - Language - Objectibe-C------------->Weak Refere ...
- Webpack4 学习笔记七 跨域服务代理
webpack 小插件使用 webpack 监听文件变化配置 webpack 处理跨域问题 Webpack 小插件使用 clean-webpack-plugin: 用于在生成之前删除生成文件夹的Web ...
- Sass 基础(六)
join() 函数 join()函数是将两个列表连接合并成一个列表. >>join(10px 20px, 30px 40px) (10px 20px 20px 40px) >> ...
- Ionic的项目结构(angluar js)
Hybird HTML5 App(移动应用开发)之3.Ionic的项目结构 前面使用命令ionic start myapp下载了默认的Ionic应用程序,下面我们打开应用程序项目,来分析一下Ionic ...
- 【c学习-7】
#include /*#include"test31.c"*/ //定义阶乘函数 /* int fac(int n){ //定义寄存器存储变量 register int i ,f= ...
- ethereum(以太坊)(基础)--容易忽略的坑(二)
pragma solidity ^0.4.0; contract EMath{ string public _a="lin"; function f() public{ modif ...
