HTTP之Web服务器
一台 Web 服务器可搭建多个独立域名的 Web 网站,也可作为通信路径上的中转服务器提升传输效率。
HTTP 报文首部
在报文众多的字段当中,HTTP 首部字段包含的信息最为丰富。首部字段同时存在于请求和响应报文内,并涵盖 HTTP 报文相关的内容信息。因 HTTP 版本或扩展规范的变化,首部字段可支持的字段内容略有不同。本书主要涉及 HTTP/1.1 及常用的首部字段。
HTTP 首部字段
HTTP 首部字段是构成 HTTP 报文的要素之一。在客户端与服务器之间以 HTTP 协议进行通信的过程中,无论是请求还是响应都会使用首部字段,它能起到传递额外重要信息的作用。
使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容

HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:”分隔。首部字段名: 字段值例如,在 HTTP 首部中以 Content-Type 这个字段来表示报文主体的 对象类型。
Content-Type: text/html就以上述示例来看,首部字段名为 Content-Type,字符串 text/html 是字段值。
另外,字段值对应单个 HTTP 首部字段可以有多个值,如下所示。Keep-Alive: timeout=15, max=100
HTTP 首部字段根据实际用途被分为以下 4 种类型。
通用首部字段(General Header Fields)请求报文和响应报文两方都会使用的首部。
请求首部字段(Request Header Fields)从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
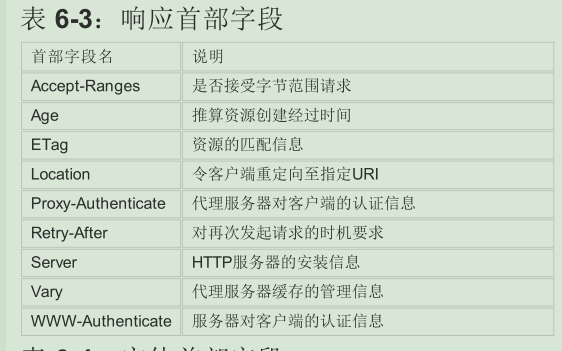
响应首部字段(Response Header Fields)从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。
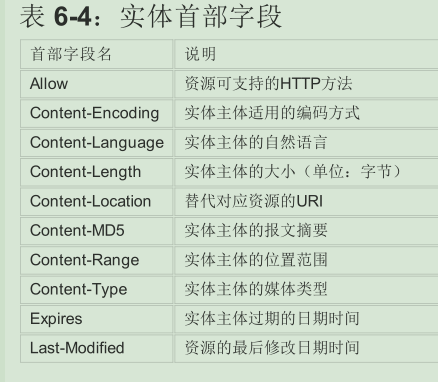
实体首部字段(Entity Header Fields)针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。



通用首部字段是指,请求报文和响应报文双方都会使用的首部。
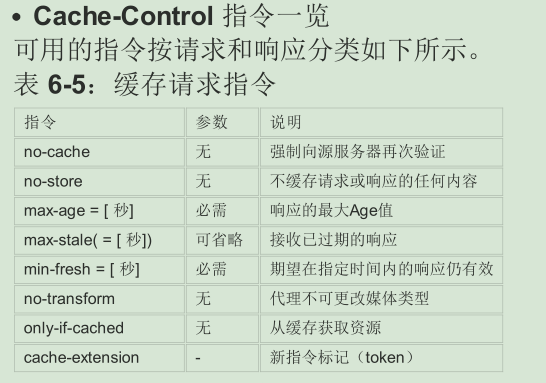
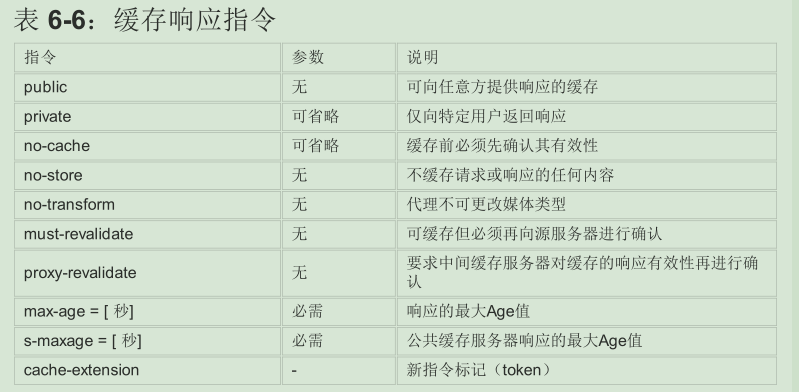
Cache-Control



public 指令
Cache-Control: public
当指定使用 public 指令时,则明确表明其他用户也可利用缓存
Cache-Control: private
当指定 private 指令后,响应只以特定的用户作为对象,这与 public 指令的行为相反。缓存服务器会对该特定用户提供资源缓存的服务,对于其他用户发送过来的请求,代理服务器则不会返回缓存。
Connection 首部字段具备如下两个作用。
控制不再转发给代理的首部字段
管理持久连接
Connection: close
HTTP/1.1 版本的默认连接都是持久连接。为此,客户端会在持久连接上连续发送请求。当服务器端想明确断开连接时,则指定 Connection 首部字段的值为 Close。
请求首部字段
请求首部字段是从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
Accept 首部字段可通知服务器,用户代理能够处理的媒体类型及媒体类型的相对优先级。可使用 type/subtype 这种形式,一次指定多种媒体类型
Accept-Charset: iso-8859-5, unicode-1-1;q=0.8
Accept-Charset 首部字段可用来通知服务器用户代理支持的字符集及字符集的相对优先顺序。另外,可一次性指定多种字符集。与首部字段 Accept 相同的是可用权重 q 值来表示相对优先级。
该首部字段应用于内容协商机制的服务器驱动协商。
Accept-Language: zh-cn,zh;q=0.7,en-us,en;q=0.3
首部字段 Accept-Language 用来告知服务器用户代理能够处理的自然语言集(指中文或英文等),以及自然语言集的相对优先级。可一次指定多种自然语言集。
和 Accept 首部字段一样,按权重值 q 来表示相对优先级。在上述图例中,客户端在服务器有中文版资源的情况下,会请求其返回中文版对应的响应,没有中文版时,则请求返回英文版响应。
Authorization: Basic dWVub3NlbjpwYXNzd29yZA==
首部字段 Authorization 是用来告知服务器,用户代理的认证信息(证书值)。通常,想要通过服务器认证的用户代理会在接收到返回的 401 状态码响应后,把首部字段 Authorization 加入请求中。共用缓存在接收到含有 Authorization 首部字段的请求时的操作处理会略有差异。
Host: www.hackr.jp
首部字段 Host 会告知服务器,请求的资源所处的互联网主机名和端口号。Host 首部字段在 HTTP/1.1 规范内是唯一一个必须被包含在请求内的首部字段。
首部字段 Host 和以单台服务器分配多个域名的虚拟主机的工作机制有很密切的关联,这是首部字段 Host 必须存在的意义。请求被发送至服务器时,请求中的主机名会用 IP 地址直接替换解
决。但如果这时,相同的 IP 地址下部署运行着多个域名,那么服务器就会无法理解究竟是哪个域名对应的请求。因此,就需要使用首部字段 Host 来明确指出请求的主机名。若服务器未设定主机名,那直接发送一个空值即可。
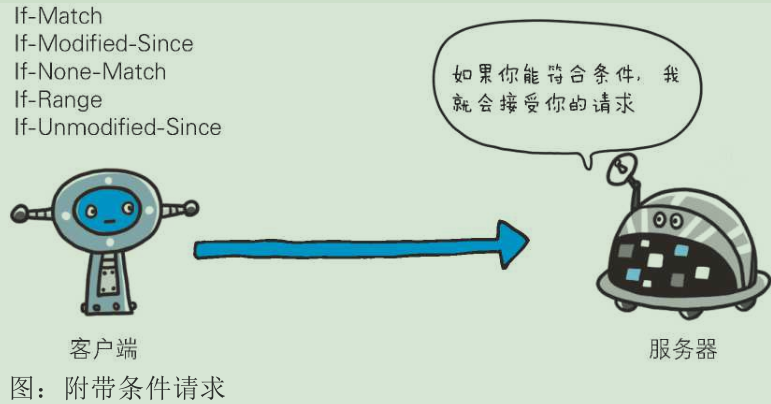
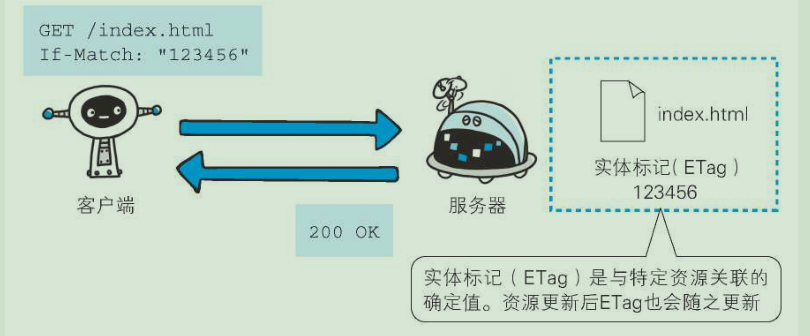
If-Match


首部字段 If-Match,属附带条件之一,它会告知服务器匹配资源
所用的实体标记(ETag)值。这时的服务器无法使用弱 ETag 值。(请参照本章有关首部字段 ETag 的说明)服务器会比对 If-Match 的字段值和资源的 ETag 值,仅当两者一
致时,才会执行请求。反之,则返回状态码 412 Precondition Failed 的响应。还可以使用星号(*)指定 If-Match 的字段值。针对这种情况,服务器将会忽略 ETag 的值,只要资源存在就处理请求。
If-Modified-Since: Thu, 15 Apr 2004 00:00:00 GMT
首部字段 If-Modified-Since,属附带条件之一,它会告知服务器若If-Modified-Since 字段值早于资源的更新时间,则希望能处理该请求。而在指定 If-Modified-Since 字段值的日期时间之后,如果请求的资源都没有过更新,则返回状态码 304 Not Modified 的响应。If-Modified-Since 用于确认代理或客户端拥有的本地资源的有效性。获取资源的更新日期时间,可通过确认首部字段 Last-Modified来确定
响应头部
Location: http://www.usagidesign.jp/sample.html
使用首部字段 Location 可以将响应接收方引导至某个与请求 URI位置不同的资源。基本上,该字段会配合 3xx :Redirection 的响应,提供重定向的URI。
几乎所有的浏览器在接收到包含首部字段 Location 的响应后,都会强制性地尝试对已提示的重定向资源的访问。
Proxy-Authenticate: Basic realm="Usagidesign Auth"
首部字段 Proxy-Authenticate 会把由代理服务器所要求的认证信息发送给客户端。它与客户端和服务器之间的 HTTP 访问认证的行为相似,不同之
处在于其认证行为是在客户端与代理之间进行的。而客户端与服务器之间进行认证时,首部字段 WWW-Authorization 有着相同的作用。有关 HTTP 访问认证,后面的章节会再进行详尽阐述
Content-Type: text/html; charset=UTF-8
首部字段 Content-Type 说明了实体主体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值。参数 charset 使用 iso-8859-1 或 euc-jp 等字符集进行赋值。
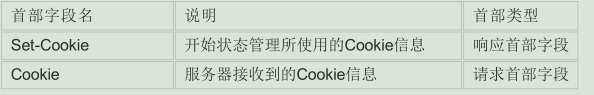
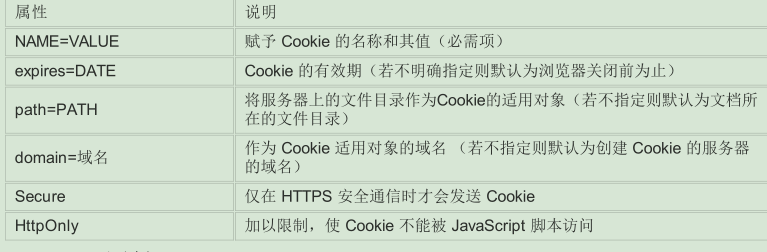
为 Cookie 服务的首部字段
Cookie 的工作机制是用户识别及状态管理。Web 网站为了管理用户的状态会通过 Web 浏览器,把一些数据临时写入用户的计算机内。接着当用户访问该Web网站时,可通过通信方式取回之前
发放的 Cookie。调用 Cookie 时,由于可校验 Cookie 的有效期,以及发送方的域、路径、协议等信息,所以正规发布的 Cookie 内的数据不会因来自其他 Web 站点和攻击者的攻击而泄露。

Set-Cookie: status=enable; expires=Tue, 05 Jul 201
1 07:26:31 GMT; path=/; domain=.hackr.jp;

HTTPS
HTTP 主要有这些不足,例举如下。
通信使用明文(不加密),内容可能会被窃听不验证通信方的身份,因此有可能遭遇伪装无法证明报文的完整性,所以有可能已遭篡改这些问题不仅在 HTTP 上出现,其他未加密的协议中也会存在这类问题。
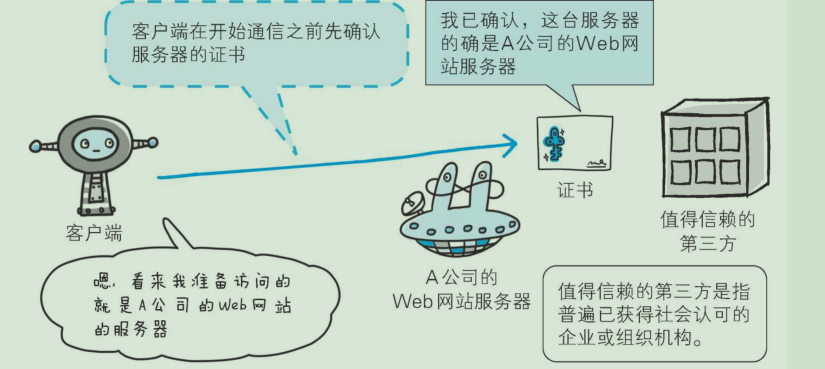
虽然使用 HTTP 协议无法确定通信方,但如果使用 SSL 则可以。SSL 不仅提供加密处理,而且还使用了一种被称为证书的手段,可用于确定方。
证书由值得信任的第三方机构颁发,用以证明服务器和客户端是实际存在的。另外,伪造证书从技术角度来说是异常困难的一件事。所以只要能够确认通信方(服务器或客户端)持有的证书,
即可判断通信方的真实意图。

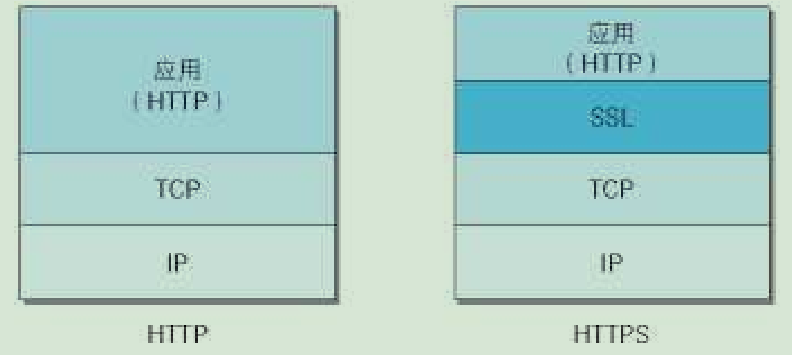
HTTPS 并非是应用层的一种新协议。只是 HTTP 通信接口部分用 SSL(Secure Socket Layer)和 TLS(Transport Layer Securi
ty)协议代替而已。通常,HTTP 直接和 TCP 通信。当使用 SSL 时,则演变成先和
SSL 通信,再由 SSL 和 TCP 通信了。简言之,所谓 HTTPS,其实就是身披 SSL 协议这层外壳的 HTTP。

HTTP之Web服务器的更多相关文章
- 闲来无聊,研究一下Web服务器 的源程序
web服务器是如何工作的 1989年的夏天,蒂姆.博纳斯-李开发了世界上第一个web服务器和web客户机.这个浏览器程序是一个简单的电话号码查询软件.最初的web服务器程序就是一个利用浏览器和web服 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- Ubuntu下利用Mono,Jexus搭建Asp.Net(MVC) Web服务器
最近在Ubuntu上搭建了Asp.Net的Web服务器,其中遇到很多问题,整理一下思路,以备后用. 搭建环境以及配套软件 Ubuntu: 11.10 Mono:3.0.6 下载地址(http://do ...
- Raspkate - 基于.NET的可运行于树莓派的轻量型Web服务器
最近在业余时间玩玩树莓派,刚开始的时候在树莓派里写一些基于wiringPi库的C语言程序来控制树莓派的GPIO引脚,从而控制LED发光二极管的闪烁,后来觉得,是不是可以使用HTML5+jQuery等流 ...
- 一不小心写了个WEB服务器
开场 Web服务器是啥玩意? 是那个托管了我的网站的机器么? No,虽然那个也是服务器,但是我们今天要说的Web服务器主要是指像IIS这样一类的,用于处理request并返回response的工具,没 ...
- NodeJs+http+fs+request+cheerio 采集,保存数据,并在网页上展示(构建web服务器)
目的: 数据采集 写入本地文件备份 构建web服务器 将文件读取到网页中进行展示 目录结构: package.json文件中的内容与上一篇一样:NodeJs+Request+Cheerio 采集数据 ...
- 前端学HTTP之WEB服务器
前面的话 Web服务器每天会分发出数以亿计的Web页面,它是万维网的骨干.本文主要介绍WEB服务器的相关内容 总括 Web服务器会对HTTP请求进行处理并提供响应.术语“Web服务器”可以用来表示We ...
- 基于轻量型Web服务器Raspkate的RESTful API的实现
在上一篇文章中,我们已经了解了Raspkate这一轻量型Web服务器,今天,我们再一起了解下如何基于Raspkate实现简单的RESTful API. 模块 首先让我们了解一下"模块&quo ...
- 自己实现一个简易web服务器
一个web服务器是网络应用中最基础的环节. 构建需要理解三个内容: 1.http协议 2.socket类 3.服务端实现原理 1.1 HTTP http请求 一般一个http请求包括以下三个部分: 1 ...
- apachetop 实时监测web服务器运行状况
apachetop 实时监测web服务器运行状况 我们经常会需要知道服务器的实时监测服务器的运行状况,比如哪些 URL 的访问量最大,服务器每秒的请求数,哪个搜索引擎正在抓取我们网站?面对这些问题 ...
随机推荐
- oepnstack笔记
openstack简介: 组件:Nova 提供计算资源池neutron 网络资源管理horizon 基于openstack API借口使用django开发的web管理 组件:Nova 提供计算资源池n ...
- 《The Cg Tutorial》阅读笔记——光照 Lighting
本文为大便一箩筐的原创内容,转载请注明出处,谢谢:http://www.cnblogs.com/dbylk/p/4796306.html 光照 Lighting 一.常见的几种光照模型 二.基本的光照 ...
- 【scala】可变与不可变的理解
我们定义变量的时候分为var可变变量和val不可变变量. 我们使用容器的时候也分为可变容器和不可变容器. List和Tuple本身就是不可变的,set和map分为可变和不可变的,默认为不可变. 我们看 ...
- window.location.href无法跳转
onclick事件存在事件冒泡 所以要阻止它冒泡 解决:在onclick事件里添加return false阻止冒泡:onclick="window.location.href='XXXXX. ...
- 2017.10.30 Epicor -ERP
1 公司新用ERP系统,做使用培训,mark... This course reviews the project management flow in the Epicor application. ...
- [置顶]
【机器学习PAI实践三】雾霾成因分析
一.背景 如果要人们评选当今最受关注话题的top10榜单,雾霾一定能够入选.如今走在北京街头,随处可见带着厚厚口罩的人在埋头前行,雾霾天气不光影响了人们的出行和娱乐,对于人们的健康也有很大危害.本文通 ...
- [QT][问题]关于QT语言家使用失败的原因之一
按照标准的qt使用教程 ( http://www.qter.org/forum.php?mod=viewthread&tid=781 ) 实践了下,发现除去主界面外,点开的窗口多语言没有问题. ...
- shh整合后web.xml、spring配置文件和struts.xml的内容
1:web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app version=" ...
- HWOJ-合唱队
计算最少出列多少位同学,使得剩下的同学排成合唱队形 说明: N位同学站成一排,音乐老师要请其中的(N-K)位同学出列,使得剩下的K位同学排成合唱队形. 合唱队形是指这样的一种队形:设K位同学从左到右依 ...
- C# 浅拷贝与深拷贝(复制)
在有些时候,我们需要从数据库读取数据填充对象或从硬盘读取文件填充对象,但是这样做相对耗时.这时候我们就想到了对象的拷贝.本文即以实例形式解析了C#浅拷贝和深拷贝的用法. C#中有两种类型变量,一种 是 ...
