html基础用法(上)
html的定义:
html超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片,链接,甚至音乐,程序等非文字语言。
超文本标记语言的结构包括“头”部分(head),和“主体”部分(body),期中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
超文本标记语言是标准通用语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
html的基本结构:
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- </body>
- </html>
从上面可以看的,第一个<html>是告诉浏览器这是html文档的开始,然后最后一个</html>是告诉浏览器这是html的终止。标签<head> 之间的文本是头部信息,<title>
之间的文本是文档标题,会显示在浏览器窗口的标题栏。<meta charset="utf-8">是设置网页编码的语句,让浏览器读取到本编码属于utf-8。<body>之间的是文本的正文。
html的标签元素:
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <ul type="disc">
- <li>这是无需列表</li>
- <li>这是无序列表</li>
- <li>这是无序列表</li>
- </ul>
- <ol type="a" start="1">
- <li>这是有序列表</li>
- <li>这是有序列表</li>
- <li>这是有序列表</li>
- </ol>
- <dl>
- <dt>标题一</dt>
- <dd>123</dd>
- <dd>321</dd>
- <dt>标题二</dt>
- <dd>344</dd>
- <dd>455</dd>
- <dt>标题三</dt>
- <dd>676</dd>
- <dd>665</dd>
- </dl>
- <p>好好学习天天向上!</p><p>好好学习天天向上!</p><p>好好学习天天向上</p>
- 好好学习天天向上!<br />好好学习天天向上!<br />好好学习天天向上!<br/>
- </body>
- </html>
<ul>在html中表示的是无序列表,其中属性type有属性值:disc(列表前的符号:实心圆点)circle(列表前的符号:符号为空心圆)square(列表前的符号:符号为方形)。
<ol>在html中表示的是有序列表,其中属性type有属性值:1,a,A,i,l(用来设置项目前面的标记),属性start属性值是:数值(排序的起点数值)。
<dl>在html中表示的是定义列表。
<br />是换行符。
<p>标签是用来定义一个段落,也可以用来换行。
超链接 :
- 1 <html>
<head>
<meta charset="utf-8" />- <title>超链接</title>
- </head>
- <body>
- <a href="http://www.baidu,com" target="_blank">百度一下</a>
- <a href="http://www.jd.com" target="_self">到京东</a>
- <a href="#target">点我跳到指定的位置</a>
- <p>学习编程没有捷径</p>
- <p>学习编程没有捷径</p>
- <p>学习编程没有捷径</p>
- <p>学习编程没有捷径</p>
- <hr width="500" color="red" size="5" align="center">
<a name="target">跳到这里来!</a>- <p>学习编程没有捷径</p>
- <p>学习编程没有捷径</p>
- <p>学习编程没有捷径</p>
- </body>
- </html>
定义超链接<a href="URL"></a>
a标签用来定义一条超链接,其中要有的是href属性,href的作用是指明超链接要链接到的网址。除了href属性,还有title属性表示连接的提示信息。target属性表示链接的打开方式,即当点击了链接,选择是在另一个页面打开还是在本页面打开。其属性值包括_blank(新的空白页),_self(当前页),_top(当前页)
<a href="#target" _blank>百度一下</a> href 的值可以是外部链接,也可以是内部文件,如***.html
锚点:有时候我们在浏览网页会发现,有些网页比较人性化,会有点击返回的按钮。这样的效果其实用锚点标签就能做到。锚点就是点击使用户跳到文档的某个部分。上面的:
<a href="#target">带你我跳到指定位置</a>
<a name="target" >调到这</a>
align.可以对段落进行设置。属性align的值包括left(左对齐),center(居中),right(右对齐)。
img标签:
- 1 <html>
- 2 <head>
- 3 <meta charset="utf-8" />
- 4 <title>坂井泉水真美!</title>
- 5 </head>
- 6 <body>
- 7 <img src="bjqs.jpg" width="500" height="500" title="女神啊!" alt="图片损坏" />
- 8 </body>
- 9 </html>
属性:src,属性值:url,说明:图像资源的地址
属性:width,属性值:像素(px),说明:图像宽度
属性:height,属性值:像素(px),说明:图像高度
属性:alt,属性值:替代文字,说明:图像的替代文字

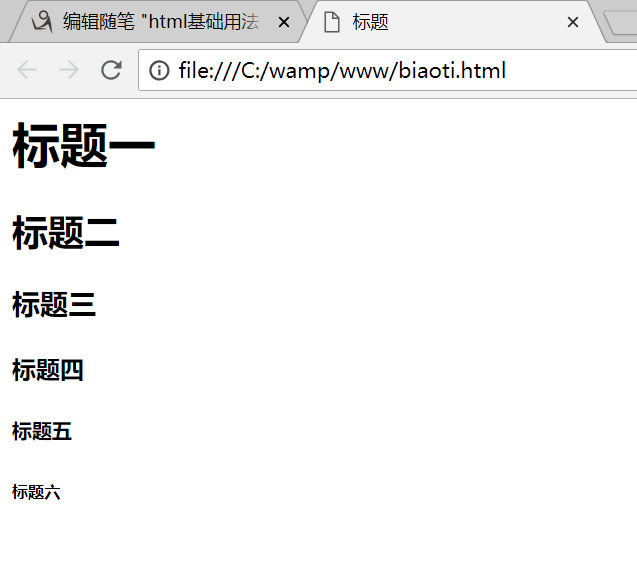
标题:
- <html>
- <head>
- <meta charset="utf-8" />
- <title>标题</title>
- </head>
- <body>
- <h1>标题一</h1>
- <h2>标题二</h2>
- <h3>标题三</h3>
- <h4>标题四</h4>
- <h5>标题五</h5>
- <h6>标题六</h6>
- </body>
- </html>

文本格式化,一些常用于设置文本字体的元素:
<b>定义粗文本</b><br />
<i>定义斜文本</i><br />
<del>定义删除文本</del><br />
<sup>定义上标字</sup><br />
<sub>定义下标字</sub><br />
实体字符:
> 大于号(>)
< 小于号(<)
" 引号(")
® 注册商标
© 版权
& ©
html基础用法(上)的更多相关文章
- Bootstrap fileinput:文件上传插件的基础用法
官网地址:http://plugins.krajee.com/ 官网提供的样例:http://plugins.krajee.com/file-input/demo 基础用法一 导入核心CSS及JS文件 ...
- PropertyGrid控件由浅入深(二):基础用法
目录 PropertyGrid控件由浅入深(一):文章大纲 PropertyGrid控件由浅入深(二):基础用法 控件的外观构成 控件的外观构成如下图所示: PropertyGrid控件包含以下几个要 ...
- 从零开始学Python第一周:Python基础(上)
Python语法基础(上) 一,Python的变量 (1)创建变量 变量的含义:存储信息的地方 创建变量并赋值 x = 1 print x x = 123 #再次赋值 print x (2)使用变量 ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- 前端自动化测试神器-Katalon的基础用法
前言 最近由于在工作中需要通过Web端的功能进行一次大批量的操作,数据量大概在5000左右,如果手动处理, 完成一条数据的操作用时在20秒左右的话,大概需要4-5个人/天的工作量(假设一天8小时的工作 ...
- asyncio 基础用法
asyncio 基础用法 python也是在python 3.4中引入了协程的概念.也通过这次整理更加深刻理解这个模块的使用 asyncio 是干什么的? asyncio是Python 3.4版本引入 ...
- Docker 安装和基础用法
理解Docker(1):Docker 安装和基础用法 本系列文章将介绍Docker的有关知识: (1)Docker 安装及基本用法 (2)Docker 镜像 (3)Docker 容器的隔离性 - 使用 ...
- MarkDown学习——基础用法
目录 MarkDown开发版本MD2All基础用法 此处有代码<a id="top"></a>作为页内锚点 此处是用自动生成的目录 MarkDown是什么M ...
- Vue组件的基础用法(火柴)
前面的话 组件(component)是Vue最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码,根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己的需要,使用 ...
- 【转】Shell编程基础篇-上
[转]Shell编程基础篇-上 1.1 前言 1.1.1 为什么学Shell Shell脚本语言是实现Linux/UNIX系统管理及自动化运维所必备的重要工具, Linux/UNIX系统的底层及基础应 ...
随机推荐
- WPF中嵌入Skyline提供的COM组件填坑
网上有很多关于在WPF中使用的Skyline提供的COM组件的教程,但大都雷同一律,其中很多的细节均为涉及,本文意在在其原基础上进行一些细节的补充. 工具:Visual Studio 2017 1. ...
- c# 远程连接共享文件
c# 远程连接共享文件 /// <summary> /// 连接远程共享文件夹 /// </summary> /// <param name="path&quo ...
- 关于EF更新数据库,更新指定字段的设置
1.关于EF跟新数据库更新指定字段的设置 在EF提交到数据库的时候或许某些字段不想更新.或者自己更新一个模型到数据库去! 1.更新数据不更新一些字段 /// <summary> /// 数 ...
- NodeJs异步上传multer插件报Multipart: Boundary not found错误解决方法
NodeJs-express架构下实现文件上传两大利器: 1.前端异步插件h5uploader https://github.com/wewoor/h5uploader 2.后端处理multer ht ...
- ACM-线段树
http://blog.csdn.net/libin56842/article/details/8530197 基础可以看上面这篇文章 风格: maxn是题目给的最大区间,而节点数要开4倍,确切的说… ...
- 【Linux】IPC-消息队列
问题 消息队列id 和键值KEY区别? 首先要注意一个概念:IPC结构都是内核的结构.也就是说IPC结构由内核维护,对于每个进程都是公共的,不属于某个特定进程.只有这样,IPC结构才能支持它们&quo ...
- ViewPager+fragment的使用
如图我在一个继承FragmentActivity的类中嵌套了3个fragment分别能实现3个不同的界面,默认展现第一个,在第一个的fragment中有个ViewPager在ViewPager中嵌套了 ...
- mysql导入导出csv
LOAD DATA local INFILE '/tmp/stb.csv' INTO TABLE stb FIELDS TERMINATED BY ',' enclosed by '"' l ...
- oracle_procedure
define: 存储过程(Stored Procedure )是一组为了完成特定功能的SQL 语句 集,经编译后存储在数据库中.用户通过指定存储过程的名字并给出参数(如果该存储过程带有参数)来执行它. ...
- VC++动态链接库(DLL)编程
一.概论 1:http://www.pconline.com.cn/pcedu/empolder/gj/vc/0509/698632.html 2:http://pcedu.pconline.com. ...
