17-[JavaScript]- 内置对象 Array,String,Date,Math
1、Array数组


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript"> //列表 js 数组 容器 装东西 //创建数组 //1.字面量方式创建 (推荐大家使用这种方式创建数组 简单粗暴) var colors = ['red','color','yellow'];
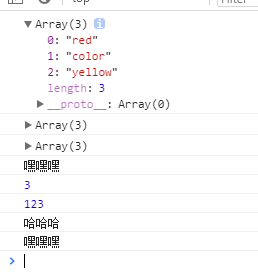
console.log(colors) //空数组
var emptyArray = []; //2.使用构造函数的方式创建 使用new关键词对构造函数进行创建对象
var colors2 = new Array(); var colors3 = new Array('white','red','orange');
console.log(colors3); //数组赋值 var arr = [];
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿';
console.log(arr); //通过下标取到相应的值
console.log(arr[2]);
console.log(arr.length); for(var i=0;i<arr.length;i++){
console.log(arr[i]) ; //数组的遍历
} </script>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//1.数组的合并 concat()
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海']; var newArr = north.concat(south);
console.log(newArr) //2.将数组转换成字符串
var score = [98,78,76,100,0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString();
console.log(str) //join()方法 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串 var str2 = score.join('|')
console.log(str2) //3.查找下标
//indexOf() 正向查找
//如果查找的值不在数组中则返回-1
var index = score.indexOf(101)
console.log(index) //反向查找 var lastIndex = score.lastIndexOf(78);
console.log(lastIndex) //数组的排序
var names = ['alex','xiaoma','tanhuang','abngel']; //4.反转数组
var reverseNames = names.reverse();
console.log(reverseNames)
console.log(names) //sort():按照26个字母排序 数组 var enames = names.sort();
console.log(enames)
console.log(names) // if(enames===names){
// alert(2)
// } //5.移除元素和添加元素
//移除我们的第一个元素 返回的结果是移除的第一个元素 原来数组中的第一个元素 被移除掉了
var firstName = names.shift()
console.log(firstName)
console.log(enames)
console.log(names) //unshift()向数组的开头添加一个或者多个元素,并返回新的长度
var newLength = names.unshift('shanshan');
console.log(newLength)
console.log(names) //push() pop() //push() 向数组的末尾添加一个或者多个元素,并返回新的长度
var newNames = names.push('老村长','嘿嘿嘿')
console.log(newNames)
console.log(names) var a = names.pop() //a 是被删除的元素
console.log(a)
console.log(names) //pop()删除数组的最后一个元素 var str = 'hello luffy'; console.log(str.split('').reverse().join('')) </script>
</html>
2、字符串String


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript">
//内置对象 //String 字符串对象
var str = 'hello alex';
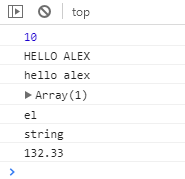
console.log(str.length) //大写
var bigStr = str.toUpperCase()
console.log(bigStr) //小写
console.log(bigStr.toLowerCase()) //第一个参数是以什么样的字符串进行切割 第二个参数是返回的数组的最大长度
var newArr = str.split(' ',1)
console.log(newArr) //左闭右开 会返回一个新的字符串
var a = str.substring(1,3)
console.log(a) //number
//1.将number类型转换成字符串类型
var num = 132.32522;
var numStr = num.toString()
console.log(typeof numStr) //四舍五入
var newNum = num.toFixed(2)
console.log(newNum) </script>
</html>

3、Date日期对象

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript"> //创建日期对象
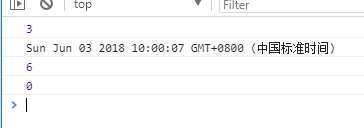
var myDate=new Date(); //获取一个月中的某一天
console.log(myDate.getDate()) console.log(Date()) //
console.log(myDate.getMonth()+1)
console.log(myDate.getDay())
</script>
</html>

4、Math内置对象

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script type="text/javascript"> var x = 1.234
//天花板函数 大于等于 x,并且与它最接近的整数 2
var a = Math.ceil(x)
console.log(a) //地板函数 小于等于 x,并且与它最接近的整数 1
var b = Math.floor(x)
console.log(b) //求 两个数的最大值 最小值 console.log(Math.max(2,5))
console.log(Math.min(2,5)) //经常使用 random 0-1之间的随机数 包含0 不包含1
var ran = Math.random() console.log(ran) //100-200之间的随机数
var c = 100+Math.random()*100
console.log(c) //min - max之间的随机数 min+Math.random()*(max-min) //5-15
var d = 5 + Math.random()*(15-5)
console.log(d) </script>
</html>

17-[JavaScript]- 内置对象 Array,String,Date,Math的更多相关文章
- JS基础-内置对象【字符串+Date+Math】
JS内置对象[字符串] // charAt() 返回字符 // charCodeAt() 返回字符的unicode编码 var str="hello world"; console ...
- JavaScript内置对象Array、String 的方法
Array push() //将一个或多个数据加入到数组的末端,并返回新的数组长度. pop() //取出数组中的最后一项,修改length属性,并返回被删除的数据 shift() //取出数组中的第 ...
- JavaScript内置对象-Array
▓▓▓▓▓▓ 大致介绍 除了Object之外,Array类型恐怕就是JavaScript种最常用的类型了,JavaScript中的数组与其他语言中的数组有很大的区别,例如,数组的每一项可以存放任何值, ...
- javaScript 内置对象-Array数组
Array 对象方法 方法 描述 concat() 连接两个或更多的数组,并返回结果. join() 把数组的所有元素放入一个字符串.元素通过指定的分隔符进行分隔. pop() 删除并返回数组的最后一 ...
- JavaScript 内置对象 Array 数组
Array 数组 1.创建数组 构造函数 new Array() 小括号内可以是数组元素个数,也可以是数组项 数组字面量表示法 var arr = [1,2,3,4,5]; 2.数组长度 arr.le ...
- javascript内置对象一:String
<script> //string.split("-"),以字符"-"把string拆分成一个数组.返回一个数组 //array.joi ...
- javascript数组的内置对象Array
javascript的内置对象Array是用于构造数组的全局对象,数组是类似于列表的高阶对象. 创建数组的方法: 1通过字面量:var arr = [1,2,3]; 里面的参数直接作为数组里的值 2通 ...
- javascript 内置对象及常见API
javascript 内置对象及常见API 2012-09-02 15:17 571人阅读 评论(0) 收藏 举报 javascript正则表达式文档浏览器urlstring Javascript内置 ...
- JavaScript进阶 - 第7章 JavaScript内置对象
第7章 JavaScript内置对象 7-1 什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的, ...
随机推荐
- Oracle EBS 日记账
select b.status, h.je_source, (select USER_JE_CATEGORY_NAME from GL_JE_CATEGORIES where JE_CATEGORY_ ...
- win7 下安装oracle 10 g
首先下对版本,Oracle 10g支持Win7版: http://download.oracle.com/otn/nt/oracle10g/10203/10203_vista_w2k8_x86_pro ...
- [C++] 用Xcode来写C++程序[7] Class
用Xcode来写C++程序[7] Class 不带构造函数的Rectangle类 // // Rectangle.h // Plus // // Created by YouXianMing on 1 ...
- (matlab)plot画图的颜色线型(转)
http://wenku.baidu.com/link?url=SVVMVH8QlDIu2hVKDtoBYs6l0CnQvFnFHJJ9yexmYVKQqhz47qIr7aK7LOf8nN0qNdy8 ...
- docker 自制CentOS 6-lnp镜像
环境准备 1台centos 6.5镜像虚拟机 febootstrap.docker febootstrap 安装 yum install -y yum-priorities && r ...
- tkinter入门,canvas实现百度,抖音,加载
对于tkinter的各个控件,可以参看 : https://blog.csdn.net/weixin_38532159/article/details/78379523 这个已经比较全面了 今天利用 ...
- MySQL安装俩个不同版本服务出现的问题(1053)
在使用命令mysqld --install servicename --defaults-file='file_name'创建mysql服务时,系统 已提示创建服务成功,但是net start命令提示 ...
- kafka 消费者和生产者测试类
pom.xml: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www. ...
- SOJ1022 Uniform Generator
Computer simulations often require random numbers. One way to generate pseudo-random numbers is via ...
- HDU 5550 - Game Rooms(DP + 前缀和预处理)
链接: http://acm.hdu.edu.cn/showproblem.php?pid=5550 题意: 一个大楼有n(2≤n≤4000)层,每层可以建一个乒乓球房或者一个游泳房,且每种房间在大楼 ...
