由inline-block小例子引申出的一些问题,及IE6、IE7兼容性解决方案
使用场景分析:
常见的对块与块之间的横向排列处理
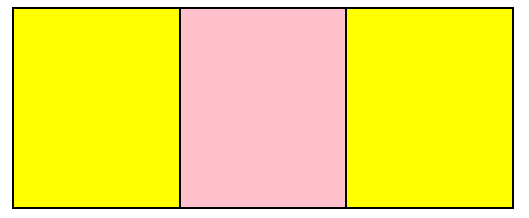
对同级所有元素使用display:inline-block; , 之后块与块直接会产生间隙问题

解决办法:
给父级设 font-size:0;

别高兴的太早,我们看看在ie7的时候,是显示如何

我们可以发现,问题有二
① inline-block失效了
原因:inline-block 在ie7及ie6下不识别
解决方法:在后面添加
display: inline-block;
zoom:1; /*IE 下触发 hasLayout*/
*display:inline; /*一旦IE 下触发了 hasLayout,设置 block 元素为 inline 会使 display:inline 效果与 display:inline-block 相似*/
②颜色失效了
原因:我是利用 :nth-of-type() 选择器来给div加背景色,选择器在ie8 就已经不识别
拓展:
:nth-of-type() 选择器 ——选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n 可以是数字、关键词或公式。与:nth-child(n)不同的是后者与类型无关。(同样不支持IE8)
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
提示:等同于 :nth-of-type(1)。(同样不支持IE8)
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
提示:等同于 :nth-last-of-type(1)。(同样不支持IE8)
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。(同样不支持IE8)
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素,从最后一个子元素开始计数。
:nth-last-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关,从最后一个子元素开始计数。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。(同样不支持IE8)
提示:p:last-child 等同于 p:nth-last-child(1)。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。对于 IE8 及更早版本的浏览器中的 :first-child,需要声明 。
由上我们选择解决方案为:first-child
.father .son:first-child+div{/*选取第二个li*/
background: pink;
}
由此两步,在ie7下显示结果如下,还是不尽人意,其实也很正常啦,哈哈哈

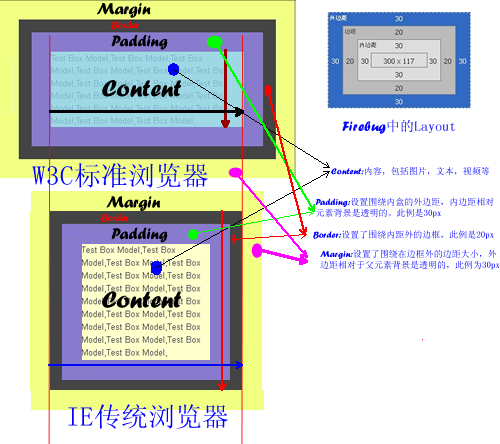
查看ie7调试工具,哦,box-sizing在ie8以下不兼容,盒子模型的标准也不一样

解决方案:
使用 https://github.com/Schepp/box-sizing-polyfill
使用方式:直接在box-sizing:后面加 box-sizing: border-box;*behavior: url(./boxsizing.htc);
ie7结果如下:

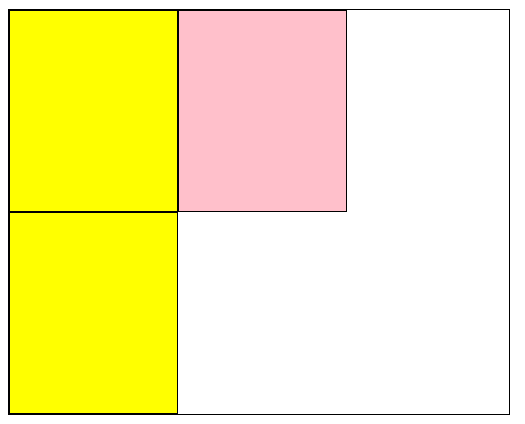
解决了box-sizing的问题,又发现了一个盒子无法占满的问题?
稍微测试了下,33.33%比例 确实会出现问题,暂时不知道原因诶,有知道的老铁,麻烦告诉我。
上代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.father {
width: 500px;
margin: 0 auto;
border: 1px solid #000;
font-size: 0;
background: red;
}
.father .son {
width: 33.33%;
height: 200px;
background: yellow;
display: inline-block;
zoom:1; /*IE 下触发 hasLayout*/
*display:inline; /*一旦IE 下触发了 hasLayout,设置 block 元素为 inline 会使 display:inline 效果与 display:inline-block 相似*/
border: 1px solid #000;
box-sizing: border-box;*behavior: url(./boxsizing.htc);
}
.father .son:nth-of-type(2) {
background: pink;
}
.father .son:first-child+div{/*选取第二个li*/
background: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
<div class="son"></div>
<div class="son"></div>
</div>
</body>
</html>
由inline-block小例子引申出的一些问题,及IE6、IE7兼容性解决方案的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- c小例子 10个数找出第一名
这个小例子,是从十个数中找到第一名,如果第一名的分数相同,则二者都可以晋级,进入下一轮比赛,我们就对这个数进行排序,这样要求输出晋级人员的标号0-9号中其中一个或几个. 如何用c语言来实现呢? 1) ...
- java即时通信小例子
学习java一段时间了,今天写来一个即时通信的小例子练手在其过程中也学到了一些知识拿出来和大家分享,请路过的各位大神多多赐教... 好了下面讲一下基本的思路: 首先,编写服务器端的程序,简单点说吧就是 ...
- 【zTree】 zTree使用的 小例子
使用zTree树不是第一次了 但是 还是翻阅着之前做的 对照着 使用起来比较方便 这里就把小例子列出来 总结一下使用步骤 这样方便下次使用起来方便一点 使用zTree树的步骤: 1.首先 在 ...
- c# BackGroundWorker 多线程操作的小例子
在我们的程序中,经常会有一些耗时较长的运算,为了保证用户体验,不引起界面不响应,我们一般会采用多线程操作,让耗时操作在后台完成,完成后再进行处理或给出提示,在运行中,也会时时去刷新界面上的进度条等显示 ...
- (转)C#序列化和反序列化小例子
网友关于序列化和反序列化的总结: ①序列化基本是指把一个对象保存到文件或流中,比如可以把文件序列化以保存到Xml中,或一个磁盘文件中 ②序列化以某种存储形式使自定义对象持久化: ③将对象从一个地方传递 ...
- 一:AndEngine的小例子
首先导入架包,下载:http://download.csdn.net/detail/duancanmeng/4060082 lib文件夹中 像我们写android程序entends Activity一 ...
- c#几个小例子引发的思考
楚广明老师的c#教程每一节都会给出几个小例子让大家联系,对于初学者来说这确实是一件很纠结的事情,下面我把这几个小例子简单的写一下.同时看一下我们学到了什么 1.面向过程版的圆周长面积计算 using ...
- MVVM模式的一个小例子
使用SilverLight.WPF也有很长时间了,但是知道Binding.Command的基本用法,对于原理性的东西,一直没有深究.如果让我自己建一个MVVM模式的项目,感觉还是无从下手,最近写了一个 ...
随机推荐
- java如何实现python的urllib.quote(str,safe='/')
最近需要将一些python代码转成java,遇到url编码 urllib.quote(str,safe='/') 但java中URLEncoder.encode(arg, Constant.UTF_8 ...
- 支付宝小程序与微信小程序开发功能和语法糖不同
最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改. 在修改模板的过程中,总结一下双方功能和语法糖的不同之处. 框架: a ...
- Ubuntu系统修改Python软链接
1.查看使用的版本 python --version 2.查看当前所使用版本的位置 which python 3.如果第二步结果是 /usr/bin/python 则直接删除即可 sudo rm /u ...
- javascript模块化是什么及其优缺点介绍
模块化是一种将系统分离成独立功能部分的方法,可将系统分割成独立的功能部分,严格定义模块接口.模块间具有透明性 如今backbone.emberjs.spinejs.batmanjs 等MVC框架侵袭而 ...
- C#生成二维码的内容
生成二维码的内容 using QRCoder; // 生成二维码的内容 string strCode = this.txtQr.Text.Trim(); if (string.IsNullOrWhit ...
- C# 创建一个WCF服务
做代码统计,方便以后使用: app.config配置文件设置: <configuration> <system.serviceModel> <bindings> & ...
- 【学习笔记】JDBC数据库连接技术(Java Database Connectivity)
一.JDBC简介 Java是通过JDBC技术实现对各种数据库的访问的,JDBC是Java数据库连接技术的简称.它可以把数据持久保存,是一种持久化机制. 1.持久化 持久化就是将程序中的数据在瞬时状态和 ...
- 移动端点击a链接出现蓝色背景问题解决
a:link, a:active, a:visited, a:hover { background: none; -webkit-tap-highlight-color: rgba(0,0,0,0); ...
- VC++中对数据类型的限制limits.h文件内容
limits.h文件中规定了是IDE在OS中规定了每个数据类型的最大值和最小值以及在程序源代码中编译时候所占用的字节数,这这样做有利于帮助程序员在编写程序的时候有效控制在选择合适数据类型的显示范围值. ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(11)、ArcGIS Runtime SDK常见空间数据加载
ArcGIS Runtime SDK for Android 支持多种类型空间数据源.每一种都提供了相应的图层来直接加载,图层Layer是空间数据的载体,其主要继承关系及类型说明如下图所示: 转载请注 ...
