如何实现IOS_SearchBar搜索栏及关键字高亮
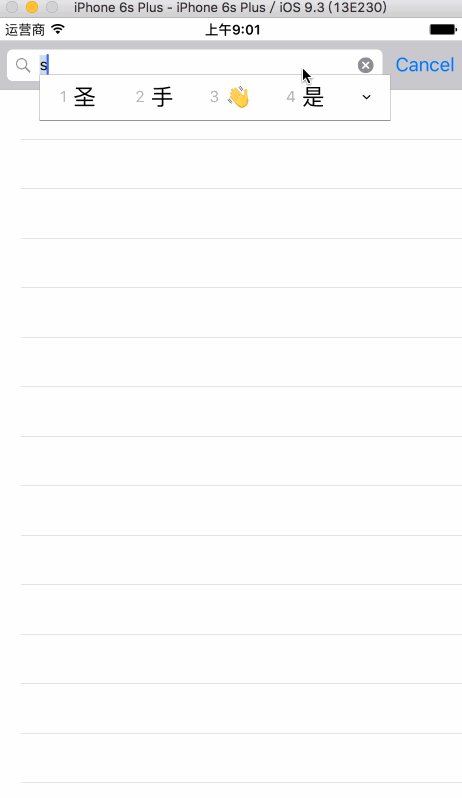
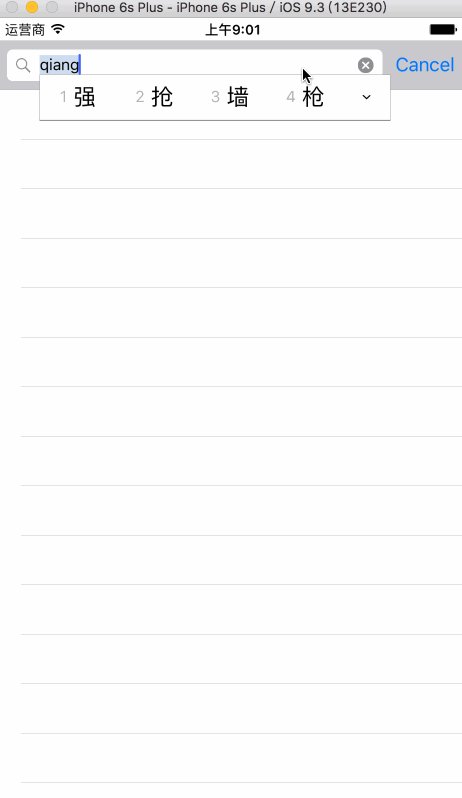
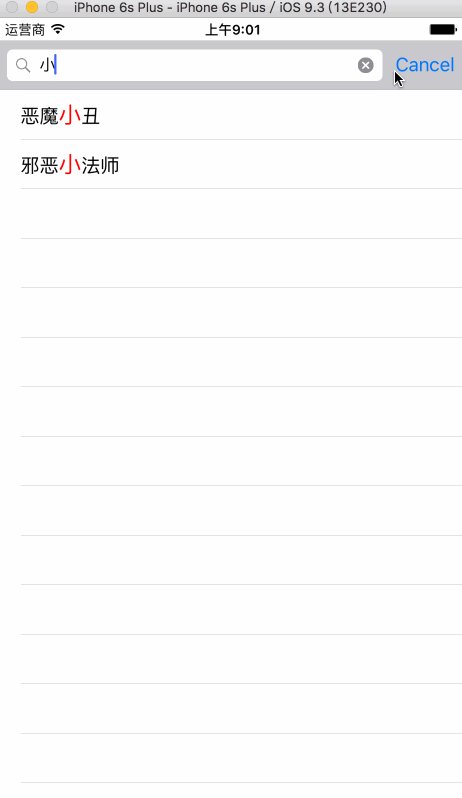
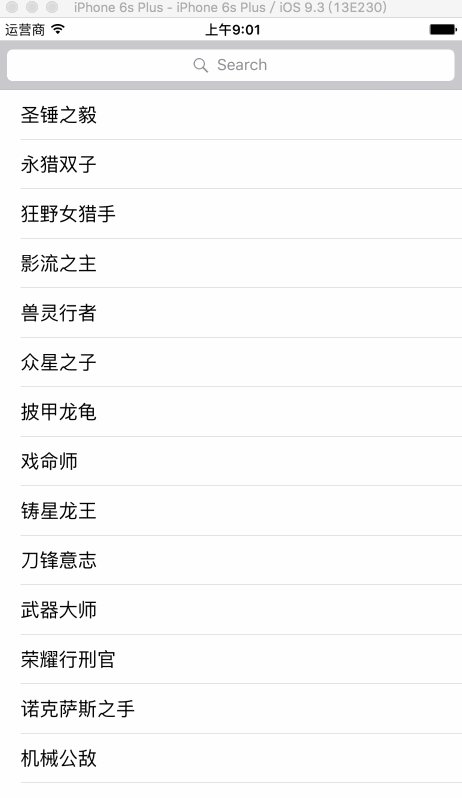
搜索框的效果演示:

这个就是所谓的搜索框了,那么接下来我们看看如何使用代码来实现这个功能.
我所使用的数据是英雄联盟的英雄名单,是一个JSON数据的txt文件, JSON数据的处理代码如下所示:
//获取文件的路径path
NSString *path = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"txt"];
//将路径下的文件转换成NSData数据
NSData *data = [NSData dataWithContentsOfFile:path];
//将得到的NSdata数据进行JSON解析并返回一个结果数组result
id result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
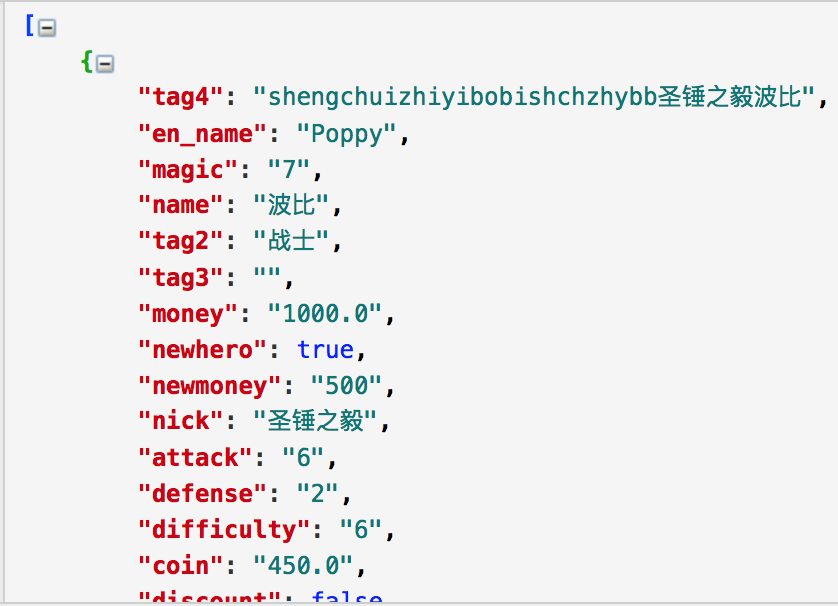
我们再来看数据的层级关系:

这里解释下,这个层级关系是通过在线代码格式化网页得到的,我们上一步所做的数据处理就是将原始数据进行处理,得到一个结果数组,他的层级关系和格式化后一样,这样就可以根据格式化网页上的层级关系来进一步处理数据,将需要的内容放入数组或者字典(当然也可以直接打印result来看层级关系,看个人习惯).
那么我们所需要的内容就是字典中nick所对应的值,通过遍历将其取出来放入数组中,这里将这个数组定义为属性,在其他方法里会用到.
// 将搜索范围的内容放入数组
for (NSDictionary *diction in result) {
[self.arrOfSeachBoxes addObject:diction[@"nick"]];
}
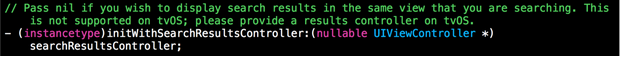
接下来我们创建一个UITableView用来显示数据,搜索条需要用到的类是UISearchController,先看看如何创建:

系统的注释说的很清楚,如果想要在当前页显示搜索结果,这个方法的参数填nil即可,为了方便起见,声明一个UISearchController的属性
@property (nonatomic, retain) UISearchController *searchController;
接下来是创建
// nil表示在当前页面显示搜索结果
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil];
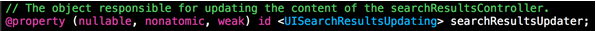
UISearchController头文件中被放在非常靠前的位置的是一个属性

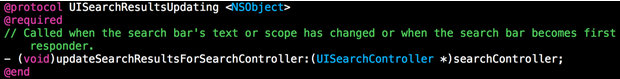
根据字面意思我们可以猜到这跟搜索结果的更新有关,就跟tableView的reloadData一个意思.那么很明显,我们得签协议<UISearchResultsUpdating>,这个协议中只有一个必须要实现的方法.
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController;
头文件如下图所示:

---------这里是美丽的分割线---------
上面已经把所有关于搜索条的类和方法罗列了一下,下面来捋一捋
所有定义的属性如下所示:
NS_ASSUME_NONNULL_BEGIN
@interface ViewController () <UITableViewDelegate, UITableViewDataSource, UISearchResultsUpdating>
@property (nonatomic, retain) NSMutableArray *arrOfSeachBoxes;/**< 搜索范围 */
@property (nonatomic, retain) NSMutableArray *arrOfSeachResults;/**< 搜索结果 */
@property (nonatomic, retain) UISearchController *searchController;
@property (nonatomic, retain) UITableView *tableView;
@end
NS_ASSUME_NONNULL_END
数据处理相关代码如下:
// 解析数据
NSString *path = [[NSBundle mainBundle] pathForResource:@"heros" ofType:@"txt"];
NSData *data = [NSData dataWithContentsOfFile:path];
id result = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableContainers error:nil];
self.arrOfSeachBoxes = [NSMutableArray array];
// 将搜索范围的内容放入数组
for (NSDictionary *dic in result) {
[self.arrOfSeachBoxes addObject:dic[@"nick"]];
}
和UISearchController的创建相关代码如下:
// 创建
self.searchController = [[UISearchController alloc] initWithSearchResultsController:nil]; //searchBar的frame
self.searchController.searchBar.frame = CGRectMake(0, 44, 0, 44); // 是否需要在输入搜索内容时变暗
self.searchController.dimsBackgroundDuringPresentation = false; self.searchController.searchBar.showsCancelButton = YES;/**< 取消按钮 */ self.searchController.searchResultsUpdater = self;/**< 显示搜索结果的VC */ self.searchController.active = YES;/**< 搜索结果显示 */
和tableView相关的代码如下:
// tableView
self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, self.view.bounds.size.height - 20) style:UITableViewStylePlain]; [self.view addSubview:self.tableView]; self.tableView.delegate = self; self.tableView.dataSource = self; [self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"pool"]; //将SearchBar放在tableView的头部视图
self.tableView.tableHeaderView = self.searchController.searchBar;
UISearchResultsUpdating协议方法代码如下:
- (void)updateSearchResultsForSearchController:(UISearchController *)searchController {
//初始化存储搜索结果的数组
self.arrOfSeachResults = [NSMutableArray array];
// 获取关键字
NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF CONTAINS[c] %@", searchController.searchBar.text];
// 用关键字过滤数组中的内容, 将过滤后的内容放入结果数组
self.arrOfSeachResults = [[self.arrOfSeachBoxes filteredArrayUsingPredicate:predicate] mutableCopy];
// 完成数据的过滤和存储后刷新tableView.
[self.tableView reloadData];
}
tableView的DataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
// 显示搜索结果时
if (self.searchController.active) {
//以搜索结果的个数返回行数
return self.arrOfSeachResults.count;
}
//没有搜索时显示所有数据
return self.arrOfSeachBoxes.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"pool"];
// 显示搜索结果时
if (self.searchController.active) {
// 原始搜索结果字符串.
NSString *originResult = self.arrOfSeachResults[indexPath.row];
// 获取关键字的位置
NSRange range = [originResult rangeOfString:self.searchController.searchBar.text];
// 转换成可以操作的字符串类型.
NSMutableAttributedString *attribute = [[NSMutableAttributedString alloc] initWithString:originResult];
// 添加属性(粗体)
[attribute addAttribute:NSFontAttributeName value:[UIFont systemFontOfSize:20] range:range];
// 关键字高亮
[attribute addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:range];
// 将带属性的字符串添加到cell.textLabel上.
[cell.textLabel setAttributedText:attribute];
cell.textLabel.text = self.arrOfSeachResults[indexPath.row];
} else {
cell.textLabel.text = self.arrOfSeachBoxes[indexPath.row];
}
return cell;
}
总结
以上就是如何实现IOS搜索栏及搜索关键字高亮的全部内容,感兴趣的同学可以自己动手操作实现下,希望对大家的学习有所帮助。
文章原链接
http://cache.baiducontent.com/c?m=9f65cb4a8c8507ed4fece763105392230e54f73b6cd0d3027fa3cf1fd5790801013db2e5703f1b06d2c7777001d8131ab5e4732f77552fecc6899f4aacace35838fe2423016c913517c418dfdc3756d650934de8df0e96cee74495b9a3a0c82424dd52756df1809c2c0303bb1fe76034f4a7e95f655407cce727158e4e0358882230a131fcf7446a&p=8e7ec016d9c111a05be6973a450cc6&newp=c43ed516d9c113f607bd9b7d061586231610db2151d7d01f6b82c825d7331b001c3bbfb423241305d6c4786c07a54c5ae8fb3575370123a3dda5c91d9fb4c57479da7e6b&user=baidu&fm=sc&query=iOS+%CB%D1%CB%F7%CA%B1%CF%D4%CA%BE%CB%D1%CB%F7%B9%D8%BC%FC%D7%D6&qid=ee65a2d80001402e&p1=1
如何实现IOS_SearchBar搜索栏及关键字高亮的更多相关文章
- IOS_SearchBar搜索栏及关键字高亮
搜索框的效果演示: 这个就是所谓的搜索框了,那么接下来我们看看如何使用代码来实现这个功能. 我所使用的数据是英雄联盟的英雄名单,是一个JSON数据的txt文件, JSON数据的处理代码如下所示: ? ...
- 在 Angular 中实现搜索关键字高亮
在 Angular 中,我们不应该试图直接修改 DOM 的内容,当需要更新 DOM 内容的时候,应该修改的其实是我们的数据模型,也就是 $scope 中的数据,Angular 会帮助我们将修改之后的数 ...
- C#,WPF中使用多文本显示数据,并对其数据进行关键字高亮等操作
需求:针对多文本信息显示,我们需要对其内容中的某些关键字或者某行进行高亮显示,并用不同颜色显示. 分析:在C#中,首先要进行多文本信息显示,可以RichTextBox(不要使用TextBox)控件,该 ...
- 使用bootstrap-select控件 搜索栏键入关键字动态获取后台数据
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select bootstrap-select使用示例:http://si ...
- JavaScript搜索关键字高亮的实现
高亮功能主要是指对页面中指定区域的指定文字进行高亮显示,也就是背景着色.一般在搜索结果页面会经常用到这个功能. 下面就为大家提供一种解决方案,用javascript实现. 首先在<head> ...
- 简单JavaScript语句实现搜索关键字高亮功能
高亮功能主要是指对页面中指定区域的指定文字进行高亮显示,也就是背景着色.一般在搜索结果页面会经常用到这个功能. 下面就为大家提供一种解决方案,用javascript实现. 首先在<head> ...
- qt关键字高亮
qt的高亮显示主要是使用qsyntaxhighlighter类,由于qsyntaxhighlighter是抽象基类,所以需要继承并自己实现 //头文件 #ifndef MARKDOWN_HIGHLIG ...
- 【php+js】用PHP或者JS怎么显示搜索到的关键字高亮,及其文章里包含关键字的一小段
1.想要实现的效果: 2.思路:小数据量使用 php的正则替换,即[preg_replace()]函数 -->> 支持多个关键词高亮显示,中间参数1和参数2放入对应的数组即可. $titl ...
- 设置Shader关键字高亮(网上转)
原文链接:http://www.cnblogs.com/cg_ghost/archive/2011/11/30/2268734.html 经过试验,在VS2012有效. 1. 创建或编辑usertyp ...
随机推荐
- C++11学习
转自: https://www.cnblogs.com/llguanli/p/8732481.html Boost教程: http://zh.highscore.de/cpp/boost/ 本章目的: ...
- otl使用存储过程或是LEFT JOIN时提示输出类型未知的问题
otl_stream的构造函数或成员函数open的第四个参数const int implicit_select 默认是otl_explicit_select.当使用存储过程时,必须指定为otl_imp ...
- 安全开发 | 如何让Django框架中的CSRF_Token的值每次请求都不一样
前言 用过Django 进行开发的同学都知道,Django框架天然支持对CSRF攻击的防护,因为其内置了一个名为CsrfViewMiddleware的中间件,其基于Cookie方式的防护原理,相比基于 ...
- W-GAN
令人拍案叫绝的Wasserstein GAN WGAN前作分析了Ian Goodfellow提出的原始GAN两种形式各自的问题,第一种形式等价在最优判别器下等价于最小化生成分布与真实分布之间的JS散度 ...
- AngularJs HTTP响应拦截器实现登陆、权限校验
$httpAngularJS 的 $http 服务允许我们通过发送 HTTP 请求方式与后台进行通信.在某些情况下,我们希望可以俘获所有的请求,并且在将其发送到服务端之前进行操作.还有一些情况是,我们 ...
- a标签默认颜色
<a href="www.baidu.com">test</a> <span style="color:#428bca;"> ...
- linux程序调试命令addr2line之入门简单介绍(本文先不聊gdb调试)
addr2line有什么作用呢? 可别小瞧它, 它能够定位到代码出错的位置. 以下, 我们来看看这个简单的代码: #include <stdio.h> int main() { int * ...
- (转)unity3d插件 HUD Text 学习
转自:http://www.cnblogs.com/code1992/p/3657291.html 使用版本 NGUI_HUD_Text_v1.11 .英语水平差,难免有很多不足之处,忘批评指正.本文 ...
- Vector 多字段排序的Java实现
要求实现: Vector 多字段排序,其中首元素不参与排序,第一二三字段升序,空排到前面. //这里是Vector的元素定义 public class AVectorElement { private ...
- [置顶] macbook 深度休眠和待机
开发用了macbook pro, 10.8.3, 因为用windows的习惯,一直比较习惯不关机,直接休眠,不是待机standby,今天找到了一个工具,可以实现,亲测通过. 下载:https://gi ...
