Android音乐播放器开发
今日看书,看到这个播放器,我就写了个例子,感觉还行,这个播放器能播放后缀是。MP3的音乐,这个例子在main.xml设置listView的时候,注意:android:id="@+id/android:list"的设置,否则程序会报错,说找不到listview。这个效果还是不错的。可以当做是简单的音乐播放器,可以读取sdcard里面后缀是。MP3的歌曲。有问题可以留言,想要源码可以留言,这个代码比较简单。转载请标明出处:
http://blog.csdn.net/wdaming1986/article/details/6768884
csdn资源下载链接地址:http://download.csdn.net/detail/wdaming1986/3611735
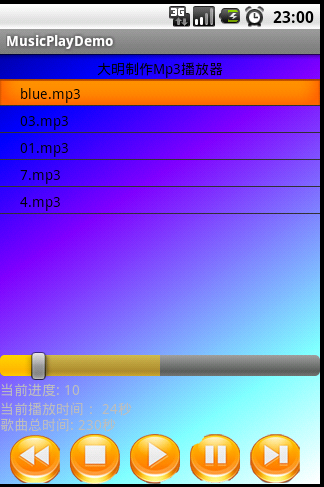
看程序效果图:可以点击每首歌播放,
也可以用下面的按钮:修改后的程序加了滚动条了


代码说明一切:
一、MainActivity。java类中的代码:
- package com.cn.daming;
- import java.io.File;
- import java.io.FilenameFilter;
- import java.io.IOException;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.ListActivity;
- import android.graphics.Color;
- import android.graphics.drawable.GradientDrawable;
- import android.graphics.drawable.GradientDrawable.Orientation;
- import android.media.MediaPlayer;
- import android.media.MediaPlayer.OnCompletionListener;
- import android.os.Bundle;
- import android.os.Handler;
- import android.view.KeyEvent;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ArrayAdapter;
- import android.widget.ImageButton;
- import android.widget.ListView;
- import android.widget.SeekBar;
- import android.widget.SeekBar.OnSeekBarChangeListener;
- import android.widget.TextView;
- public class MainActivity extends ListActivity {
- private ImageButton mFrontImageButton = null;
- private ImageButton mStopImageButton = null;
- private ImageButton mStartImageButton = null;
- private ImageButton mPauseImageButton = null;
- private ImageButton mNextImageButton = null;
- /*定义进度handler,显示百分比进度*/
- Handler mPercentHandler = new Handler();
- private SeekBar mSeekBar=null;
- private TextView curProgressText=null;
- private TextView curtimeAndTotaltime=null;
- public MediaPlayer mMediaPlayer;
- private List<String> mMusicList = new ArrayList<String>();
- private int currentListItem = 0;
- private static final String MUSIC_PATH = new String("/sdcard/");
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- drawBackground();
- setContentView(R.layout.main);
- musicList();
- mMediaPlayer = new MediaPlayer();
- initmFrontMusic();
- initStopMusic();
- initStartMusic();
- initPauseMusic();
- initNextMusic();
- initSeekBar();
- }
- public void drawBackground()
- {
- GradientDrawable grad = new GradientDrawable(
- Orientation.TL_BR,
- new int[] {
- Color.rgb(0, 0, 127),
- Color.rgb(0, 0, 255),
- Color.rgb(127, 0, 255),
- Color.rgb(127, 127, 255),
- Color.rgb(127, 255, 255),
- Color.rgb(255, 255, 255)
- }
- );
- this.getWindow().setBackgroundDrawable(grad);
- }
- public void initmFrontMusic()
- {
- mFrontImageButton = (ImageButton)findViewById(R.id.front_button);
- mFrontImageButton.setOnClickListener(new OnClickListener(){
- public void onClick(View arg0) {
- if(--currentListItem >= 0){
- currentListItem = mMusicList.size();
- }else{
- playMusic(MUSIC_PATH + mMusicList.get(currentListItem));
- }
- }
- });
- }
- public void initStopMusic()
- {
- mStopImageButton = (ImageButton)findViewById(R.id.stop_button);
- mStopImageButton.setOnClickListener(new OnClickListener(){
- public void onClick(View arg0) {
- if(mMediaPlayer.isPlaying())
- {
- mMediaPlayer.reset();
- }
- }
- });
- }
- public void initStartMusic()
- {
- mStartImageButton = (ImageButton)findViewById(R.id.start_button);
- mStartImageButton.setOnClickListener(new OnClickListener(){
- public void onClick(View arg0) {
- playMusic(MUSIC_PATH + mMusicList.get(currentListItem));
- startSeekBarUpdate();
- }
- });
- }
- public void initPauseMusic()
- {
- mPauseImageButton = (ImageButton)findViewById(R.id.pause_button);
- mPauseImageButton.setOnClickListener(new OnClickListener(){
- public void onClick(View arg0) {
- if(mMediaPlayer.isPlaying()){
- mMediaPlayer.pause();
- }
- else{
- mMediaPlayer.start();
- }
- }
- });
- }
- public void initNextMusic()
- {
- mNextImageButton = (ImageButton)findViewById(R.id.next_button);
- mNextImageButton.setOnClickListener(new OnClickListener(){
- public void onClick(View arg0) {
- nextMusic();
- }
- });
- }
- public void initSeekBar()
- {
- /*初始化拖动条和当前进度显示值*/
- mSeekBar=(SeekBar)findViewById(R.id.SeekBar01);
- curProgressText=(TextView)findViewById(R.id.currentProgress);
- curtimeAndTotaltime=(TextView)findViewById(R.id.curtimeandtotaltime);
- mSeekBar.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
- public void onProgressChanged(SeekBar seekBar, int progress,
- boolean fromUser) {
- /* 如果拖动进度发生改变,则显示当前进度值 */
- curProgressText.setText("当前进度: " + progress);
- }
- public void onStartTrackingTouch(SeekBar arg0) {
- curProgressText.setText("拖动中...");
- }
- public void onStopTrackingTouch(SeekBar arg0) {
- int dest = mSeekBar.getProgress();
- int mMax = mMediaPlayer.getDuration();
- int sMax = mSeekBar.getMax();
- mMediaPlayer.seekTo(mMax*dest/sMax);
- }
- });
- }
- private void playMusic(String path)
- {
- try {
- mMediaPlayer.reset();
- mMediaPlayer.setDataSource(path);
- mMediaPlayer.prepare();
- mMediaPlayer.start();
- mMediaPlayer.setOnCompletionListener(new OnCompletionListener(){
- public void onCompletion(MediaPlayer arg0) {
- nextMusic();
- }
- });
- }catch (IOException e) {
- e.printStackTrace();
- }
- }
- private void nextMusic()
- {
- if(++currentListItem >= mMusicList.size())
- {
- currentListItem = 0;
- }
- else
- {
- playMusic(MUSIC_PATH + mMusicList.get(currentListItem));
- }
- }
- @Override
- public boolean onKeyDown(int keyCode, KeyEvent event) {
- if(keyCode == KeyEvent.KEYCODE_BACK){
- mMediaPlayer.stop();
- mMediaPlayer.release();
- }
- return super.onKeyDown(keyCode, event);
- }
- @Override
- protected void onListItemClick(ListView l, View v, int position, long id) {
- currentListItem = position;
- playMusic(MUSIC_PATH + mMusicList.get(position));
- super.onListItemClick(l, v, position, id);
- }
- //播放列表
- public void musicList()
- {
- File home = new File(MUSIC_PATH);
- if(home.listFiles(new MusicFilter()).length > 0)
- {
- for(File file : home.listFiles(new MusicFilter()))
- {
- mMusicList.add(file.getName());
- }
- ArrayAdapter<String> musicList = new ArrayAdapter<String>(MainActivity.this,R.layout.musicitem,mMusicList);
- setListAdapter(musicList);
- }
- }
- /*更新拖动条进度*/
- public void startSeekBarUpdate() {
- mPercentHandler.post(start);
- }
- Runnable start = new Runnable() {
- public void run() {
- // 用一个handler更新SeekBar
- mPercentHandler.post(updatesb);
- }
- };
- Runnable updatesb =new Runnable(){
- public void run() {
- int position = mMediaPlayer.getCurrentPosition();
- int mMax = mMediaPlayer.getDuration();
- int sMax = mSeekBar.getMax();
- mSeekBar.setProgress(position * sMax / mMax);
- curtimeAndTotaltime.setText("当前播放时间: " + position / 1000 + "秒"
- + "\n歌曲总时间: " + mMax / 1000 + "秒");
- // 每秒钟更新一次
- mPercentHandler.postDelayed(updatesb, 1000);
- }
- };
- //过滤文件类型
- class MusicFilter implements FilenameFilter
- {
- public boolean accept(File dir, String name) {
- //这里还可以设置其他格式的音乐文件
- return (name.endsWith(".mp3"));
- }
- }
- }
二、main。xml布局文件的代码:
- <span style="font-size: 13px; color: #000000;"><?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="25dip"
- android:paddingTop="5dip"
- android:layout_gravity="center_horizontal"
- android:gravity="center_horizontal"
- android:textColor="#FF000000"
- android:text="大明制作Mp3播放器"
- />
- <ListView
- android:id="@+id/android:list"
- android:layout_width="fill_parent"
- android:layout_height="200dip"
- android:layout_weight="1"
- android:drawSelectorOnTop="false"
- />
- <SeekBar
- android:id="@+id/SeekBar01"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:max="100"
- android:progress="0"
- android:secondaryProgress="0"
- android:visibility="visible"
- />
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:id="@+id/currentProgress"
- />
- <TextView
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:layout_y="300dp"
- android:id="@+id/curtimeandtotaltime"
- />
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- >
- <ImageButton
- android:id="@+id/front_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/first1"
- android:layout_marginLeft="10dip"
- />
- <ImageButton
- android:id="@+id/stop_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/stop1"
- android:layout_marginLeft="10dip"
- />
- <ImageButton
- android:id="@+id/start_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/start1"
- android:layout_marginLeft="10dip"
- />
- <ImageButton
- android:id="@+id/pause_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/pose1"
- android:layout_marginLeft="10dip"
- />
- <ImageButton
- android:id="@+id/next_button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="@drawable/next1"
- android:layout_marginLeft="10dip"
- />
- </LinearLayout>
- </LinearLayout>
- </span>
三、musicitem.xml布局文件的代码:
- <?xml version="1.0" encoding="utf-8"?>
- <TextView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/TextView01"
- android:layout_width="fill_parent"
- android:layout_height="26dip"
- android:layout_gravity="center_vertical"
- android:paddingTop="5dip"
- android:paddingLeft="20dip"
- android:textColor="#FF000000"
- android:text="@string/hello1"/>
四、Manifest。xml文件
- <span style="font-size: 13px; color: #000000;"><?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.cn.daming"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk android:minSdkVersion="8" />
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".MainActivity"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest></span>
Android音乐播放器开发的更多相关文章
- android音乐播放器开发教程
android音乐播放器开发教程 Android扫描sd卡和系统文件 Android 关于录音文件的编解码 实现米聊 微信一类的录音上传的功能 android操作sdcard中的多媒体文件——音乐列表 ...
- android音乐播放器开发 SweetMusicPlayer 播放本地音乐
上一篇写了载入歌曲列表,http://blog.csdn.net/huweigoodboy/article/details/39856411,如今来总结下播放本地音乐. 一,MediaPlayer 首 ...
- android音乐播放器开发 SweetMusicPlayer 实现思路
一,实现效果 眼下还不是特别完好,主要有下面几个功能, 1,载入歌曲列表(实现a-z字母检索) 2,播放本地音乐 3.智能匹配本地歌词 4.智能载入在线歌词(事实上不算智能.发现歌词迷api提供的歌词 ...
- android音乐播放器开发 SweetMusicPlayer 载入歌曲列表
上一篇写了播放器的总体实现思路,http://blog.csdn.net/huweigoodboy/article/details/39855653,如今来总结下载入歌曲列表. 代码地址:https: ...
- android音乐播放器开发 SweetMusicPlayer
智能负载直插式歌词
在一份书面的使用MediaPlayer播放音乐, http://blog.csdn.net/huweigoodboy/article/details/39862773.假设没有本地歌词怎么办?如今来将 ...
- android音乐播放器开发 SweetMusicPlayer 摇一摇换歌
上一篇写了怎样在线匹配歌词,http://blog.csdn.net/huweigoodboy/article/details/39878063,如今来讲讲摇一摇功能开发. 相同用了一个Service ...
- android音乐播放器开发 SweetMusicPlayer 智能匹配本地歌词
上一篇写了使用MediaPlayer播放音乐,http://blog.csdn.net/huweigoodboy/article/details/39861539. 代码地址:https://gith ...
- Android音乐播放器源码(歌词.均衡器.收藏.qq5.0菜单.通知)
一款Android音乐播放器源码,基本功能都实现了 qq5.0菜单(歌词.均衡器.收藏.qq5.0菜单.通知) 只有向右滑动出现,菜单键和指定按钮都还没有添加. 源码下载:http://code.66 ...
- 一款非常简单的android音乐播放器源码分享给大家
一款非常简单的android音乐播放器源码分享给大家,该应用虽然很小,大家常用的播放器功能基本实现了,可能有点还不够完善,大家也可以自己完善一下,源码在源码天堂那里已经有了,大家可以到那里下载学习吧. ...
随机推荐
- 【Todo】React & Nodejs学习 &事件驱动,非阻塞IO & JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可
JS知识栈:Node为主,JQuery为辅,Bootstrap & React为辅辅,其他如Angular了解用途即可 今天在学习ReactJS和NodeJS,看到关于ReactJS的这篇文章 ...
- Informatica 常用组件Aggregator之四 创建聚合转换
在 Mapping Designer 中选择"转换-创建".选择聚合转换. 为聚合输入一个名称,并单击"创建".然后单击"完成". Desi ...
- Android 时间日期Widget 开发详解
桌面Widget其实就是一个显示一些信息的工具(现在也有人开发了一些有实际操作功能的widget.例如相机widget,可以直接桌面拍照).不过总的来说,widget主要功能就是显示一些信息.我们今天 ...
- MD5 SHA1 哈希 签名 碰撞 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- Android -- 文件扫描
启动MediaScanner服务,扫描媒体文件,程序通过发送下面的Intent启动MediaScanner服务. 扫描指定文件 public void scanFile(Context ctx, St ...
- Transform开发cube模型权限处理之不同用户数据的过滤
========================此文不再详细的说transform的开发过程====================================================== ...
- [android错误] Failed to install *.apk on device 'emulator-5554': timeout
[2014-06-26 15:35:42 - app] ------------------------------ [2014-06-26 15:35:42 - app] Android Launc ...
- MVC 之 属性详解
一.System [AttributeUsage]:指定另一特性类的用法.无法继承此类. [CLSCompliant]:指示程序元素是否符合公共语言规范 (CLS).无法继承此类. [ContextS ...
- linux下apache的使用
Linux安装配置apache http://www.cnblogs.com/fly1988happy/archive/2011/12/14/2288064.html 1.获取软件: http://h ...
- php之快速入门学习-1
貌似和JSP差不多! PHP 脚本可以放在文档中的任何位置. PHP 脚本以 <?php 开始,以 ?> 结束: <?php// PHP 代码?> PHP 文件的默认文件扩展名 ...
